1. 概念梳理Maven工程的GAVP
Maven工程相对之前的项目,多出一组gavp属性,gav(表示当前工程的坐标)需要我们在创建项目的时候指定,p(表示打包方式)有默认值(默认为 jar 包,因此在 java 中无无需单独设置),我们先行了解下这组属性的含义:
Maven 中的 GAVP 是指 GroupId、ArtifactId、Version、Packaging 等四个属性的缩写,其中前三个是必要的,而 Packaging 属性为可选项。这四个属性主要为每个项目在maven仓库中做一个标识,类似人的姓-名!有了具体标识,方便后期项目之间相互引用依赖等!
maven 是一个依赖管理工具,之前在使用 jar 包时,需要设置 jar 包的坐标,思考,为什么 maven 也需要设置坐标呢?之前是因为别人写好的 jar 包,我们需要有这个坐标才行,当前在 Jave 工程中打成的 jar 包,那不就是我们自己的 jar 包吗?我们在 maven 工程中要想使用我们自己的 jar 包也需要有坐标
GAV遵循一下规则:
1) GroupID 格式:com.{公司/BU }.业务线.[子业务线],最多 4 级。
说明:{公司/BU} 例如:alibaba/taobao/tmall/aliexpress 等 BU 一级;子业务线可选。
正例:com.taobao.tddl 或 com.alibaba.sourcing.multilang
2) ArtifactID 格式:产品线名-模块名。语义不重复不遗漏,先到仓库中心去查证一下。
正例:tc-client / uic-api / tair-tool / bookstore
3) Version版本号格式推荐:主版本号.次版本号.修订号
1) 主版本号:当做了不兼容的 API 修改,或者增加了能改变产品方向的新功能。
2) 次版本号:当做了向下兼容的功能性新增(新增类、接口等)。
3) 修订号:修复 bug,没有修改方法签名的功能加强,保持 API 兼容性。
例如: 初始→1.0.0 修改bug → 1.0.1 功能调整 → 1.1.1等
Packaging定义规则:
指示将项目打包为什么类型的文件,idea根据packaging值,识别maven项目类型!
packaging 属性为 jar(默认值),代表普通的Java工程,打包以后是.jar结尾的文件。
packaging 属性为 war,代表Java的web工程,打包以后.war结尾的文件。
packaging 属性为 pom,代表不会打包,用来做继承的父工程。
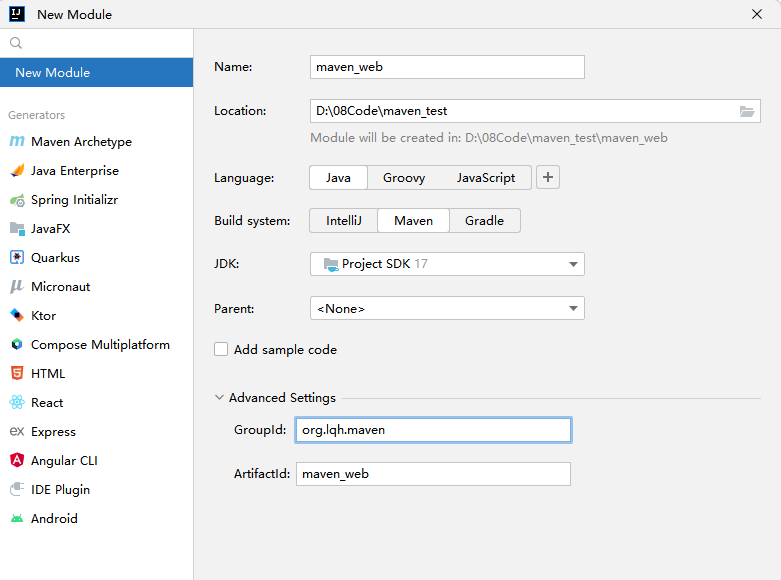
2. Idea 构建 Maven Java SE 工程
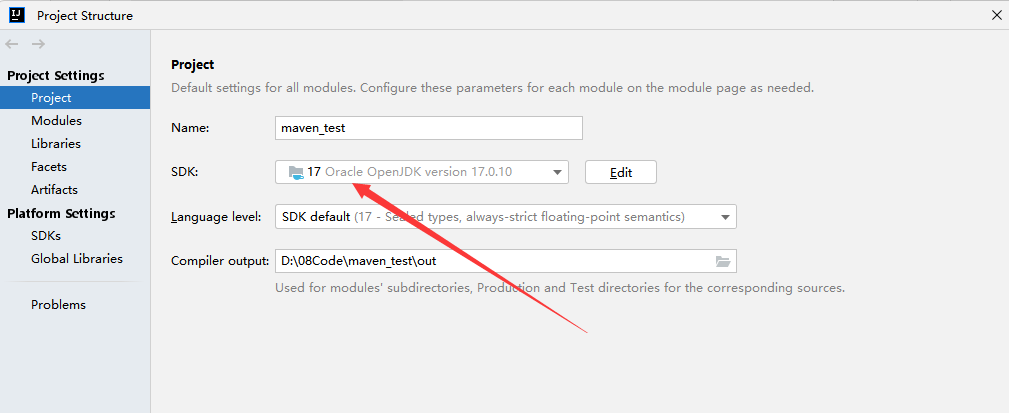
首先注意设置项目的 SDK ,选择对应的 JDK 版本,每个新项目通常都无

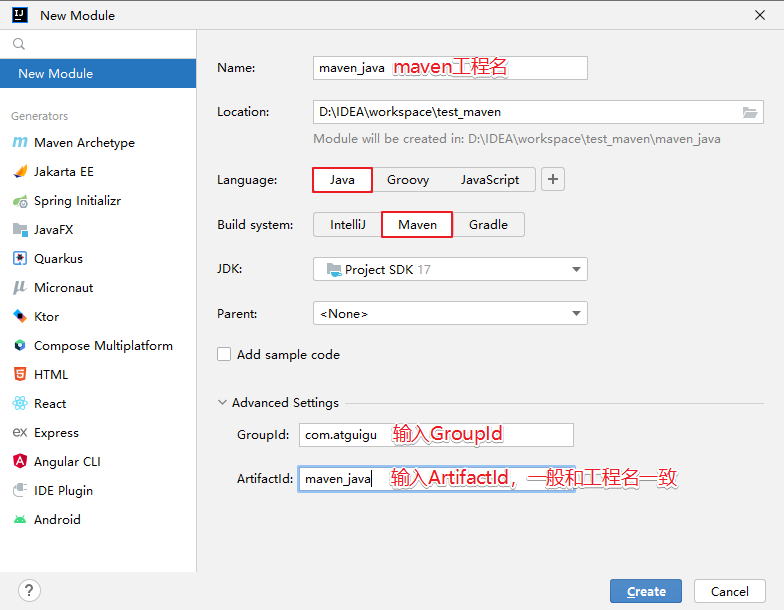
注意: 此处省略了version,直接给了一个默认值:1.0-SNAPSHOT
自己后期可以在项目中随意修改!

创建工程之后,若第一次使用maven,或者使用的是新的本地仓库,idea右下角会出现以下进度条,表示maven正在下载相关插件,等待下载完毕,进度条消失即可

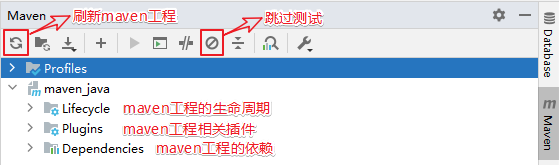
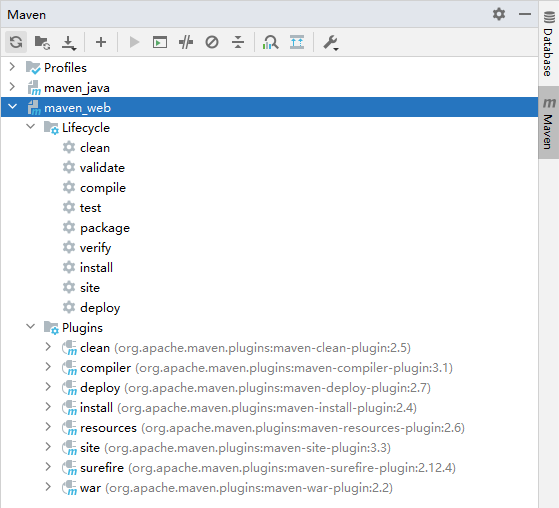
验证maven工程是否创建成功,当创建完毕maven工程之后,idea中会自动打开Maven视图,如下图:

3. Idea 构建Maven Java Web工程
3.1 手动创建
3.1.1 创建一个 maven 的 javase 工程
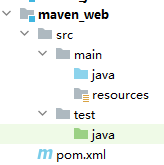
新建的 maven module 文件 src 下面有 main 有 test 两个文件,main 下面有 jave 和 resources,test 下面有 java ,注意这个结构是不能改的,这是 maven 工程默认的结构,规定的结构。
main 里面放的是核心程序,test 里面放的是测试程序。以后一定要把对应的内容放入到对应的文件中,这是规定。

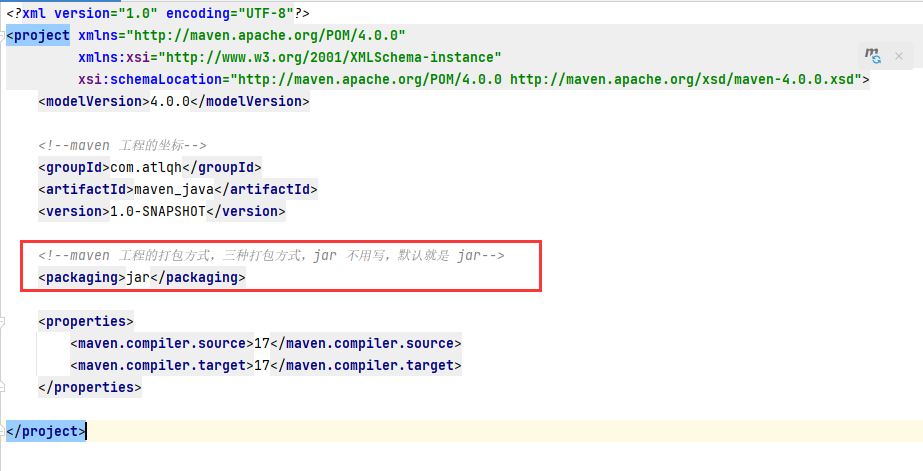
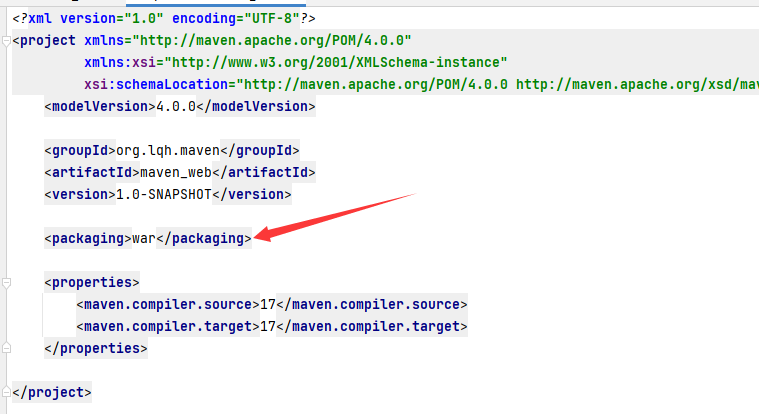
A. pom.xml 是 maven 的核心配置文件

B. 修改pom.xml文件打包方式

修改位置:项目下/pom.xml
<groupId>com.atguigu</groupId>
<artifactId>maven_web</artifactId>
<version>1.0-SNAPSHOT</version>
<!-- 新增一列打包方式packaging -->
<packaging>war</packaging>
3.1.4 增加其他 jar bar
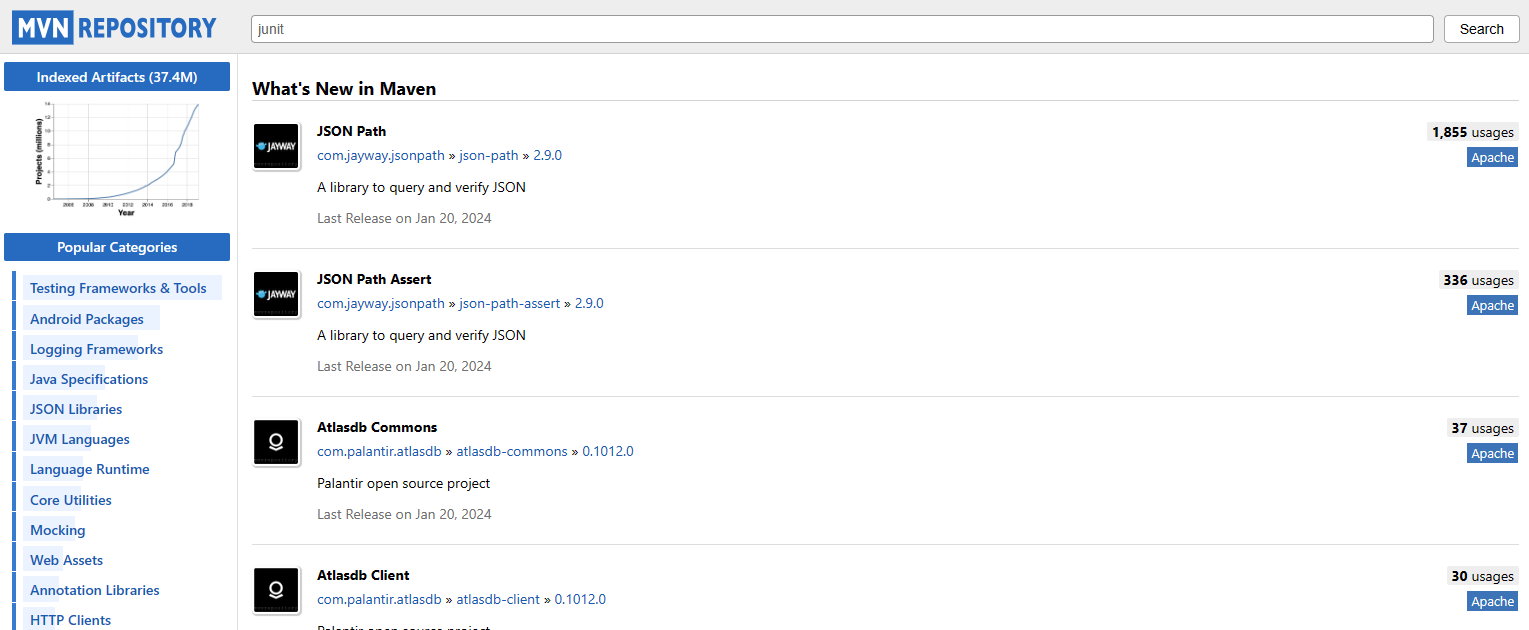
网站: https://mvnrepository.com/

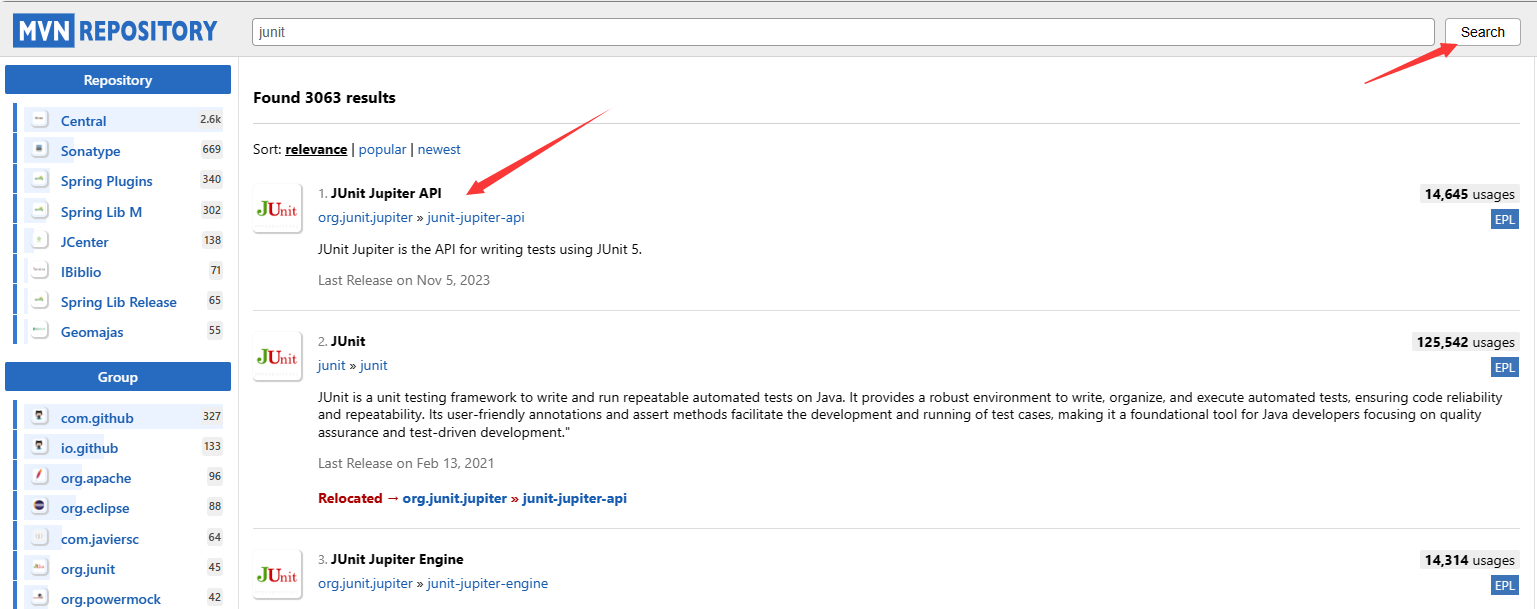
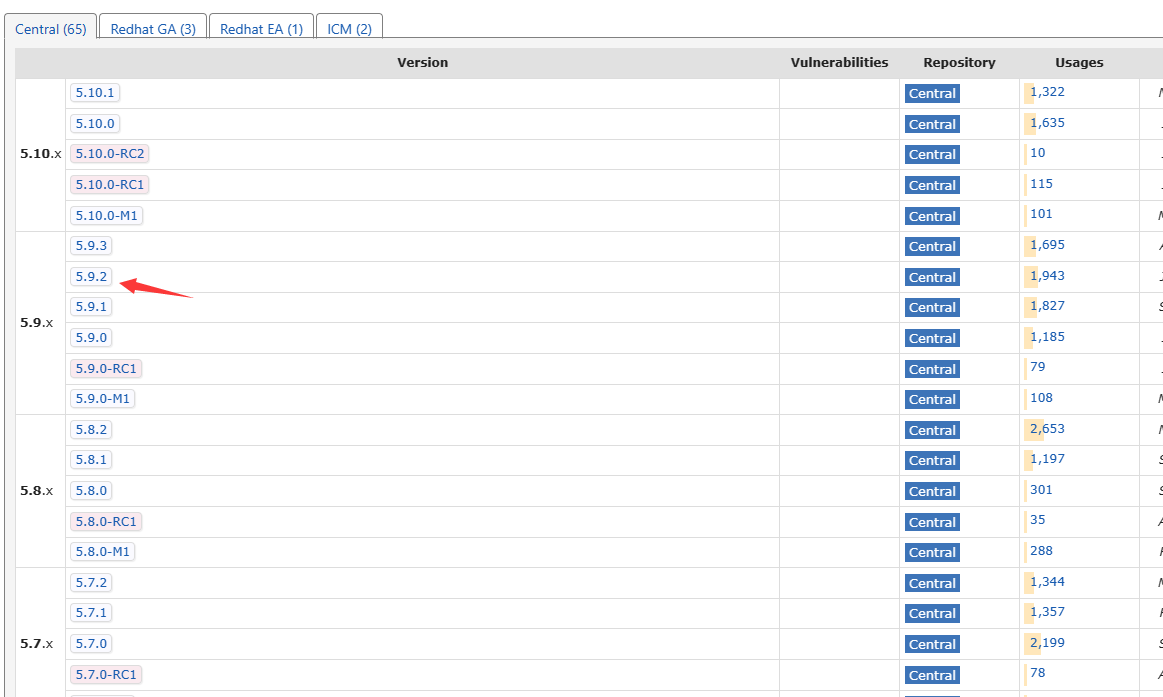
直接搜索想要增加的 jar 包,这里以 junit 为例:

随便选择一个版本

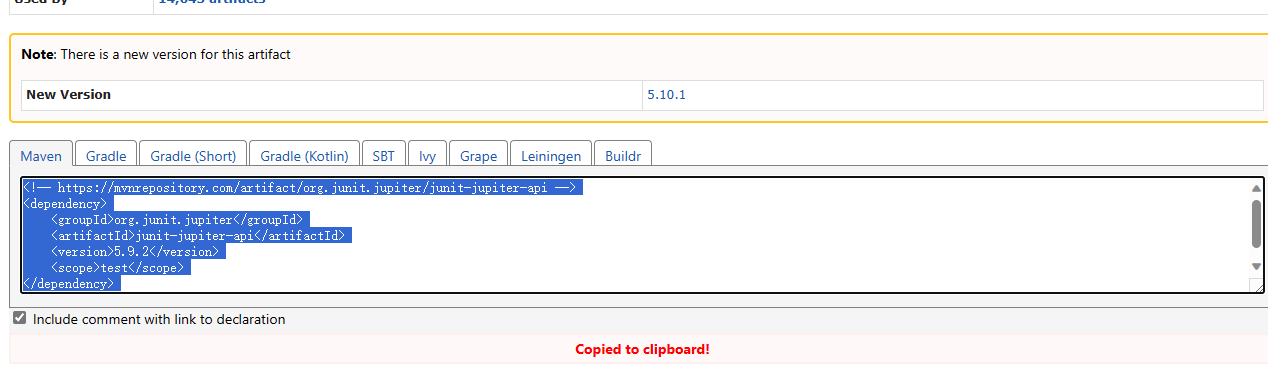
这里就是 jar 包的所有信息,复制

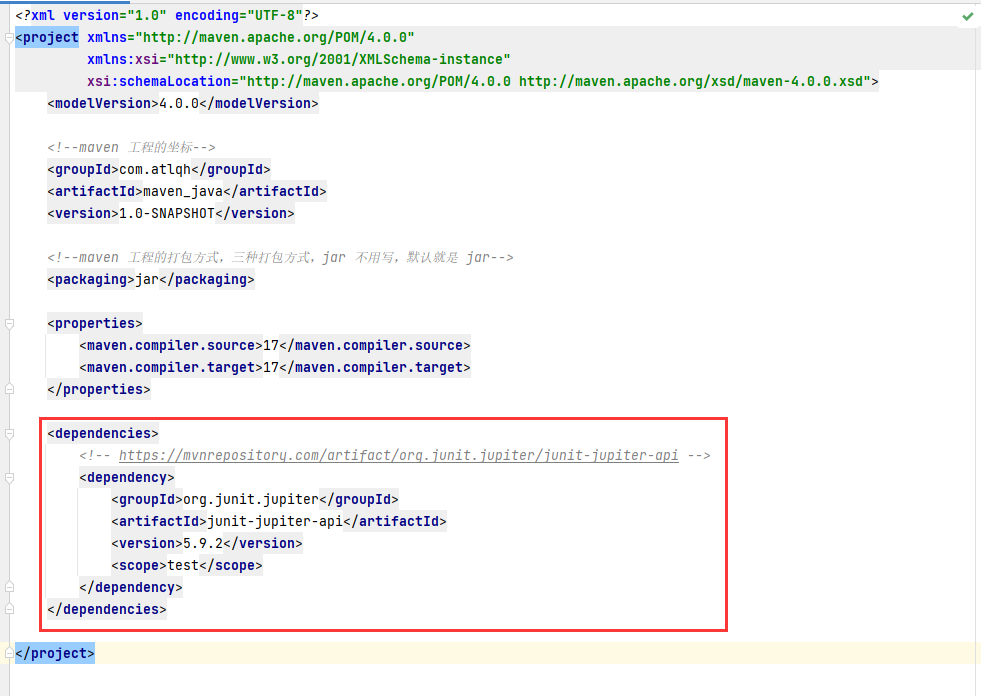
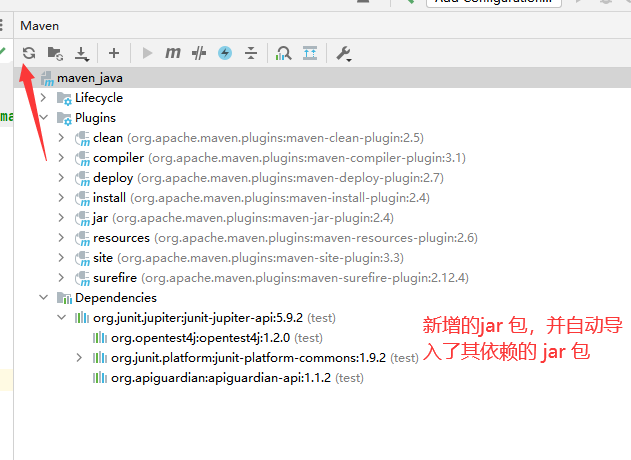
粘贴到 pom.xml 文件中,放到 dependencies 标签中


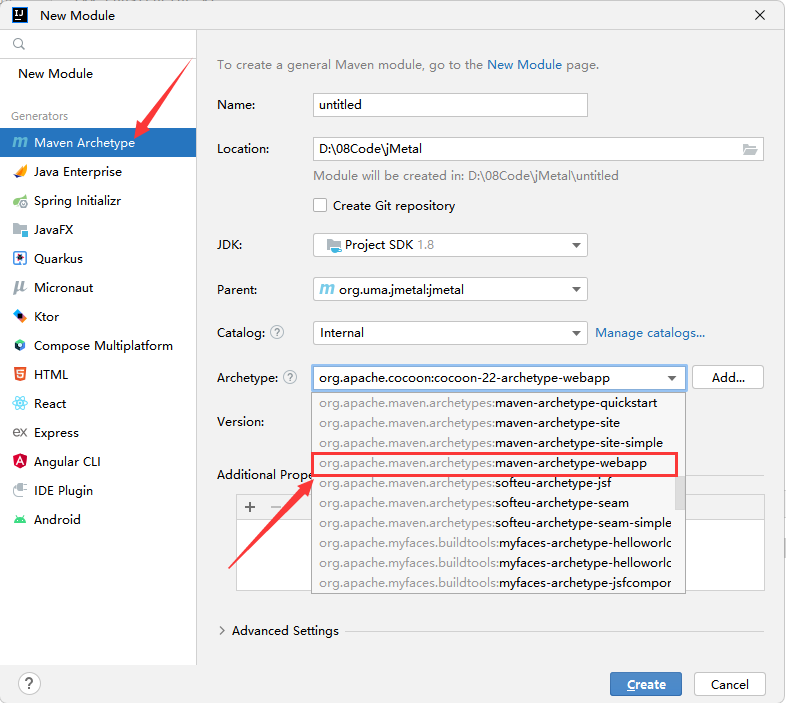
3.1.2 创建一个 maven 的 web 工程(web 工程主要是部署到 Tomcat 中)

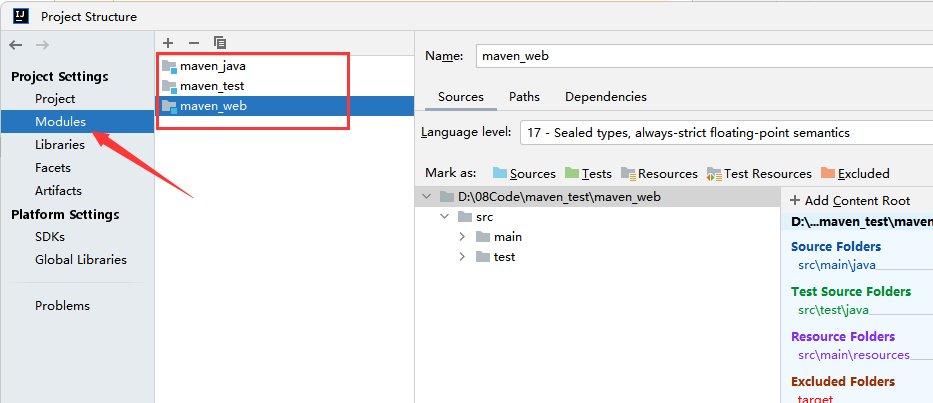
这里可以看到我们创建的每个工程

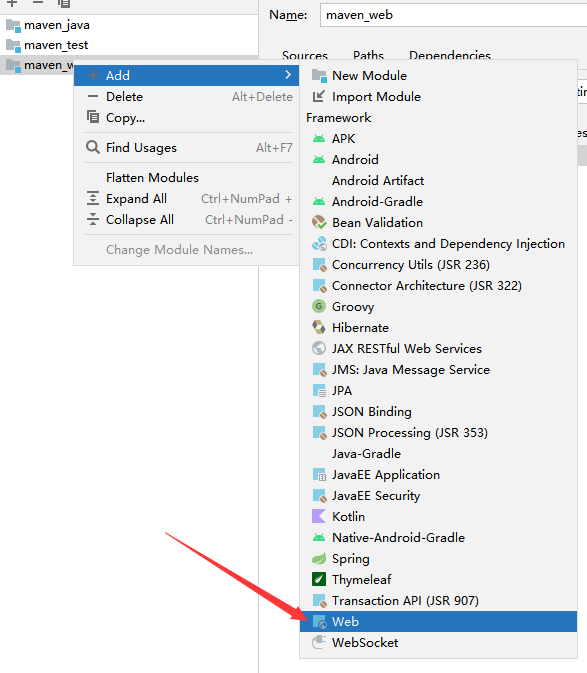
java 工程和 web 工程实际上只差一个 web 模块,我们只需要将 java 工程增加一个 web 模块就可以转化为 web 工程
第一种方式手动添加 web 模块

第二种方式,将工程的打包方式设置为 war


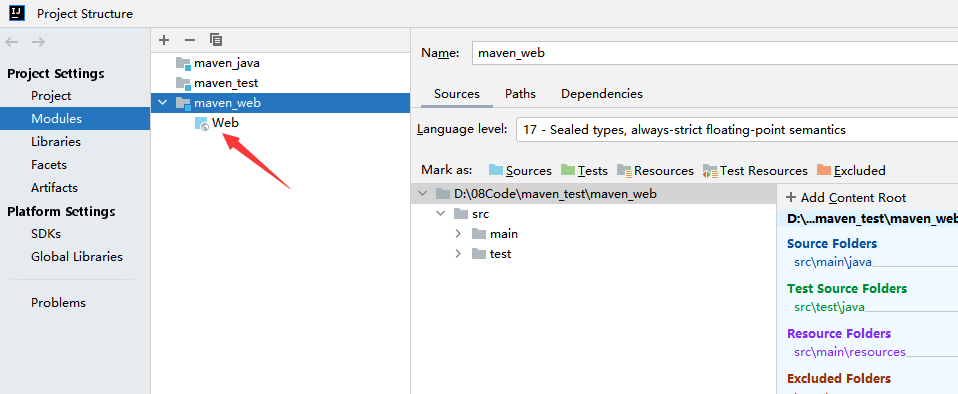
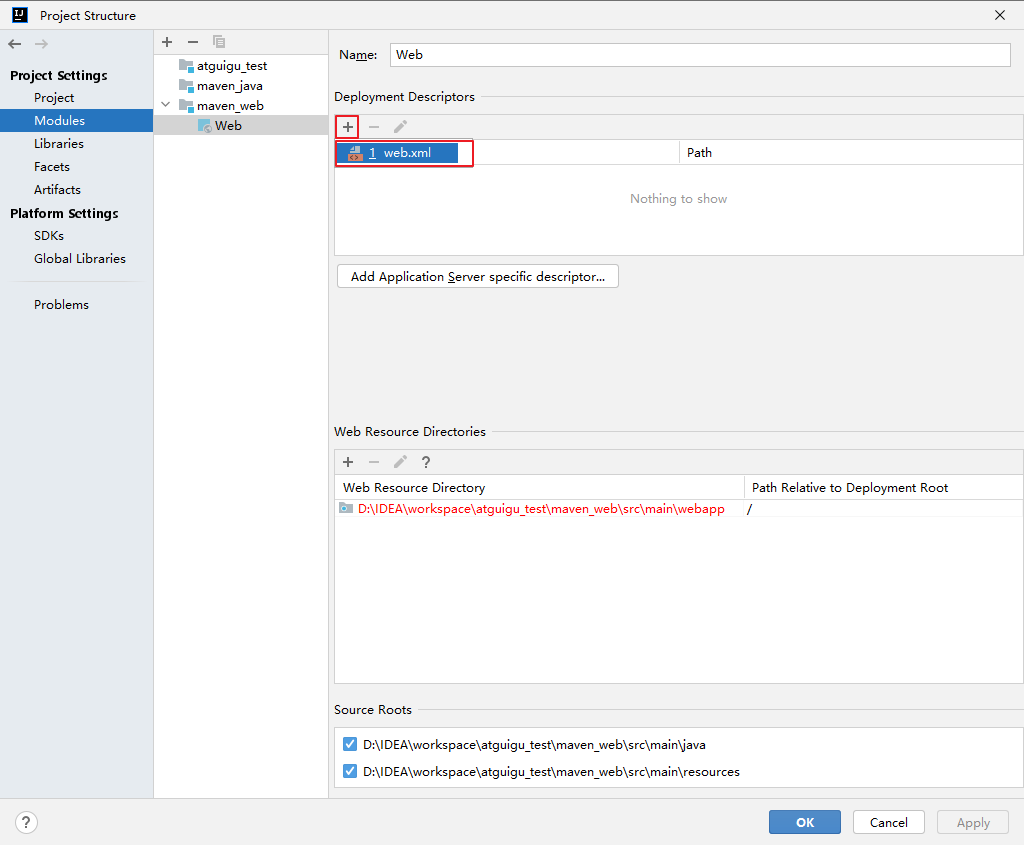
A. 设置 web 资源路径和 web.xml 路径
点击 File–>Project Structure
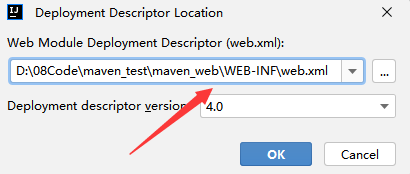
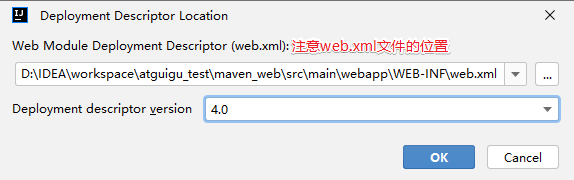
当创建好 web.xml 的路径后,下面 web 资源的路径会自动创建好,所以只需要设置好 web.xml 的路径即可



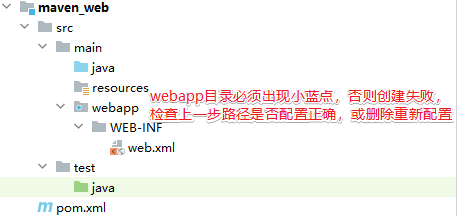
注意,webapp 是在 main 下面的, web.xml 是在 WEB-INF 下面的,所在在添加 web.xml 的路径时,要放在 src\main\webapp 下

B 刷新和校验


3.2 插件创建
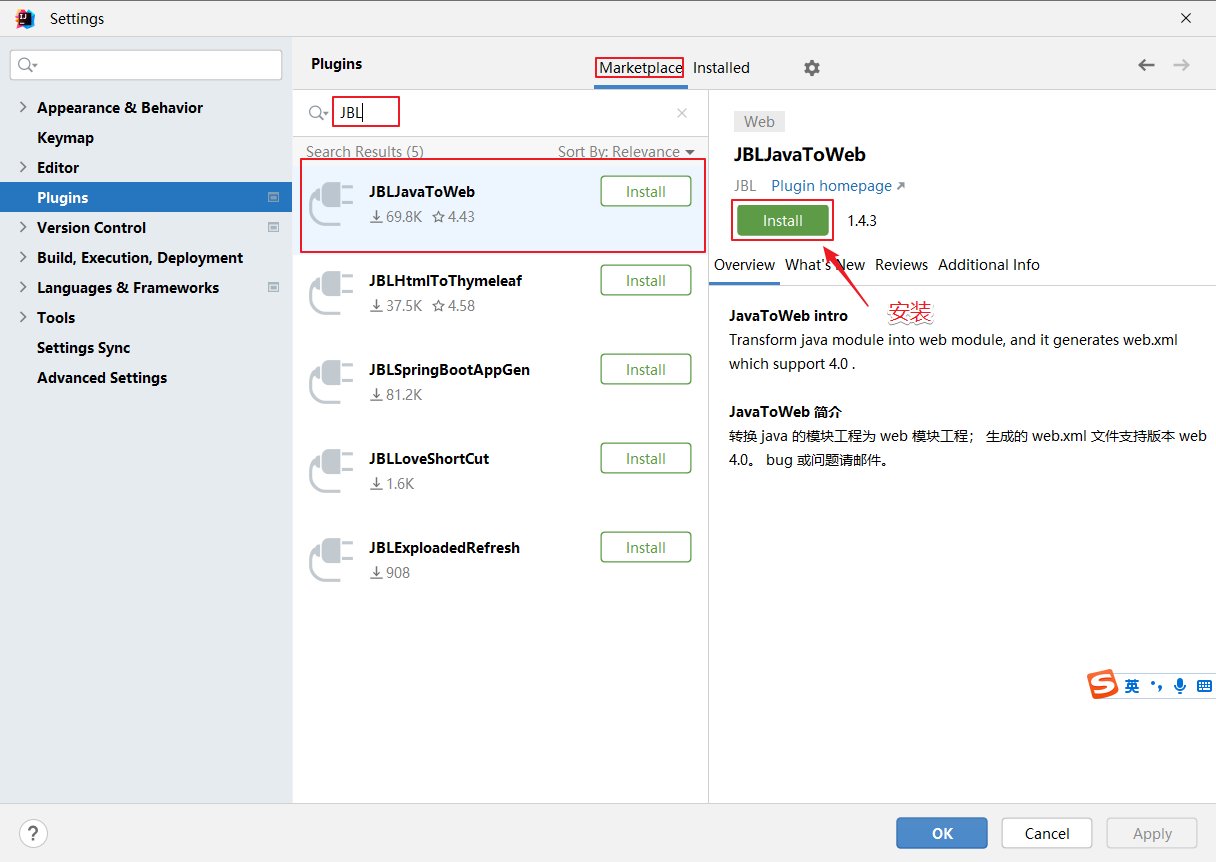
3.2.1 安装插件 JBLJavaToWeb
file / settings / plugins / marketplace

- 创建一个javasemaven工程
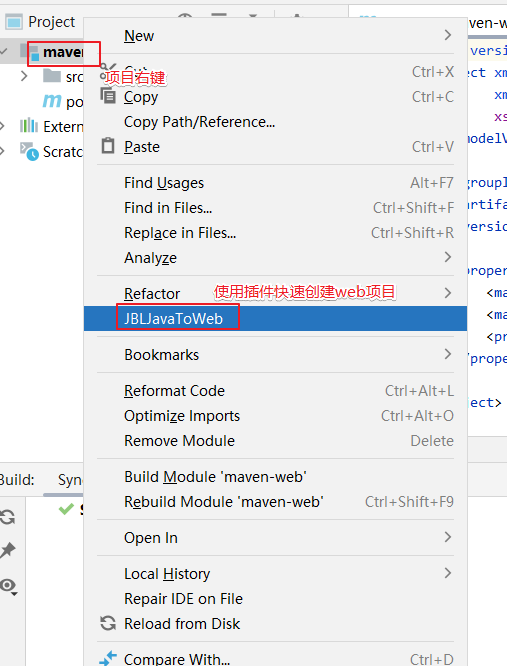
- 右键、使用插件快速补全web项目

3.3 直接新建 module 时创建

4. 将 maven 的 web 工程部署到 Tomcat 上
视频地址,需要先下载 Tomcat
5. Maven工程项目结构说明
Maven 是一个强大的构建工具,它提供一种标准化的项目结构,可以帮助开发者更容易地管理项目的依赖、构建、测试和发布等任务。以下是 Maven Web 程序的文件结构及每个文件的作用:
|-- pom.xml # Maven 项目管理文件
|-- src|-- main # 项目主要代码| |-- java # Java 源代码目录| | `-- com/example/myapp # 开发者代码主目录| | |-- controller # 存放 Controller 层代码的目录| | |-- service # 存放 Service 层代码的目录| | |-- dao # 存放 DAO 层代码的目录| | `-- model # 存放数据模型的目录| |-- resources # 资源目录,存放配置文件、静态资源等| | |-- log4j.properties # 日志配置文件| | |-- spring-mybatis.xml # Spring Mybatis 配置文件| | `-- static # 存放静态资源的目录| | |-- css # 存放 CSS 文件的目录| | |-- js # 存放 JavaScript 文件的目录| | `-- images # 存放图片资源的目录| `-- webapp # 存放 WEB 相关配置和资源| |-- WEB-INF # 存放 WEB 应用配置文件| | |-- web.xml # Web 应用的部署描述文件| | `-- classes # 存放编译后的 class 文件| `-- index.html # Web 应用入口页面`-- test # 项目测试代码|-- java # 单元测试目录`-- resources # 测试资源目录
- pom.xml:Maven 项目管理文件,用于描述项目的依赖和构建配置等信息。
- src/main/java:存放项目的 Java 源代码。
- src/main/resources:存放项目的资源文件,如配置文件、静态资源等。
- src/main/webapp/WEB-INF:存放 Web 应用的配置文件。
- src/main/webapp/index.jsp:Web 应用的入口页面。
- src/test/java:存放项目的测试代码。
- src/test/resources:存放测试相关的资源文件,如测试配置文件等。








)
)






离线和在线)

)
