• BOM(浏览器对象模型)
- BOM(Browser Object Model ) 是浏览器对象模型

- window对象是一个全局对象,也可以说是JavaScript中的顶级对象
- 像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的。
- 所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候可以省略window
• 定时器-延时函数
- JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
- 语法:

- setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window
- 清除延时函数:

- 注意点
Ø 延时器需要等待,所以后面的代码先执行
Ø 每一次调用延时器都会产生一个新的延时器
- 两种定时器对比:执行的次数
Ø 延时函数: 执行一次
Ø 间歇函数:每隔一段时间就执行一次,除非手动清除
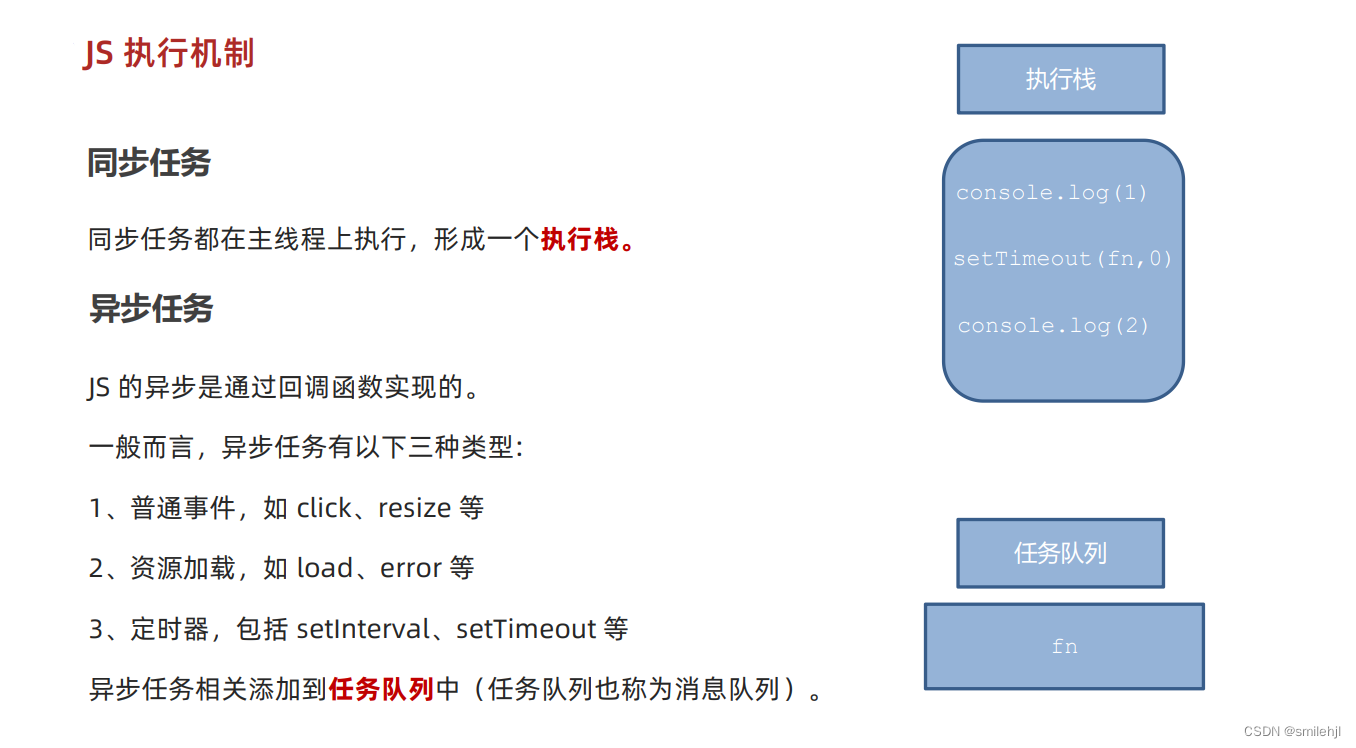
• JS执行机制
经典面试题

JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。 这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之 后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
Ø 为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个 线程。于是,JS 中出现了同步和异步。
同步
- 前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同 步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事 情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不同。


事件循环

- 由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop )
• location对象
- location 的数据类型是对象,它拆分并保存了 URL 地址的各个组成部分
- 常用属性和方法:
Ø href 属性获取完整的 URL 地址,对其赋值时用于
Ø search 属性获取地址中携带的参数,符号 ?后面部分
Ø hash 属性获取地址中的啥希值,符号 # 后面部
Ø reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新
- href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转

- search 属性获取地址中携带的参数,符号 ?后面部分

- hash 属性获取地址中的哈希值,符号 # 后面部分

- 后期vue路由的铺垫,经常用于不刷新页面,显示不同页面,比如 网易云音乐
- reload 方法用来刷新当前页面,传入参数 true 时表示强制刷

• navigator对象
- navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
- 常用属性和方法:
• 通过 userAgent 检测浏览器的版
// 检测 userAgent(浏览器信息)
!(function () {
const userAgent = navigator.userAgent
// 验证是否为Android或iPhone
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
// 如果是Android或iPhone,则跳转至移动站点
if (android || iphone) {
location.href = 'http://m.itcast.cn' }
})()
上面的代码可以检测我们的设备是电脑还是手机,然后根据设备类型跳转到不同的主页
• histroy对象
- history 的数据类型是对象,主要管理历史记录, 该对象与浏览器地址栏的操作相对应,如前进、后退、历史记 录等

history 对象一般在实际开发中比较少用,但是会在一些 OA 办公系统中见到。

案例:
5秒自动跳转
知识点:使用location对象直接进行页面跳转
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><style>span {color: red;}
</style>
<body><a href="http://www.baidu.com"><span>5</span>秒钟后跳转到百度首页</a><script>const a = document.querySelector('a')let num = 5let timerId = setInterval(function(){num--;a.innerHTML = `<span>${num}</span>秒钟后跳转到百度首页`//如果num === 0则停止定时器,并跳转页面if(num === 0){clearInterval(timerId)location.href = 'http://www.baidu.com'}},1000)</script>
</body>
</html>............






离线和在线)

)



带来透明度)



)


