步骤
将普通的项目改造成 qiankun 主应用基座,需要进行三步操作:
1. 创建微应用容器 - 用于承载微应用,渲染显示微应用;
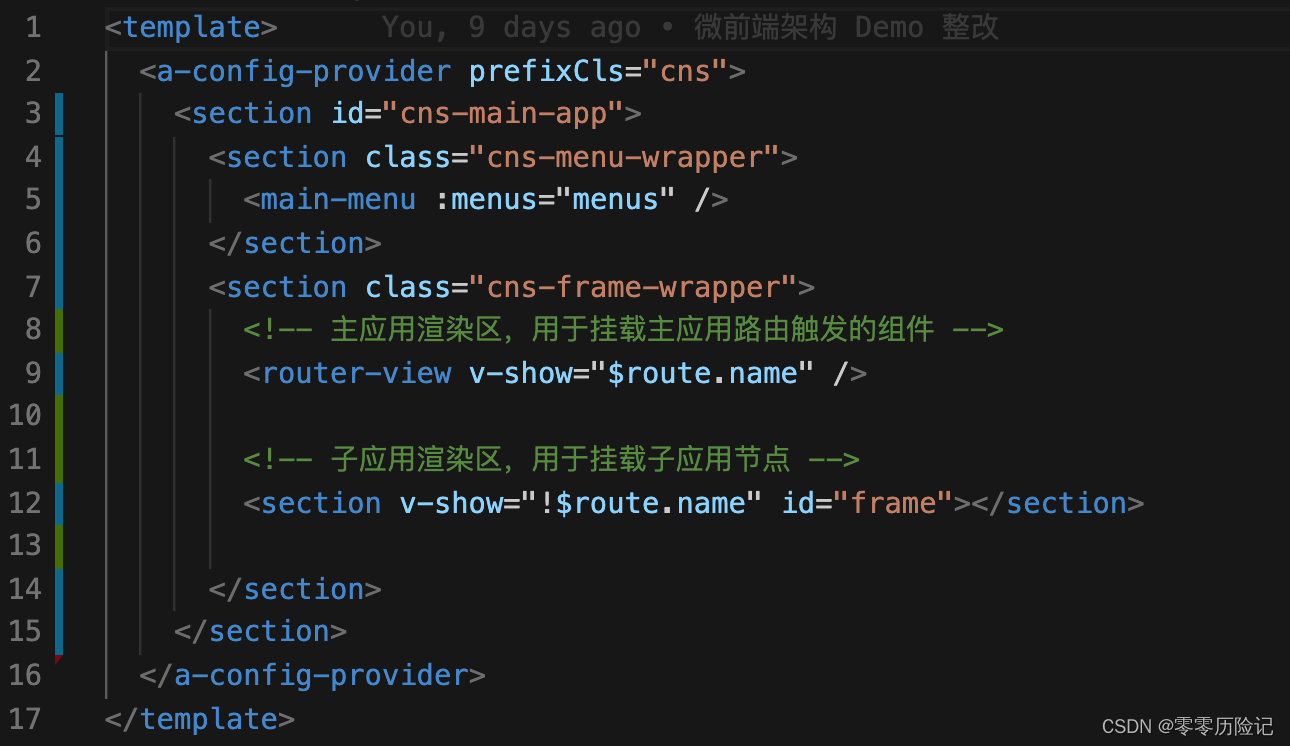
a. 设置路由routeb.主应用的布局

包括:
- 主应用菜单,用于渲染菜单
- 主应用渲染区域,在触发主应用路由规则时候,$route.name, 将渲染主应用的组件
- 微应用渲染区。在未触发主应用路由规则时
2. 注册微应用 - 设置微应用激活条件,微应用地址等等;
在构建好了主框架后,我们需要使用 qiankun 的 registerMicroApps 方法注册微应用,代码实现如下:
3. 配置微应用
bootstrap
mount
unmount
- 启动 qiankun;
通信方式
第一种是 qiankun 官方提供的通信方式 - Actions 通信,适合业务划分清晰,比较简单的微前端应用,一般来说使用第一种方案就可以满足大部分的应用场景需求。
第二种是基于 redux 实现的通信方式 - Shared 通信,适合需要跟踪通信状态,子应用具备独立运行能力,较为复杂的微前端应用。
Actions 通信
原理
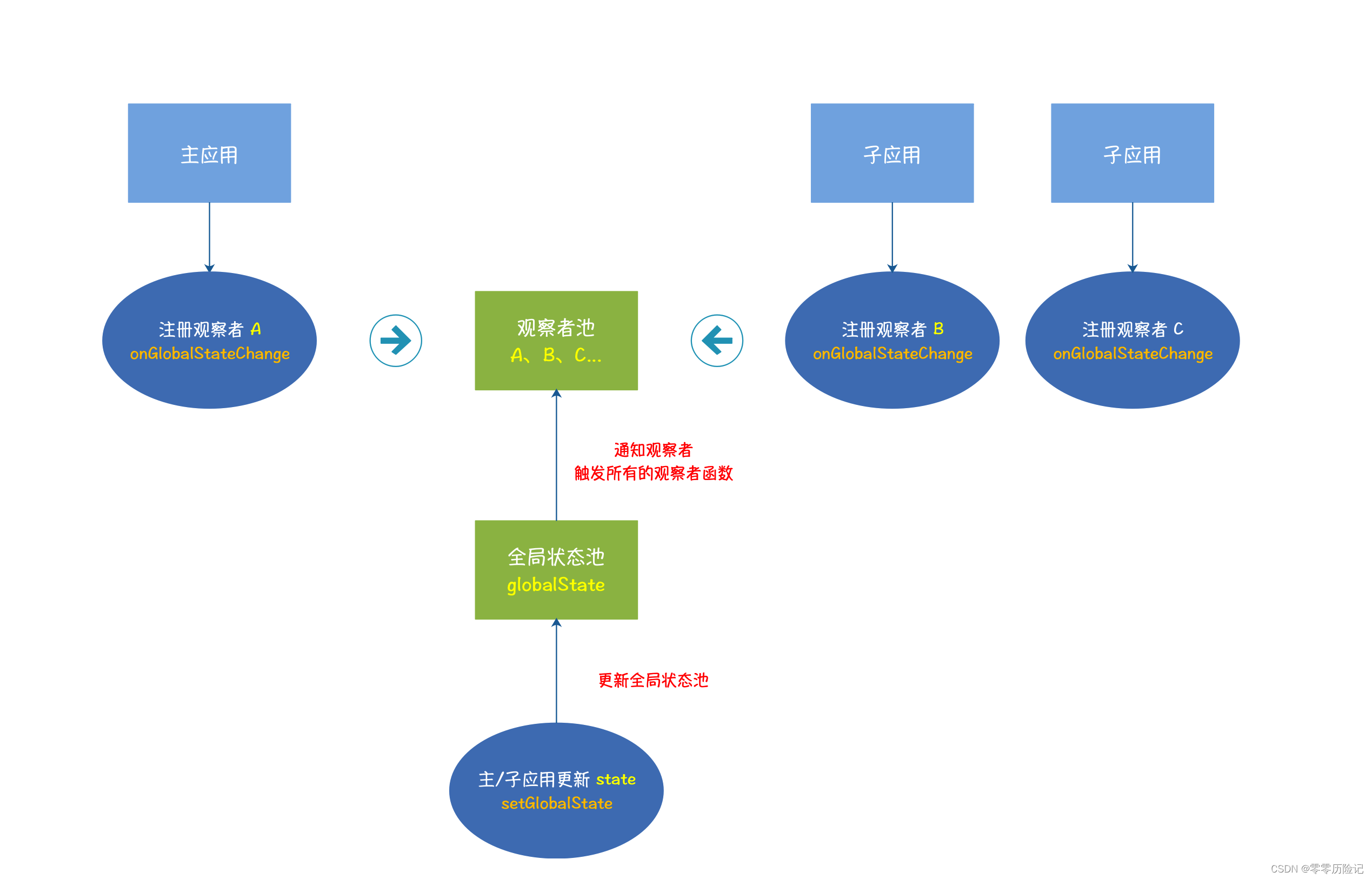
qiankun 内部提供了 initGlobalState 方法用于注册 MicroAppStateActions 实例用于通信,该实例有三个方法,分别是:
setGlobalState:设置 globalState - 设置新的值时,内部将执行 浅检查,如果检查到 globalState 发生改变则触发通知,通知到所有的 观察者 函数。
onGlobalStateChange:注册 观察者 函数 - 响应 globalState 变化,在 globalState 发生改变时触发该 观察者 函数。
offGlobalStateChange:取消 观察者 函数 - 该实例不再响应 globalState 变化。

观察者放到观察者池中
globalState 然后触发观察者函数,从而达到组件间通信的效果
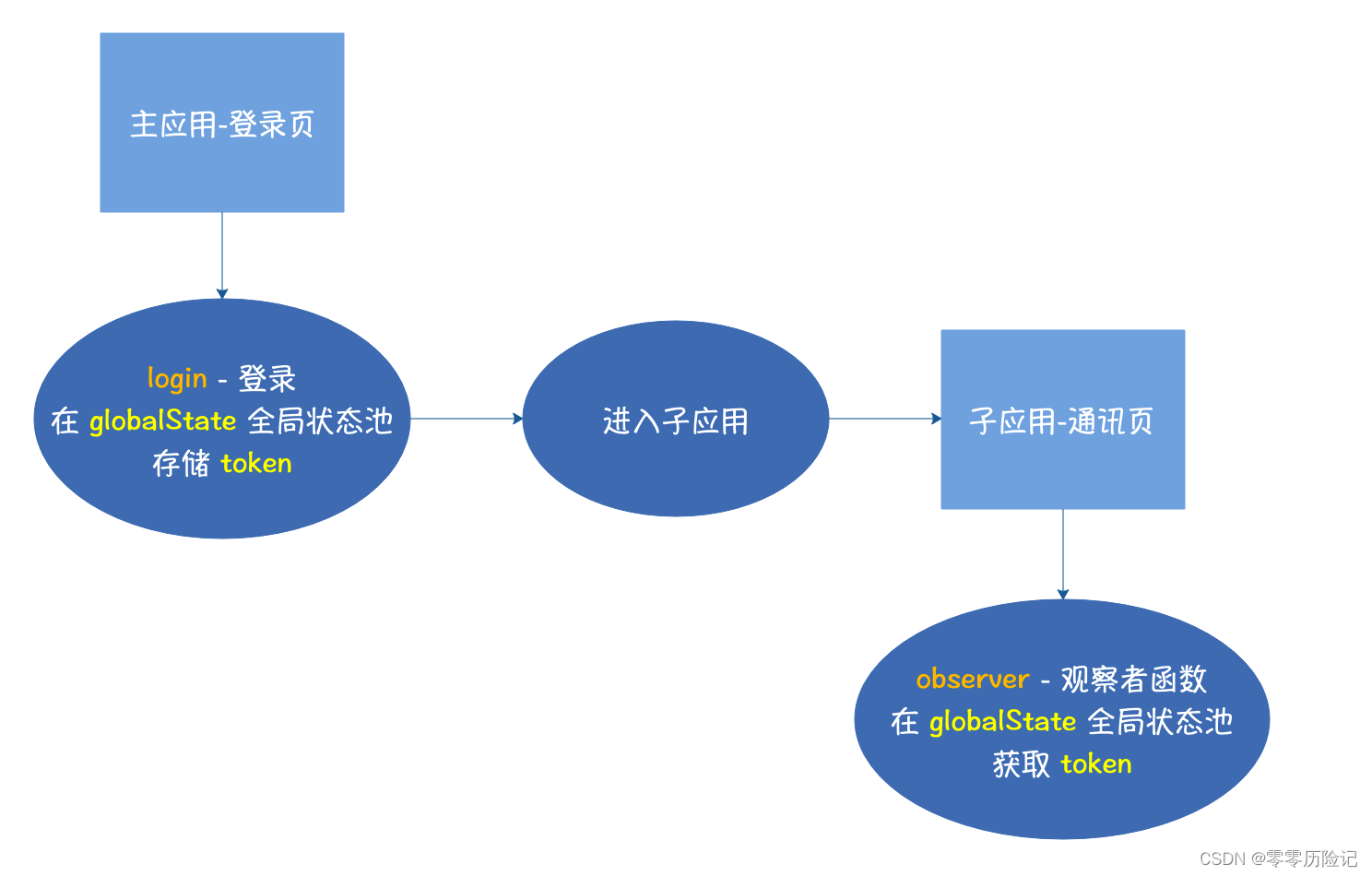
我们在主应用中实现了登录功能,登录拿到 token 后存入 globalState 状态池中。在进入子应用时,我们使用 actions 获取 token,再使用 token 获取到用户信息,
完成页面数据渲染!



)



)

)


| 利用LangChain、OpenAI、ChromaDB和Streamlit构建RAG)



)

)
