SpringBootWeb案例
前面我们已经实现了员工信息的条件分页查询以及删除操作。 关于员工管理的功能,还有两个需要实现:
-
新增员工
-
修改员工
-

首先我们先完成"新增员工"的功能开发,再完成"修改员工"的功能开发。而在"新增员工"中,需要添加头像,而头像需要用到"文件上传"技术。 当整个员工管理功能全部开发完成之后,我们再通过配置文件来优化一些内容。
1. 新增员工
1.1 需求

在新增用户时,我们需要保存用户的基本信息,并且还需要上传的员工的图片,目前我们先完成第一步操作,保存用户的基本信息。
1.2 接口文档
我们参照接口文档来开发新增员工功能
-
基本信息
请求路径:/emps 请求方式:POST 接口描述:该接口用于添加员工的信息
-
请求参数
参数格式:application/json
参数说明:
名称 类型 是否必须 备注 username string 必须 用户名 name string 必须 姓名 gender number 必须 性别, 说明: 1 男, 2 女 image string 非必须 图像 deptId number 非必须 部门id entrydate string 非必须 入职日期 job number 非必须 职位, 说明: 1 班主任,2 讲师, 3 学工主管, 4 教研主管, 5 咨询师 请求数据样例:
{"image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/2022-09-03-07-37-38222.jpg","username": "linpingzhi","name": "林平之","gender": 1,"job": 1,"entrydate": "2022-09-18","deptId": 1 } -
响应数据
参数格式:application/json
参数说明:
参数名 类型 是否必须 备注 code number 必须 响应码,1 代表成功,0 代表失败 msg string 非必须 提示信息 data object 非必须 返回的数据 响应数据样例:
{"code":1,"msg":"success","data":null }
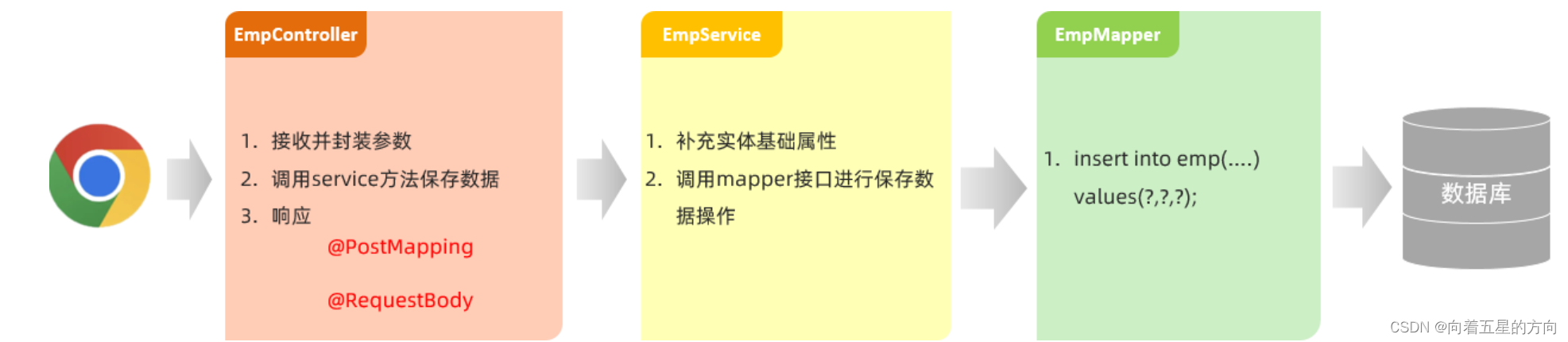
1.3 思路分析
新增员工的具体的流程:

接口文档规定:
请求路径:/emps
请求方式:POST
请求参数:Json格式数据
响应数据:Json格式数据
问题1:如何限定请求方式是POST?
@PostMapping问题2:怎么在controller中接收json格式的请求参数?
@RequestBody //把前端传递的json数据填充到实体类中
1.4 功能开发
EmpController
@Slf4j
@RestController
@RequestMapping("/emps")
public class EmpController {
@Autowiredprivate EmpService empService;
//新增@PostMappingpublic Result save(@RequestBody Emp emp){//记录日志log.info("新增员工, emp:{}",emp);//调用业务层新增功能empService.save(emp);//响应return Result.success();}
//省略...
}EmpService
public interface EmpService {
/*** 保存员工信息* @param emp*/void save(Emp emp);//省略...
}
EmpServiceImpl
@Slf4j
@Service
public class EmpServiceImpl implements EmpService {@Autowiredprivate EmpMapper empMapper;
@Overridepublic void save(Emp emp) {//补全数据emp.setCreateTime(LocalDateTime.now());emp.setUpdateTime(LocalDateTime.now());//调用添加方法empMapper.insert(emp);}
//省略...
}EmpMapper
@Mapper
public interface EmpMapper {//新增员工@Insert("insert into emp (username, name, gender, image, job, entrydate, dept_id, create_time, update_time) " +"values (#{username}, #{name}, #{gender}, #{image}, #{job}, #{entrydate}, #{deptId}, #{createTime}, #{updateTime});")void insert(Emp emp);
//省略...
}
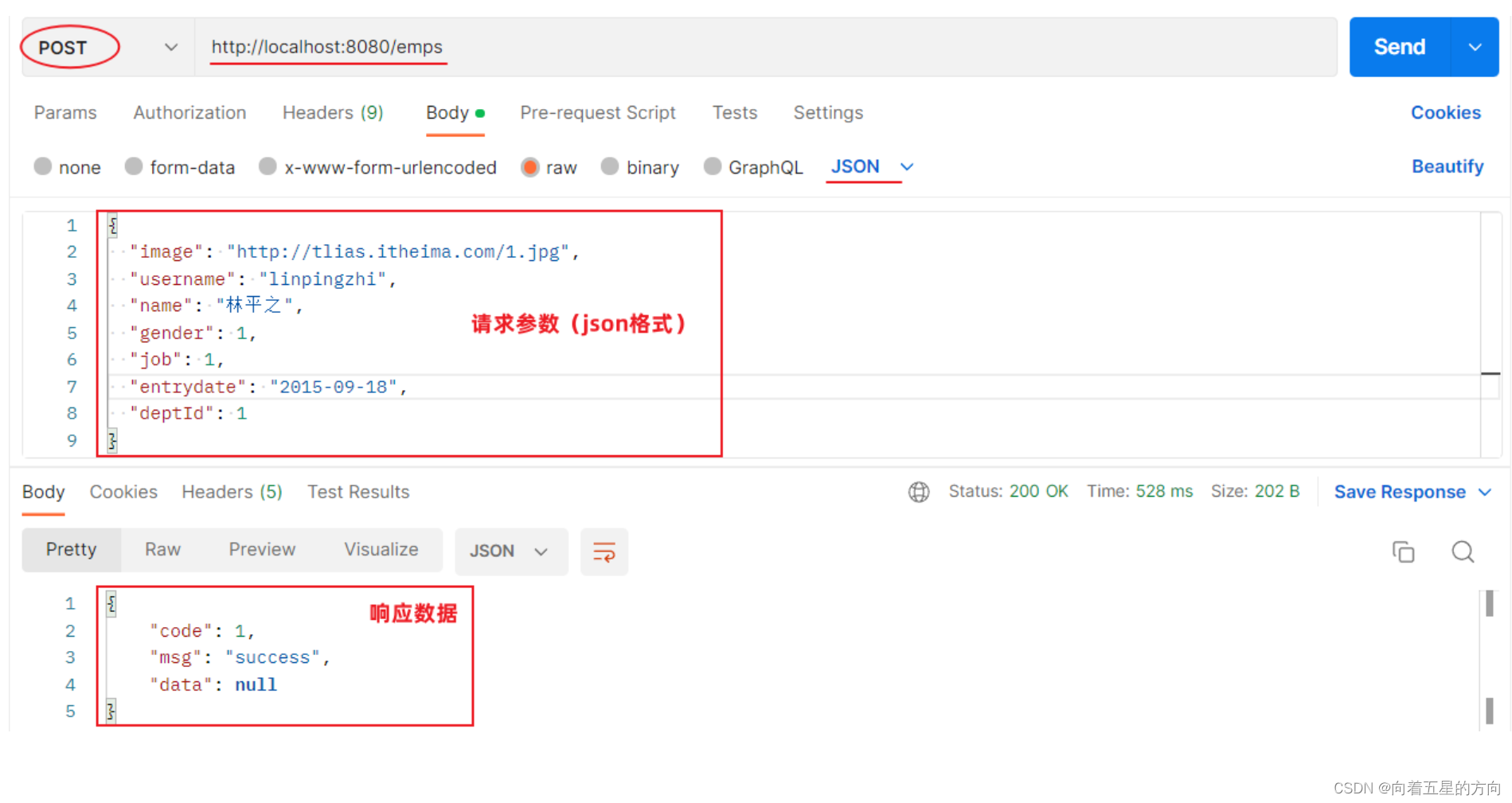
1.5 功能测试
代码开发完成后,重启服务器,打开Postman发送 POST 请求,请求路径:http://localhost:8080/emps

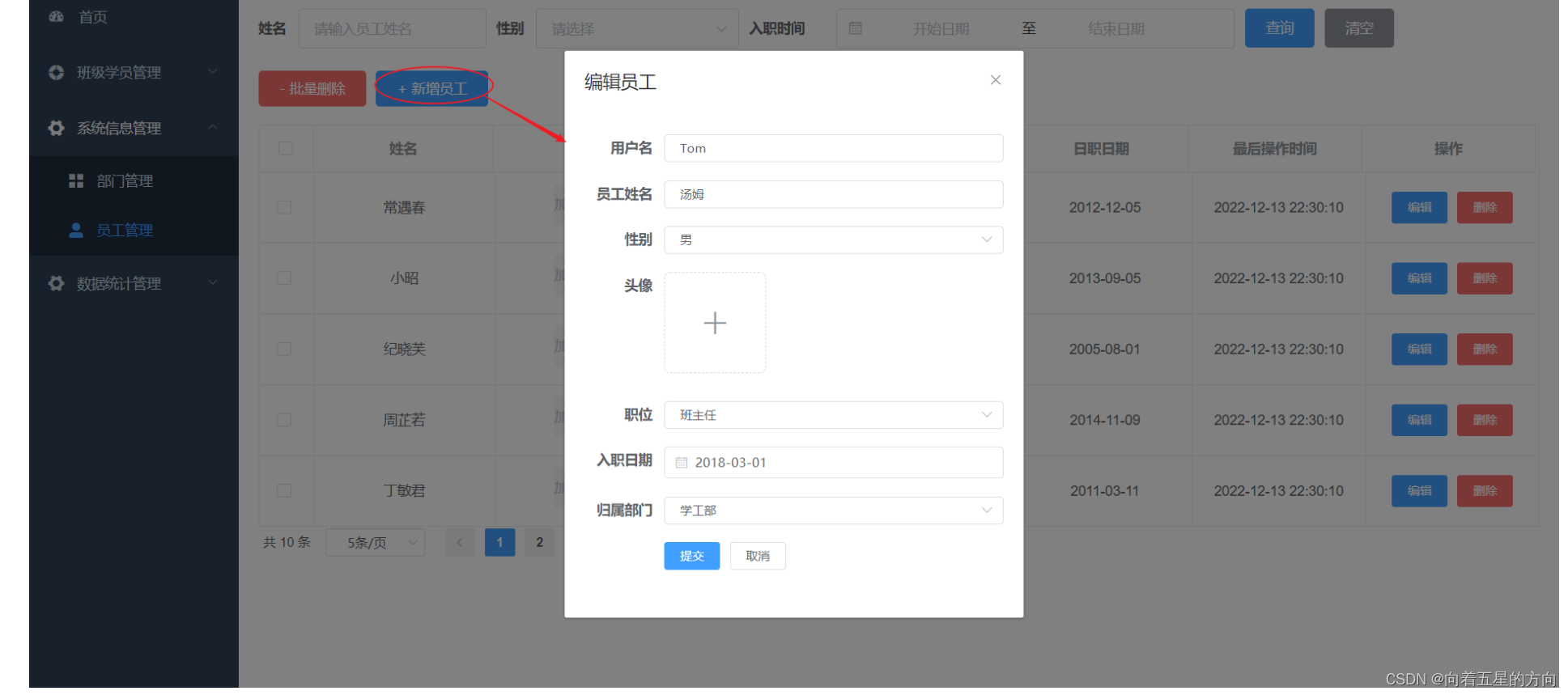
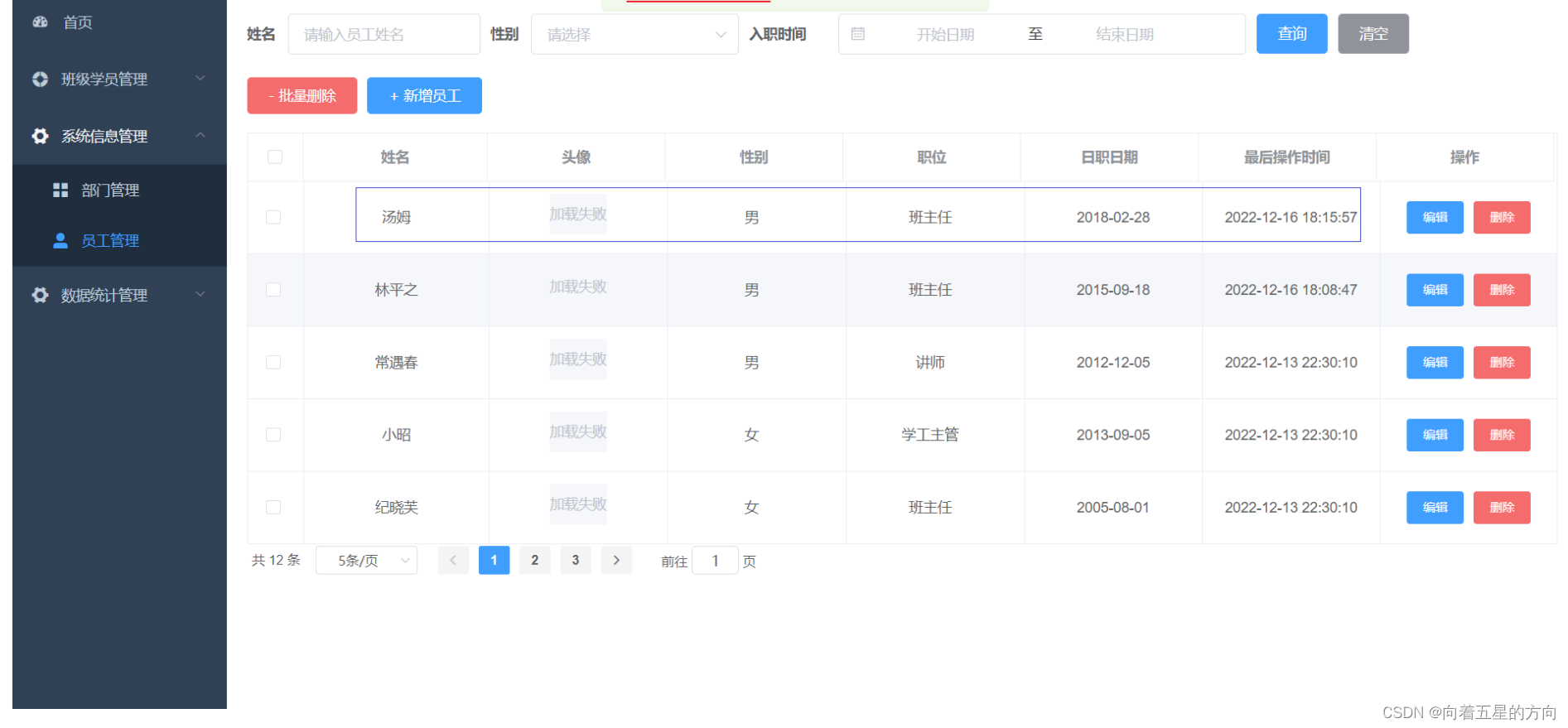
1.6 前后端联调
功能测试通过后,我们再进行通过打开浏览器,测试后端功能接口:











 —— 第十二章 计算学习理论)
 日志类型)

带你了解他的前世今生)
)

)



“校内选拔赛 H卯酉东海道)