目录
简介
TIPS
1.下载Nginx
2. 安装Fancyindex和Nginx-Fancyindex-Theme模块
2.1 安装编译工具和依赖
2.2 下载Fancyindex和Nginx-Fancyindex-Theme
2.3 编译Nginx并包括Fancyindex
3. 配置Nginx
4.体验
4.1light主题
4.2dark主题
后记
简介
当使用Nginx和Fancyindex组合搭建文件下载站点时,可以提供直观、美观的文件列表,并且无需额外的服务器端脚本。以下是一个简单操作步骤,介绍如何配置Nginx和Fancyindex来搭建文件下载站点。
TIPS
整体就是安装nginx+Fancyindex模块
nginx安装其它模块过程:下载模块,安装nginx时候主动添加模块并指定模块地址
1.下载Nginx
yum install epel-releasewget https://nginx.org/download/nginx-1.25.3.tar.gztar -xf nginx-1.25.3.tar.gz
2. 安装Fancyindex和Nginx-Fancyindex-Theme模块
2.1 安装编译工具和依赖
yum groupinstall "Development Tools"yum install pcre-devel zlib-devel
2.2 下载Fancyindex和Nginx-Fancyindex-Theme
# 在Nginx源码目录中(在别的目录也行)cd /usr/local/src# 下载Fancyindex模块git clone https://github.com/aperezdc/ngx-fancyindex.git# 下载Nginx-Fancyindex-Themegit clone https://github.com/Naereen/Nginx-Fancyindex-Theme.git# 使用/data/package作为文件存在目录mkdir -p /data/packagecd Nginx-Fancyindex-Themecp -a Nginx-Fancyindex-Theme-* /data/package/
2.3 编译Nginx并包括Fancyindex
./configure --prefix=/usr/local/nginx/ --add-module=/usr/local/src/ngx-fancyindexmake && make install/usr/local/nginx/sbin/nginx -Vnginx version: nginx/1.25.3built by gcc 4.8.5 20150623 (Red Hat 4.8.5-44) (GCC)configure arguments: --add-module=../ngx-fancyindex
3. 配置Nginx
编辑Nginx配置文件,添加Fancyindex相关配置。
vim /usr/local/nginx/conf/nginx.conf在server块中添加以下配置(需要删掉nginx默认的"localtion /"配置):
server {listen 80;server_name localhost;charset utf-8;location / {root /data/package/;fancyindex on;fancyindex_localtime on;fancyindex_exact_size off;# 有两个主题可以选择,可以选择light或者darkfancyindex_header "/Nginx-Fancyindex-Theme-light/header.html";fancyindex_footer "/Nginx-Fancyindex-Theme-light/footer.html";fancyindex_ignore "examplefile.html";fancyindex_ignore "Nginx-Fancyindex-Theme-light";fancyindex_ignore "Nginx-Fancyindex-Theme-dark";autoindex on;autoindex_exact_size off;autoindex_localtime on;}}
4.体验
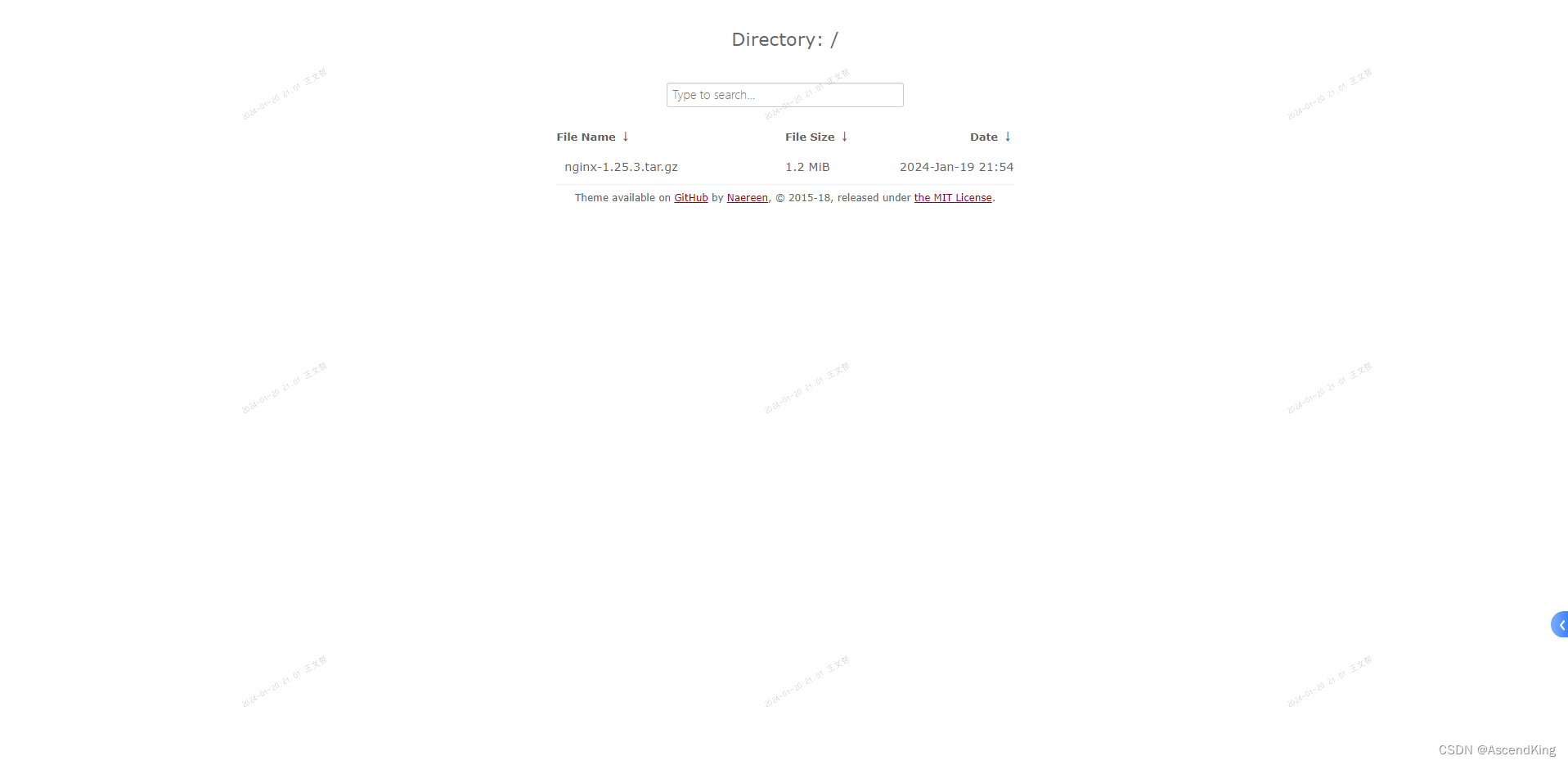
可以显示文件大小 可以下载文件
4.1light主题

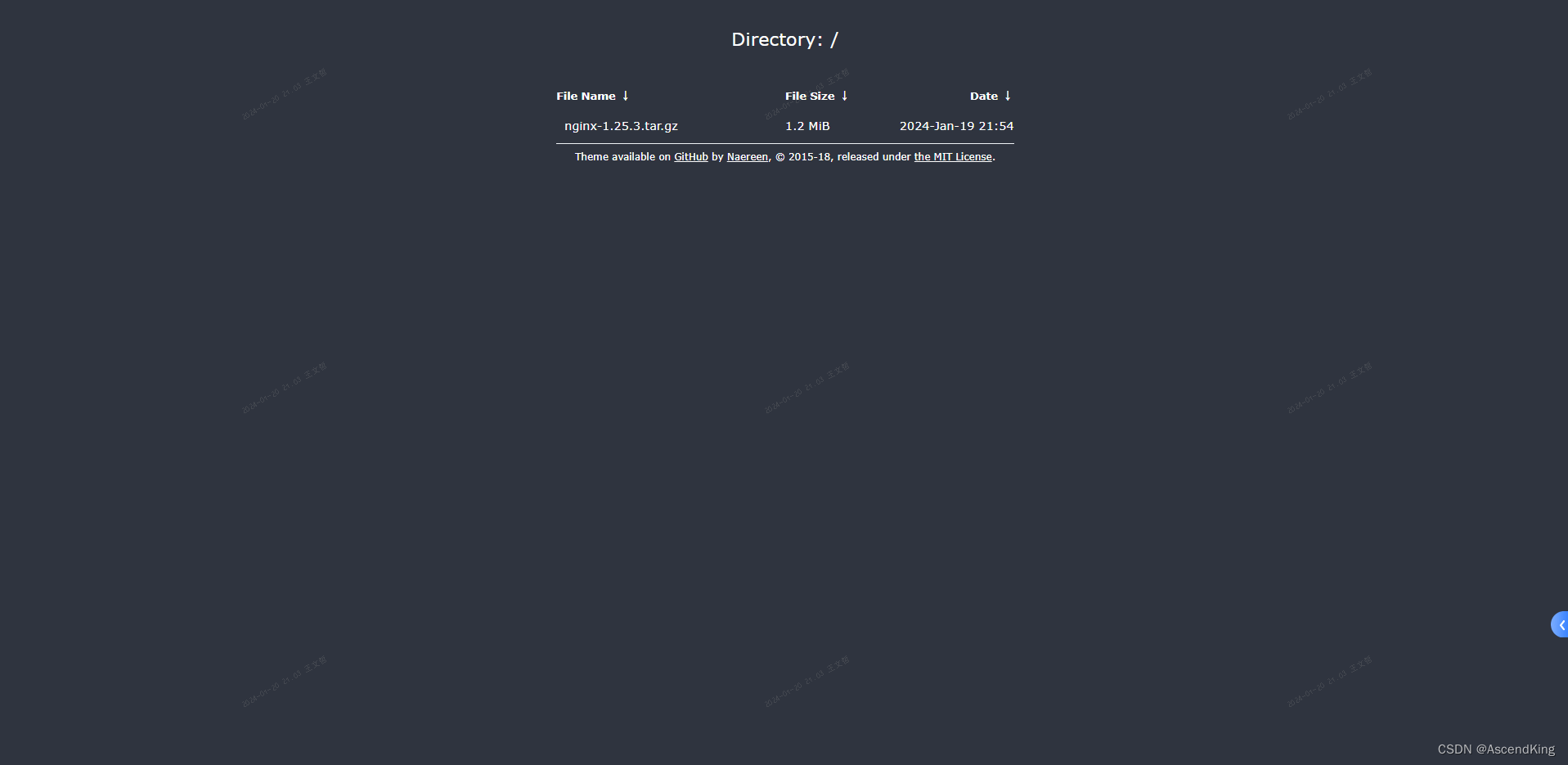
4.2dark主题

后记
没有管理文件功能,整体个人感觉比较鸡肋,尝个鲜不错,毕竟几分钟就体验完








)
描述符)



 SQL_MODE之ONLY_FULL_GROUP_BY)





