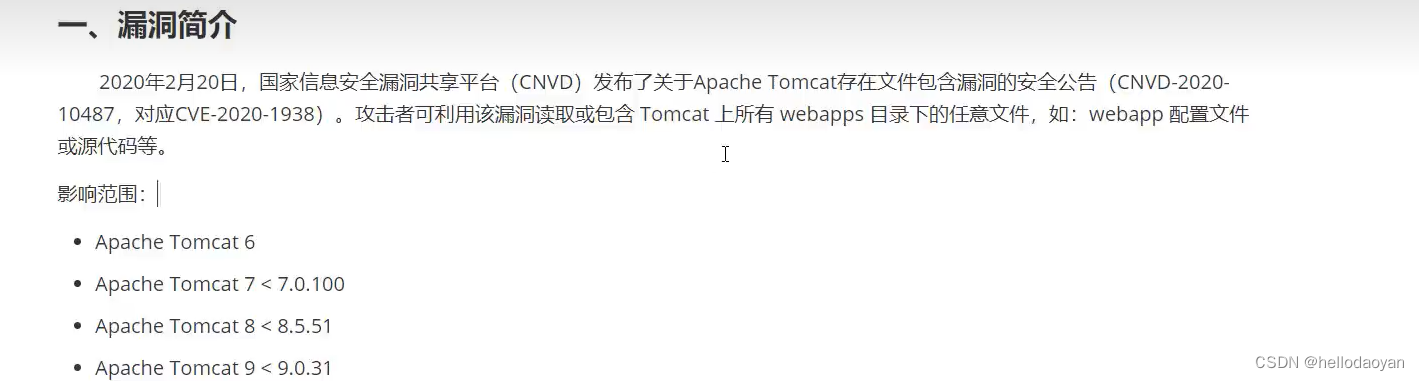
这个漏洞是tomcat的
然后我们先了解漏洞产生的原理
首先我们先来看tmocat纠结是干什么的

tomcat是个中间件
最主要的两个结构
 、
、

servlet的定义和部分源码, 漏洞就是从这来的


tomcat处理http请求


源码分析
tomcat 8.5.46





 哎 这教学视频讲半天看不懂 不看原理了 java 我都没学过 很多 只会hello world
哎 这教学视频讲半天看不懂 不看原理了 java 我都没学过 很多 只会hello world
直接实操吧 浪费我30min时间
直接开始复现
docker 开始搭建环境
我们的主机下载好后 随遍拖到一个文件夹
GitHub - vulhub/vulhub: Pre-Built Vulnerable Environments Based on Docker-Compose
然后我们解压 进入这个文件夹里面后 cd tomcat 然后cd 我们这个漏洞编号的文件夹
docker-compose up -d 启动环境
输入docker ps查看容器id 查看是否启动成功


然后进入开启的端口
然后 写下来我们检测开启的端口 使用 namap或者goby
goby没扫出来什么东西

用namap试试
 可以看到8009端口的AJP协议是开启的,Tomcat版本<9.0.31,并且存在8009端口服务的开启,可以怀疑有CVE-2020-1938 Apache Tomcat文件包含漏洞的存在。
可以看到8009端口的AJP协议是开启的,Tomcat版本<9.0.31,并且存在8009端口服务的开启,可以怀疑有CVE-2020-1938 Apache Tomcat文件包含漏洞的存在。
接下来我们开始漏洞检测
CNVD-2020-10487-Tomcat-Ajp-lfi.py github上搜下下来 要python2 环境运行
然后192.168.245.132是对方主机 8009是ajp的端口
python2 CNVD-2020-10487-Tomcat-Ajp-lfi.py 192.168.245.132 -p 8009 -f WEB-INF/web.xml
然后我们就发现能访问到我们没有权限访问的内容

然后我们就发现了这个漏洞
Ps:关于漏洞修复
1.临时禁用AJP协议8009端口,在conf/server.xml配置文件中注释掉<Connector port="8009" protocol="AJP/1.3"redirectPort="8443" />;
2.配置ajp配置中的secretRequired跟secret属性来限制认证;
接下里我们就开始我们的漏洞利用Apache-Tomcat-Ajp(CVE-2020-1938)漏洞利用姿势_ajp lfi 利用-CSDN博客
我们需要利用文件上传上传一个php或者jsp 再利用msf的共计模块 或者用msf生成的再上传也行
msfconsole->search tomcat->use auxiliary/scanner/http/tomcat_mgr_login->show options->set rhosts 192.168.225.139->run
会msf的应该就懂了





:模板templates)
及部署示例)
)



与 equals的区别)







