1.WebKit结构

1.1 三个模块
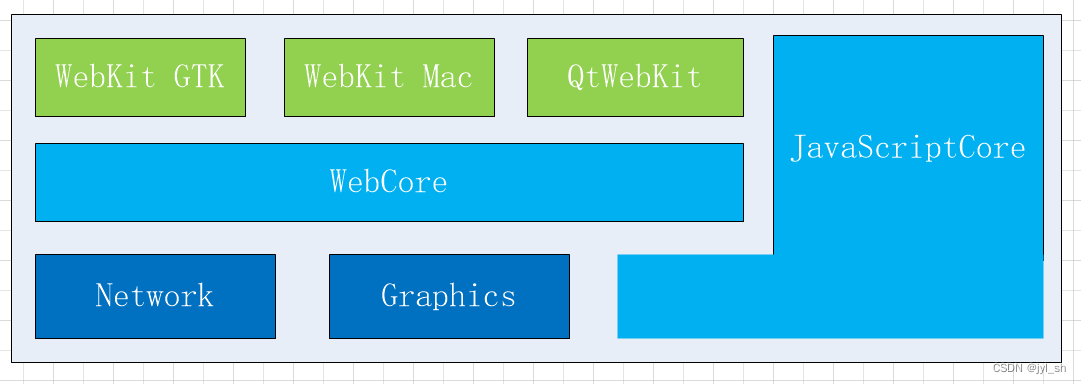
概括地说,WebKit由主要由三个模块组成:JavaScriptCore、WebCore 和 WebKit。WebKit作为了整个项目的名称。
1). WebCore,
2). WebKit,
3). JavaScriptCore。
WebCore:排版引擎核心,WebCore包含主要以下模块:Loader, Parser(DOM,Render), Layout,Paint。
WebKit:移植层,主要包含: GUI,File System, Thread,Text,图片编解码等与平台相关的函数。
JavaScriptCore:JS虚拟机,相对独立,主要用于操作DOM, DOM是W3C定义的规范,主要用于定义外部可以操作的浏览器内核的接口,而webcore必须实现DOM规范。
(具体的DOM规范可以查w3c.)
1.2 WebKit分模块介绍
Webkit平台相关
1) CURL网络库
2) libPng, LibJpeg图形处理相关
3) sqlite小型关系数据库
WebCore核心
1) Loader加载资源及Cache 实现(Curl)
2) DOM : HTML词法分析与语法分析
3) DOM : DOM节点与Render节点创建,形成DOM树
4) Render:Render树介绍,RenderBox
5) Layout:排版介绍
6) Css Parser模块
7) Binding-DOM与JavascriptCore绑定的功能
JavascriptCore-javascript引擎
1) API-基本javascript功能
2) Binding与其它功能绑定的功能,如:DOM,C,JNI
3) DerviedSource自动产生的代码
4) PCRE-Perl-Compatible Regular Expressions
5) KJS-Javascript Kernel
2.平台与工具
当前WebKit支持四种平台:GTK、QT、Mac OS X、和Cygwin。
GTK和QT使用qmake
Mac OS X使用xcodebuild
Cygwin则使用Visual Studio
下面主要针对Qt版的WebKit作分析介绍:
首 先,执行WebKitTools/Scripts下的build-webkit Perl 脚本,可以使用一些参数配置需要的功能模块,主要有SVG的一些功能配置,以及XPATH、XSLT、VIDEO等。脚本执行过程中会对相应的参数进行解析,确定编译选项、功能模块、平台信息以及相应的工具、输出路径等等参数,最后根据不同的参数,使用qmake工具由webkit.pro生成整个工程的makefile。在make的过程中会进一步调用qmake由各个子模块的.pro项目文件生成各模块的makefile。最后make各个子模块的makefile就可以得到需要的目标文件。

3.工程结构
这个project可以分成JavaScriptCore、WebCore、WebKit三个子模块,对应到三个子目录,具体的如上面WebKit结构介绍的。
更进一步,整个project又分成了六个可构建出来的子project,对应到相应的.pro文件。
WebKit\WebCore\WebCore.pro:生成libQtWebKit.so或libQtWebKit.a,是整个WebKit引擎库,WebKit应用都是基于这个库。
WebKit\JavaScriptCore\kjs\testkjs.pro:生成testkjs可执行文件,它是一个JavaScript的测试工具,测试JavaScriptCore模块的功能实现。
WebKit\JavaScriptCore\pcre\dftables.pro:生成dftables可执行文件,也是一个工具。
WebKit\WebKit\qt\QtLauncher\QtLauncher.pro:生成QtLauncher可执行文件,它是基于WebKit的一个简单浏览器的应用。
WebKit\WebKit\qt\Plugins\plugins.pro:生成了libqtwebico.so,install后会放到/usr/lib/qt4/plugins/imageformats/下,这个库的作用还不明了,因为目前运行的QtLauncher应用没有用到它,有待研究。
WebKit\WebKitTools\DumpRenderTree\qt\DumpRenderTree.pro:生成DumpRenderTree工具,也是基于WebKit的一个应用工具。












)



5.25去除break语句 5.27去除cintinue语句)
 - 监控)

