随着互联网的普及和电子商务的快速发展,越来越多的商家开始涉足线上销售。而小程序商城作为一种轻量级的应用程序,正逐渐成为商家们热衷选择的销售平台。本文将通过实用指南的形式,为商家们详细介绍如何通过乔拓云网后台,自助搭建纺织辅料品小程序商城。

一、登录乔拓云网后台
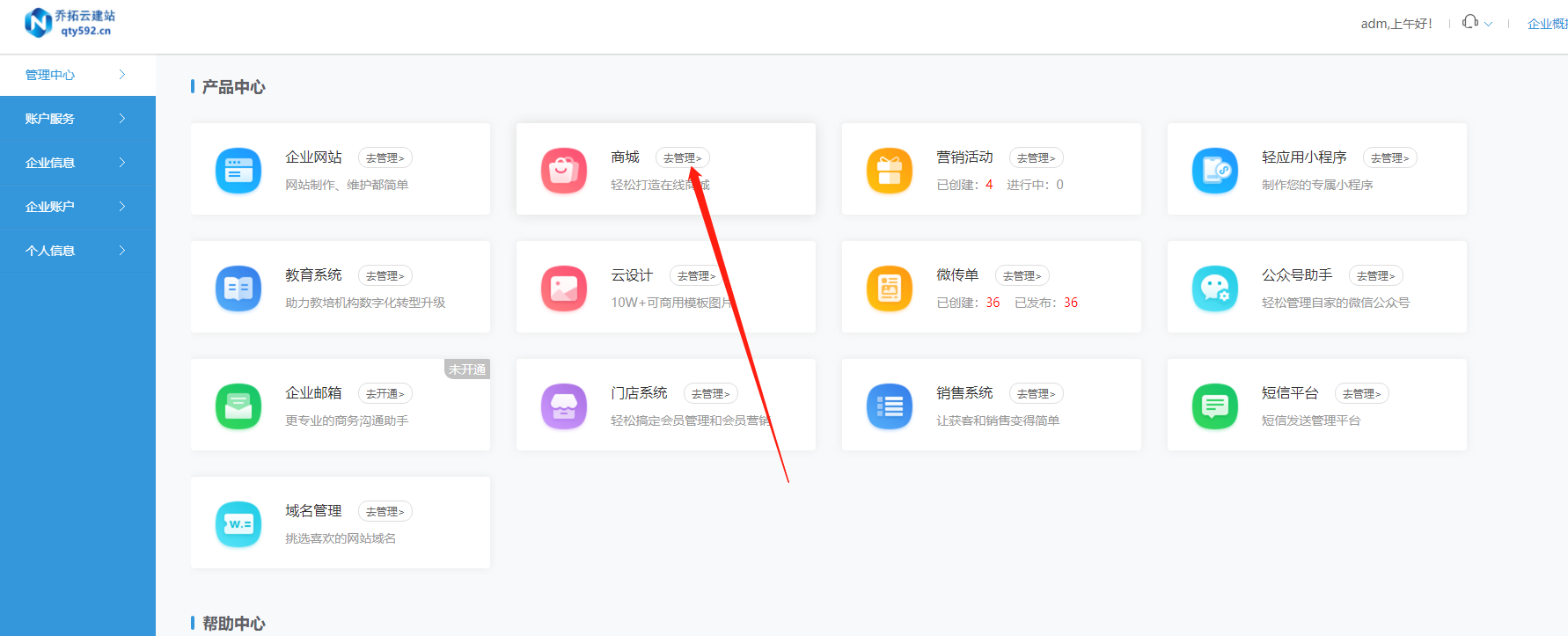
首先,商家需要登录乔拓云网后台,这是一个提供全方位电商解决方案的网站,拥有强大的后台管理功能和多种模板可供选择。

二、进入商城管理页面
在乔拓云网后台,商家可以找到“商城管理”选项,点击进入。在这里,商家可以对已创建的商城进行管理,包括对商城的基本信息、商品、营销活动等进行设置。

三、选择小程序商城并进入设计
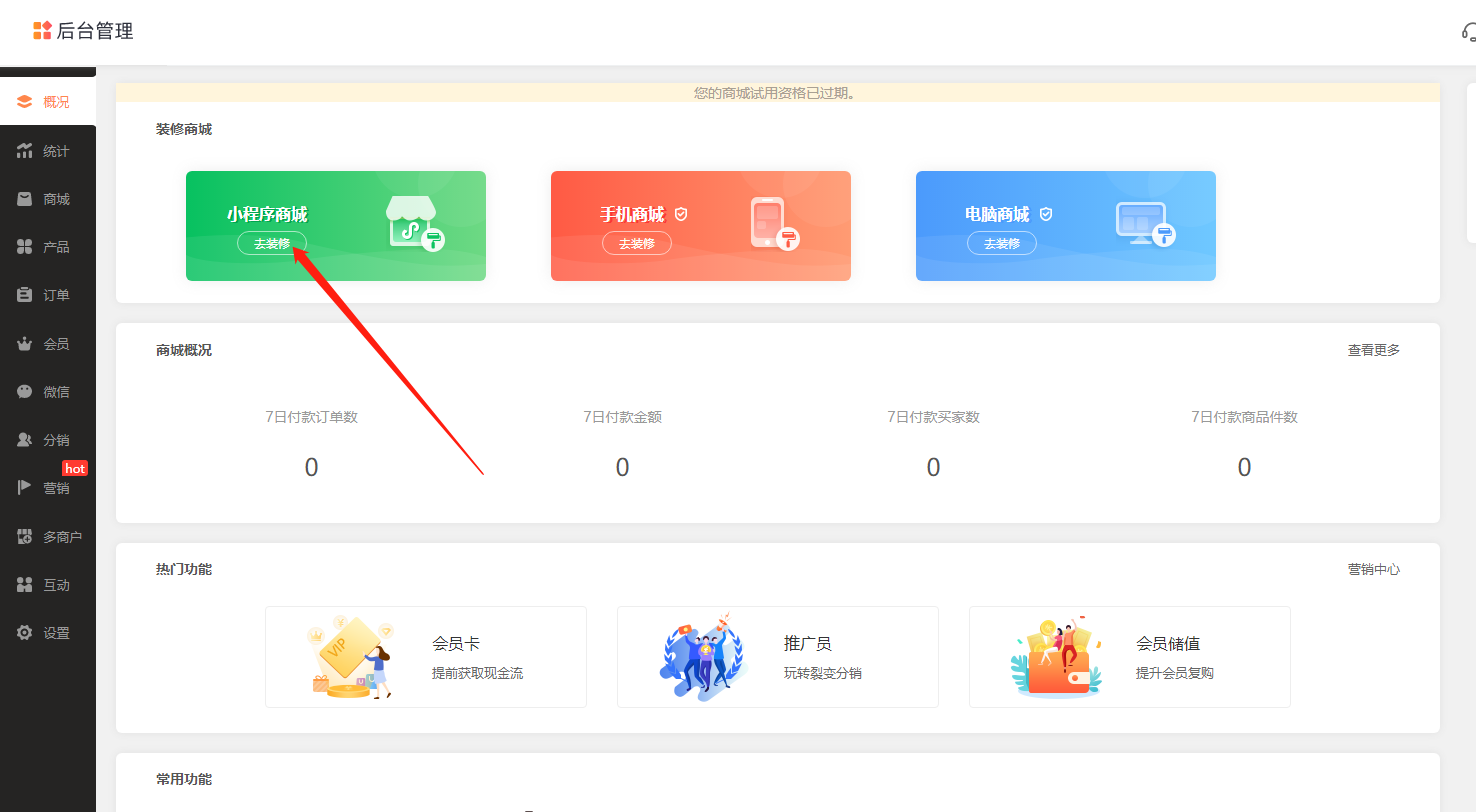
在商城管理页面中,商家可以选择“小程序商城”选项,点击进入前往设计页面。在这里,商家可以直观地看到已创建的小程序商城的整体布局和各个页面的设计。

四、模板选择与编辑制作
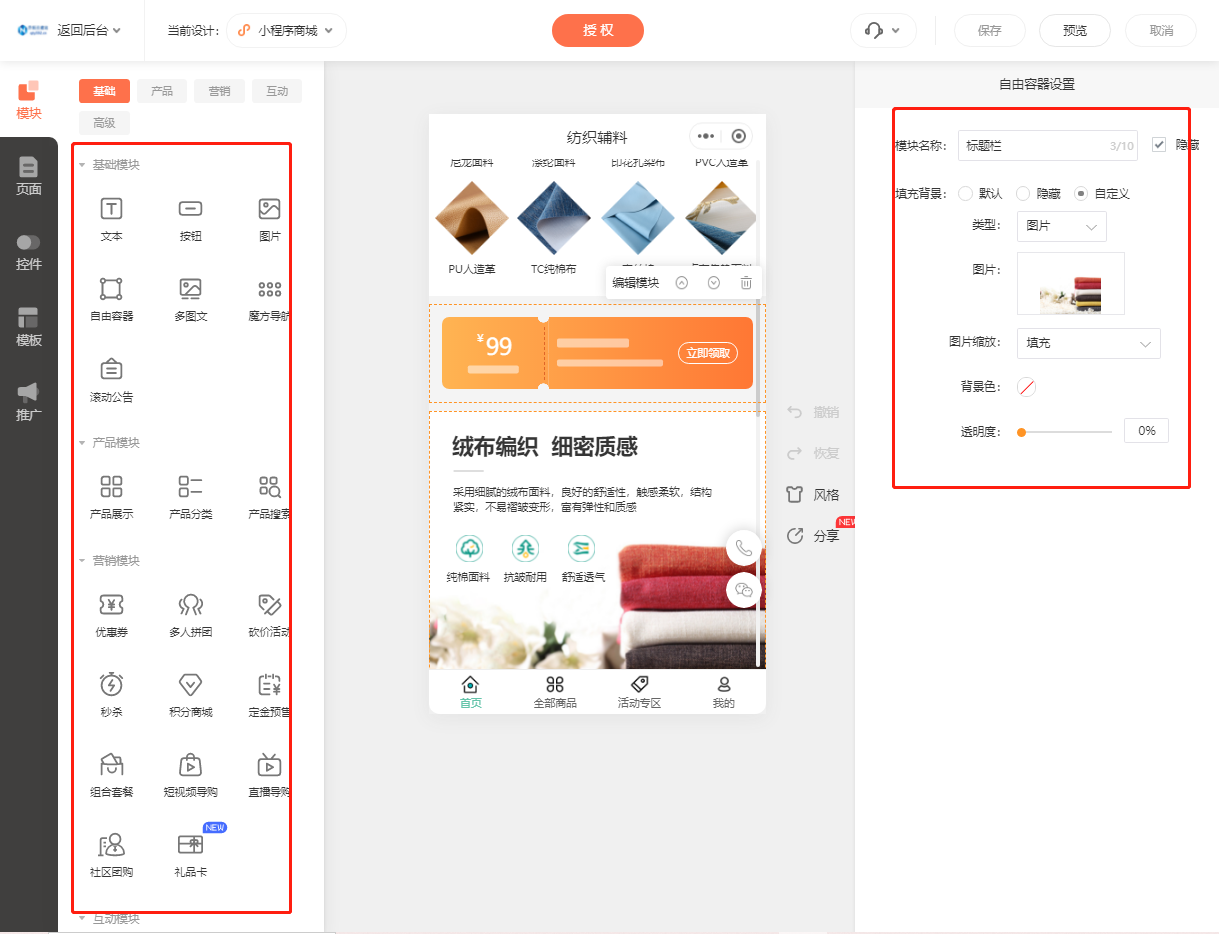
在模版中心页面中,商家可以根据自己的需求选择适合的模板。一旦选择好模板,商家便可以开始进行编辑制作。编辑过程中,商家可以针对文字内容进行编辑,替换图片以及设置功能模块和页面。具体而言,文字内容编辑包括修改标题、描述等文本信息;图片替换主要是上传具有吸引力的图片来展示商品;功能模块添加和编辑可以让商家根据需求增加或删除某些功能;页面添加和设置则可根据需要添加新页面并对其进行设置;导航控件设置可以让商家自定义导航栏的样式和位置。

五、预览确认无误并提交审核
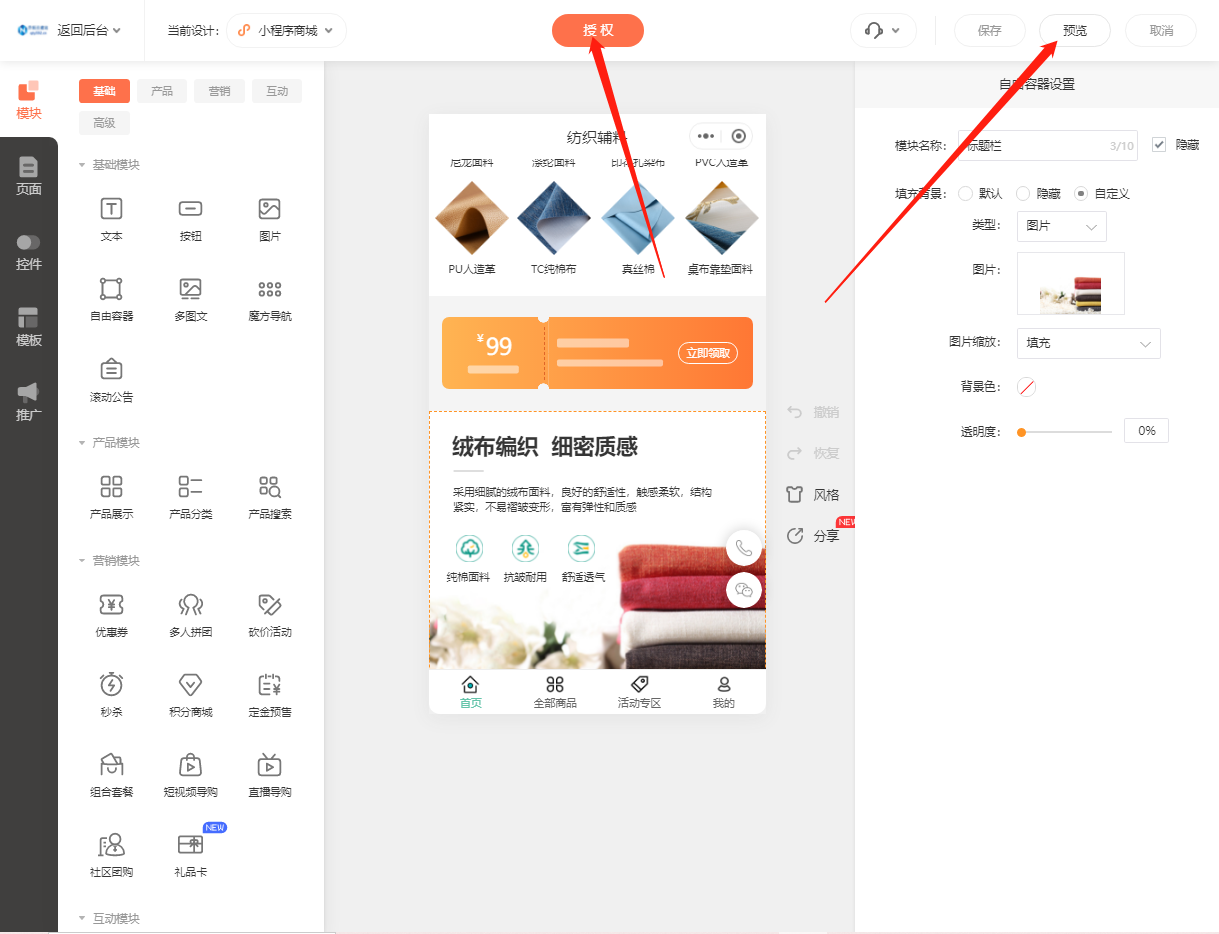
完成小程序商城的制作后,商家可以预览整个商城并进行仔细确认。如无问题,商家即可提交审核,等待上线。乔拓云网后台会提供详细的上手教程和客服支持,让商家在搭建小程序商城的过程中更加得心应手。

总之,通过乔拓云网后台,商家可以轻松地自助搭建纺织辅料品小程序商城。只需要按照步骤进行操作,选择适合的模板并进行编辑制作、预览确认并提交审核,即可拥有一个属于自己的小程序商城。无论是对纺织辅料品有需求的商家还是普通消费者,都可以通过这个小程序商城浏览并购买到心仪的商品。同时,乔拓云网还提供了多种营销工具和推广方式,帮助商家更好地推广自己的小程序商城,吸引更多的用户关注并购买商品。希望这份实用指南对纺织辅料品行业的商家们有所帮助,让您的电商之路更加顺畅!
)


















