生成pdf文字和表格
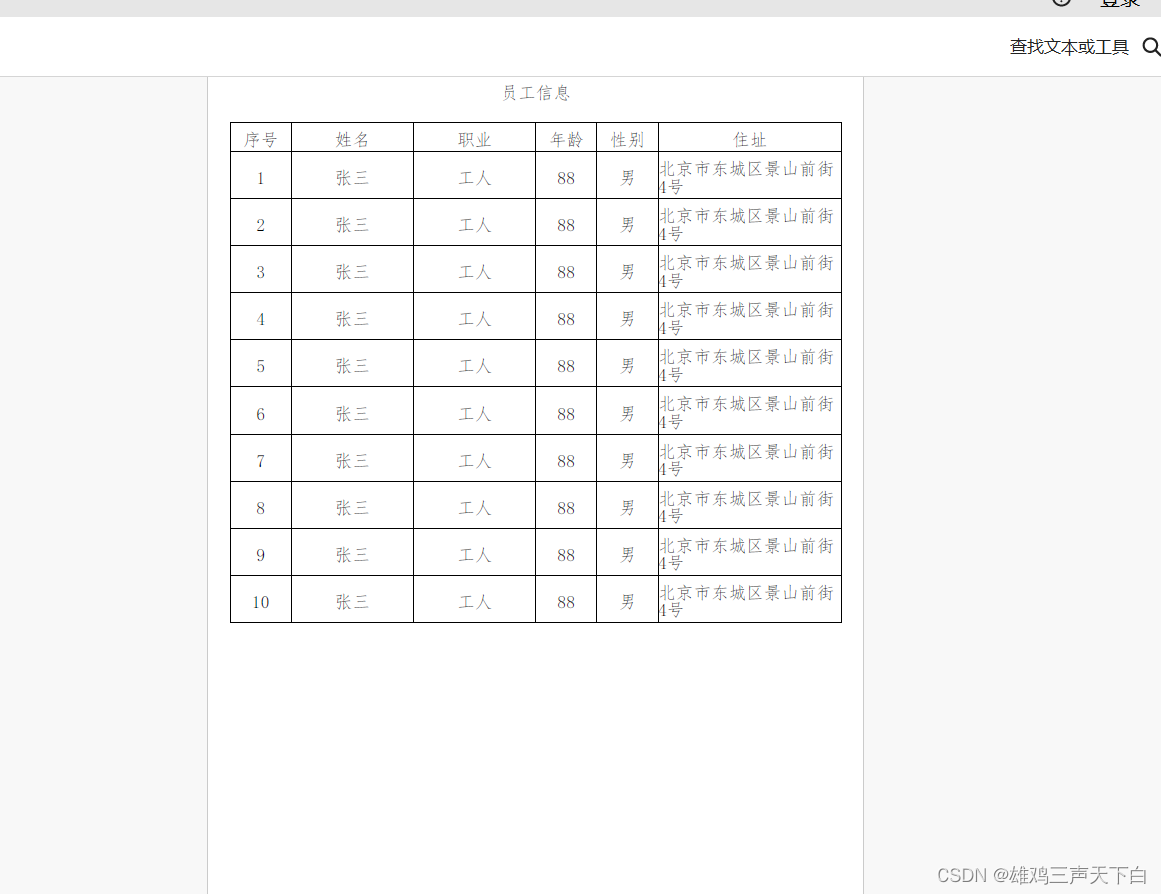
先看效果

介绍
java项目,使用apache的pdfbox工具,可分页,自定义列
依赖
<dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.22</version>
</dependency>
<dependency><groupId>org.apache.pdfbox</groupId><artifactId>fontbox</artifactId><version>2.0.22</version>
</dependency>
<dependency><groupId>org.apache.pdfbox</groupId><artifactId>xmpbox</artifactId><version>2.0.22</version>
</dependency>
<dependency><groupId>org.apache.pdfbox</groupId><artifactId>preflight</artifactId><version>2.0.22</version>
</dependency>
<dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox-tools</artifactId><version>2.0.22</version>
</dependency>
基本使用的api
创建一个页面
String filePath = "D:\\imgTest\\test.pdf";PDDocument document = new PDDocument();PDPage page = new PDPage();document.addPage(page);document.save(new File(filePath));
执行后就可以在 D:\imgTest 目录下看到test.pdf 打开后有一个空白页
写入文字
PDDocument document = new PDDocument();PDFont font = PDType0Font.load(document,new File("D://imgtest/font/simfang.ttf"));PDPage page = new PDPage();PDPageContentStream contentStream = new PDPageContentStream(document, page);contentStream.beginText();contentStream.setFont(font,20.0f);contentStream.showText("写入文字");contentStream.endText();contentStream.close();document.addPage(page);document.save(new File(filePath));

但是可以看到文字在最后显示
文字从顶部写入
计算出page高度 文字高度 然后就得到了书写的位置
contentStream.newLineAtOffset(0,pageHeight - fontHeight);
PDDocument document = new PDDocument();PDFont font = PDType0Font.load(document,new File("D://imgtest/font/simfang.ttf"));PDPage page = new PDPage();float pageWidth = page.getMediaBox().getWidth();float pageHeight = page.getMediaBox().getHeight();float fontSize = 20.0f;float fontHeight = font.getFontDescriptor().getFontBoundingBox().getHeight() / 1000 * fontSize;float fontWidth = font.getAverageFontWidth() / 1000 * fontSize;PDPageContentStream contentStream = new PDPageContentStream(document, page);contentStream.beginText();contentStream.setFont(font,fontSize);contentStream.setLeading(10.0f);contentStream.newLineAtOffset(0,pageHeight - fontHeight);contentStream.showText("写入文字");contentStream.endText();contentStream.close();document.addPage(page);document.save(new File(filePath));

写入多行文字并自动换行
如果写入一段文字的时候,要自动换行,
现在我们知道一个文字的宽度,可以算出一行总共可以写多少文字,这样就知道多少行了然后每行写入就可以了
代码
PDDocument document = new PDDocument();PDFont font = PDType0Font.load(document,new File("D://imgtest/font/simfang.ttf"));PDPage page = new PDPage();float pageWidth = page.getMediaBox().getWidth();float pageHeight = page.getMediaBox().getHeight();float fontSize = 20.0f;float fontHeight = font.getFontDescriptor().getFontBoundingBox().getHeight() / 1000 * fontSize;float fontWidth = font.getAverageFontWidth() / 1000 * fontSize;int lineNum = (int)Math.floor(pageWidth/fontWidth);String text = "初升的太阳照耀大地,北部战区空军某雷达站营区披上了一层金色的外衣。祖国东极,一年中最冷的季节,这样的光,给人以希望和温暖。" +" 6时55分,上等兵孙野推开雷达方舱的大门,揉了揉酸痛的双眼,沐浴着第一缕阳光,脑海中浮现一句熟悉的歌词:“我把太阳迎进祖国。”迎接阳光,这是雷达兵最自豪的时刻。\n" +" 这一刻,一级军士长王传星带着“徒弟”走进方舱值班。在这位技术骨干心中,雷达兵的眼睛,就是祖国的眼睛,使命重如泰山,须臾不可懈怠。雷达屏幕上,闪烁的光标汇在一起,那是他和战友们心头永远的璀璨。\n" +" 这一刻,驾驶员刘磊再次出发踏上征程。一次次驾车行驶在熟悉的山路上,他陪伴着战友,也了解了很多不为人知的故事。守护着他们的坚强与坚韧,见证着他们的笑与泪,这位老兵决心成为战友身边和煦的光。\n" +" 这一刻,年轻骨干李航宇和李玉溪全副武装来到了曙光初照的训练场,备战即将来临的上级比武。为了心中的目标,他们把班长当作标杆;为了成为像班长那样的“光”,他们一往无前,奋力冲锋。\n" +" “我把太阳迎进祖国,太阳把光热洒给万里山河,我持枪向太阳致以军礼,请它也带上我的光、我的热……”\n" +" 新年来临,在这个边防雷达站,许多官兵都在守望中找到了属于自己的光。为梦想而追光,他们有怎样的收获和成长,又有怎样的期待和展望?请看来自祖国东极某雷达站的报道。\n" +" 下连之初,班长就曾对孙野说,雷达站驻地太阳升起的时间,比他的家乡福建早了一个多小时。作为东极雷达兵,每当阳光照耀大地,他们感受更多的是肩头的责任。\n" +" “阳光在哪里,坚守就在哪里。”在雷达站官兵心中,头上的阳光很暖,肩上的责任很重,脚下的路很长";PDPageContentStream contentStream = new PDPageContentStream(document, page);contentStream.beginText();contentStream.setFont(font,fontSize);contentStream.setLeading(fontHeight);List<String> textList = handleText(text,lineNum);contentStream.newLineAtOffset(0,pageHeight - fontHeight);for(int i=0;i<textList.size();i++){log.info(textList.get(i));contentStream.showText(textList.get(i));contentStream.newLine();}contentStream.endText();contentStream.close();document.addPage(page);document.save(new File(filePath));
注意换行写入使用的方法
contentStream.beginText();contentStream.setFont(font,fontSize);
contentStream.setLeading(fontHeight); for …{
contentStream.showText(内容);
contentStream.newLine();}
文字内容基本就是这样了,可以根据自己的方式添加padding 和 margin 也就是在pageWidth pageHeight 上进行调整
自己可以试试
表格
画一条横线和竖线
PDDocument document = new PDDocument();PDPage page = new PDPage();float pageWidth = page.getMediaBox().getWidth();float pageHeight = page.getMediaBox().getHeight();PDPageContentStream contentStream = new PDPageContentStream(document, page);contentStream.moveTo(0, pageHeight/2);//横线contentStream.lineTo(pageWidth, pageHeight/2);//横线contentStream.stroke();//横线contentStream.moveTo(pageWidth/2, pageHeight);//竖线contentStream.lineTo(pageWidth/2, 0);//竖线contentStream.stroke();//竖线contentStream.close();document.addPage(page);document.save(new File(filePath));
画一个简单的表格(10 X 5 的表格)
11 条横线 6条数线
PDDocument document = new PDDocument();PDPage page = new PDPage();float pageWidth = page.getMediaBox().getWidth();float pageHeight = page.getMediaBox().getHeight();PDPageContentStream contentStream = new PDPageContentStream(document, page);float rowNum = (pageHeight - 20) / 10;float colNum = (pageWidth - 20) / 6;for (int i = 0; i <= 11; i++) {float row = pageHeight - 10 - i * rowNum;contentStream.moveTo(10, row);contentStream.lineTo(pageWidth - 10, row);contentStream.stroke();}for (int i = 0; i <= 6; i++) {float col = pageWidth - 10 - i * colNum;contentStream.moveTo(col, 10);contentStream.lineTo(col, pageHeight - 10);contentStream.stroke();}contentStream.close();document.addPage(page);document.save(new File(filePath));



















