uniapp中多选组件很少,故个人简单开发了一个,可简单使用,也可根据个人需求稍微改进
支持的功能
- 单选
- 多选(默认)
- 限制选择数量
- 默认选中
- 禁用选项
属性说明
| 属性 | 默认值 | 说明 |
|---|---|---|
| single | false | true为开启单选,否则为多选 |
| max | - | 可选最多项 |
| maxMessage | - | 超出最多项的提示信息,没有的话则默认清掉最旧的数据,添加当前选择数据 |
| list | - | 数据集合 |
| defaults | - | 默认选中项主键值的集合 |
| keyName | - | 主键名,为空的话则视为list集合为字符串数组,直接将项当作值 |
| disabledKey | - | 禁用属性名,前提是一定要有keyName属性 |
| disabledValue | - | 禁用值,前提是有disabledKey属性 |
简单使用
<template><view><button @click="onMultiplePick">选择</button><multiple-pick ref="multiplePick" :list="multiplePickList" key-name="id" disabled-key="disabled"disabled-value="1" :defaults="[]" @confirm="onMultiplePickConfirm" :max="2" max-message="已超出最大选项"></multiple-pick></view>
</template><script>export default {data() {return {multiplePickList: []}},methods: {onMultiplePick() {this.$refs.multiplePick.show();},onMultiplePickConfirm(selectedList) {console.log(selectedList);this.$refs.containerMultiplePick.close();}}}
</script>
代码
下面是多选弹窗组件代码,使用了uView的u-popup来作为弹出容器,可根据项目框架自行更改弹出组件。
<template><u-popup :show="pickShow" mode="bottom" :round="10" closeOnClickOverlay @close="onCancel"><view class="multiple-pick-content"><view class="top"><view class="cancel" @tap="onCancel">取消</view><view class="confirm" @tap="onConfirm">确认</view></view><view class="list-container"><view class="item-container"><view class="item" :class="{'selected': isSelected(item), 'disabled': isDisabled(item)}"v-for="(item, index) in list" :key="index" @tap="onClick(item, index)"><view>{{ keyName ? item[keyName] : item }}</view><u-icon v-if="isSelected(item)" name="checkmark" :color="isDisabled(item) ? '#959595' : '#2979ff'"size="18"></u-icon></view></view></view></view></u-popup>
</template><script>
export default {name: "multiplePick",data() {return {pickShow: false,selecteds: []};},props: {/*** 开启单选*/single: Boolean,/*** 可选最多项*/max: Number,/*** 超出最大项提示*/maxMessage: String,/*** 数据集合*/list: Array,/*** 默认选择*/defaults: Array,/*** 主键名,如果没有,则识别为字符串数组*/keyName: String,/*** 禁用属性名,前提是有keyName*/disabledKey: String,/*** 禁用值,前提是有disabledKey*/disabledValue: String},watch: {defaults: {handler(n) {// 不能直接赋值,否则selecteds变化时会改变默认值this.selecteds = n.slice(0, n.length);},immediate: true}},methods: {/*** 当前项是否禁用*/isDisabled(item) {return this.keyName && this.disabledKey && this.disabledValue && item[this.disabledKey] === this.disabledValue;},/*** 当前项是否选中*/isSelected(item) {return this.selecteds.includes(this.keyName ? item[this.keyName] : item);},/*** 打开选择器*/show() {this.pickShow = true;},/*** 关闭选择器*/close() {this.pickShow = false;},/*** 数据项点击监听*/onClick(item, index) {if (this.isDisabled(item)) {// 如果是禁用的,不执行return;}// 获取当前项值const value = this.keyName ? item[this.keyName] : item;if (this.single) {// 开启单选this.selecteds = [];this.selecteds.push(value);} else {// 获取当前项在已选中的集合中的位置const i = this.selecteds.indexOf(value);// 存在则删除,不存在则添加if (i !== -1) {this.selecteds.splice(i, 1);} else {if (this.max && this.selecteds.length >= this.max) {// 如果有最大值且已选超过最大值if (this.maxMessage) {// 有提示提示内容uni.showToast({icon: 'none',title: this.maxMessage});return;}// 否则删掉最旧的数据this.selecteds.shift();}this.selecteds.push(value);}}},/*** 确认按钮事件*/onConfirm() {this.$emit('confirm', this.selecteds);},/*** 取消按钮事件*/onCancel() {// 重新赋值选中的集合this.selecteds = this.defaults.slice(0, this.defaults.length);this.pickShow = false;this.$emit('cancel');}}
}
</script><style lang="scss" scoped>
.multiple-pick-content {padding: 20px;box-sizing: border-box;min-height: 200px;max-height: 50vh;.top {padding: 0 0 10px 0;width: 100%;display: flex;justify-content: space-between;line-height: 32px;.cancel {color: #f43d18;}.confirm {color: #0066ff;}}.list-container {padding: 10px 0px 40px 0px;box-sizing: border-box;max-height: calc(50vh - 42px);height: 100%;overflow-y: auto;}.item-container {width: 100%;.item {padding: 10px 0;box-sizing: border-box;width: 100%;display: flex;justify-content: space-between;&.selected {color: #2979ff !important;}&.disabled {color: #959595 !important;}}}
}
</style>
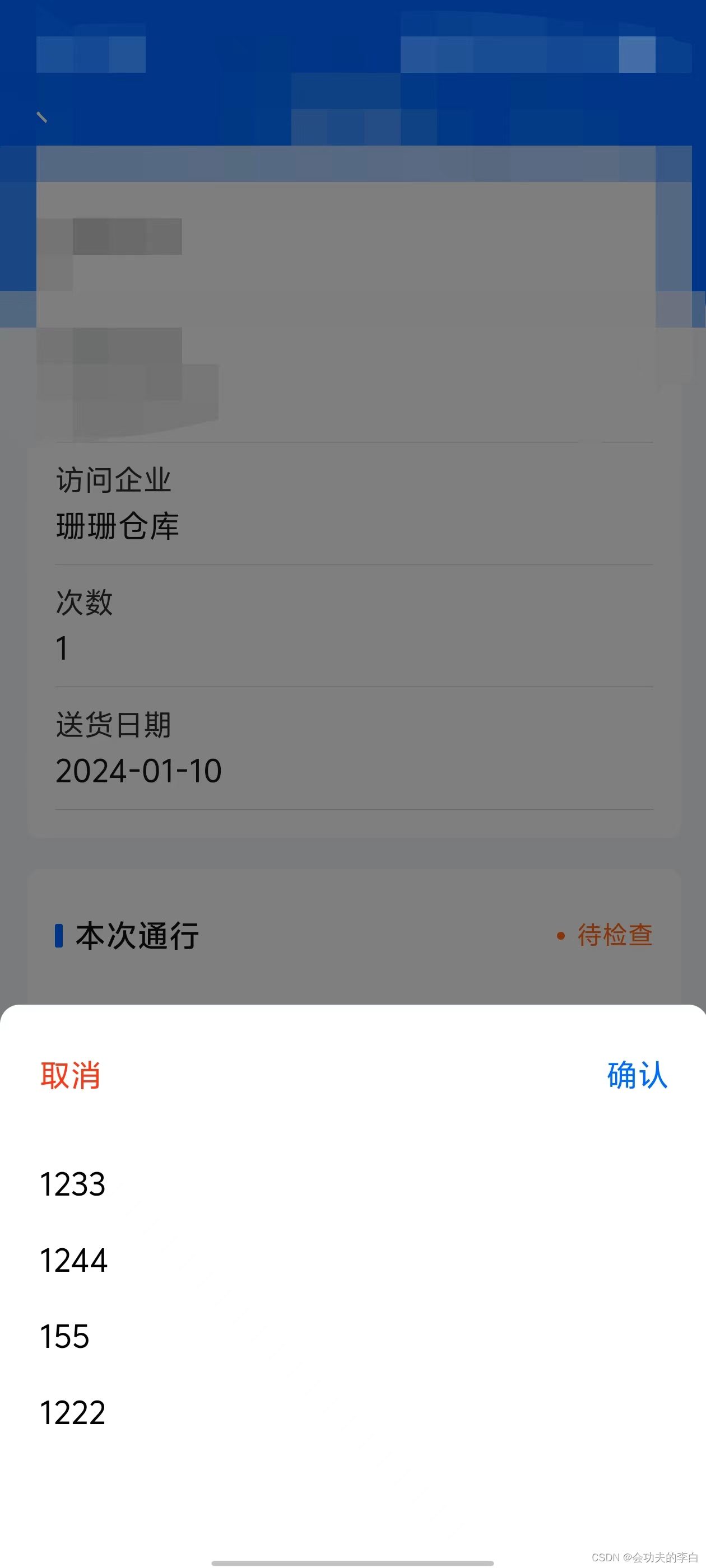
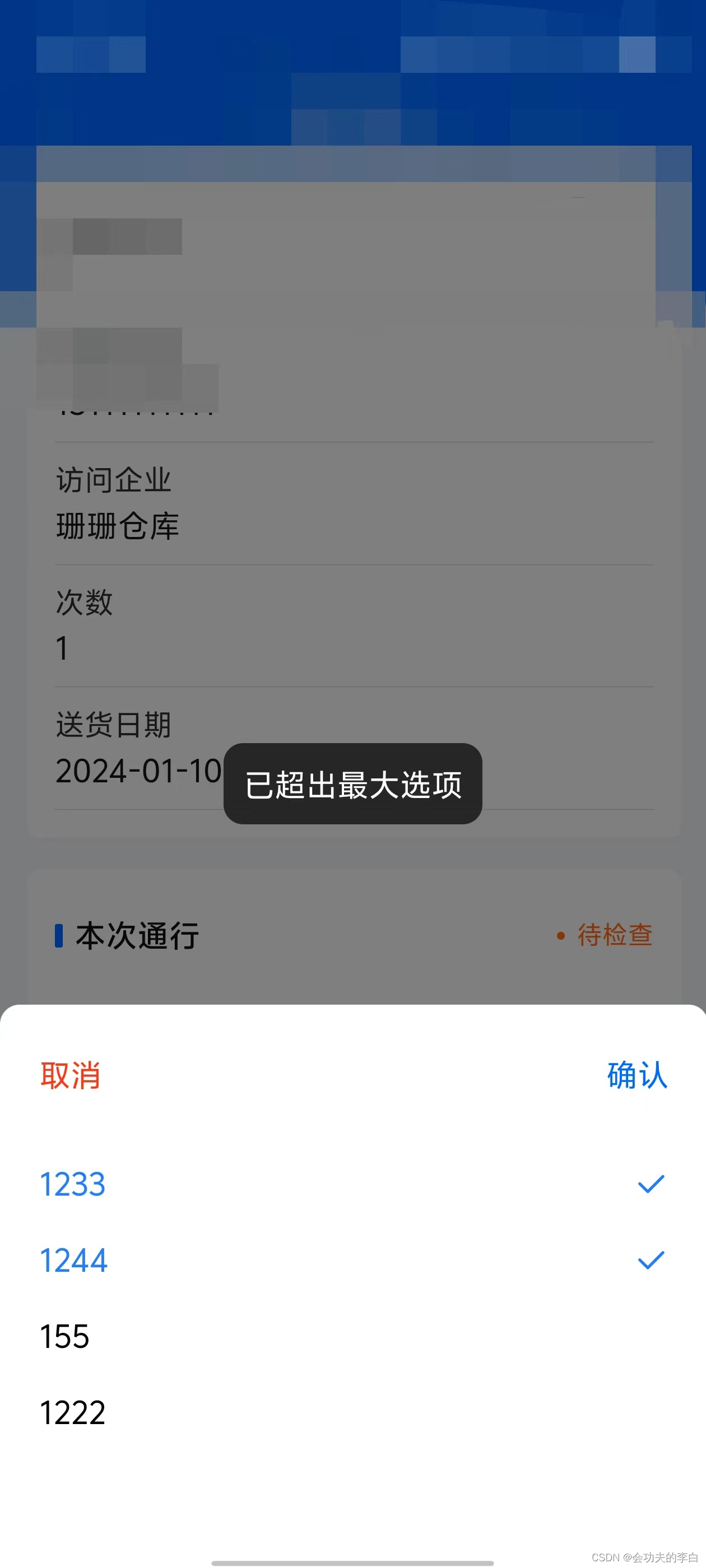
预览
以下为打包app后的预览截图







的心得和体会)

和队列(queue))







是一种简洁的语法,用于基于一个布尔条件表达式选择两个值中的一个。)



