文章目录
- 亚洲篇
- 中国~待完善
- 朝鲜~待补充
- 韩国~待补充
- 蒙古~待补充
- 日本
- 越南~待补充
- 老挝
- 欧洲篇
- 挪威~待补充
- 瑞典~待补充
- 芬兰~待补充
- 冰岛~待补充
- 丹麦~待补充
- 爱沙尼亚
- 拉脱维亚
- 立陶宛
- 白俄罗斯~待补充
- 乌克兰
- 摩尔多瓦~待补充
- 俄罗斯
- 德国
亚洲篇
中国~待完善
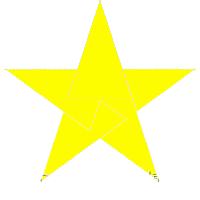
先画个五角星
- 在100x100的画布P1中,先画一个三角形M
ffplay -f lavfi -i color=ffffff00:100x100[white];[white]geq=r='if(gt(X*tan(72*PI/180),Y),r(X,Y),255)':g='if(gt(X*tan(72*PI/180),Y),g(X,Y),255)':b='if(gt(X*tan(72*PI/180),Y),b(X,Y),0)' - 此三角形M水平镜像后得到M1, M1与M水平方向并列排布,得到200x100的画布P2,内部为等腰三角形,三角形包含了向上方向的三角形
ffplay -f lavfi -i color=ffffff00:100x100[white];[white]geq=r='if(gt(X*tan(72*PI/180),Y),r(X,Y),255)':g='if(gt(X*tan(72*PI/180),Y),g(X,Y),255)':b='if(gt(X*tan(72*PI/180),Y),b(X,Y),0)'[triangle];[triangle]split=2[T1][T2];[T2]hflip[T22];[T22][T1]hstack=2 - 针对200x100的画布P2,底部再填充200x100的白色,变为 200x200的画布P3,此时等腰三角形在画布上半部,注意使用colorkey filter将背景白色抠图为透明色
ffplay -f lavfi -i color=ffffff00:100x100[white];[white]geq=r='if(gt(X*tan(72*PI/180),Y),r(X,Y),255)':g='if(gt(X*tan(72*PI/180),Y),g(X,Y),255)':b='if(gt(X*tan(72*PI/180),Y),b(X,Y),0)'[triangle];[triangle]split=2[T1][T2];[T2]hflip[T22];[T22][T1]hstack=2[UP];[UP]pad=iw:ih*2:0:0:ffffff00[T];[T]colorkey=white - 画布P3,一分为五,分布旋转0/72/144/216/288度,得到五个方向的三角形,overly排布后即可.
ffplay -f lavfi -i color=ffffff00:100x100[white];[white]geq=r='if(gt(X*tan(72*PI/180),Y),r(X,Y),255)':g='if(gt(X*tan(72*PI/180),Y),g(X,Y),255)':b='if(gt(X*tan(72*PI/180),Y),b(X,Y),0)'[triangle];[triangle]split=2[T1][T2];[T2]hflip[T22];[T22][T1]hstack=2[UP];[UP]pad=iw:ih*2:0:0:ffffff00[T];[T]colorkey=white[RAW];[RAW]split=5[T1][T2][T3][T4][T5];[T2]rotate=a=(72*PI/180):c=ffffff00[R2];[T3]rotate=a=(144*PI/180):c=ffffff00[R3];[T4]rotate=a=(216*PI/180):c=ffffff00[R4];[T5]rotate=a=(288*PI/180):c=ffffff00[R5];[R2][R3]overlay[U1];[R4][R5]overlay[U2];[U1][U2]overlay[V1];[V1][T1]overlay
画图命令为:
ffmpeg -f lavfi -i color=ffffff00:100x100[white];[white]geq=r='if(gt(X*tan(72*PI/180),Y),r(X,Y),255)':g='if(gt(X*tan(72*PI/180),Y),g(X,Y),255)':b='if(gt(X*tan(72*PI/180),Y),b(X,Y),0)'[triangle];[triangle]split=2[T1][T2];[T2]hflip[T22];[T22][T1]hstack=2[UP];[UP]pad=iw:ih*2:0:0:ffffff00[T];[T]colorkey=white[RAW];[RAW]split=5[T1][T2][T3][T4][T5];[T2]rotate=a=(72*PI/180):c=ffffff00[R2];[T3]rotate=a=(144*PI/180):c=ffffff00[R3];[T4]rotate=a=(216*PI/180):c=ffffff00[R4];[T5]rotate=a=(288*PI/180):c=ffffff00[R5];[R2][R3]overlay[U1];[R4][R5]overlay[U2];[U1][U2]overlay[V1];[V1][T1]overlay -frames:v 1 five_pointed_star.png

待完善
朝鲜~待补充
韩国~待补充
蒙古~待补充
日本
预览
ffplay -f lavfi -i color=white:900x600[white];[white]geq=g='if(lte((X-W/2)*(X-W/2)+(Y-H/2)*(Y-H/2),(H*3/10)*(H*3/10)),0,255)':b='if(lte((X-W/2)*(X-W/2)+(Y-H/2)*(Y-H/2),(H*3/10)*(H*3/10)),0,255)'
生成
ffmpeg -f lavfi -i color=white:900x600[white];[white]geq=g='if(lte((X-W/2)*(X-W/2)+(Y-H/2)*(Y-H/2),(H*3/10)*(H*3/10)),0,255)':b='if(lte((X-W/2)*(X-W/2)+(Y-H/2)*(Y-H/2),(H*3/10)*(H*3/10)),0,255)' -frames:v 1 Japan_flag.jpg
仅供技术交流,不代表任何意识形态
说明
日本国旗宽高比为3:2,中心圆的直径为高的3/5
越南~待补充
老挝
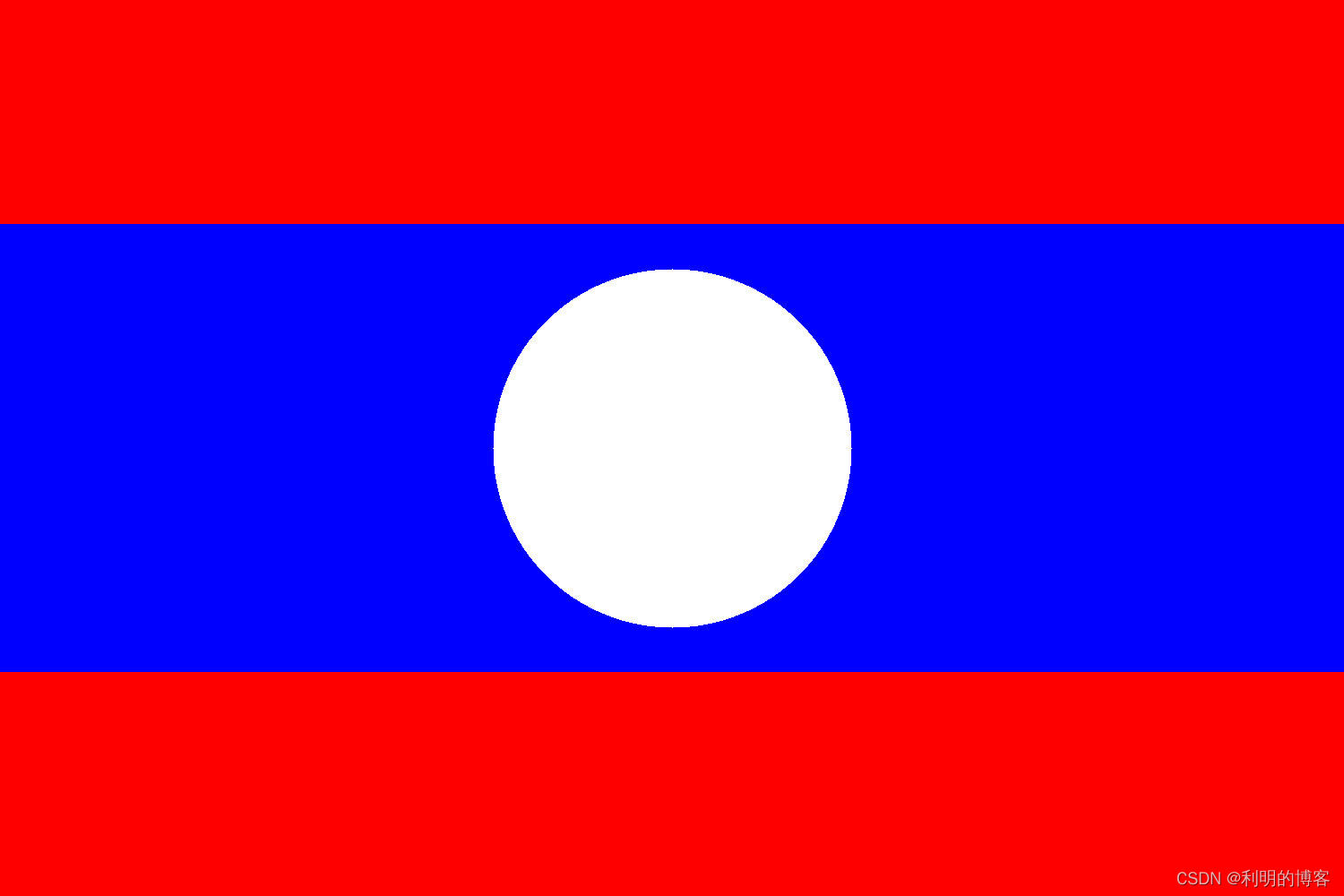
预览
ffplay -f lavfi -i color=red:1500x250[red];[red]split=2[R1][R2];color=white:1500x500[white];[white]geq=r='if(lte((X-W/2)*(X-W/2)+(Y-H/2)*(Y-H/2),(H*2/5)*(H*2/5)),255,0)':g='if(lte((X-W/2)*(X-W/2)+(Y-H/2)*(Y-H/2),(H*2/5)*(H*2/5)),255,0)'[middle];[R1][middle][R2]vstack=3
生成
ffmpeg -f lavfi -i color=red:1500x250[red];[red]split=2[R1][R2];color=white:1500x500[white];[white]geq=r='if(lte((X-W/2)*(X-W/2)+(Y-H/2)*(Y-H/2),(H*2/5)*(H*2/5)),255,0)':g='if(lte((X-W/2)*(X-W/2)+(Y-H/2)*(Y-H/2),(H*2/5)*(H*2/5)),255,0)'[middle];[R1][middle][R2]vstack=3 -frames:v 1 Laos.jpg

`
欧洲篇
挪威~待补充
瑞典~待补充
芬兰~待补充
冰岛~待补充
丹麦~待补充
爱沙尼亚
预览
ffplay -f lavfi -i color=0072CE:990x210[blue];color=black:990x210[black];color=white:990x210[white];[blue][black][white]vstack=3
生成
ffmpeg -f lavfi -i color=0072CE:990x210[blue];color=black:990x210[black];color=white:990x210[white];[blue][black][white]vstack=3 -frames:v 1 Estonia_flag.jpg
说明
爱沙尼亚共和国国旗(英语:The National Flag of the Republic of Estonia,爱沙尼亚语:Eesti Vabariik Riigilipp),是爱沙尼亚共和国的国旗,呈长方形,长宽比为11∶7,旗面由自上而下的蓝、黑、白三色平行且面积相等的横长方形相连组成,在爱沙尼亚语中,国旗通常叫作“sinimustvalge”(意为“蓝色-黑色-白色”).Link:参考链接

拉脱维亚
预览
ffplay -f lavfi -i color=9D2235:1000x200[crimson];[crimson]split=2[crimson1][crimson2];color=white:1000x100[white];[crimson1][white][crimson2]vstack=3
生成
ffmpeg -f lavfi -i color=9D2235:1000x200[crimson];[crimson]split=2[crimson1][crimson2];color=white:1000x100[white];[crimson1][white][crimson2]vstack=3 -frames:v 1 Latvia_flag.jpg
说明
拉脱维亚共和国国旗(英语:The National Flag of the Republic of Latvia,拉脱维亚语:Latvijas Republikas nacionālā karogs),是拉脱维亚共和国的国旗,呈长方形,长宽比为2∶1,旗面由三个自上而下的横长方形相连组成,颜色依次是深红、白色、深红,颜色分布比例为2∶1∶2,国旗上的深红色一般被称之为“拉脱维亚红”。Link:参考链接

立陶宛
预览
ffplay -f lavfi -i color=yellow:1000x200[yellow];color=green:1000x200[green];color=red:1000x200[red];[yellow][green][red]vstack=3

白俄罗斯~待补充
待补充
乌克兰
ffplay -f lavfi -i color=0057b7:900x300[blue];color=ffd700:900x300[yellow];[blue][yellow]vstack=2

Link:参考链接
摩尔多瓦~待补充
待补充
俄罗斯
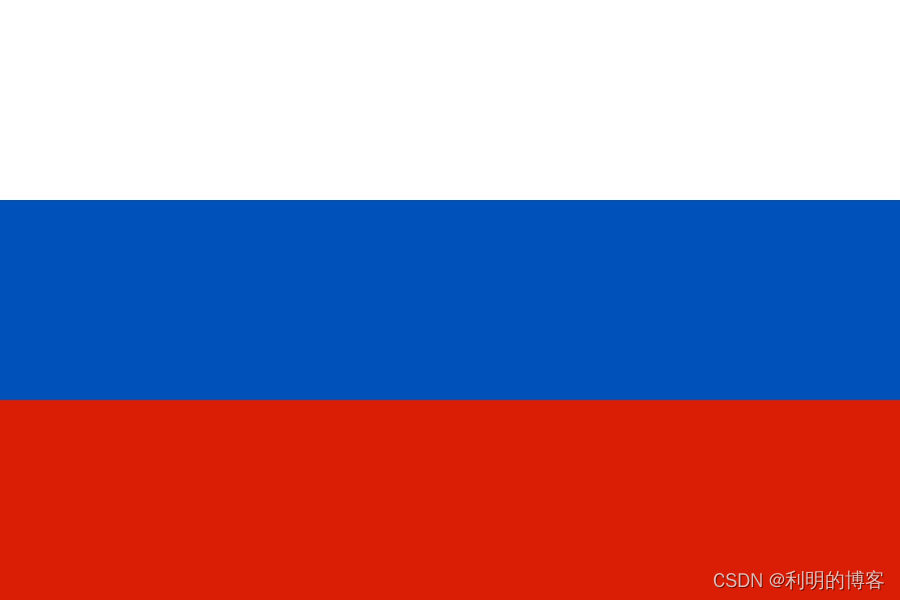
预览
ffplay -f lavfi -i color=white:900x200[white];color=0051BA:900x200[blue];color=D81E05:900x200[red];[white][blue][red]vstack=3
生成
ffmpeg -f lavfi -i color=white:900x200[white];color=0051BA:900x200[blue];color=D81E05:900x200[red];[white][blue][red]vstack=3 -frames:v 1 Russian_flag.jpg
说明
俄罗斯联邦的国旗是横长方形的,其长和宽的比值大约为3:2 。国旗的表面由3个长方形并排组成的,主要以白色、蓝色和红色三种颜色为主。

Link:色号参考链接
德国
ffplay -f lavfi -i color=0A0A0D:900x200[C1];color=C1121C:900x200[C2];color=EEC900:900x200[C3];[C1][C2][C3]vstack=3

Link:参考链接




的心得和体会)

和队列(queue))







是一种简洁的语法,用于基于一个布尔条件表达式选择两个值中的一个。)




