webpack
webpack 是 JavaScript 应用程序的模块打包器,可以把开发中的所有资源(图片、js文件、css文件等)都看成模块,通过loader(加载器)和 plugins (插件)对资源进行处理,打包成符合生产环境部署的前端资源。所有的资源都是通过 JavaScript 渲染出来的。
!function (e) {var c = {}function n(t) {var a = c[t] = {i: t, // 要加载模块的标识符l: !1, // 标记模块是否已经加载,初始为falseexports: {} // 储在模块的导出内容};return e[t].call(a.exports, a, a.exports, n),a.l = !0,a.exports}n.m = e // 存放所有模块内容n() // 调用某个模块
}([function a() {console.log(1)},function b() {console.log(2)},
])最基础最简单的样式:一个自执行方法,方法内部是加载器,入参是要加载的模块;
加载器中明显的内容是类似 e[t].call(a.exports, a, a.exports, n);
入参一般是数组或对象,里面是各种函数
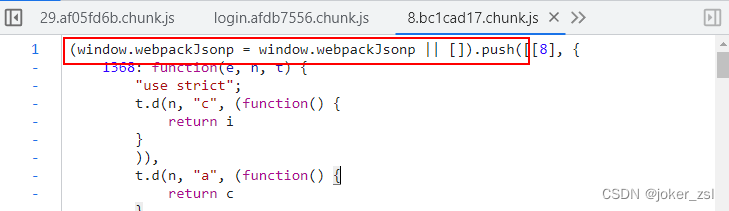
多js文件打包的话,加载器的文件与要加载的模块分离,模块文件上方一般有window.webpackJsonp.push()来传参

逆向
练习站点:'aHR0cHM6Ly9rdWFqaW5nLnBpbmR1b2R1by5jb20vbG9naW4='
以这个网站的登陆接口为例,逆向入参的加密
step1:先找到参数加密的位置(XHR断点、跟栈、hook、搜索参数名等随便哪种方法,先找到要扣的位置)


step2:扣代码
扣的过程中会把函数名进行简单的替换,并且去掉不必要的分支(比如try就只要正常的代码,去掉catch)

扣到new o.a 的时候看到了o = t(1417),可以看出这个网站是用webpack打包的

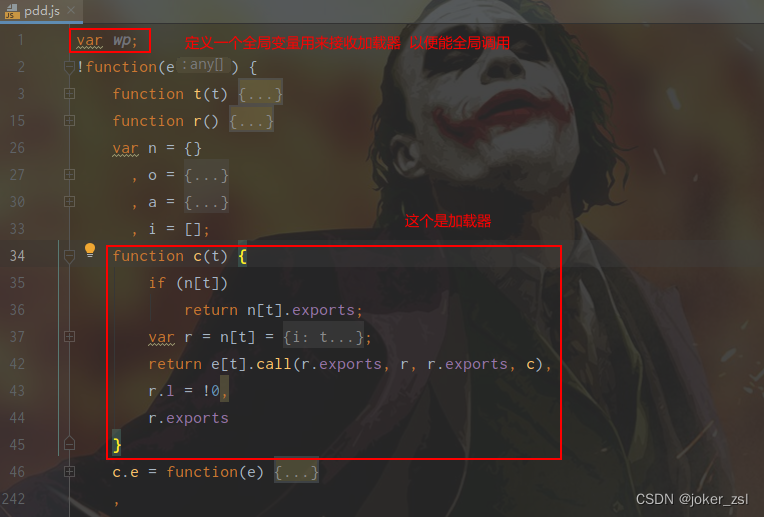
那下一步就要先把加载器扣出来(在o这里打上断点,加载器只会在第一次进页面的时候加载代码,不能通过触发接口,所以需要刷新下页面)




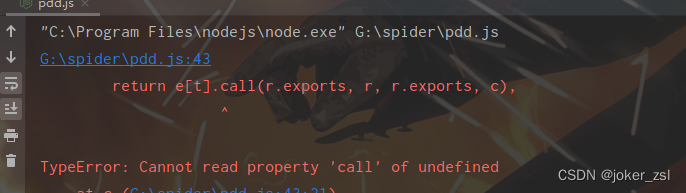
这个时候运行代码,肯定会报错,不慌,根据报错缺啥补啥
缺环境就补环境


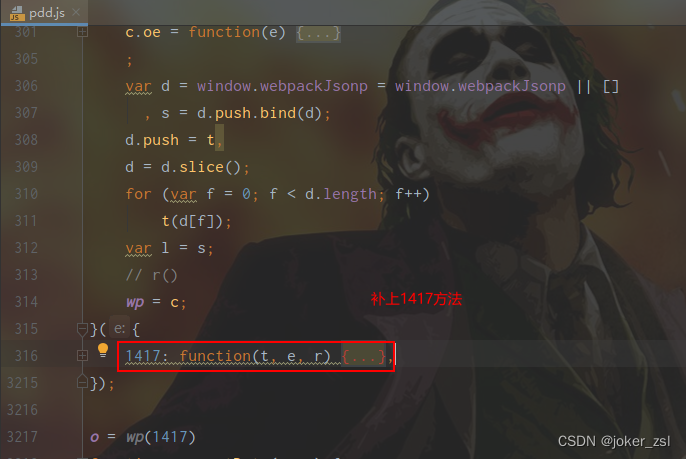
缺方法就补方法

补方法的时候可以在加载器中打印一下是加载到哪个模块(方法)时报错的,方便去扣相应的代码



补上后继续运行代码,看报错,扣代码补上,如此循环到不报错为止

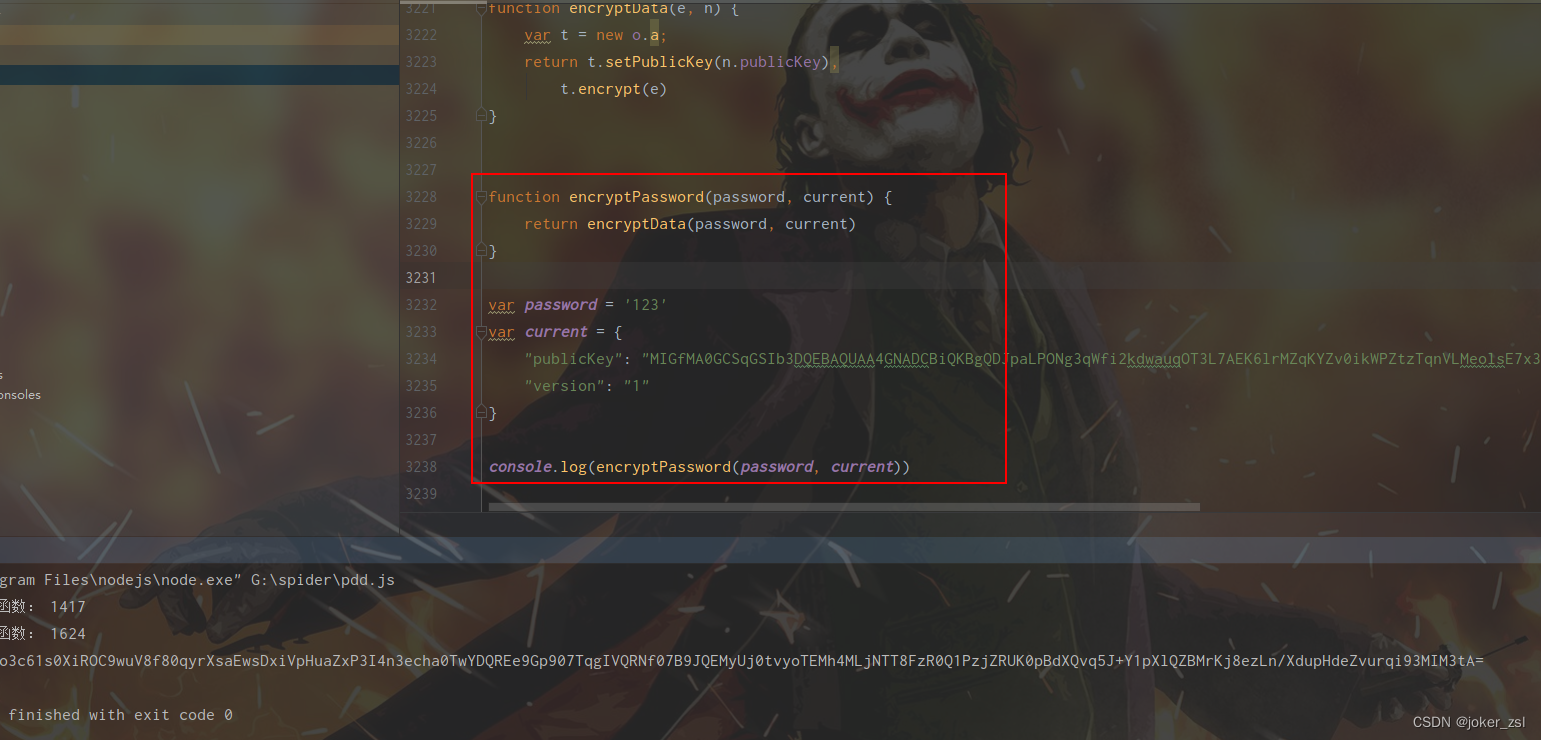
修改下报错的地方后运行,即得到了加密后的参数值

以上即扣一个简单的webpack打包的网站的过程,仅供初学者参考
)







及数据库设计原则)


)

)




