日期转换器
在数据库中的日期数据是date类型,而如何我们想在页面自己添加数据,一般是使用年-月-日的形式,这种形式不仅date类型接收不到,而且传来的是String类型,此时,我们就可以自定义日期转换器来接收数据。
4.4.1.使用场景
-
在index.jsp里面添加日期类型
<form action="account/saveAccount" method="post">账户名称:<input type="text" name="name"><br/>账户金额:<input type="text" name="money"><br/>账户省份:<input type="text" name="address.provinceName"><br/>账户城市:<input type="text" name="address.cityName"><br/>开户日期:<input type="text" name="date"><br/><input type="submit" value="保存"></form> -
在pojo里面添加日期类型
public class Account implements Serializable {private Integer id;private String name;private Float money;private Address address;//添加日期类型private Date date;//省略get set toString方法 } -
测试


使用
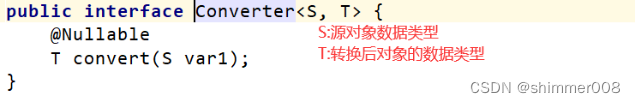
- Converter接口说明:

-
定义一个类,实现Converter接口
public class DateConverter implements Converter<String, Date> {@Overridepublic Date convert(String source) {try {DateFormat format = new SimpleDateFormat("yyyy-MM-dd");return format.parse(source);} catch (Exception e) {e.printStackTrace();}return null;} } -
在 springmvc.xml配置文件中配置类型转换器
<!--开启springmvc注解支持--><mvc:annotation-driven conversion-service="cs"></mvc:annotation-driven><!-- 配置类型转换器工厂 --><bean id="cs"class="org.springframework.context.support.ConversionServiceFactoryBean"><!-- 给工厂注入一个新的类型转换器 --><property name="converters"><set><!-- 配置自定义类型转换器 --><bean class="com.by.converter.DateConverter"></bean></set></property></bean>

)

)








)

的Master-Slave 架构)

)
引入的重要特性)
