一、h5ai 介绍
1.1)h5ai 简介
h5ai 是用于 HTTP Web 服务器的现代文件索引器,专注于您的文件。目录以吸引人的方式显示,浏览它们通过不同的视图、面包屑和树概述得到增强。最初 h5ai 是 HTML5 Apache Index 的首字母缩写,但现在它也支持其他 Web 服务器。
1.2)h5ai 特点
有许多可用的扩展和配置选项,允许用户自定义目录列表的 Web 外观。所有标记均为有效的 HTML5,并附带有 CSS3 和最佳的 JavaScript,这些可以用来构建新鲜且注重用户体验的文件视图。
一些可选功能包括:
- 文件排序
- 不同的视图模式
- 本地化
- 痕迹导航
- 树视图
- 自定义页眉和页脚
- 文件过滤器和搜索
- 文件夹大小
- 自动刷新
- 打包下载
- 二维码
- 缩略图
- 文件预览
二、本地环境介绍
2.1)本地环境规划
本次实践为个人测试环境,操作系统版本为 CentOS 7.6。
| hostname | 本地P地址 | 操作系统版本 | 内核版本 | node版本 |
|---|---|---|---|---|
| blog | 192.168.80.8 | CentOS 7.6 | 3.10.0-957.el7.x86_64 | v16.17.0 |
2.2)本次实践介绍
- 本次实践部署环境为个人测试环境;
- 在 CentOS 7.6 环境下部署 h5ai 文件展示页。
三、检查本地环境
3.1)检查本地操作系统版本
检查本地操作系统版本
cat /etc/redhat-release
3.2)检查系统内核版本
检查系统内核版本
uname -r
四、安装 httpd 软件
4.1)检查 yum 仓库
如果没有镜像源,可以使用阿里云的镜像源。
curl -o /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-7.repo
sed -i -e '/mirrors.cloud.aliyuncs.com/d' -e '/mirrors.aliyuncs.com/d' /etc/yum.repos.d/CentOS-Base.repo
检查 yum 仓库状态,确保各镜像源正常。
yum repolist
4.2)安装 httpd 软件
直接使用 yum 安装 httpd 软件。
yum install httpd -y
4.3)启动 httpd 服务
启动 httpd 服务,并使开机自启。
systemctl enable --now httpd
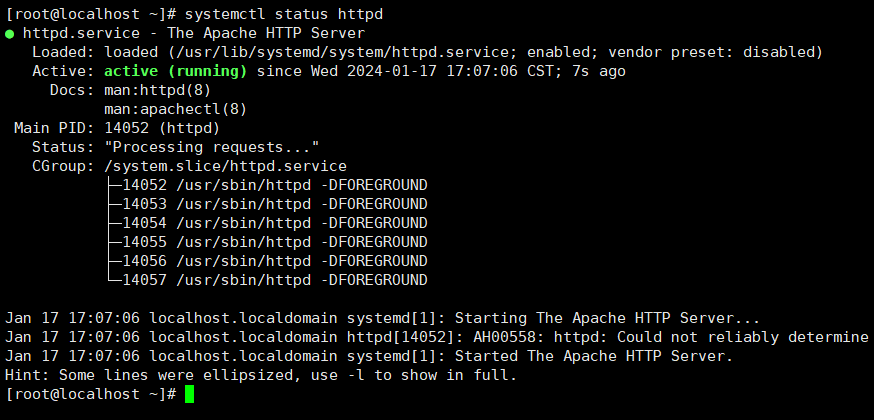
4.4)查看 httpd 服务
查看 httpd 服务,确保 httpd 服务正常。
systemctl status httpd

4.5)防火墙和 SELinux 设置
- 设置 SELinux
sed -i 's/SELINUX=enforcing/SELINUX=disabled/' /etc/selinux/config
setenforce 0
- 关闭防火墙,如果想要开启防火墙,需放行 80 端口。
systemctl disable --now firewalld
4.6)浏览器测试 web 服务
浏览器打开:http://192.168.80.8,将IP替换为自己服务器 IP 地址。

五、安装 PHP
5.1)卸载旧版本 PHP
卸载旧版本的 php,防止与新装的 php7.4 版本冲突。
yum remove php* -y
5.2)安装 remi 镜像源
使用以下命令,安装 remi 镜像源。
yum -y install http://rpms.remirepo.net/enterprise/remi-release-7.rpm
5.3)安装 php7.4 版本
直接 yum 安装 php7.4 版本及其模块组件。
yum install --showduplicate --enablerepo=remi --enablerepo=remi-php74 php-fpm php php-cli php-bcmat hphp-gd php-json php-mbstring php-mcrypt php-mysqlnd php-opcache php-pdo php-pecl-crypto php-pecl-mcrypt php-pecl-geoip php-recode php-snmp php-soap php-xml php-pecl-zip -y
5.4)查看 php 版本
查看当前的 php 版本( 确保为 7.4 版本 )
php -v
六、安装 h5ai
6.1)下载 h5ai 软件包
创建下载目录
mkdir -p /data/h5ai/ && cd /data/h5ai/
下载 h5ai 软件包
wget --no-check-certificate https://release.larsjung.de/h5ai/h5ai-0.30.0.zip
6.2)解压 h5ai 软件包
解压 h5ai 软件包
h5ai-0.30.0.zip
unzip h5ai-0.30.0.zip
6.3)复制目录
将 _h5ai 目录复制到 /var/www/html 下
cp -a _h5ai/ /var/www/html/
目录授权
chown -R apache:apache /var/www/html/
6.4)修改 httpd 配置文件
备份原 httpd 配置文件
cp /etc/httpd/conf/httpd.conf /etc/httpd/conf/httpd.conf_bak
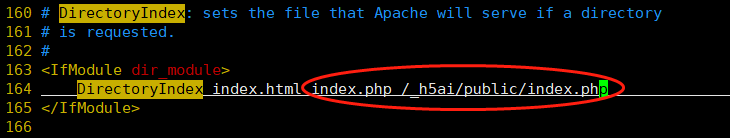
修改 httpd 配置文件,在 /etc/httpd/conf/httpd.conf 文件中的模块添加以下内容:index.php /_h5ai/public/index.php
vim /etc/httpd/conf/httpd.conf<IfModule dir_module>DirectoryIndex index.html index.php /_h5ai/public/index.php
</IfModule>

6.5)重启 httpd 服务
重启 httpd 服务与 php-fpm 并设置开机自启
systemctl restart php-fpm httpd && systemctl enable php-fpm httpd
七、安装 h5ai 相关插件
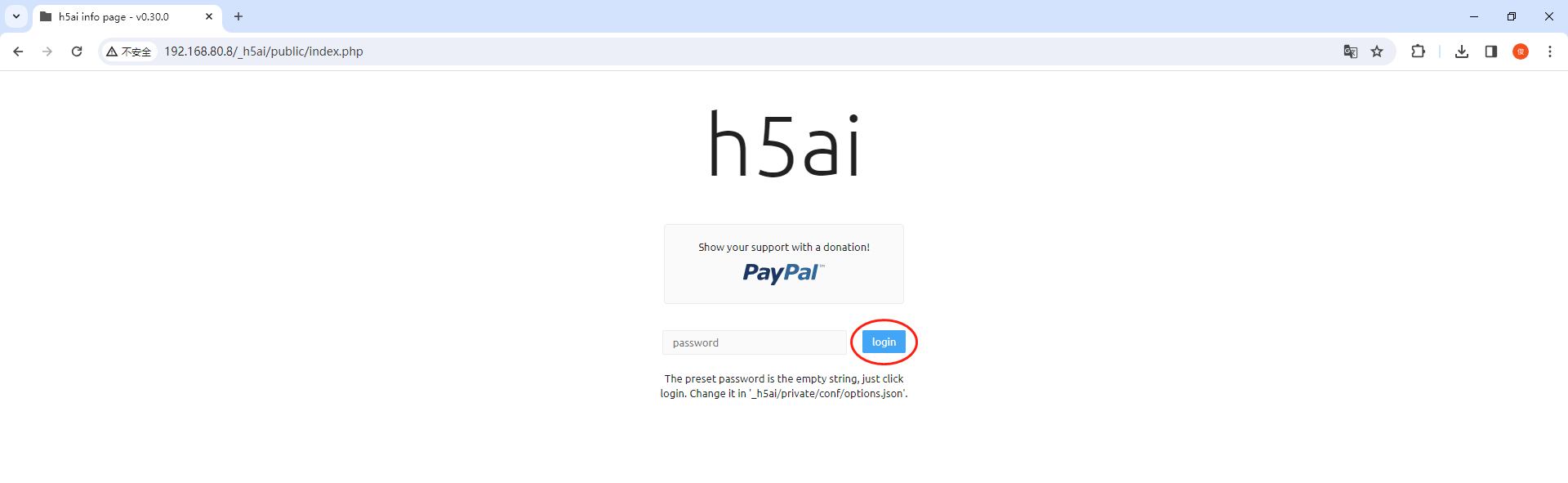
7.1)初始访问 h5ai
访问地址:http://192.168.80.8/_h5ai/public/index.php
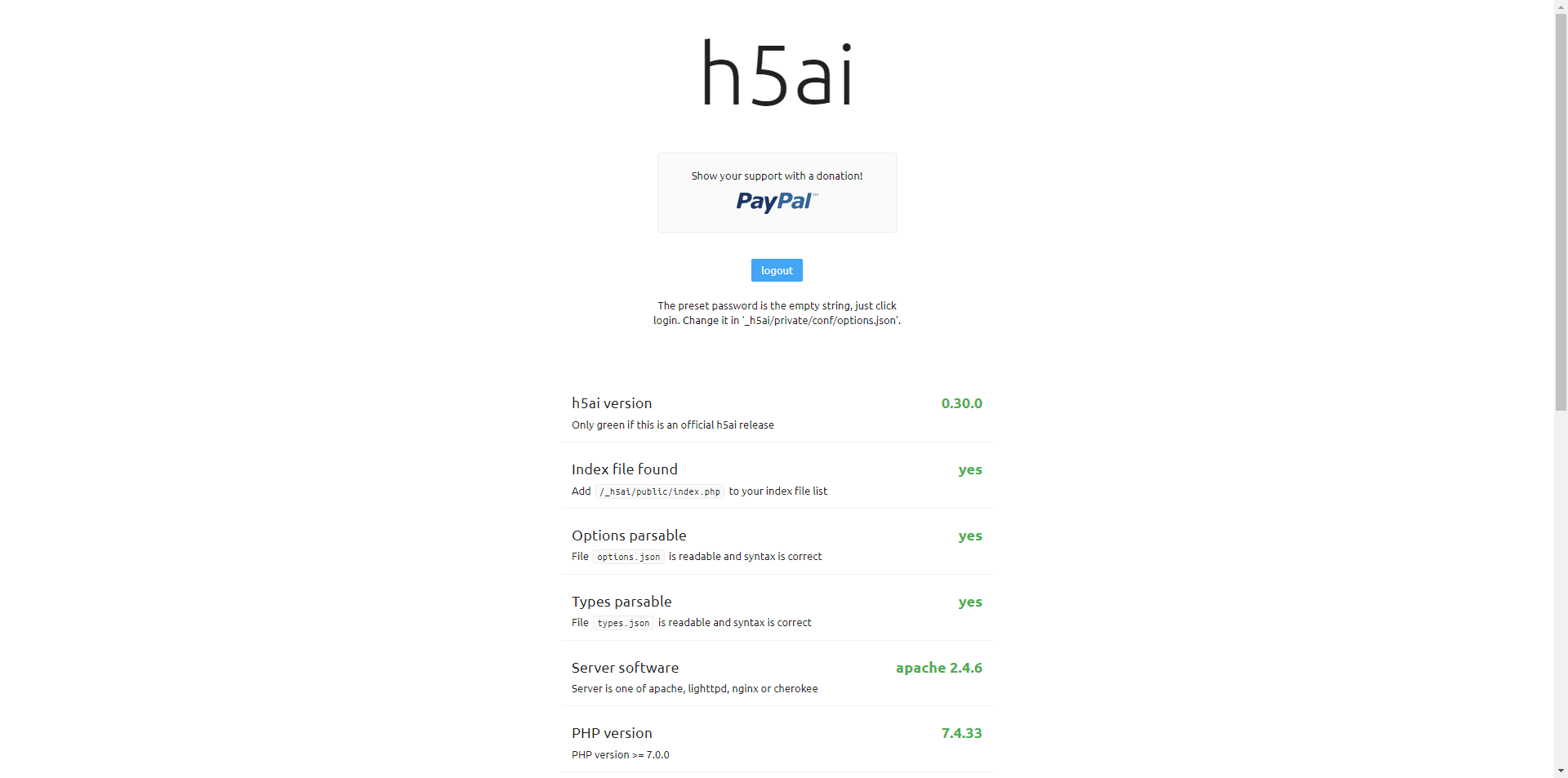
当前密码为空,登录即可看到所有模块自检结果。


7.2)安装初始插件
安装 PDF thumbs 功能
yum install ImageMagick -y
安装视频插件
rpm --import http://li.nux.ro/download/nux/RPM-GPG-KEY-nux.ro
rpm -Uvh http://li.nux.ro/download/nux/dextop/el7/x86_64/nux-dextop-release-0-5.el7.nux.noarch.rpm
yum install ffmpeg ffmpeg-devel -y
安装 php-gd 扩展
yum install --showduplicate --enablerepo=remi --enablerepo=remi-php74 php-common php-devel php-gd -y
重启 php-fpm 与 httpd 服务
systemctl restart php-fpm httpd
7.3)重新检测功能模块
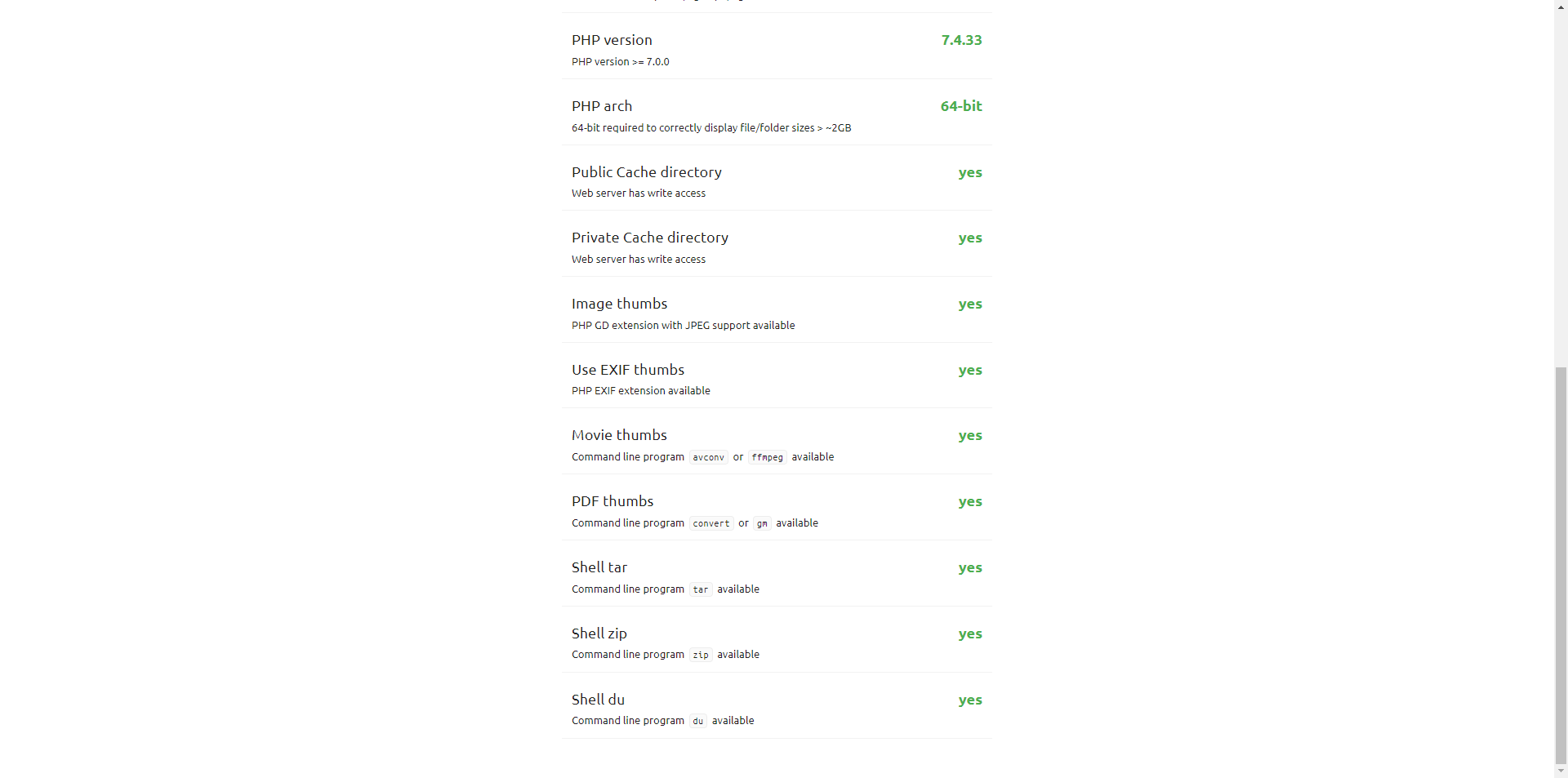
刷新页面,可以看到所有功能模块都已经正常。

八、测试网站效果
8.1)访问 h5ai 首页
访问地址:http://192.168.80.8/,将IP替换为自己服务器IP地址。

8.2)新建网站目录
在网站根目录 /var/www/html,新建以下目录。
cd /var/www/htmlmkdir {movie,image,pdf,file}
上传文件到对应目录,目录内容如下:
[root@blog html] tree -L 2
8.3)查看网站目录
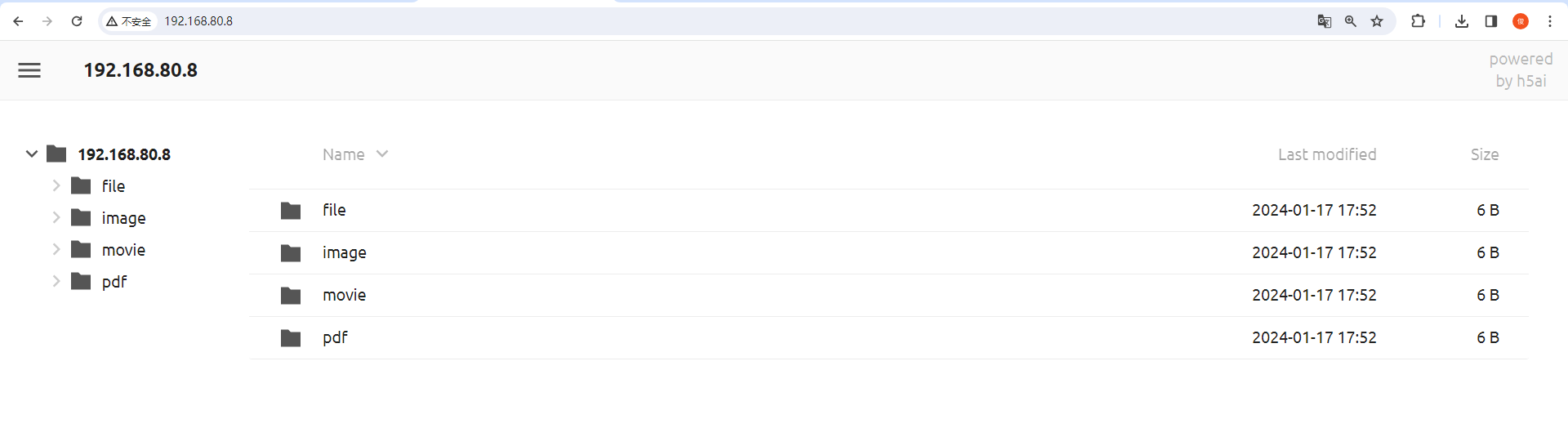
刷新网页,可以看到新建的目录。

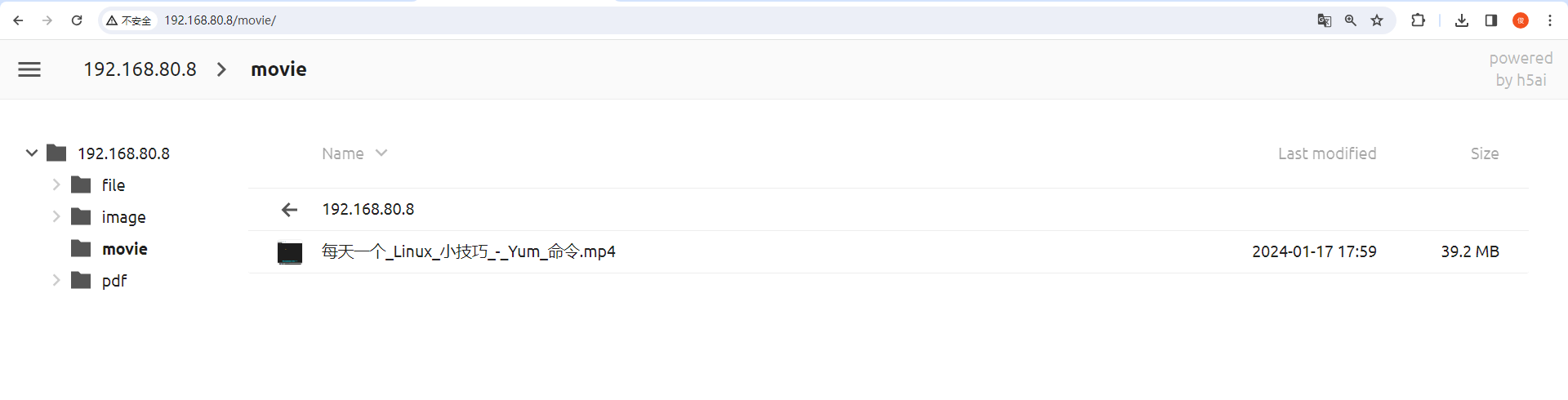
8.4)查看目录内容
测试目录中各种格式文件:
测试 pdf 文件,可以正常在线打开。


测试图片文件,可以正常在线打开。


测试 MP4 视频文件,可以正常播放。


)
和mixins)



)
)









)


![[足式机器人]Part2 Dr. CAN学习笔记-Advanced控制理论 Ch04-16 Robust Controller非线性鲁棒控制器](http://pic.xiahunao.cn/[足式机器人]Part2 Dr. CAN学习笔记-Advanced控制理论 Ch04-16 Robust Controller非线性鲁棒控制器)