《一、QT的前世今生》
《二、QT下载、安装及问题解决(windows系统)》
《三、Qt Creator使用》
《四、Qt 的第一个demo-CSDN博客》
《五、带登录窗体的demo》
《六、新建窗体时,几种窗体的区别》
《七、Qt 信号和槽》
《八、Qt C++ 毕业设计》
《九、Qt C++ 数据库开发》
《十、Qt 操作PDF文件-CSDN博客》
一、下载Poppler开源库
使用Poppler第三方开源库,下载地址:Poppler,我下载的是最新版的poppler-24.01.0
poppler-24.01.0压缩包文件下载后需要自行编译,生成可用的类库。如果Poppler解析出来的PDF文件无法正常显示中文,需要将poppler-data-0.4.12包里的相关文件拷贝到指定目录下,才能正常显示中文。我的中文显示正常,所以我没有下载poppler-data-0.4.12包。

也可以下载从Poppler Win32 download | SourceForge.net 下载windows下直接可用的dll库,但是上边的poppler-24.01.0压缩包还是需要下载的,因为头文件在此包中。


二、搭建环境
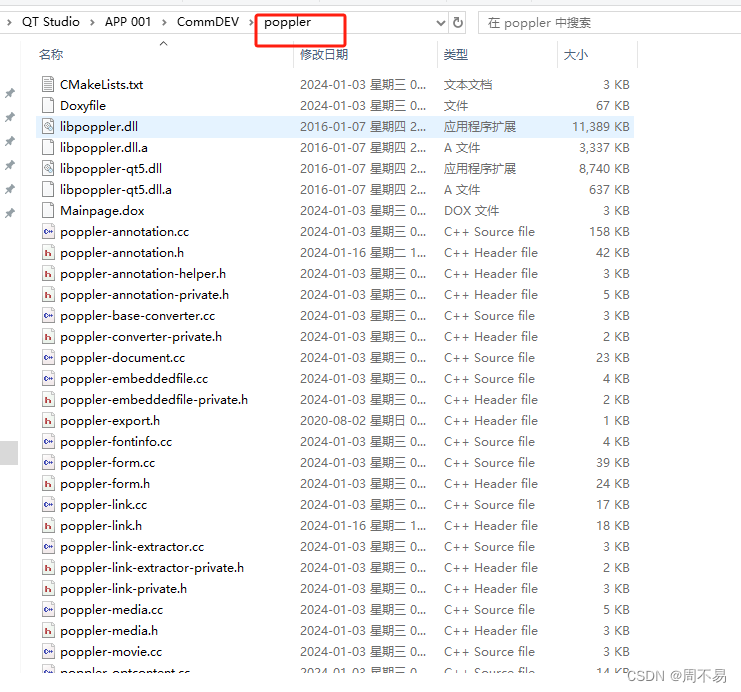
在程序目录下新建poppler文件夹,我把公用的类库都放到了CommDEV文件夹下

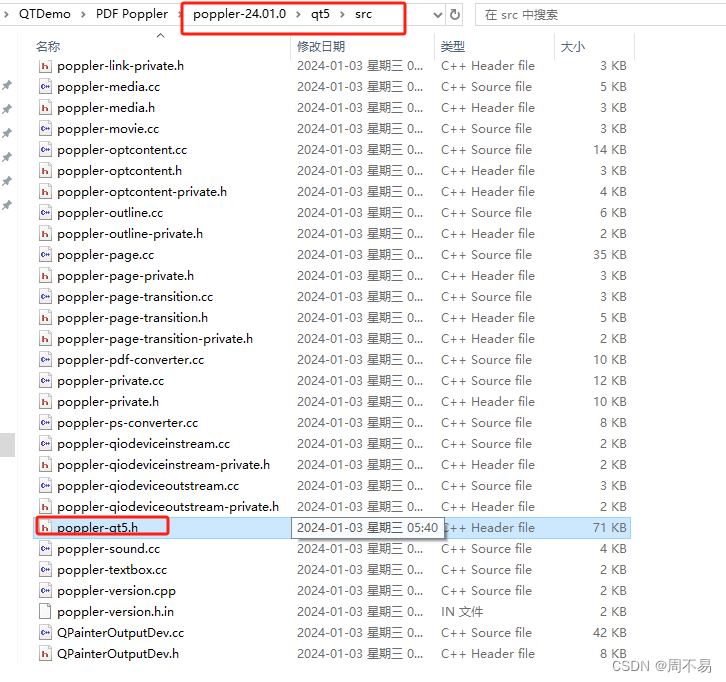
将poppler-24.01.0压缩包中的 \qt5\src 文件夹下的所有文件拷贝到上边新建的poppler文件夹中。因为像poppler-qt5.h对应的是poppler-qt5.dll,在写程序时都要用到。

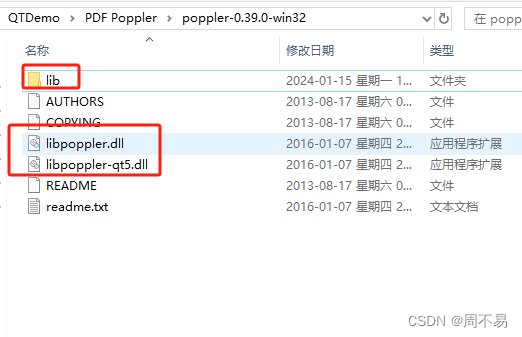
将poppler-0.39.0-win32包解压缩后的libpoppler.dll,libpoppler-qt5.dll和lib文件夹下的libpoppler.dll.a,libpoppler-qt5.dll.a

这4个dll拷贝到程序所在的目录下的poppler文件夹内。

以上步骤操作大家仔细看,别把文件放错了地方。
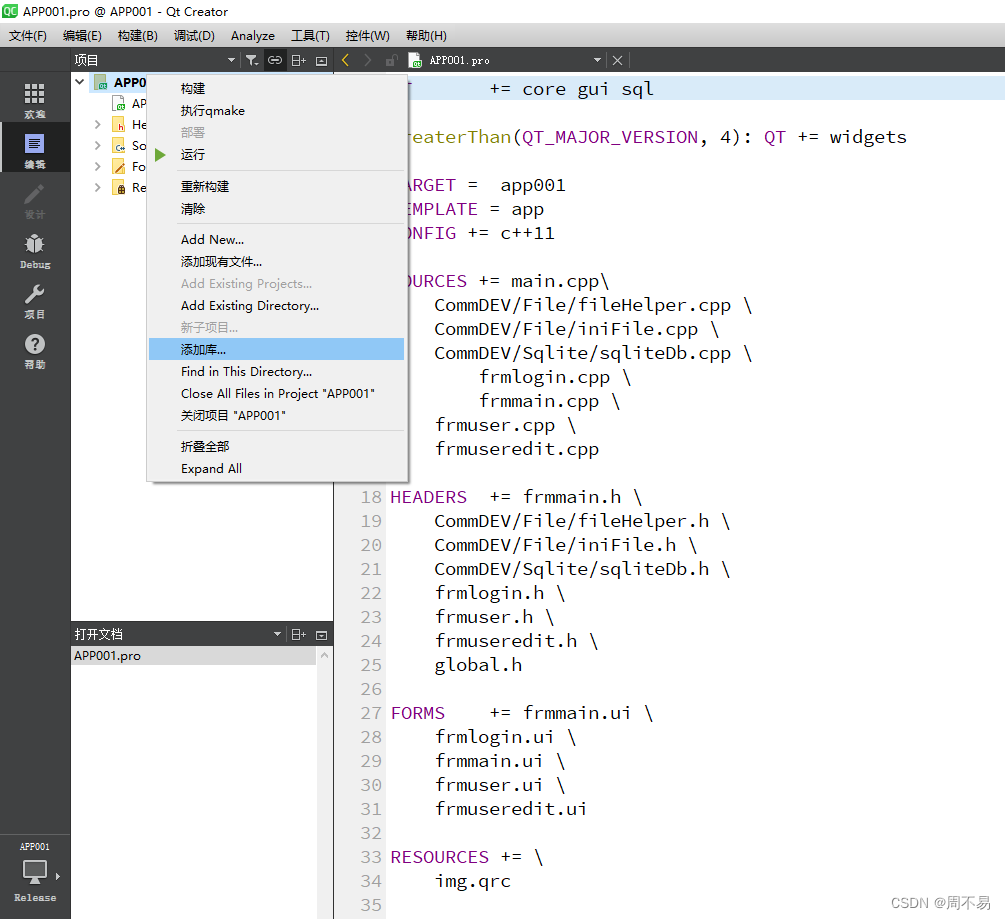
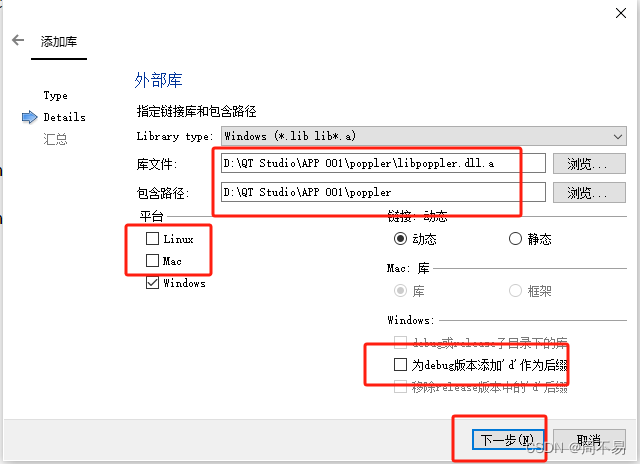
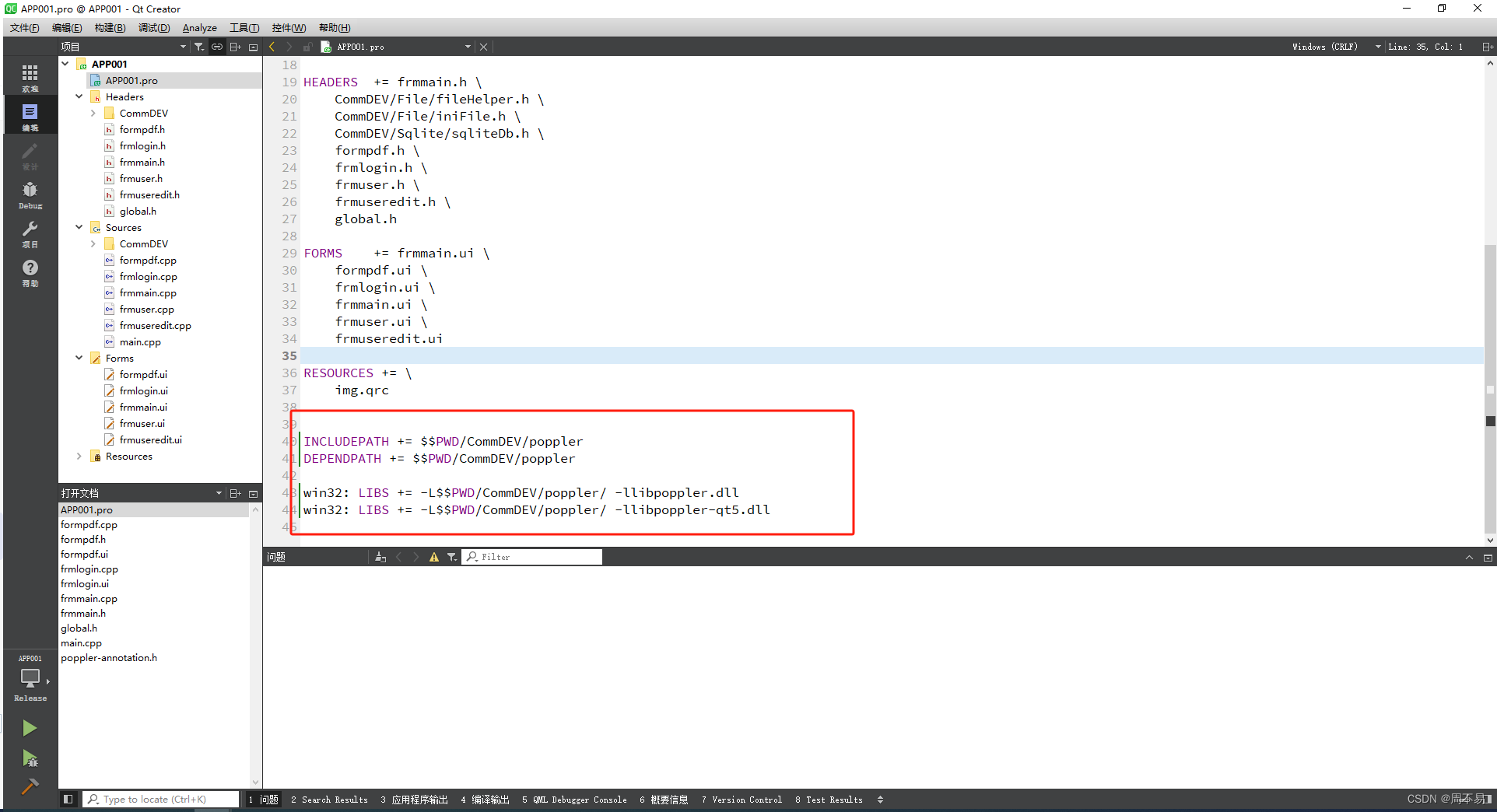
三、配置pro文件


以下标红的地方需要注意,我们是在windows系统下开发,没有用的咱们不选。


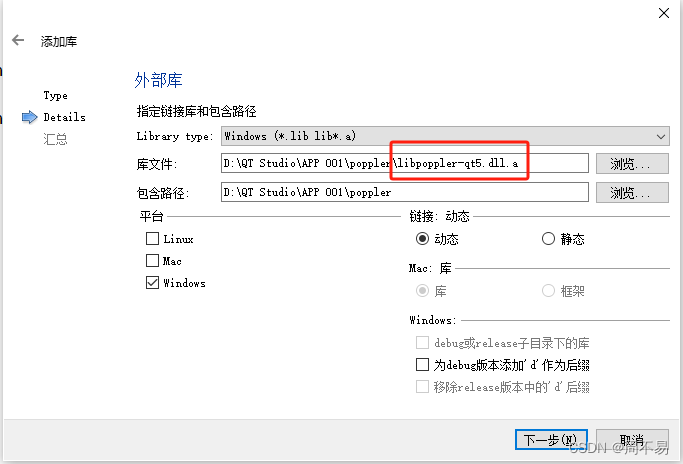
再按以上的步骤添加另一个dll

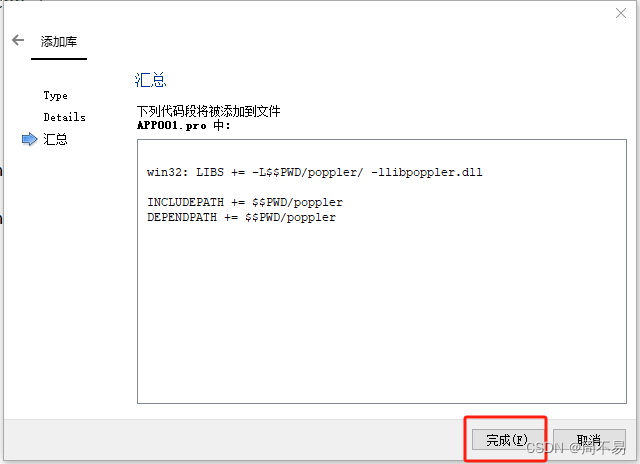
添加完的pro文件里多出了以下这些代码
表示添加成功。

四、开始写代码
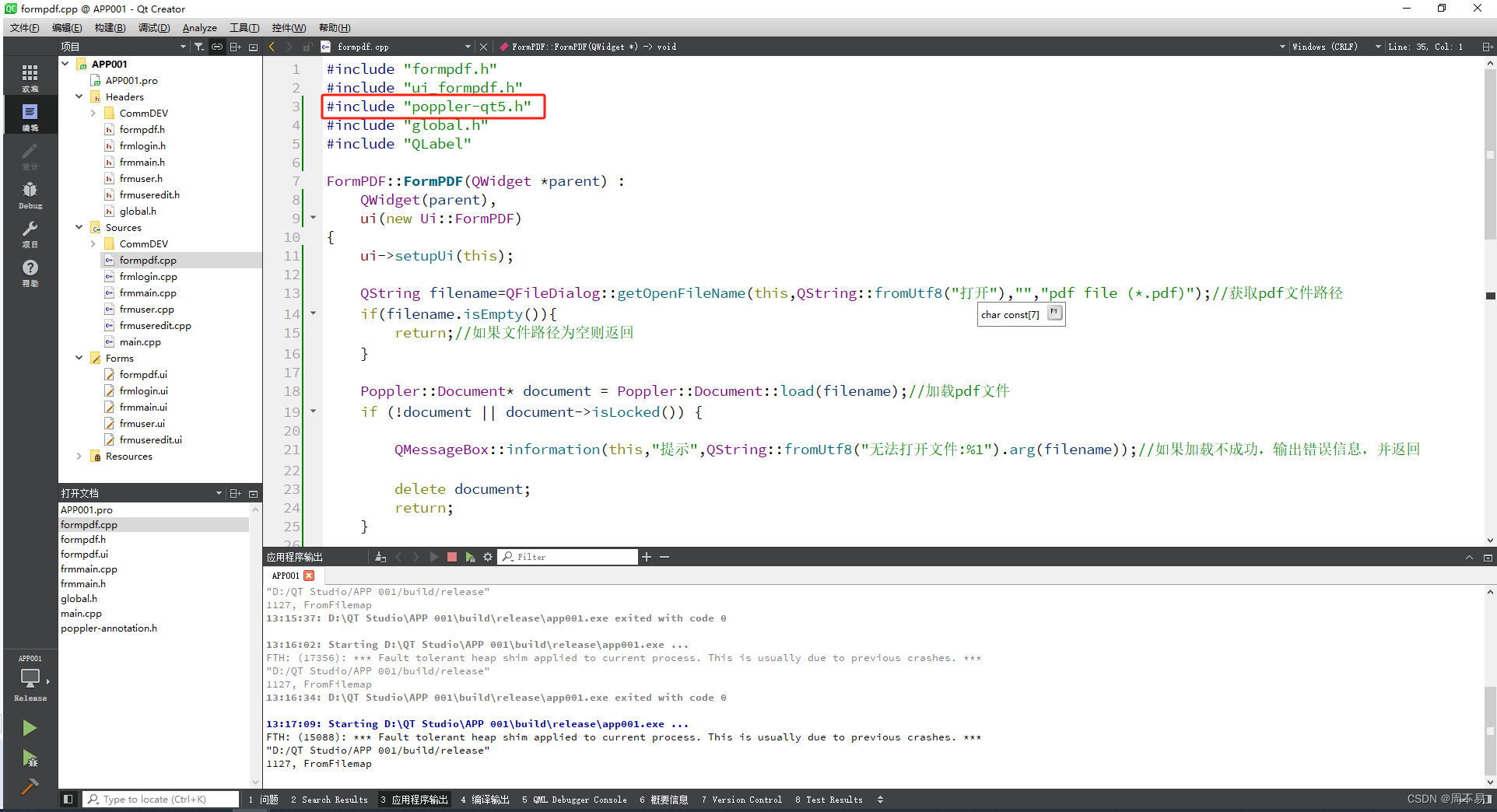
引用头文件
#include "poppler-qt5.h"

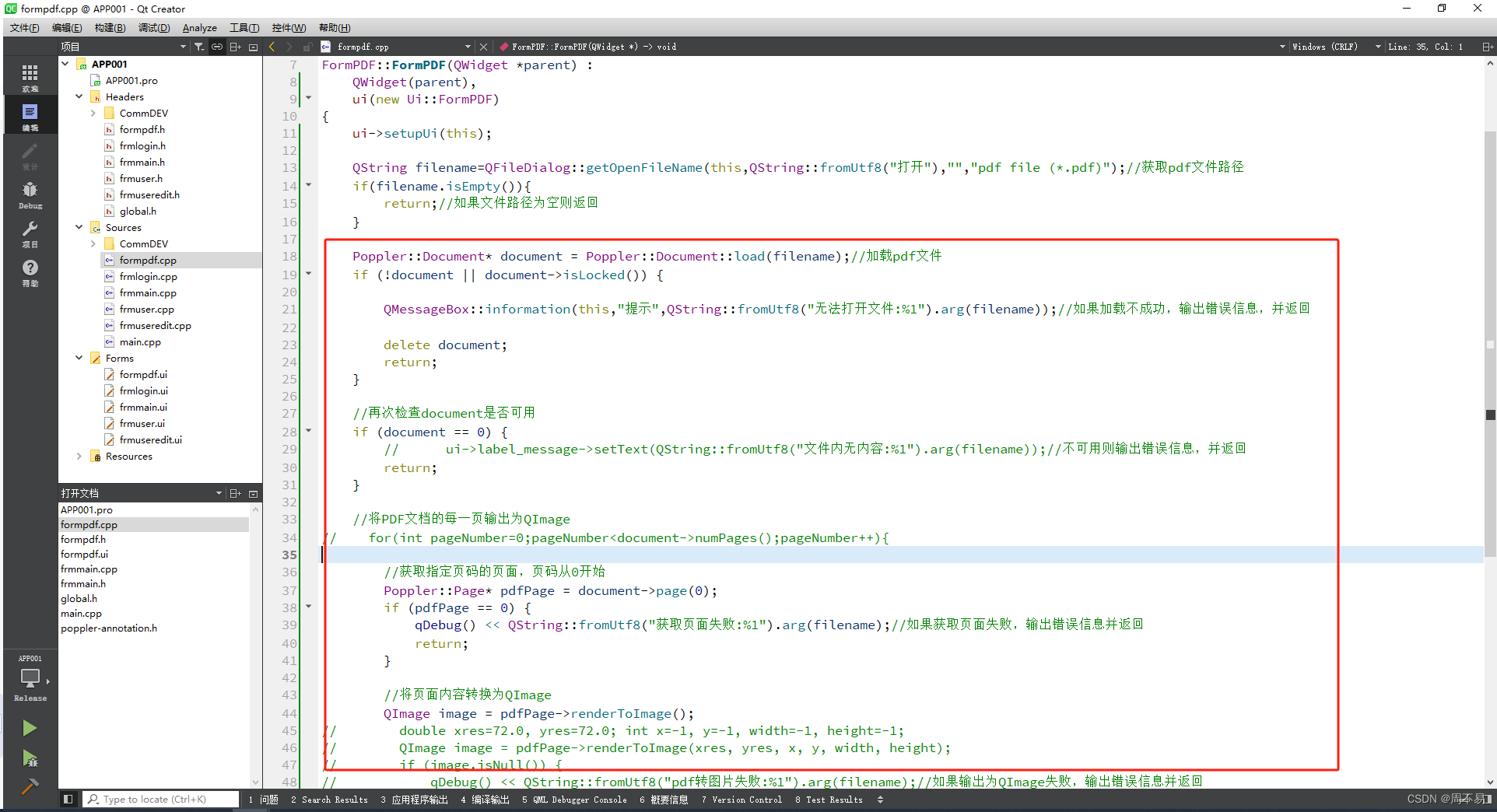
编写代码

QString filename=QFileDialog::getOpenFileName(this,QString::fromUtf8("打开"),"","pdf file (*.pdf)");//获取pdf文件路径
if(filename.isEmpty()){
return;//如果文件路径为空则返回
}
Poppler::Document* document = Poppler::Document::load(filename);//加载pdf文件
if (!document || document->isLocked()) {
QMessageBox::information(this,"提示",QString::fromUtf8("无法打开文件:%1").arg(filename));//如果加载不成功,输出错误信息,并返回
delete document;
return;
}
//再次检查document是否可用
if (document == 0) {
// ui->label_message->setText(QString::fromUtf8("文件内无内容:%1").arg(filename));//不可用则输出错误信息,并返回
return;
}
//将PDF文档的每一页输出为QImage
// for(int pageNumber=0;pageNumbernumPages();pageNumber++){
//获取指定页码的页面,页码从0开始
Poppler::Page* pdfPage = document->page(0);
if (pdfPage == 0) {
qDebug()
return;
}
//将页面内容转换为QImage
QImage image = pdfPage->renderToImage();
// double xres=72.0, yres=72.0; int x=-1, y=-1, width=-1, height=-1;
// QImage image = pdfPage->renderToImage(xres, yres, x, y, width, height);
// if (image.isNull()) {
// qDebug()
// return;
// }
// 在QLabel中显示QImage
QLabel *label = new QLabel(this);
label->setPixmap(QPixmap::fromImage(image));
ui->horizontalLayout->addWidget(label);
//使用完后记得释放掉Poppler::Page* pdfPage
delete pdfPage;
// }
delete document;
如果在编译程序时出现错误,缺少poppler-export.h,可从以下连接下载
https://download.csdn.net/download/zhouhui1982/88747128
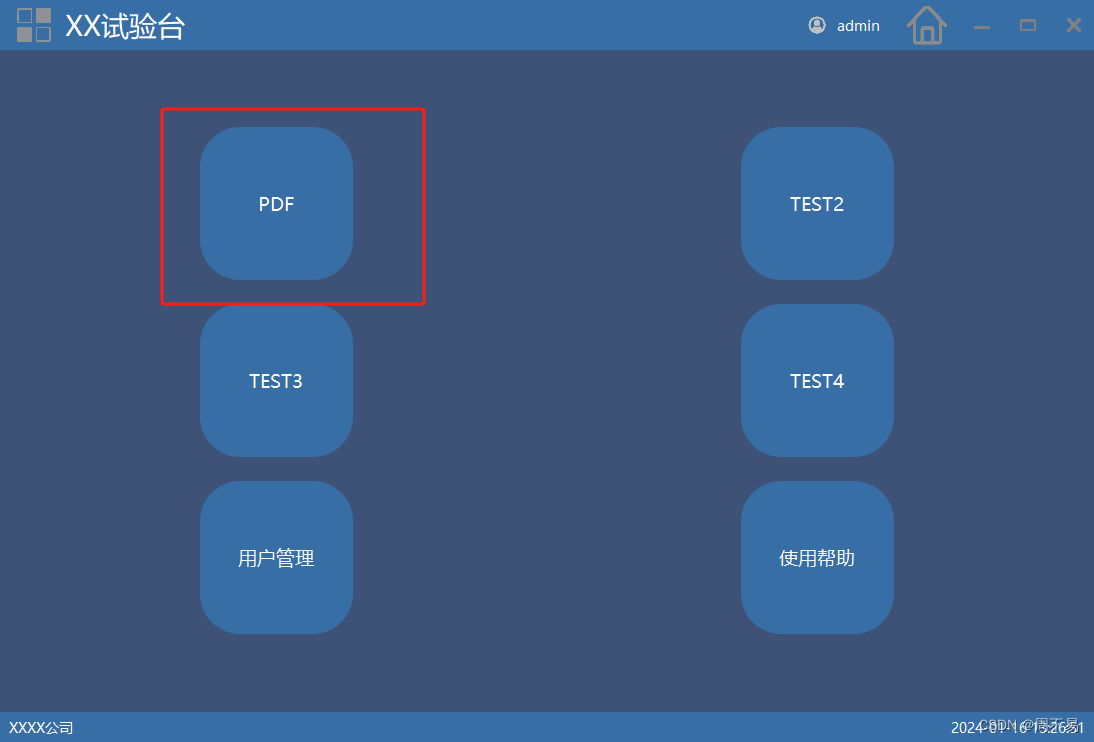
运行效果


目前只能显示第一页的pdf内容,在下一章节中,我们再来细化pdf的相关操作,比如滚动条,下一页,上一页按钮等。以前打包依赖库,支持可以单独运行的程序。









数据持久化 RDB)






:自定义中文词袋)


