💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
- 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老
- 导航
- 檀越剑指大厂系列:全面总结 java 核心技术点,如集合,jvm,并发编程 redis,kafka,Spring,微服务,Netty 等
- 常用开发工具系列:罗列常用的开发工具,如 IDEA,Mac,Alfred,electerm,Git,typora,apifox 等
- 数据库系列:详细总结了常用数据库 mysql 技术点,以及工作中遇到的 mysql 问题等
- 懒人运维系列:总结好用的命令,解放双手不香吗?能用一个命令完成绝不用两个操作
- 数据结构与算法系列:总结数据结构和算法,不同类型针对性训练,提升编程思维,剑指大厂
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
博客目录
- 1.自定义模块疑问
- 2.自定义模块管理
- 3.样式代码
- 4.友链样式
1.自定义模块疑问
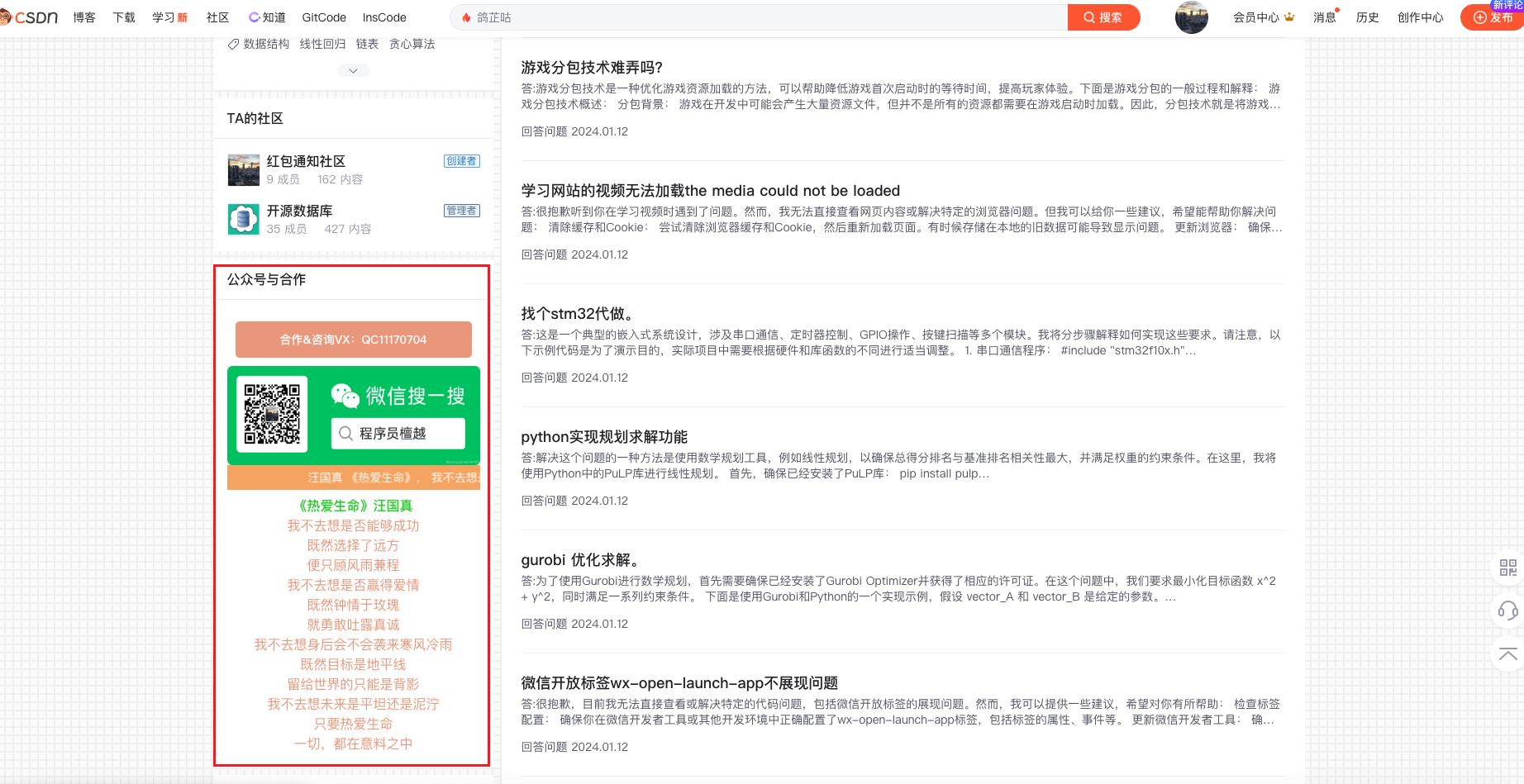
如下图左侧区域所示,有些博主的主页左侧有如下的展示,这个我是比较有疑问的,我为什么没有呢?
哪些人可以开通?
- 栏目内容支持 HTML 格式,不支持 JS,
- 最多添加 1 个自定义栏目,VIP、博客专家、企业博客才可在个人详情页显示

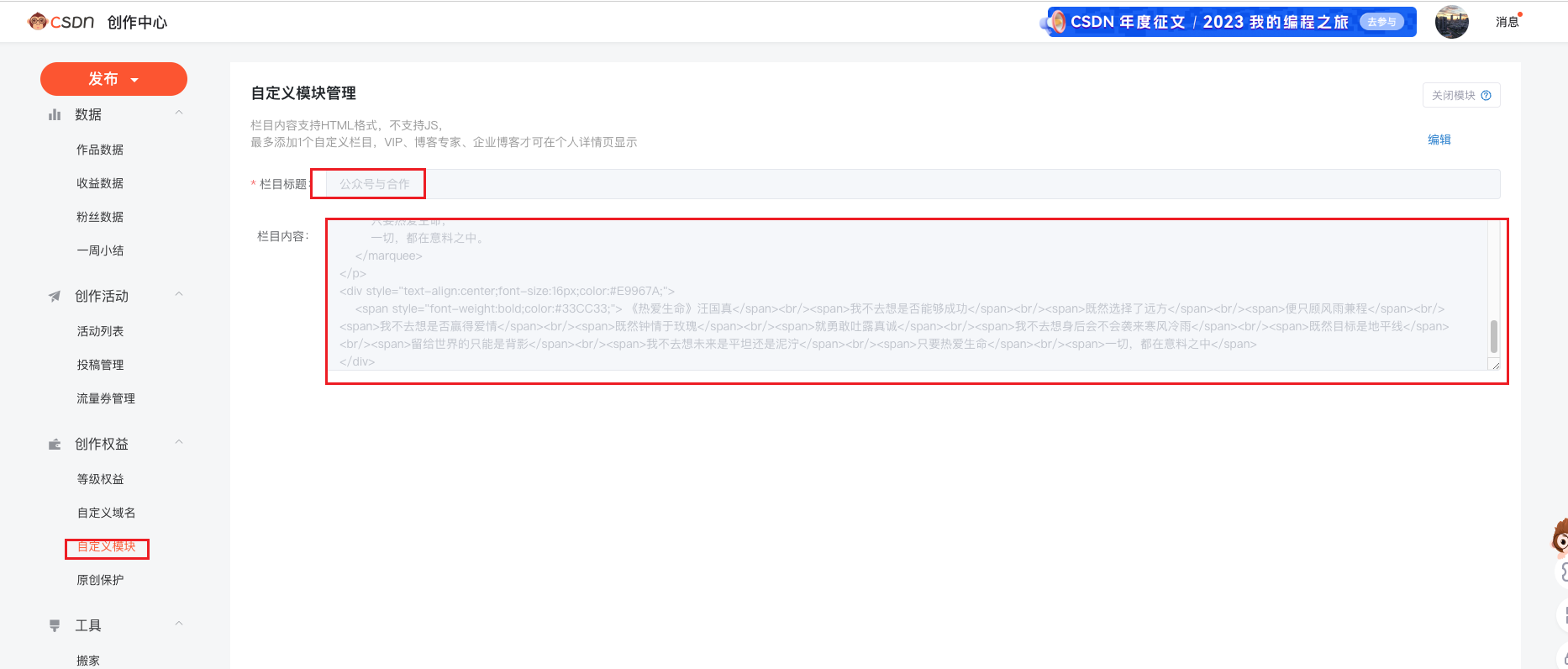
2.自定义模块管理
在内容管理页面左侧可以看到自定义模块,前提条件是 VIP、博客专家、企业博客才可在个人详情页显示

3.样式代码
- 下面是我的主页的展示,大家可以参考一下
- 这里主要是展示了公众号的二维码和一首汪国真的诗《热爱生命》
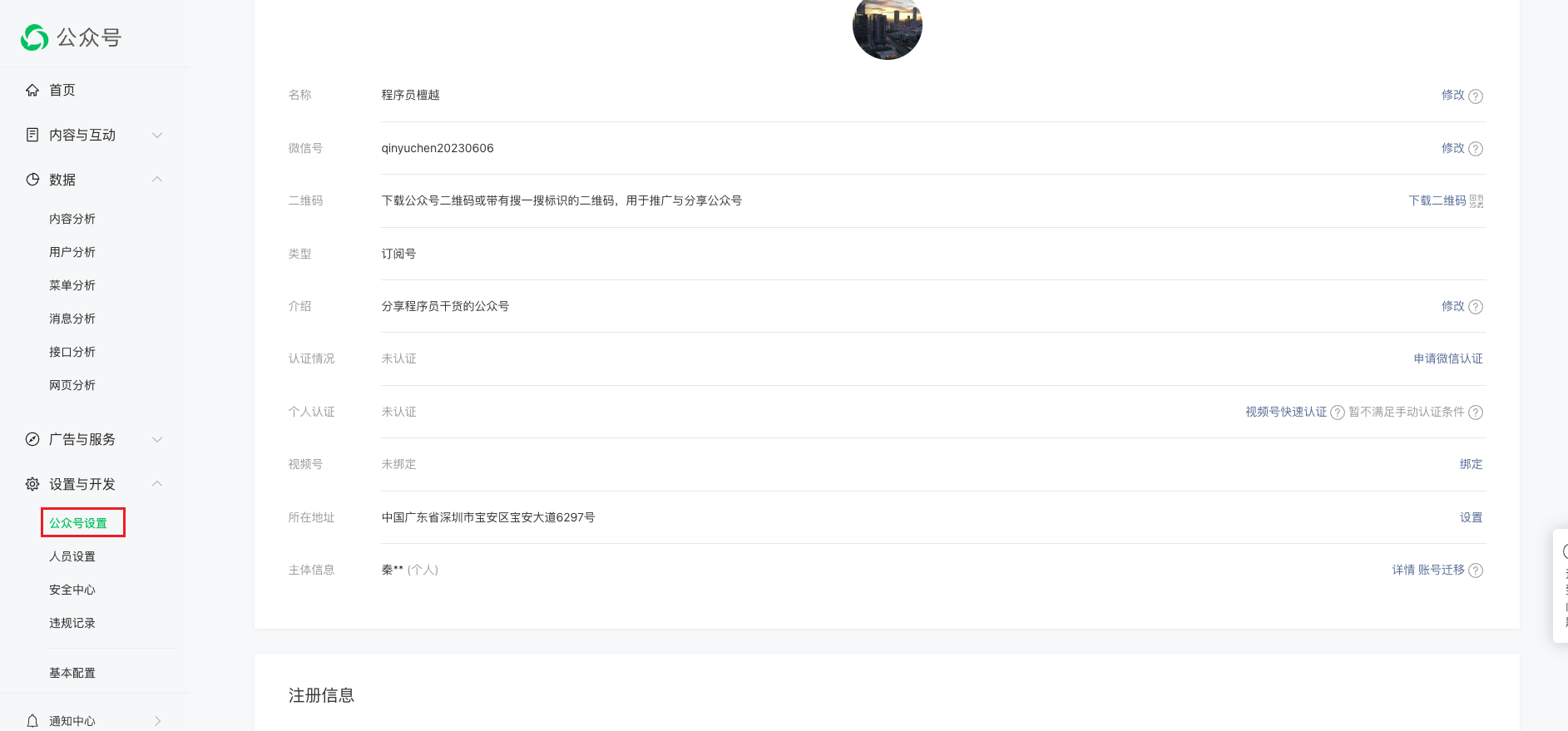
- 公众号的二维码在公众号平台可以进行下载
- 可以在博客中上传图片,转成 csdn 的外面地址
<div style="text-align:center; background-color:#E9967A; padding: 10px; margin: 10px; border-radius: 5px;"><span style="color:#FFFFFF; font-weight: bold;">合作&咨询VX:QC11170704</span>
</div>
<p><img style="background-color:hsl(0,0%,90%);margin-left:auto;margin-right:auto;"src="https://img-blog.csdnimg.cn/img_convert/8581e3e67f16823e9273f2fae85c7ffd.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1hVNDQxNTIw,size_16,color_FFFFFF,t_70"width="310" height="120" alt="20240117092538155.png" align="center"/><br/><marquee direction="left" bgcolor="#F4A460" scrollamount="30" scrolldelay="400" width="100%" height="30"style="line-height:30px;color:#fff;">汪国真 《热爱生命》,我不去想是否能够成功,既然选择了远方,便只顾风雨兼程,我不去想是否赢得爱情,既然钟情于玫瑰,就勇敢吐露真诚,我不去想身后会不会袭来寒风冷雨,既然目标是地平线,留给世界的只能是背影,我不去想未来是平坦还是泥泞,只要热爱生命,一切,都在意料之中。</marquee>
</p>
<div style="text-align:center;font-size:16px;color:#E9967A;"><span style="font-weight:bold;color:#33CC33;"> 《热爱生命》汪国真</span><br/><span>我不去想是否能够成功</span><br/><span>既然选择了远方</span><br/><span>便只顾风雨兼程</span><br/><span>我不去想是否赢得爱情</span><br/><span>既然钟情于玫瑰</span><br/><span>就勇敢吐露真诚</span><br/><span>我不去想身后会不会袭来寒风冷雨</span><br/><span>既然目标是地平线</span><br/><span>留给世界的只能是背影</span><br/><span>我不去想未来是平坦还是泥泞</span><br/><span>只要热爱生命</span><br/><span>一切,都在意料之中</span>
</div>

4.友链样式
具体需要什么样的样式,可以先写个简单的 html,在本地调试好,可以借助 chatgpt 帮自己美化。

觉得有用的话点个赞
👍🏻呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙


)





)

)

![openlayers [二] 初始化map 以及map的一些参数](http://pic.xiahunao.cn/openlayers [二] 初始化map 以及map的一些参数)


JavaScript基础应用)





