文章目录
- map 参数
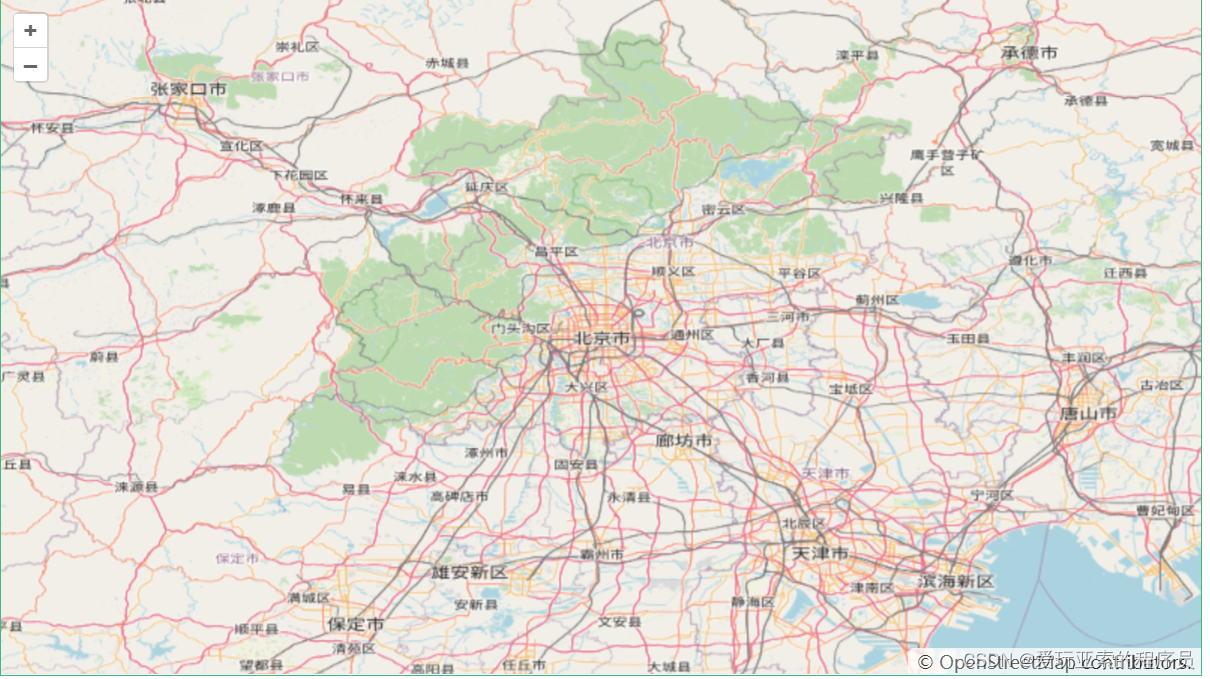
- 效果图
- 代码
- 分析
map 参数
controls 地图的控件
pixelRatio 设备上物理像素与设备无关像素(dip)之间的比率。
interactions 地图的互动
keyboardEventTarget 监听键盘事件的元素。这决定了KeyboardPan和 KeyboardZoom互动的触发时间。例如,如果将此选项设置为 document键盘,则交互将始终触发。如果未指定此选项,则库在其上侦听键盘事件的元素是地图目标(即用户为地图提供的div)。如果不是 document,则需要集中目标元素以发射关键事件,这要求目标元素具有tabindex属性。
layers 图层
maxTilesLoading 同时加载的最大瓦片数。
overlays 叠加层最初添加到地图中。默认情况下,不添加任何覆盖。
target 地图的容器
view 地图的视图
效果图

代码
<template><div class="container"><h3>加载OpenStreetMap地图</h3><p>超爷openlayer</p><div id="vue-openlayers"></div><a href="https://xiehao.blog.csdn.net/article/details/105272407">详情地址</a></div>
</template><script setup>
import { ref, onMounted } from "vue";
import "ol/ol.css";
import { Map, View } from "ol";
import { Tile as TileLayer } from "ol/layer";
import { OSM } from "ol/source";
const map = ref(null);
const initMap = () => {let osmLayer = new TileLayer({source: new OSM(),zIndex: 1,}); map.value = new Map({target: "vue-openlayers", //跟页面元素的 id 绑定来进行渲染layers: [osmLayer],view: new View({//配置地图显示的options配置(坐标系,中心点,缩放级别等)projection: "EPSG:4326",center: [116.389, 39.903], //地图中心坐标zoom: 8, //缩放级别}),});
};
onMounted(() => {initMap();
});
</script>
<style scoped>
.container {width: 840px;height: 570px;margin: 50px auto;border: 1px solid #42b983;
}
#vue-openlayers {width: 800px;height: 450px;margin: 0 auto;border: 1px solid #42b983;position: relative;
}
</style>分析
1 首先页面需要先创建一个 div,用来绑定 map 地图上
<div id="vue-openlayers"></div>
2 下面是一个初始化地图的方法
const initMap = () => {let osmLayer = new TileLayer({source: new OSM(),zIndex: 1,}); map.value = new Map({target: "vue-openlayers", //跟页面元素的 id 绑定来进行渲染layers: [osmLayer],view: new View({//配置地图显示的options配置(坐标系,中心点,缩放级别等)projection: "EPSG:4326",center: [116.389, 39.903], //地图中心坐标zoom: 8, //缩放级别}),});
};
前面的声明了三个变量分别是 容器(target),图层(layers),view(视图)。
通过实例化了一个OpenLayers的Map对象,于是就显示了地图!Map是什么
它是OpenLayers中最主要的对象!要初始化一幅地图,需要一个target,view,layers。
- target 主要是用来跟页面的元素进行绑定显示
- layers 我们看到,他其实是一个数组形式,那就说明它可以存在多个图层,这也是openlayers强大之处,非常实用。通过new Tile() 创建了一个图层,但是单单创建图层也是不行,图层里面必须要有数据,于是就有了 source: new OSM() 创建了一个OpenStreetMap提供的切片数据
- 同理,通过new View() 创建了一个视图对象
- center 设置默认地图中心点位置
- zoom 设置缩放等级


JavaScript基础应用)
















)