目录
Web API 基本认知
• 作用和分类
• 什么是DOM
• DOM树
• DOM对象(重要)
获取DOM对象
• 根据CSS选择器来获取DOM元素 (重点)
1.选择匹配的第一个元素
2.选择匹配的多个元素
• 其他获取DOM元素方法(了解)
操作元素内容
• 对象.innerText 属性
• 对象.innerHTML 属性
操作元素属性
• 操作元素常用属性
• 操作元素样式属性
• 操作 表单元素 属性
• 自定义属性
Web API 基本认知
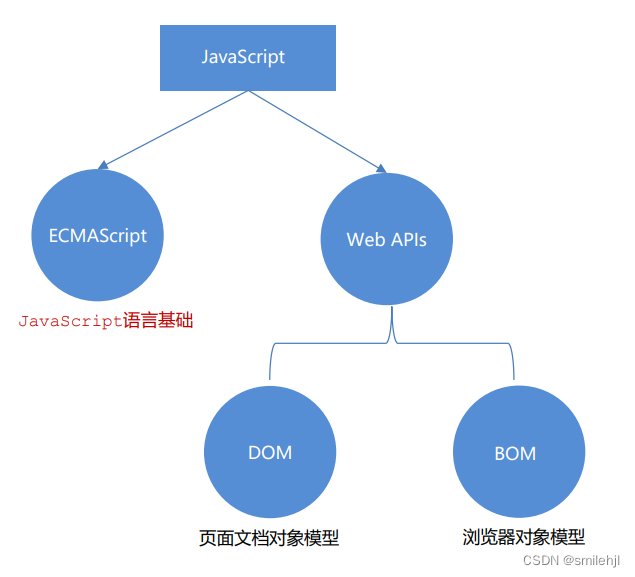
• 作用和分类
Web APIs的作用是什么?
- 就是使用 JS 去操作 html 和浏览器
Web APIs由什么组成?
- DOM (文档对象模型)、BOM(浏览器对象模型)

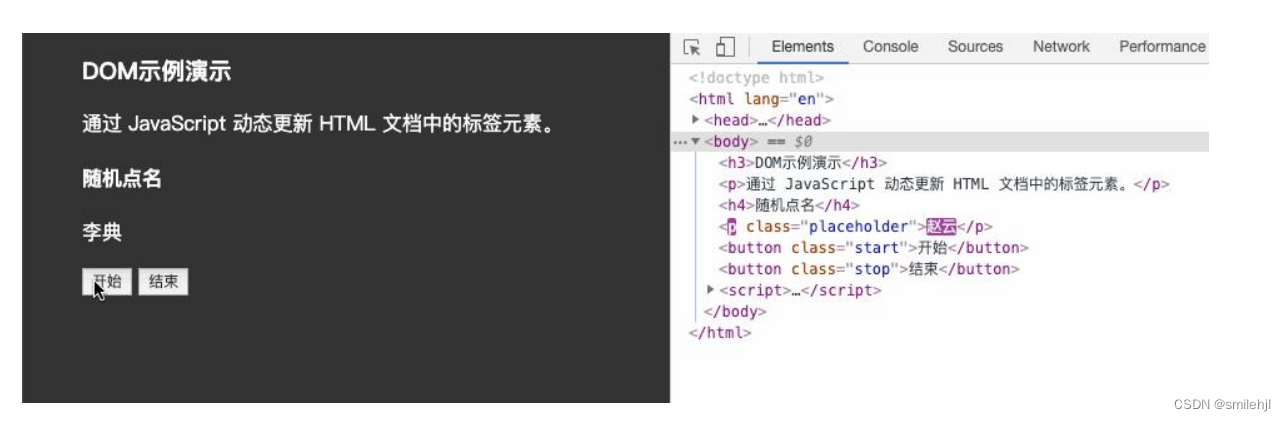
• 什么是DOM
- DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API
- 白话文:DOM是浏览器提供的一套专门用来 操作网页内容 的功能(API)
DOM作用
- 开发网页内容特效和实现用户交互

• DOM树
- DOM树是什么
- 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系

• DOM对象(重要)
DOM对象:浏览器根据html标签生成的 JS对象
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上
DOM的核心思想
- 把网页内容当做对象来处理
document 对象
- 是 DOM 里提供的一个对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的
- 例:document.write()
- 网页所有内容都在document里面

获取DOM对象
提问:我们想要操作某个标签首先做什么?
答案:当然是先找到这个对象,跟 CSS选择器类似,选中标签才能操作
获取方式:
- 根据CSS选择器来获取DOM元素 (重点)
- 其他获取DOM元素方法(了解)
• 根据CSS选择器来获取DOM元素 (重点)
1.选择匹配的第一个元素
语法:
参数:
- 包含一个或多个有效的CSS选择器 字符串
返回值:
- CSS选择器匹配的第一个元素,一个 HTMLElement对象。 如果没有匹配到,则返回null。
多参看文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelector
2.选择匹配的多个元素
语法:
参数:
- 包含一个或多个有效的CSS选择器 字符串
返回值:
- CSS选择器匹配的NodeList 对象集合
注意:
通过querySelectAll() 获取过来是一个伪数组
- 有长度有索引号的数组
- 但是没有 pop() push() 等数组方法
想要得到里面的每一个对象,则需要遍历(for)的方式获得。
注意点:document.querySelector(参数),还是document.querySelectorAll(参数),里面的参数都是css选择器,直白点就是里面的参数和css的选择器的用法是一模一样的,类选择器需要加.,id选择器需要加#
总结:
1. 获取页面中的标签我们最终常用那两种方式?
- querySelectorAll()
- querySelector()
2. 他们两者的区别是什么?
- querySelector() 只能选择一个元素, 可以直接操作
- querySelectorAll() 可以选择多个元素,得到的是伪数组,需要遍历得到每一个元素
3. 他们两者小括号里面的参数有神马注意事项?
- 里面写css选择器
- 必须是字符串,也就是必须加引号
• 其他获取DOM元素方法(了解)

这是旧版的写法
操作元素内容
• 对象.innerText 属性
- 将文本内容添加/更新到任意标签位置
- 显示纯文本,不解析标签

• 对象.innerHTML 属性
- 将文本内容添加/更新到任意标签位置
- 会解析标签,多标签建议使用模板字符

总结
1. 设置/修改DOM元素内容有哪2钟方式?
- 元素.innerText 属性
- 元素.innerHTML 属性
2. 三者的区别是什么?
- 元素.innerText 属性 只识别文本,不能解析标签
- 元素.innerHTML 属性 能识别文本,能够解析标签
- 如果还在纠结到底用谁,你可以选择innerHTML
操作元素属性
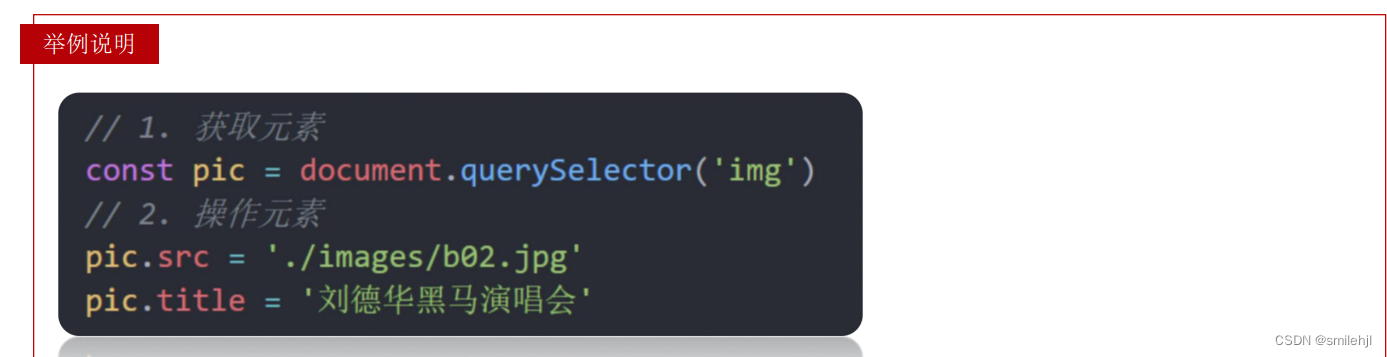
• 操作元素常用属性
- 通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
- 最常见的属性比如: href、title、src 等
语法:


练习案例:页面刷新,图片随机更换
需求:当我们刷新页面,页面中的图片随机显示不同的图片
分析:
①:随机显示,则需要用到随机函数
②:更换图片需要用到图片的 src 属性,进行修改
③:核心思路:
- 获取图片元素
- 随机得到图片序号
- 图片.src = 图片随机路径
<!DOCTYPE html>
<html lang="zh_CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div><img src="./images/1.webp" alt=""></div><script>//生成一个N-M的随机数function getRandom(n,m){return Math.floor(Math.random() * (m-n+1)+n)}let random = getRandom(1,6);//1 获取元素对象let img = document.querySelector('img')// 2 更改对象的src属性img.src = `./images/${random}.webp`</script>
</body>
</html>
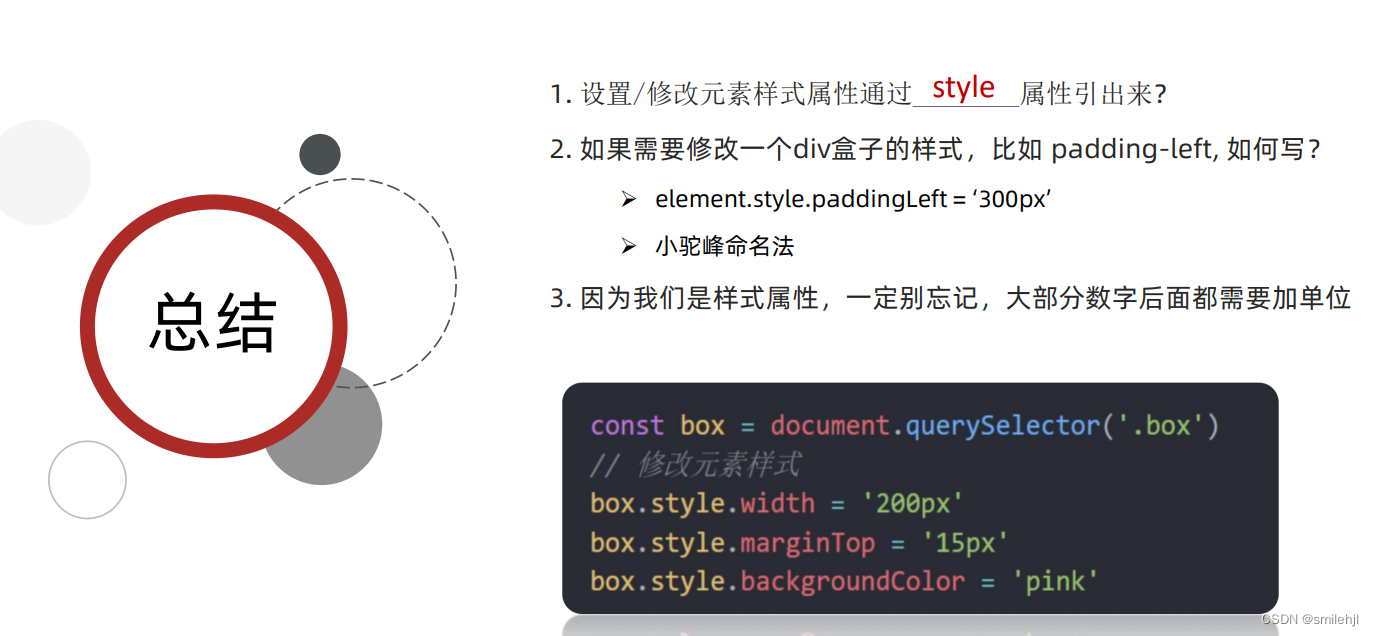
• 操作元素样式属性
方式:
1. 通过 style 属性操作CSS
2. 操作类名(className) 操作CSS
3. 通过 classList 操作类控制CSS
- 通过 style 属性操作CSS
- 语法:

- 操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法:
注意:
1. 由于class是关键字, 所以使用className去代替
2. className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
-
通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
语法:

案例:轮播图随机版
需求:当我们刷新页面,页面中的轮播图会显示不同图片以及样式
模块:
①:图片会随机变换
②:底部盒子背景颜色和文字内容会变换
③:小圆点随机一个高亮显示

<!DOCTYPE html>
<html lang="zh_CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li ></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]//1 生成一个随机数let random = parseInt(Math.random()*sliderData.length)//2 获取图片对象const img = document.querySelector('.slider-wrapper img')// 修改对象的src属性 图片对象的src属性 === 数组随机对象中的url属性img.src = sliderData[random].url//3 获取p对象const p = document.querySelector('.slider-footer p')p.innerHTML = sliderData[random].title//4 获取li对象,并修改cssconst li = document.querySelector(`.slider-indicator li:nth-child(${random+1})`)li.classList.add('active')</script>
</body></html>
• 操作 表单元素 属性
- 表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
- 正常的有属性有取值的 跟其他的标签属性没有任何区别

- 表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代表移除了该属性
- 比如: disabled、checked、selected

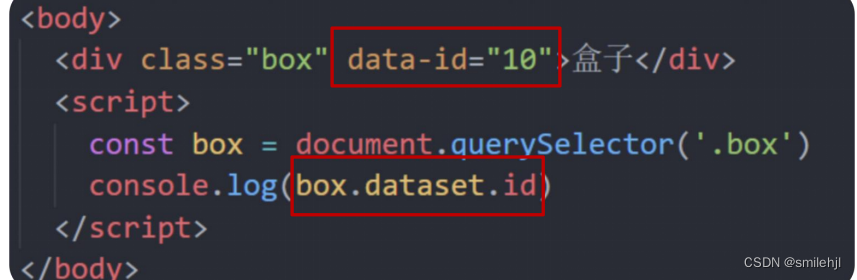
• 自定义属性
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、 selected
自定义属性:
- 在html5中推出来了专门的data-自定义属性
- 在标签上一律以data-开头
- 在DOM对象上一律以dataset对象方式获取







详解)



)









|放射性废水扩散|国际大学生数学建模竞赛建模解析,小鹿学长带队指引全代码文章与思路)
)


 -投票帖子明细实现)