React是一种用于构建用户界面的JavaScript库,它采用组件化的方式来构建复杂的UI。在React中,函数式组件是一种声明式的方式去描述UI的状态和行为。

React的特性
1.声明式设计-React采用声明范式,可以轻松描述应用
2.高效-React通过对DOM的模拟(虚拟DOM),最大限度地减少与DOM的交互
3.灵活-React可以与已知的库或框架很好地配合
4.Jsx-jsx是JavaScript语法的拓展
5.组件-通过React构建组件,使得代码更容易得到复用,能够很好的应用在大项目的开发中
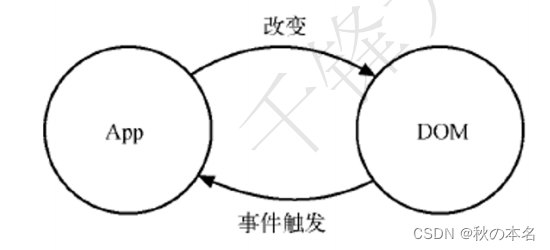
6.单向相应的数据流-React实现了单向响应的数据流,从而减少了重复代码,这也是为什么它比传统数据绑定更简单
4.虚拟DOM
传统DOM更新:
真实页面对应一个DOM树。在传统页面的开发模式中,每次需要更新页面时,都要手动操作DOM来进行更新

创建函数式组件
使用函数来定义React组件有很多好处,如易于编写、可读性高以及更好的性能优化等。下面是创建一个简单的函数式组件的步骤:
-
引入React库:
import React from 'react'; -
创建函数式组件:使用一个函数来定义组件,函数的名称通常以大写字母开头。
function FunctionalComponent() {return (// JSX代码); } -
定义组件的内容:在函数体中,返回JSX代码来描述组件的UI结构和渲染逻辑。
JSX语法
JSX是一种类似HTML的语法扩展,它允许我们在JavaScript代码中编写类似HTML的结构。在函数式组件中,我们可以使用JSX来描述组件的UI结构。
例如,下面是一个简单的函数式组件示例,用于显示一个简单的问候消息:
function Greeting() {return <h1>Hello, World!</h1>;
}
组件的Props
函数式组件可以接受一些配置信息,这些信息被称为组件的props(属性)。Props允许我们在组件之间传递数据并自定义组件的行为。
例如,下面是一个接受props的函数式组件示例:
function Welcome(props) {return <h1>Welcome, {props.name}!</h1>;
}
其中props参数是一个对象,包含了传递给组件的所有属性。在组件内部,我们可以通过props对象来访问这些属性。
状态管理
函数式组件通过使用React的useState钩子来管理内部状态。useState允许我们在函数式组件中定义和更新状态。
下面是一个计数器组件的例子,展示了如何使用useState来管理组件的内部状态:
import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button><button onClick={() => setCount(count - 1)}>Decrement</button></div>);
}
在上面的例子中,useState返回一个数组,其第一个元素是状态的初始值,第二个元素是一个用于更新状态的函数。通过调用setCount函数,我们可以更新count状态的值。
总结
函数式组件是React中一种常用、简洁且易于理解的组件定义方式。它们通过函数和JSX来描述组件的UI结构和行为。使用函数式组件,可以更轻松地编写和组织React代码,并提供更好的性能优化和可读性。

(C++))
)




)
)




![CF1920 D. Array Repetition [细节规律题]](http://pic.xiahunao.cn/CF1920 D. Array Repetition [细节规律题])



)

