<el-form-item label="展示内容" prop="videoId"><el-select class="modal-input" multiple v-model="form.videoId"><el-optionclass="modal-input"v-for="(item) in videoIdTypes":key="item.id":label="item.videoName":value="item.id"></el-option></el-select>
</el-form-item>
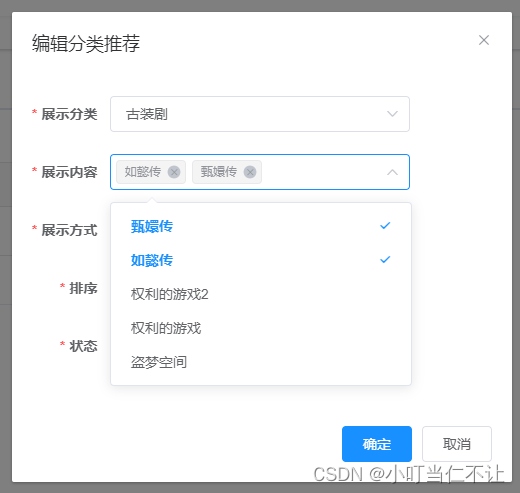
点击选择和删除都无效

添加事件,实现选择一次就刷新,迫使 Vue 实例重新渲染
<el-form-item label="展示内容" prop="videoId"><el-select class="modal-input" multiple v-model="form.videoId" @change="$forceUpdate()"><el-optionclass="modal-input"v-for="(item) in videoIdTypes":key="item.id":label="item.videoName":value="item.id"></el-option></el-select>
</el-form-item>
)

5G时代引发的道路规划革命全过程文档及程序)

)






无人机三维路径规划,输出做短路径图和适应度曲线。)







