在对webpack项目进行优化的时候,可以使用webpack-bundle-analyzer这个可视化插件来快速分析我们包的结构,能快速定位需要优化的地方,对开发者非常友好
下载安装
下载依赖包
npm i webpack-bundle-analyzer使用
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;module.exports = {mode: 'production',plugins: [//根据个人需要,可以区分环境使用new BundleAnalyzerPlugin() //...其他配置]
}效果
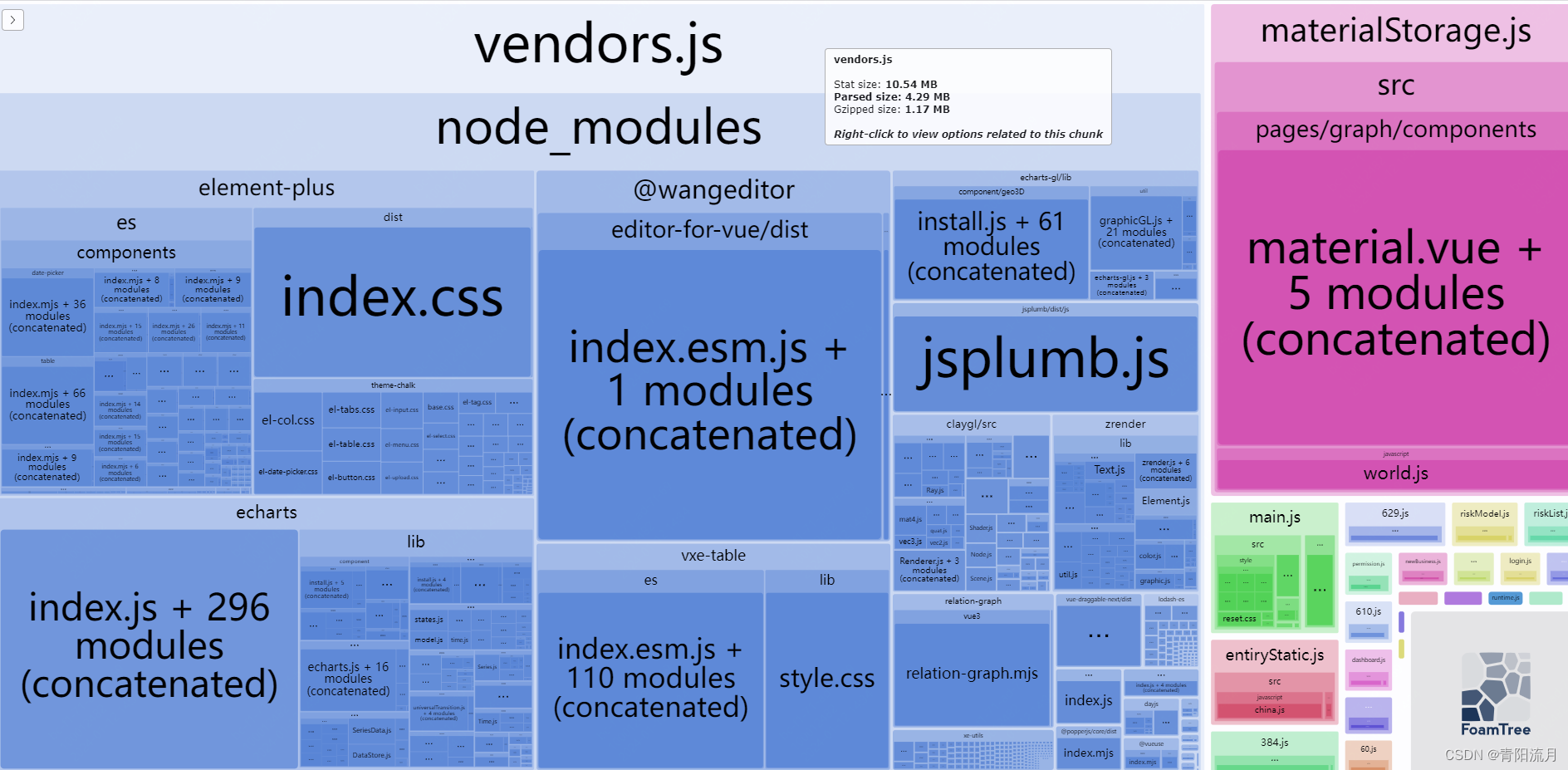
当你使用webpack构建完成后,就会弹出这么一个界面,能让你一目了然的掌握构建包的情况

1.占比
图中模块面积越大,证明该文件体积在构建包中占比就越大。比如图中vendors.js就是占比最大一个包,完了是一个material.vue打包后的文件。
vendors.js中,最大的一个是element-plus,然后是echarts,等等按照图内面积进行排名
2.压缩体积效果
将鼠标悬浮于模块上,可以看到vendors最开始构建的体积是10.54MB,经过代码压缩后编程4.29MB,再经过gzip可以压缩到1.17MB
3.效果总览

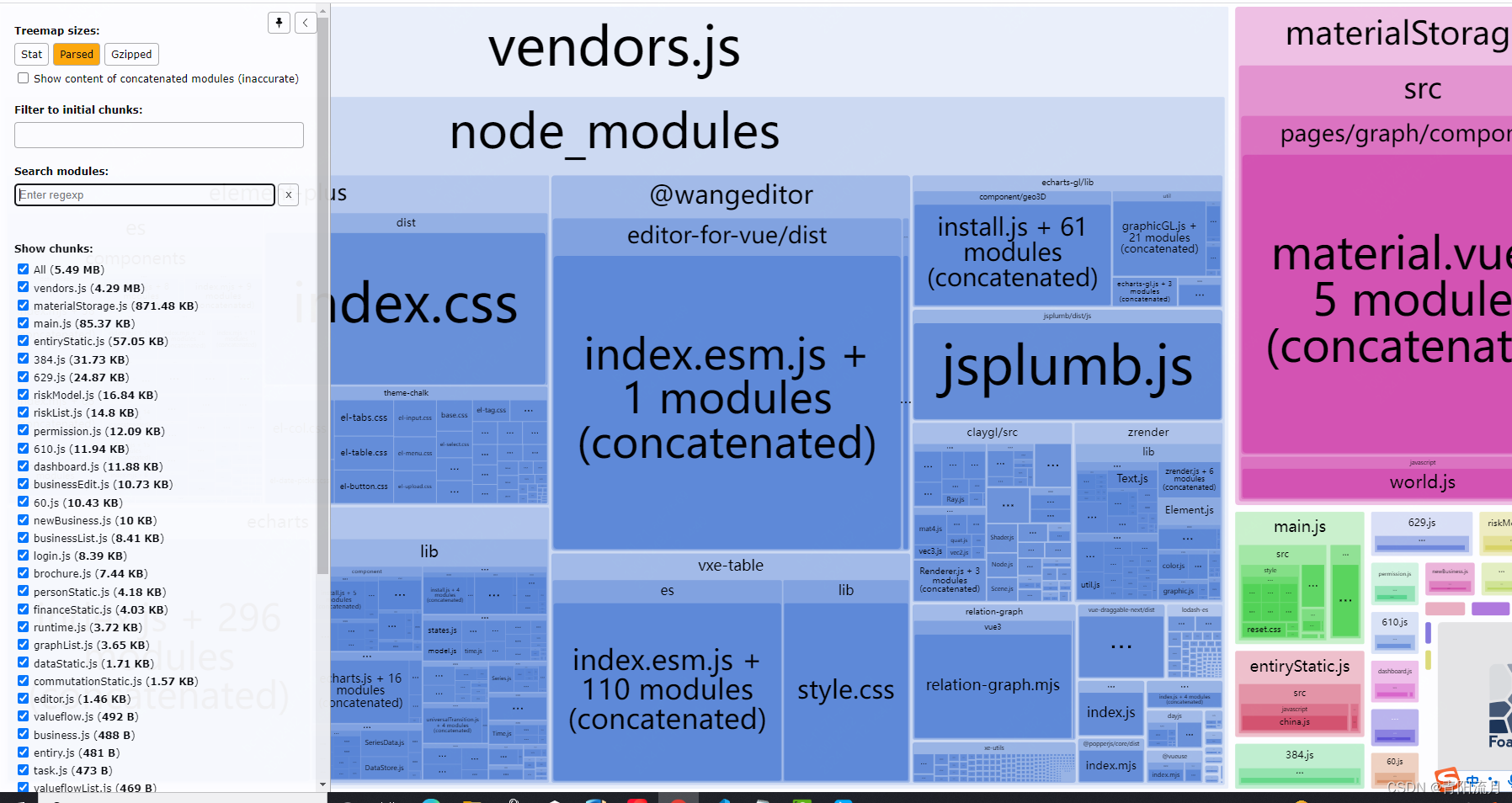
左边可以查看具体文件的大小,具体定位所有文件是否还有可优化的空间








)


——信号(Signal)的题目进阶)






模型集合)
