Python虚拟环境
安装virtualenv
pip install virtualenv创建环境
virtualenv -p D:\python\python.exe(python解释器目录) env-py3.6(虚拟环境目录,名称随意)在当前目录下生成env-py3.6目录。
激活环境
...\env-py3.6\Scripts> .\activate关闭:
deactivate安装Django
在虚拟环境下:
pip install Django==3.1.5不同版本的Django兼容的Python不同,需要提前查阅安装。
VSCode配置
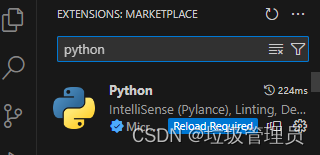
Python插件

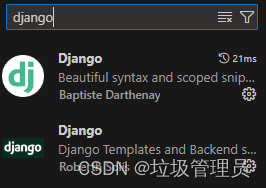
Django插件

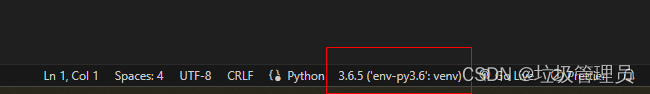
解释器选择

在VSCode界面最下方,更换解释器,更换为虚拟环境的解释器,即virtualenv生成的env-py3.6/Scripts/python.exe。
Django部署
创建项目
django-admin startproject [project_name]当前目录生成project_name目录,此名称可改,内部同名文件夹不可改。
创建app
进入project:
python manage.py startapp [appname]常见完成后,将app注册到全局,即projectname/projectname/settings.py
创建模板
在manage.py同级位置创建templates文件夹,并在其中创建index.html,内容编写hello world。
配置全局settings文件:
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR, 'templates')],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]编写视图
修改appname/views.py
from django.shortcuts import render# Create your views here.
def index(request):return render(request, 'index.html')Django会在templates中寻找index.html,并将其返回。
编写路由
修改projectname/urls.py
from django.contrib import admin
from django.urls import path
from appname import viewsurlpatterns = [path('admin/', admin.site.urls),path('index/', views.index),
]
当访问index路由时,django会将其交给appname的index视图处理逻辑,index视图的逻辑是将index.html模板返回。
启动服务器
python manage.py runserver访问
浏览器访问http://localhost:8000/index/

)


)



)



沙盒结构)


)



