好 今天 我也是在网上学的 带着大家一起来做个3D贺卡
首先 我们要创建一个vue3的项目、
先创建一个文件夹 装我们的项目

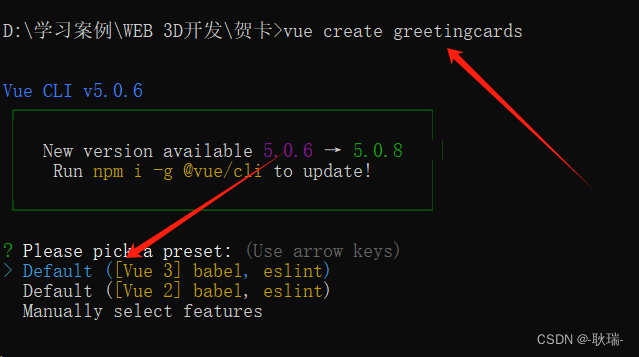
终端执行 vue create 项目名称
例如 我的名字想叫 greetingCards
就是
vue create greetingcards
因为这个名录 里面是全部都小写的
然后 下面选择 vue3

然后按下回车 等待项目创建完成 目录就出来了

然后 我们编辑器 打开新创建的项目

这里 我们在项目终端 执行
npm install three gsap
three 肯定是要的 然后还需要 gsap 这个补间动画的效果

安装完成后 我们
npm install
安装一下整体项目依赖

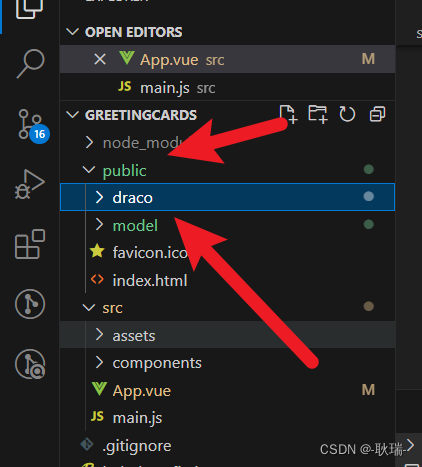
我们在项目 根目录下的 public 目录下 创建目录 叫 model
我们用它来放模型
因为 我们 scene.glb 是压缩过的 所以 我们要处理一下把three中的解压工具拿出来用
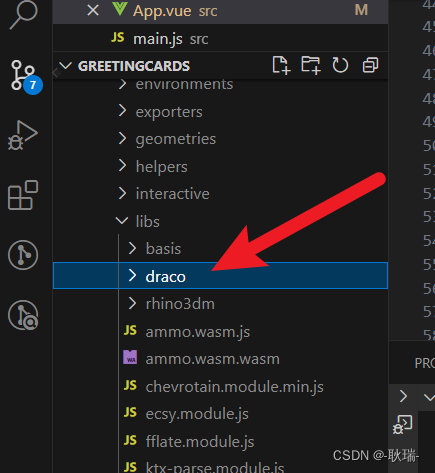
我们在项目根目录中 找到 node_modules下的 three
然后在 其中打开 examples 下面有一个 jsm
在下面找到 libs
下面的 draco 就是我们要的东西

将这个包 复制到我们自己的静态资源目录public下

然后 我们需要一个 scene.glb 的场景元素 这里 可以直接下载我的资源
WEB 3D技术 three.js 3D贺卡 场景素材
解压出来 里面有一个 scene.glb 将它放在 项目根目录下 public 目录下的 model目录中

然后 在App.vue组件中 改写代码如下
<template><div></div>
</template><script setup>
//导入 threeJS
import * as THREE from "three"
//导入gsap补间动画
//import gsap from "gsap";
//导入 OrbitControls 控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"
//导入gltf加载器
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
//导入draco解码察
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
//初始化场景
const scene = new THREE.Scene();
//初始化相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000
);
//设置相机position位置
camera.position.set(-3.23, 2.98, 4.06);
//更新相机的投影举证
camera.updateProjectionMatrix();
//初始化渲染器
const renderer = new THREE.WebGLRenderer({//设置抗锯齿antialias: true
});
//设置渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
//将渲染器渲染的dom元素 追加到 body元素下
document.body.appendChild(renderer.domElement);//设置控制器
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
//加载 glb资源
const gltfLoader = new GLTFLoader();
// 实例化加较器draco
const dracoloader = new DRACOLoader();
dracoloader.setDecoderPath("/draco/");
gltfLoader.setDRACOLoader(dracoloader);
gltfLoader.load(// 模型路径"/model/scene.glb",// 加较完成同调(gltf) =>{gltf.scene.traverse((child) => {if (child.isMesh) {child.frustumCulled = false;child.castShadow = true;child.material.emissive = child.material.color;child.material.emissiveMap = child.material.map;}});scene.add(gltf.scene);}
)
//添加平行光
const light = new THREE.DirectionalLight(0xffffff, 1);
//设置光源 position 三轴位置属性
light.position.set(0, 50, 0);
//将光添加进场景
scene.add(light);
//编写渲染函数
function render(){requestAnimationFrame(render);renderer.render(scene, camera);controls.update();
}
render();
</script><style>
/*设置全局样式
*/
* {/* 内外边界清零 */margin: 0;padding: 0;
}
/* 设置背景 canvas 宽高为屏幕的 百分之百 */
canvas{width: 100vw;height: 100vh;/*设置为行元素*/display: block;/*设置元素固定定位 位置为左上角*/position: fixed;left: 0;top: 0;
}
</style>
这里 我注释写的也算非常认真了
大家可以先复制上去 实现效果 然后慢慢研究
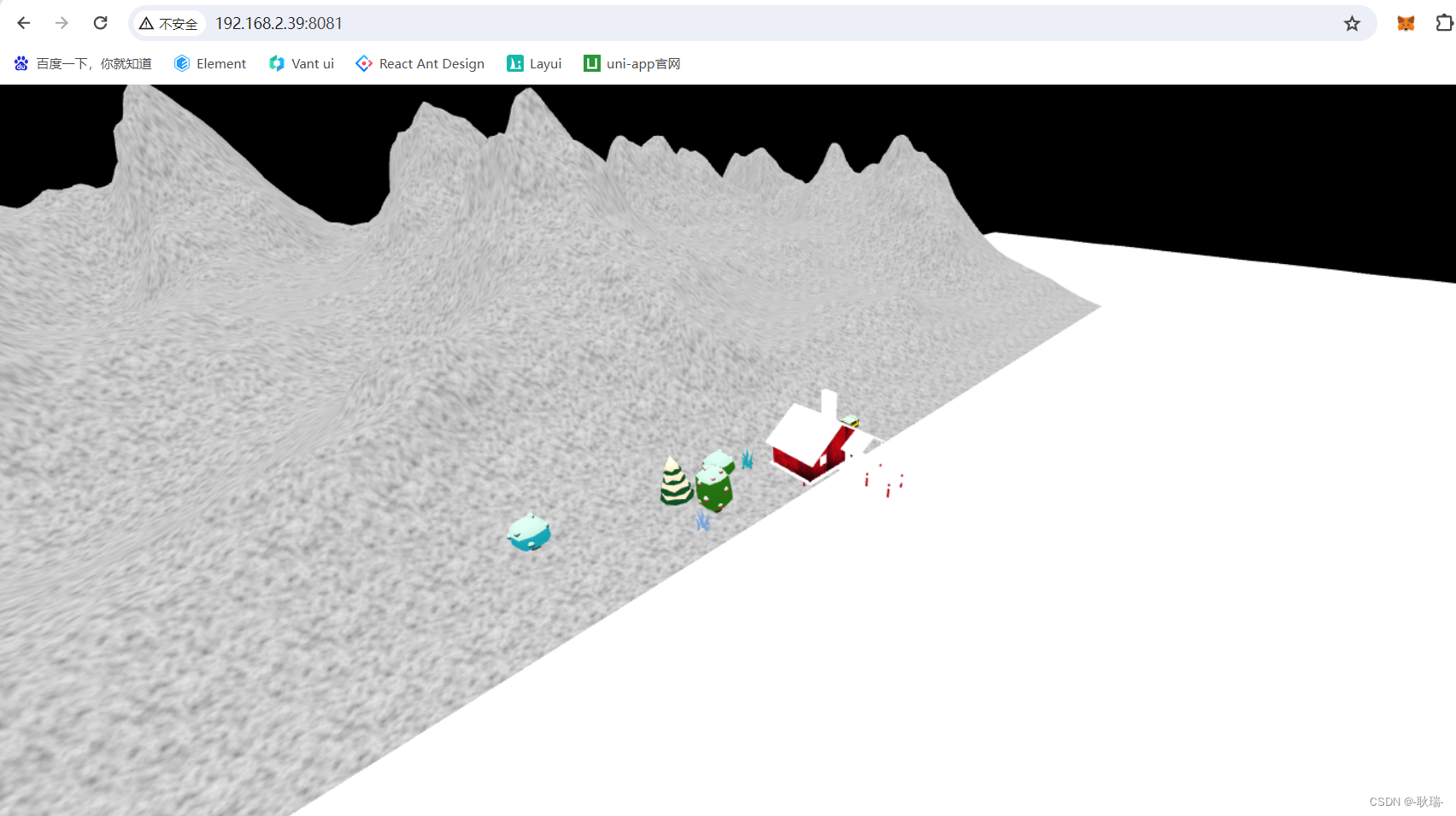
运行结果如下

拉大屏幕





)




![内网穿透[让你在家里也能榨干学校的服务器]Yep!](http://pic.xiahunao.cn/内网穿透[让你在家里也能榨干学校的服务器]Yep!)

4个技巧和靶场实战)






自定义字典及分词器)
:Passthrough 透视配置)