文章目录
- 函数
- 函数特点
- 可选和默认参数
- 函数对象
- 箭头函数
- 匿名函数
- 综合案例
能够定义并使用Dart函数
学习内容:
- 函数定义
- 可选和默认参数
- 函数对象
- 箭头函数
- 匿名函数
函数
函数定义
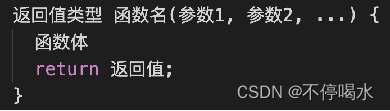
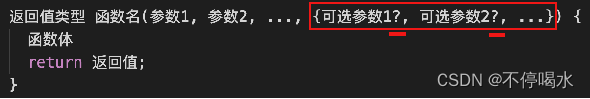
Dart函数的结构:

调用函数:

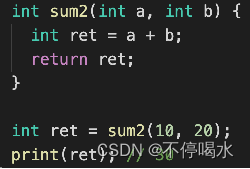
案例:定义计算任意两个整数之和的函数,并返回计算结果

函数特点
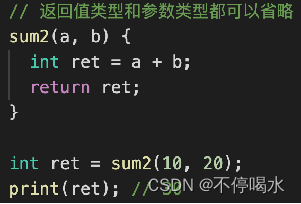
- 返回值类型和参数类型都可以省略
- 函数都有返回值,如果没有明确指定,默认返回 null
void main() {//调用函数sum1();int ret = sum2(10, 20);print(ret);
}int sum2(int a, int b){int ret = a + b;return ret;
}


可选和默认参数
- 可选命名参数:

void main() {printString('zzm', age: 15);
}// 可选命名参数
void printString(String name, {int? age, String? location = '昌平区'}) {print('$name - $age - $location');
}
**注意点:**可选参数必须是可以为空的
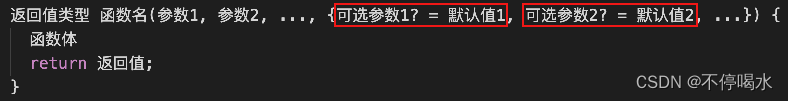
- 默认参数:

函数对象
在Dart中,一切都是对象,函数也是对象,类型是Function
函数可作为对象赋值给其他变量


函数可作为参数传递给其他函数


void main() {// 定义一个变量接收函数// var f = funcDemo1;Function f = funcDemo1;f();funcDemo2(funcDemo3);
}// 函数可以作为对象赋值给其他变量
void funcDemo1() {print('funcDemo1');
}// 函数可以作为参数传递给其他函数
void funcDemo2(Function func) {// 调用外界传入的函数func();
}// 定义作为参数的函数: 把funcDemo3传入到funcDemo2
void funcDemo3() {print('funcDemo3');
}箭头函数
函数体只包含一个表达式时,可以使用箭头函数进行简写

简写
提示:=> 表达式 是对 { return 表达式 } 的简写
void main() {int ret1 = sum1(10, 20);print(ret1);int ret2 = sum2(30, 40);print(ret2);
}int sum1(int a, int b) {return a + b; // 函数体只有一个表达式
}// 使用箭头函数简写只有一个表达式的函数体
int sum2(int a, int b) => a + b;匿名函数
匿名函数是一种没有函数名称的函数。
但是和其他函数一样,它也有形参列表,也可以有可选参数。

特点:
- 仅在调用时,才临时创建函数对象,调用完立即释放,节省内存空间
使用场景:
- 可赋值给变量,通过变量进行调用
- 可当做参数传递给其他函数去调用(回调函数)

void main() {// 匿名函数// 匿名函数赋值给变量,并调用Function f = () {print('这是一个匿名函数');};f();// 可以作为参数传递给其他函数去调用(回调函数)funcDemo(() {print('这个匿名函数是个参数');});
}// 定义一个接收函数作为参数的函数
void funcDemo(Function func) {func();
}综合案例
- 案例:计算购物车商品是否全选
// 准备购物车数据List carts = [{"count": 2, "price": 10.0, "selected": true},{"count": 1, "price": 30.0, "selected": false},{"count": 5, "price": 20.0, "selected": true}];
- 核心逻辑:只要有一个商品未勾选那就是非全选
// 案例:计算购物车商品是否全选
// 核心逻辑:只要有任何一个商品是未勾选的,那么就是非全选
bool getSelectedState(List carts) {// 购物车初始的状态:默认是全选bool isSelectedAll = true;carts.forEach((element) {bool selected = element['selected'];// 核心代码:只要有任何一个商品是非勾选的,则购物车就是非全选if (selected == false) {isSelectedAll = false;}});return isSelectedAll;
}整体代码
void main() {
// 准备购物车数据List carts = [{"count": 2, "price": 10.0, "selected": true},{"count": 1, "price": 30.0, "selected": false},{"count": 5, "price": 20.0, "selected": true}];bool isSelectedAll = getSelectedState(carts);if (isSelectedAll) {print('全选');} else {print('非全选');}
}// 案例:计算购物车商品是否全选
// 核心逻辑:只要有任何一个商品是未勾选的,那么就是非全选
bool getSelectedState(List carts) {// 购物车初始的状态:默认是全选bool isSelectedAll = true;carts.forEach((element) {bool selected = element['selected'];// 核心代码:只要有任何一个商品是非勾选的,则购物车就是非全选if (selected == false) {isSelectedAll = false;}});return isSelectedAll;
}



,以及全真模拟题)



)
技术的原理与实践)









