目前基于Java语言开发的主流开源工作流引擎有osworkflow、jbpm、activiti、flowable、camunda。其中osworkflow、jbpm技术较老已经过时,activiti包括activiti5、activiti6、activiti7三个版本,flowable分开源版和商业版,camunda包括camunda7和camunda8两个系列的版本。这么多版本的开源流程引擎,哪个功能完善、性能最好,该如何选型呢?
一、开源流程引擎选型
1、Camunda
Camunda有Camunda7和Camunda8两个版本。
(1)Camunda7: Camunda7基于activiti5发展来来,所以其保留了PVM,最新版本Camunda7.18,BPMN标准模型,保持每年发布2个小版本的节奏,除了开源版本同时也提供了商业版,不过对于一般企业应用,开源版本也足够了。camunda7在功能方面比flowable、activiti流程引擎强大,性能和稳定性更突出。
(2)Camunda8:2022年4月,官方发布了Camunda8新版本,Camunda7和Camunda8在技术架构方面有本质区别。Camunda8定位于云架构SaaS模式,基于Zeebe流程引擎内核,采用gRPC API接口技术,不再使用关系型数据库。在开源和商业授权方面,Camunda8有诸多限制,Camunda8仅有Zeebe、modeler、elastic组件是开源的,可以免费使用,其它的组件Camunda Operate、Camunda Tasklist 、 Camunda Optimize等组件是需要商业授权才能使用。
私有化部署流程引擎需求的推荐选择camunda7,大部分组件开源,可免费使用,技术生态较好,程序员上手容易。
官方网站:Camunda Platform 7 documentation | docs.camunda.org

体验系统:http://www.yunchengxc.com
2、Activiti
Activiti的源头是由JBPM4流程引擎发展而来,activiti的版本比较复杂,有activiti5、activiti6、activiti7几个版本。
(1)activiti5和activiti6:activiti5以及ativiti6的核心开发团队是Tijs Rademakers团队,activiti6最终版本由Salaboy团队发布的,因为Tijs Rademakers团队后来去开发flowable流程引擎了。activiti5和activiti6的代码在github上已经4年没有更新了,官方已经停止维护和发展,新开发项目不建议选择activiti5以及ativiti6。
(2)activiti7即Activiti Cloud:定位云产品,完全面向云原生架构设计开发,依赖k8s等多个CNCF云原生组件,开发、集成、部署和运维均比较复杂,对团队技术人员能力要求高,一般中小型项目,不建议选择Activiti7,其它大型项目需谨慎选择Activiti7。
官方网站:https://www.activiti.org/
3、flowable
flowable基于activiti6衍生出来的版本,Flowable除了提供开源版本flowable-engine,它还提供了商业收费版本:Flowable Work、Flowable Orchestrate和Flowable Engage 。
(1)Flowable开源版最新版本是Flowable-7.0.0-M1,开源版本仅仅提供了流程引擎、CMMN引擎、DMN引擎功能,其它功能需要扩展开发。Flowable开源版本目前仍在持续发展,其github上源码工程较多,有技术能力的团队,可用选择Flowable进行扩展开发。
(2)Flowable Orchestrate除了支持Flowable开源版本的功能,还支持Automation Models、Case & Process Instances、High Availability & Scalability等功能。
(3)Flowable Work是一个功能强大的低代码自动化平台。它建立在我们引擎的开源版本上,但通过将三个开放标准BPMN、CMMN和DMN的强大功能与低代码功能相结合,将业务流程管理提升到了一个新的水平。 Flowable Work是一个基于SaaS化的商业收费版本。
官方网站:https://flowable.com/open-source/
二、开源流程设计器选型
基于activiti、flowable、camunda开源工作流引擎,如何选择一个开源免费的流程设计器,进行集成和扩展开发,快速交付项目使用。
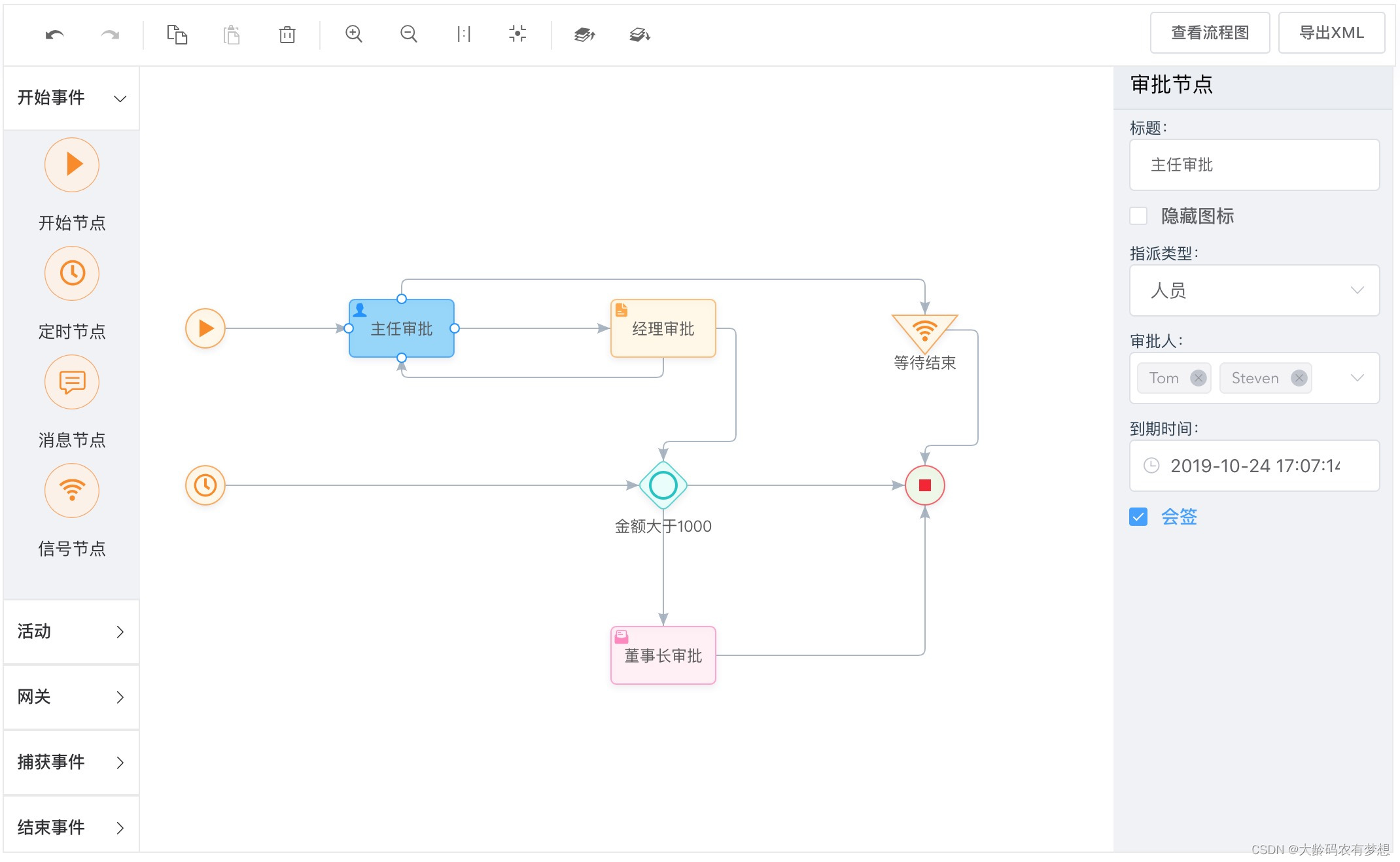
1、bpmn-js专业流程设计器
bpmn-js 是 BPMN 2.0 渲染工具包和 Web 模型。bpmn-js 正在努力成为 Camunda BPM 的一部分。bpmn-js 使用 Web 建模工具可以很方便的构建 BPMN 图表,可以把 BPMN 图表嵌入到你的项目中,容易扩展。bpmn-js是基于原生js开发,支持集成到vue、react等开源框架中,集成起来也比较简单,而且与activiti、flowable、camunda开源工作流引擎无缝集成。使用bpmn-js也有缺点,由于bpmn-js底层依赖了画图工具diagram-js 和bpmn模型解析组件bpmn-moddle ,这两个开源组件的源代码比较复杂,一般前端开发人员很难搞定,功能和样式扩展修改比较费劲。
官方网站:Web-based tooling for BPMN, DMN, CMMN, and Forms | bpmn.io

建议:专业的BPM项目选择bpmn-js流程设计器,因为bpmn-js包含了全部BPMN 2.0的元素配置,设计的流程图可以很复杂,尤其是流程事件和协作,非钉钉流程设计器或OA类工作流设计器可取代。
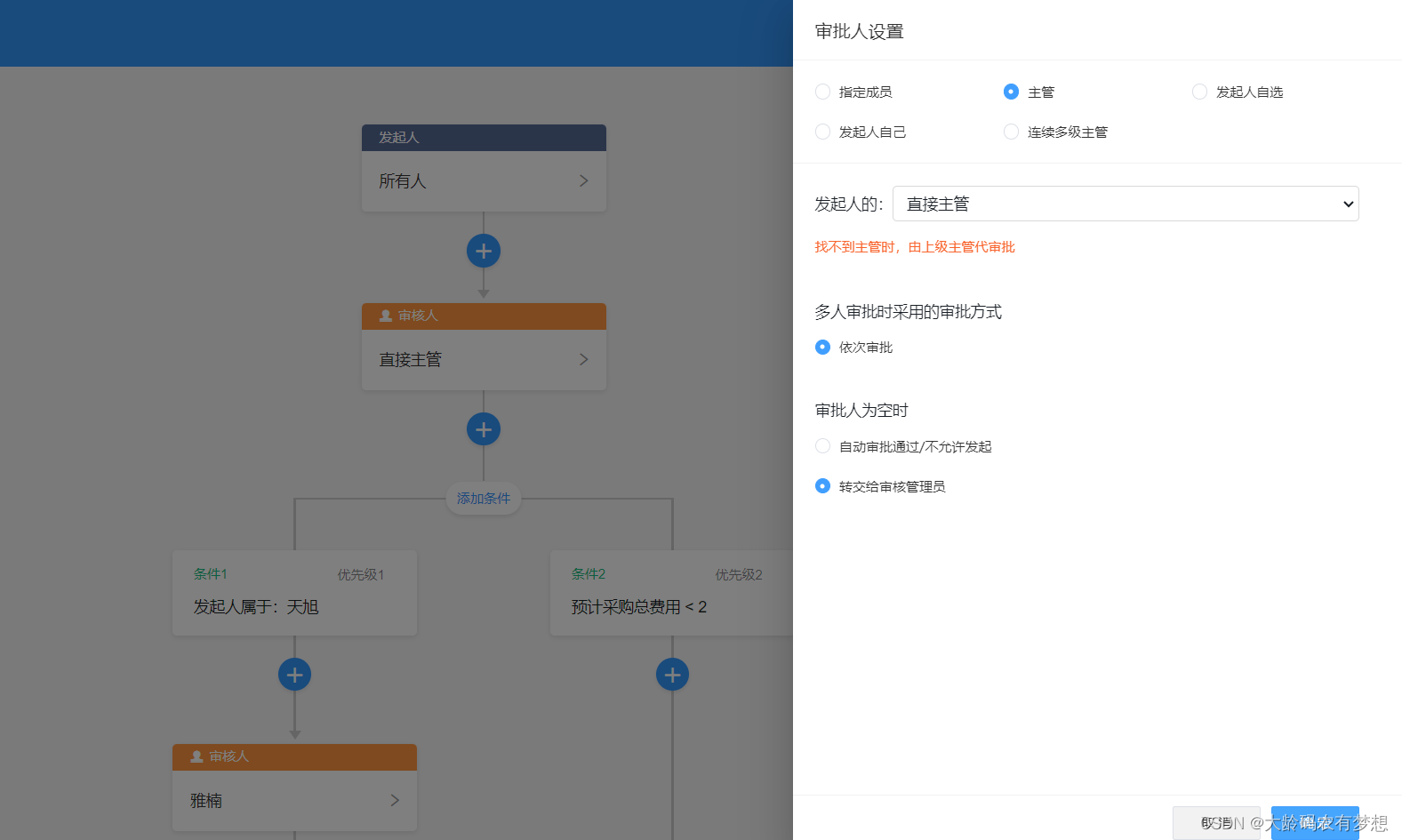
2、仿钉钉流程设计器
阿里钉钉作为中国协同办公的主流平台,其中表单设计器和流程设计器的功能及交互风格,对国内的企业和用户影响很大,一部分专业的低代码平台/BPM厂商也推出了仿钉钉版流程设计器,也有一部分客户提出流程设计器要改造程钉钉类的。在开源社区里也有vue和react版本的仿钉钉流程设计器框架。
仿钉钉版流程设计器不能与activiti、flowable、camunda等开源流程引擎无法集成,因为钉钉版流程设计器生成的模型不是bpmn2.0标准规范,需要中间做转化才可以,转化可以是前端JS处理,也可以是后端Java处理,大部分公司是基于BPMN模型的工具类在Java后端进行处理的,这个处理相当于做一个适配器,把A模型转化成B模型,其工作量不小,而且复杂的模型转化很容易出错。

开源地址:GitHub - StavinLi/Workflow-Vue3: 仿钉钉审批流程设置vue3版本
建议:钉钉流程设计器尤其明显的优点和缺点。优点是更符合业务人员操作习惯,使用起来比较容易理解,更适合简单的人工审批流程,缺点是不能设计复杂的BPMN流程。如果系统的定位是简单的办公类需求,仿钉钉流程设计器是可取的,反之需要谨慎考虑。
3、基于G6开发流程设计器
Antv G6本是阿里Antv团队开源的一个可视化图形框架。G6 是一个简单、易用、完备的图可视化引擎,它在高定制能力的基础上,提供了一系列设计优雅、便于使用的图可视化解决方案。能帮助开发者搭建属于自己的图可视化、图分析、或图编辑器应用。G6是绘图方面也是可以选择的,可以使用 canvas 或 svg 渲染,默认是Canvas,在可视化及交互方面,G6是比较突出的,比jsplumb 更好用。
开源地址:GitHub - guozhaolong/wfd-vue: flowable workflow designer for Vue base on @antv/g6

建议:bpmn-js 版流程设计器太专业太复杂,仿钉钉流程设计器太简单使用场景太局限,有没有折中的方案?选择一个好的图画工具自行开发流程设计器,即选择Antv G6开源框架开发流程设计器就是好的方案,优点是画图功能比较强大,可按业务需求灵活定制。缺点是Antv G6的生成的流程图模型与bpmn2.0模型不一致,也需要自己开发适配器进行模块转换。
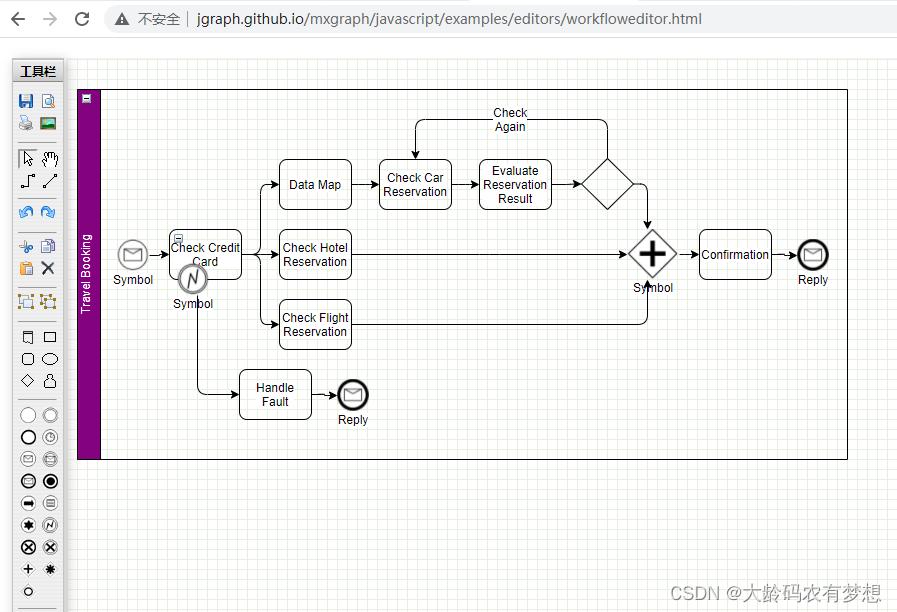
4、基于mxGraph开发流程设计器
mxGraph是一个强大的JavaScript流程图前端库,可以快速创建交互式图表和图表应用程序,国内外著名的ProcessOne和draw.io都是使用该库创建的强大的在线流程图绘制网站. 由于mxGraph是一个开放的js绘图开发框架,我们可以开发出很炫的样式,或者完全按照项目需求定制。官方网站:http://jgraph.github.io/mxgraph/






平台上开通店铺详细步骤)


)

授权)



![[DM8] 序列使用说明](http://pic.xiahunao.cn/[DM8] 序列使用说明)




