当你使用 Vite 构建项目时,可能会发现在命令行界面无法选择是否包含 TypeScript 等其他基础配置。此外,使用 vue create 命令创建项目时,默认会使用 vue-cli,但项目启动等过程可能较慢。在这种情况下,你可以参考以下步骤:
首先,确保你已经安装了最新版本的 Node.js 和 npm。
在浏览器中打开 Vue 官网,找到创建项目的命令 npm init vue@latest。
打开终端或命令行界面,并导航到你想要创建项目的目录。
运行 npm init vue@latest 命令,这将使用官方提供的构建工具创建一个新的 Vue 项目。
在创建项目时,你将有机会选择是否包含 TypeScript 等其他基础配置。根据你的需求选择相应的选项。
创建项目后,进入新创建的项目目录。
运行 npm install 或 yarn 命令,以安装项目所需的依赖项。
通过这种方式,你可以使用官方提供的构建工具创建项目,并根据需求选择所需的基础配置。这样就能更灵活地定制和开发你的项目,同时也能享受到 Vite 的快速开发和启动速度。
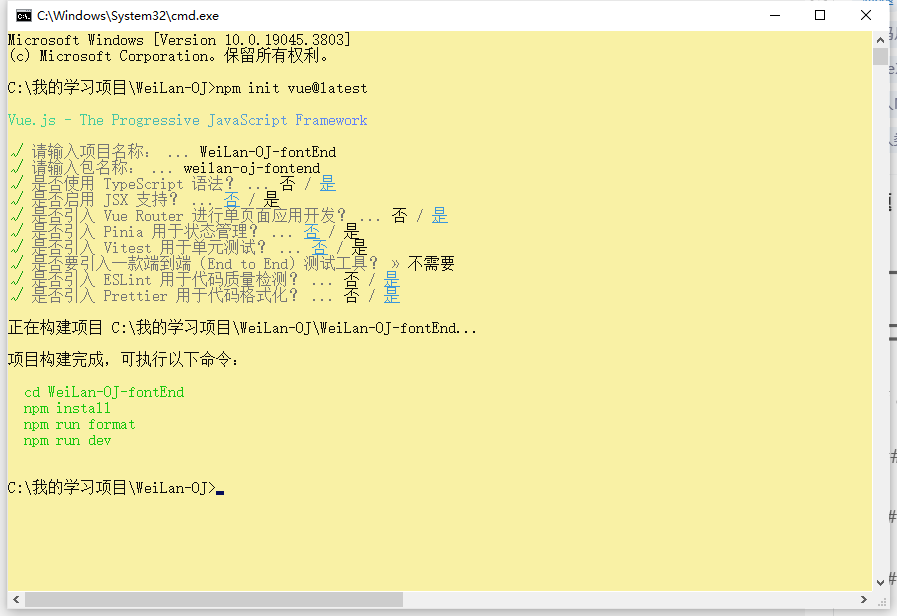
下面图片就是我常用的配置

)

授权)



![[DM8] 序列使用说明](http://pic.xiahunao.cn/[DM8] 序列使用说明)





)


的高性能工业平板电脑升级版!)


)
