//1.调用ref函数 -> ref对象
const h1Ref = ref(null)
const comRef = ref(null)
//组件挂载完毕之后才能获取
onMounted(()=>{console.log(h1Ref.value);console.log(comRef.value);
})
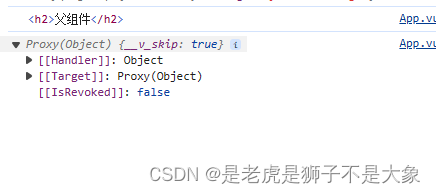
<div class="father"><!-- 通过ref标识绑定ref对象 --><h2 ref="h1Ref">父组件</h2><HelloWorldVue :count="count" message="father message" @get-message="getMessage" ref="comRef"></HelloWorldVue></div>
绑定之后结果

默认情况下在
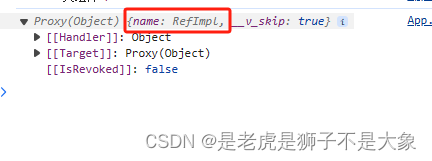
子组件中
const name = ref('test name')
defineExpose({name
})


)







_09_Telnet协议【14道题】)

)

:通过参数选择,返回多个地层年代段的基本信息)
(C语言))




)