很多程序员都有过接私活的经历,帮别人开发一个网站?写个软件?不少网站都要有一个后台管理系统,而后台管理系统大多数情况下仅仅是管理员在使用,所以不像前台那样需要去定制设计优美的 UI。
一套既美观又方便的后台框架可以大大幅节约我们的开发时间和成本。在 Github 上收集了一些优秀的后台模板,分享给大家,尤其是第一个,强烈推荐!以下项目按照 Star 数目从大到小排列。
1. vue-Element-Admin Star : 57.5k
https://github.com/PanJiaChen/vue-element-admin

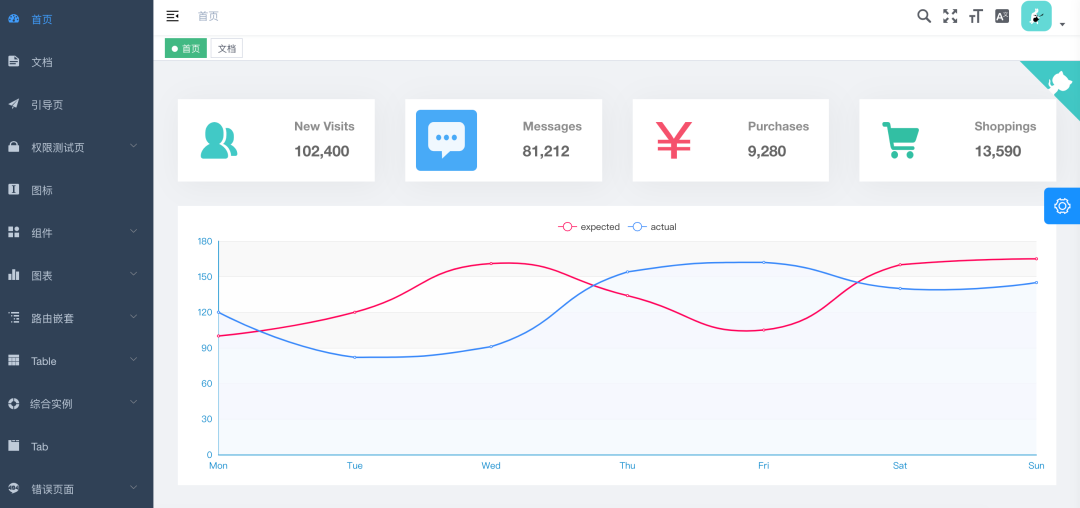
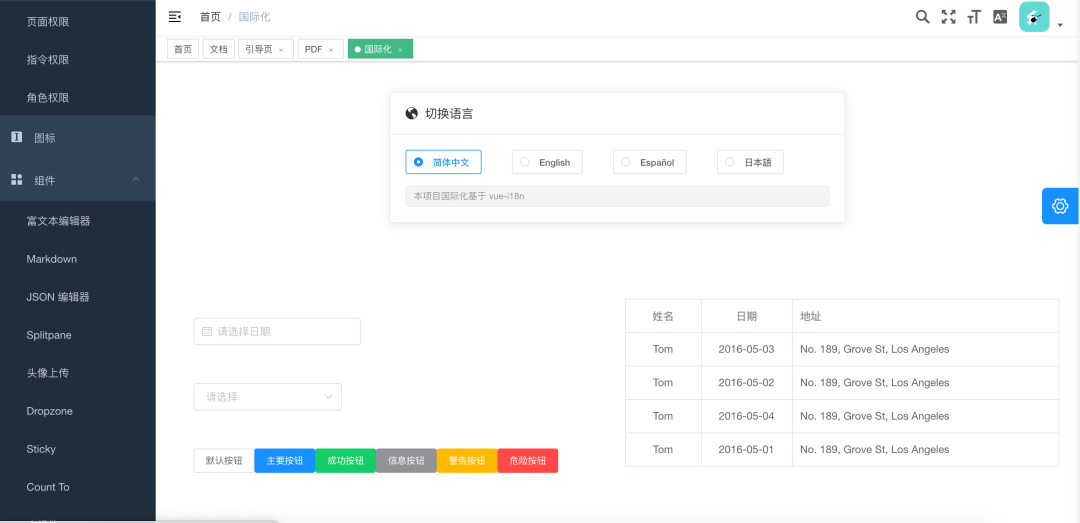
该项目是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,它可以帮助你快速搭建企业级中后台产品原型。该项目有如下特色:
-
内置 i18n 国际化解决方案
-
动态路由
-
权限验证
-
提典型的业务模型
-
丰富的功能组件
该项目还有配套的教程文章,如何从零构建一个项目,可以先学习完该项目提供的教程再实践部署:

预览地址:https://panjiachen.github.io/vue-element-admin


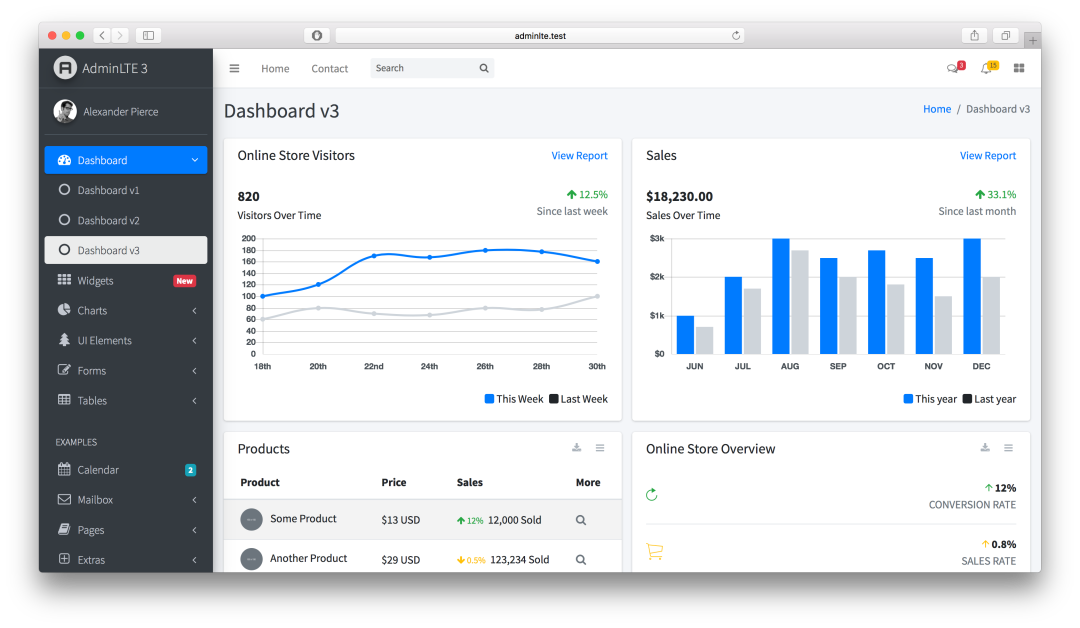
2. AdminLTE Star : 35.5k
https://github.com/almasaeed2010/AdminLTE
AdminLTE 基于Bootstrap 4.4框架以及JS / jQuery插件。高度可定制且易使用。支持从小型移动设备到大型台式机的多种屏幕分辨率。
预览地址:https://adminlte.io/themes/v3/

3. tabler Star : 21.6k
https://github.com/tabler/tabler
该开源管理面板基于 BootStrap 4 ,具有如下的特点:
-
响应式:有了对移动设备,平板电脑和台式机显示器的支持,无论您使用什么设备。Tabler在所有主要浏览器中都响应迅速。
-
跨浏览器:支持最新的Chrome,Firefox +,最新的Safari,Opera,Edge和移动浏览器完美配合。
-
HTML5和CSS3:包括一些微妙的CSS3动画
-
代码简洁:遵循Bootstrap的指南

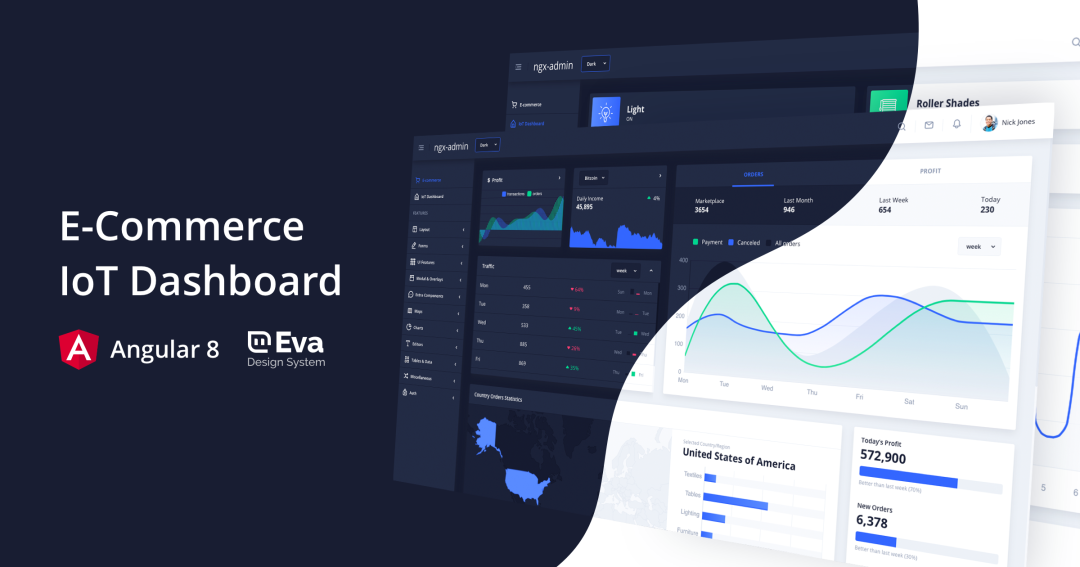
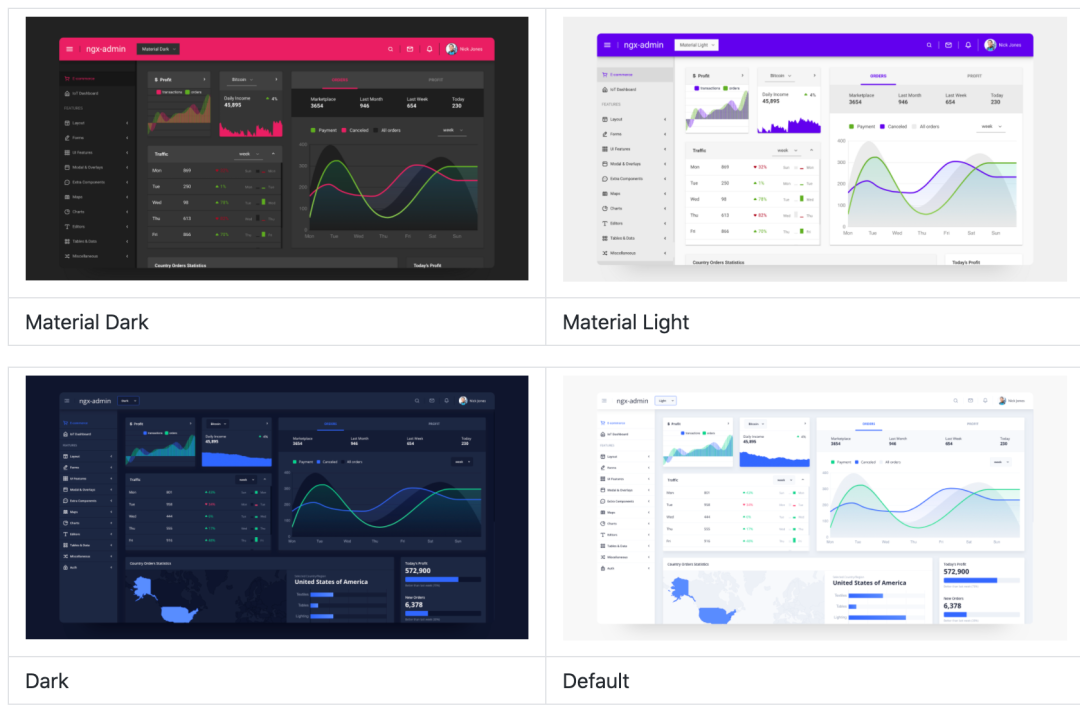
4. ng2-admin Star : 21k
https://github.com/akveo/ngx-admin
基于 Angular 9+, Bootstrap 4 的后台管理面板框架,包含的特性:
-
Angular 9+和Typescript
-
Bootstrap 4+和SCSS
-
响应式布局
-
RTL支持
-
高分辨率
-
可通过热重载灵活配置主题
-
40多个 Angular 组件
-
60多个用法示例
预览地址:https://hubs.ly/H0n4Tk70


5. Gentelella Star : 19.3k
https://github.com/puikinsh/gentelella
Gentelella Admin是免费的 Bootstrap 后台模板。该模板使用默认的 Bootstrap 4 样式以及各种功能强大的 jQuery 插件。具有以下功能:
图表,日历,表单验证,向导样式界面,画布导航菜单,文本表单,日期范围,上传区域,表单自动完成功能,范围滑块,进度条,通知等。
预览地址:https://colorlib.com/polygon/gentelella/index.html

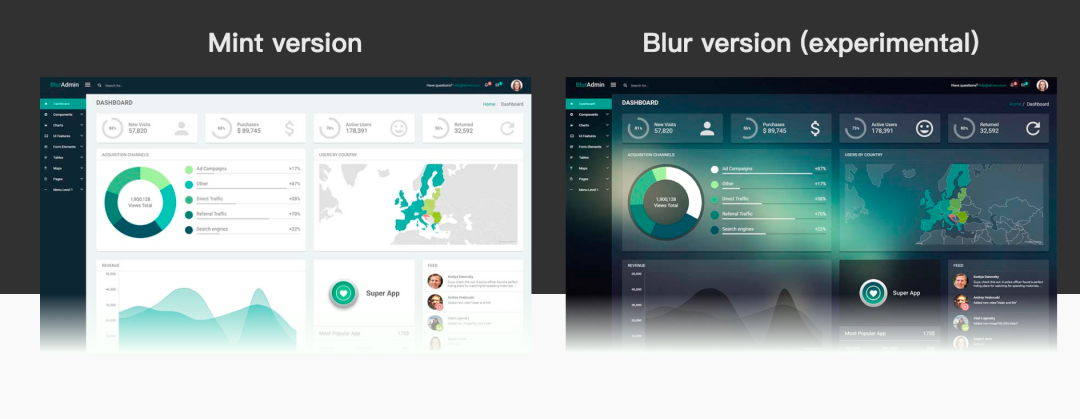
6. blur-admin Star : 11k
https://github.com/akveo/blur-admin
基于 Angular 和 Bootstrap 的后台管理面板框架。具有如下特性:
-
响应式布局
-
高分辨率
-
Bootstrap CSS Framework
-
Sass
-
Gulp 构建
-
AngularJS
-
Jquery
-
Charts (amChart, Chartist, Chart.js, Morris)
-
Maps (Google, Leaflet, amMap)
预览地址:https://akveo.github.io/blur-admin/

原文链接:
接私活利器!Github 上 6 个吊炸天的后台模板







![[数据结构与算法]数据结构基础、排序算法详解、算法思想详解、领域算法详解------](http://pic.xiahunao.cn/[数据结构与算法]数据结构基础、排序算法详解、算法思想详解、领域算法详解------)











