1、什么是路由

2、VueRouter
2、1VueRouter介绍

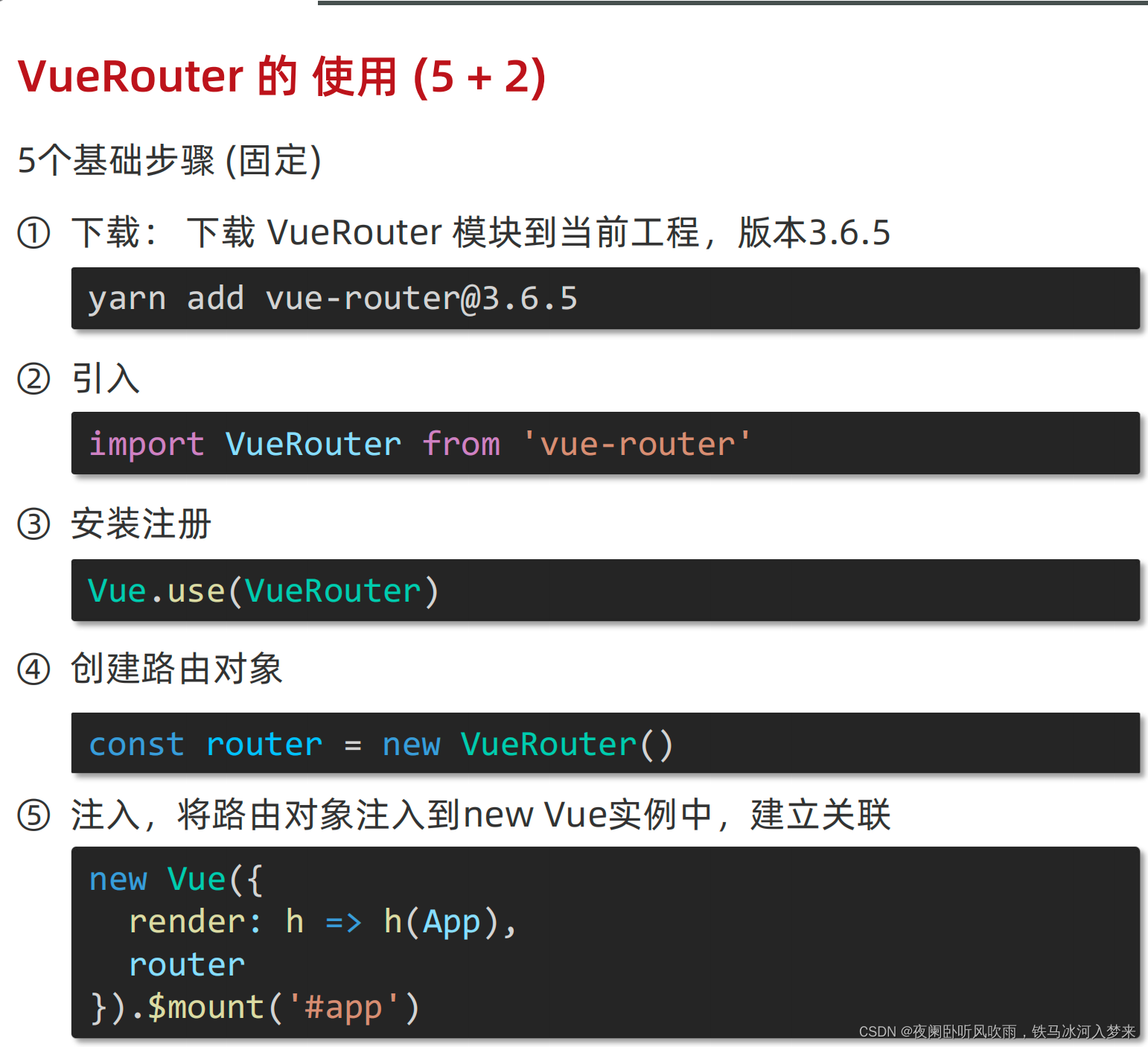
2、2使用步骤


2、3路由封装

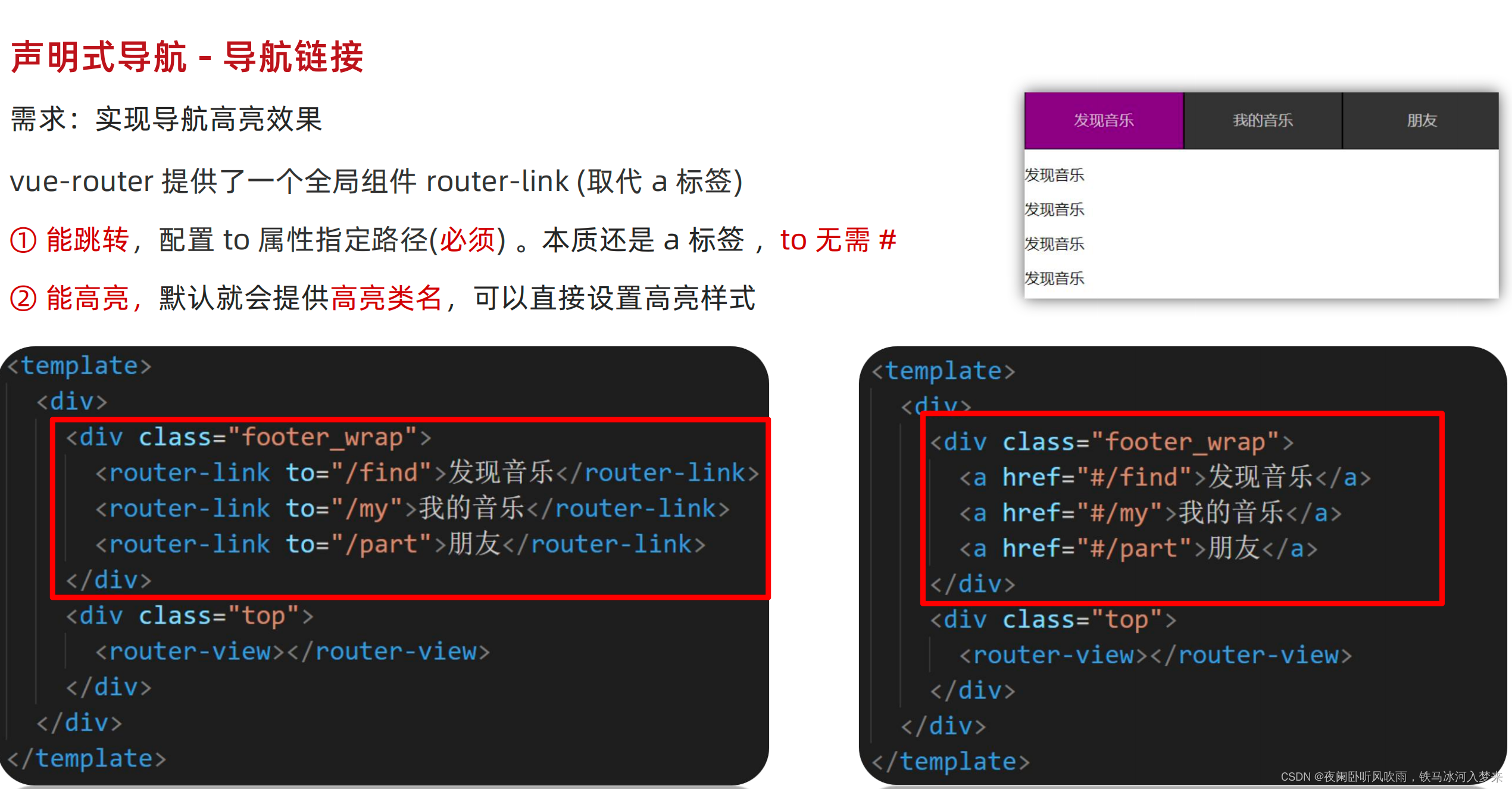
3、router-link


3.1两个类名


3.2声明式导航传参




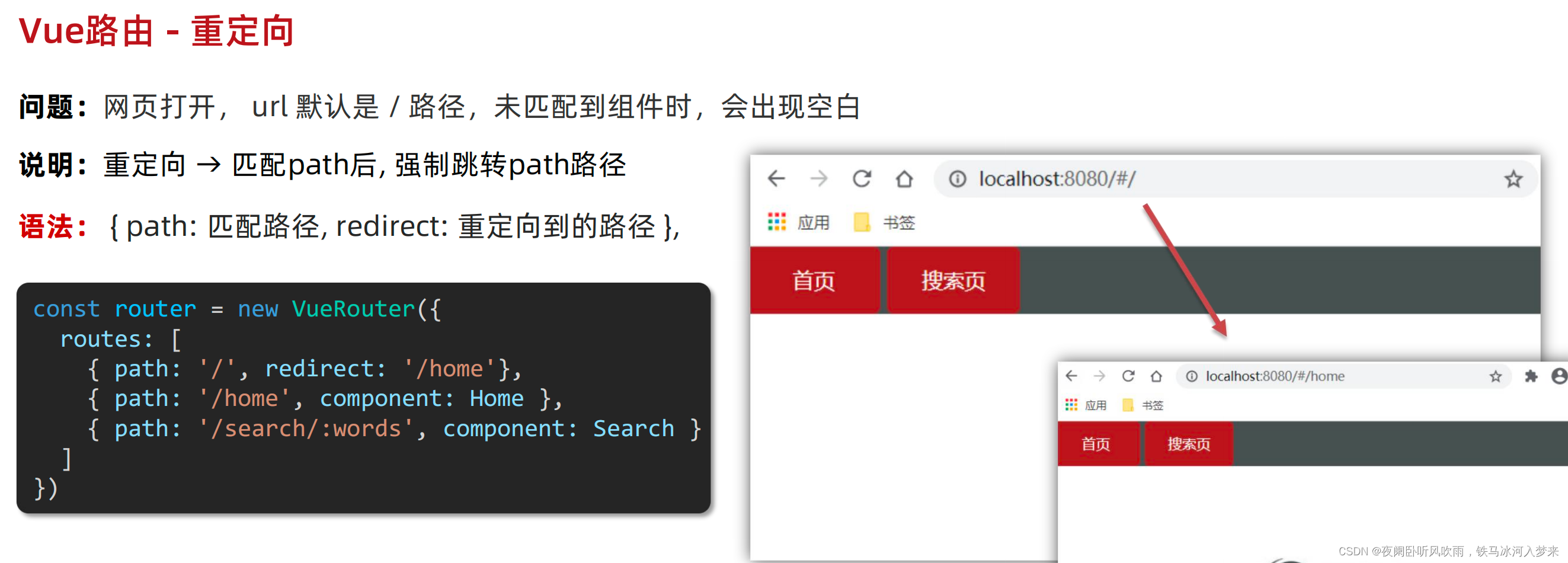
4、路由重定向、404

当找不到路由时,跳转配置到404页面

5、路由模式

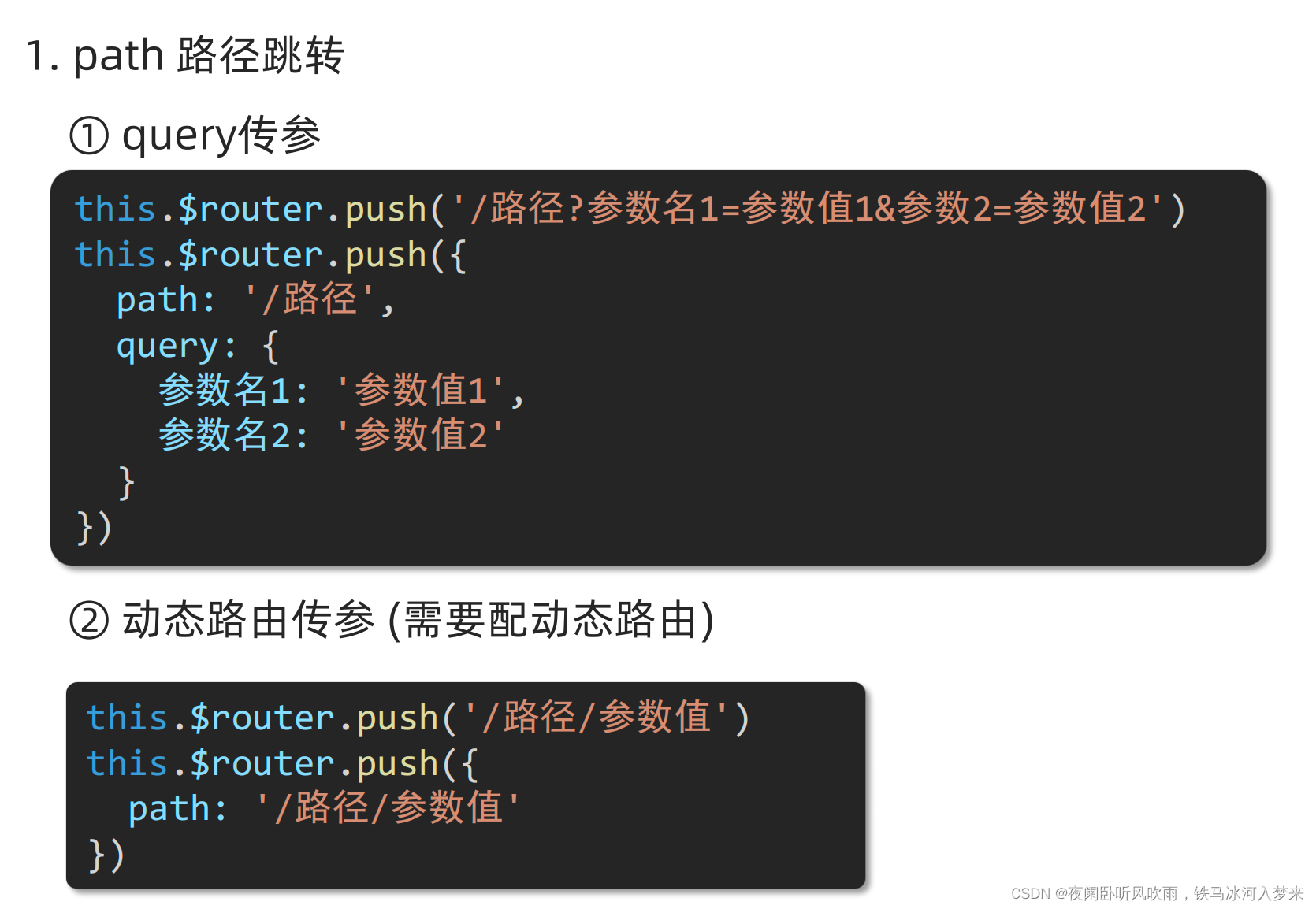
6、通过代码跳转路由---编程式导航&传参



路由跳转时传参
跳转方式两种,传参方式两种


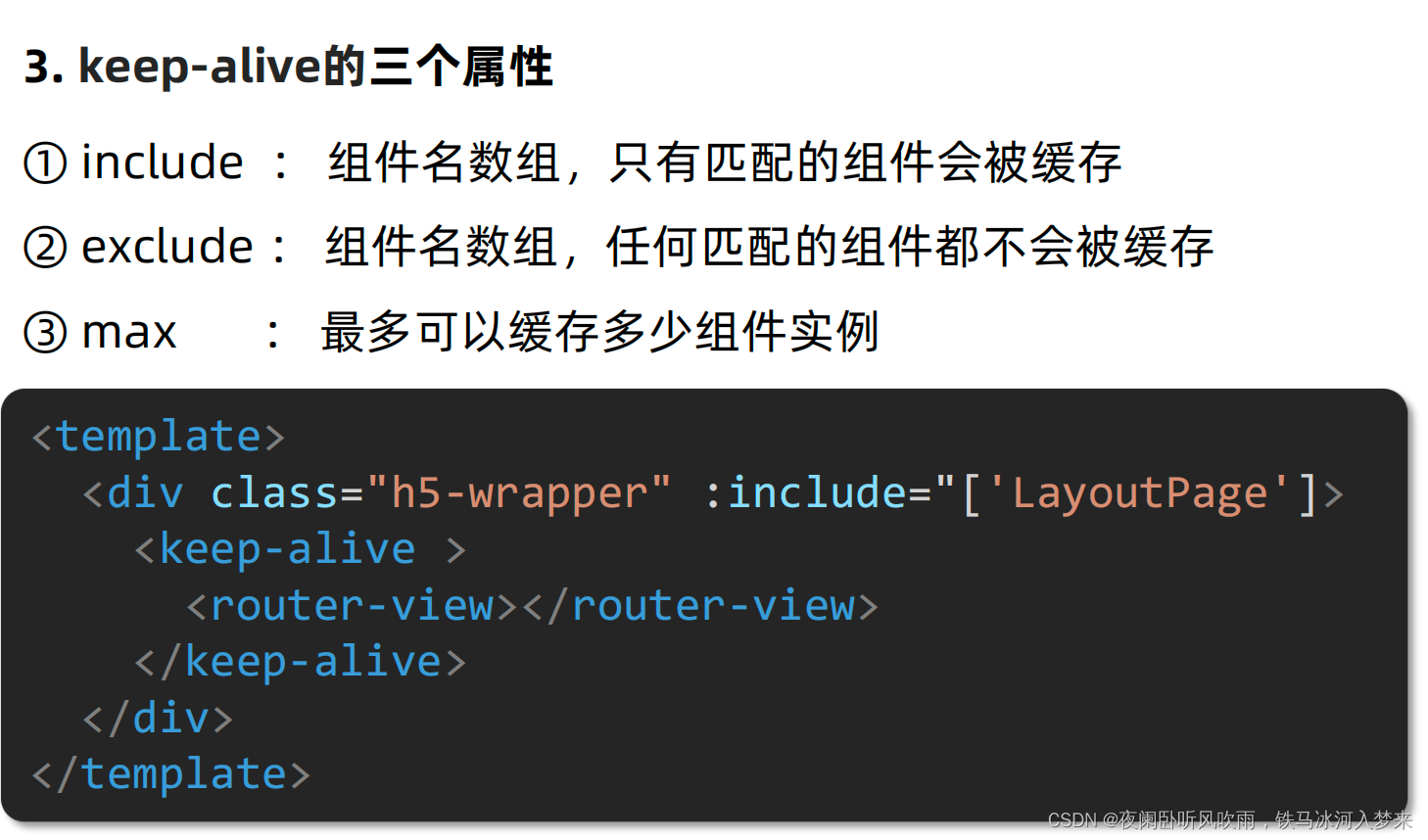
7、组件缓存





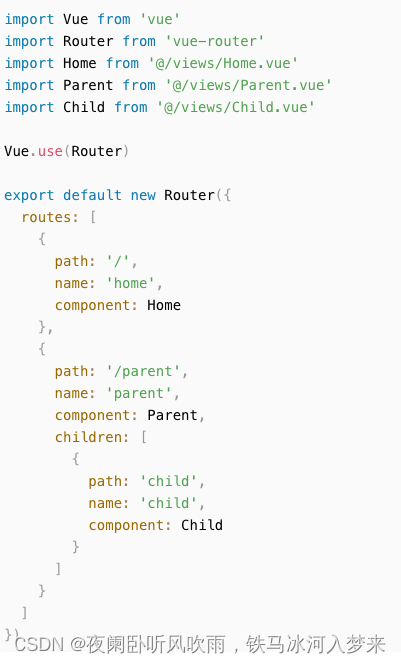
8、多级路由
在Vue中,多级路由指的是一个路由可以拥有多个子路由,这些子路由可以有不同的路径和组件。多级路由可以用于构建复杂的应用程序页面结构,使得页面的层次感更加明显。
在Vue中,使用Vue Router来实现多级路由。一个多级路由通常由一个父级路由和若干个子级路由组成。父级路由的组件模板中通常包含一个或多个<router-view>标签,用于显示匹配当前路径的子路由组件。
在Vue中创建多级路由的步骤如下:
1.在router/index.js文件中,使用Vue Router创建路由实例,并定义路由路径和组件。
2.在父级路由组件的模板中,使用<router-view>标签来占位子路由组件。
3.定义子级路由,包括其路径和组件。
4.在父级路由的组件逻辑中,使用children属性将子路由添加到该路由下。

在上面的示例中,/parent是父级路由路径,Parent.vue是父级路由组件。/parent/child是子级路由路径,Child.vue是子级路由组件。在父级路由组件的模板中,使用了<router-view>标签来占位子路由组件。
需要注意的是,在定义子级路由时,其路径应该是相对于父级路由路径的。例如,在上面的示例中,子级路由的路径为child,而不是/parent/child。
9、路由守卫


路由独享守卫作用于单个路由,它们在路由配置中定义。路由独享守卫有两个:beforeEnter和afterEnter。
下面的代码中,我们使用了user.isAdmin来判断用户是否是管理员,如果是管理员则可以访问/dashboard路由,否则跳转到/forbidden路由。
const routes = [{path: '/dashboard',component: Dashboard,beforeEnter: (to, from, next) => {if (user.isAdmin) { // 鉴权next() // 继续跳转} else {next('/forbidden') // 跳转到禁止访问页}}}
]

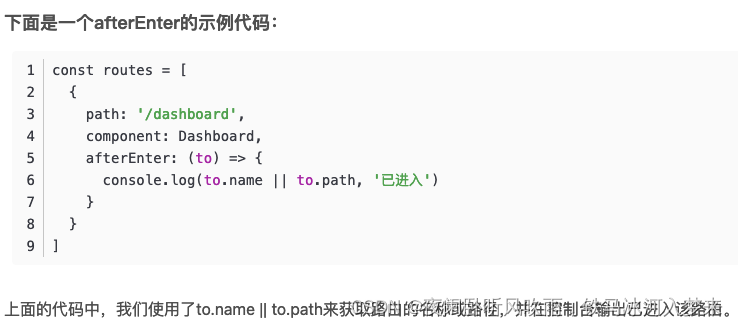
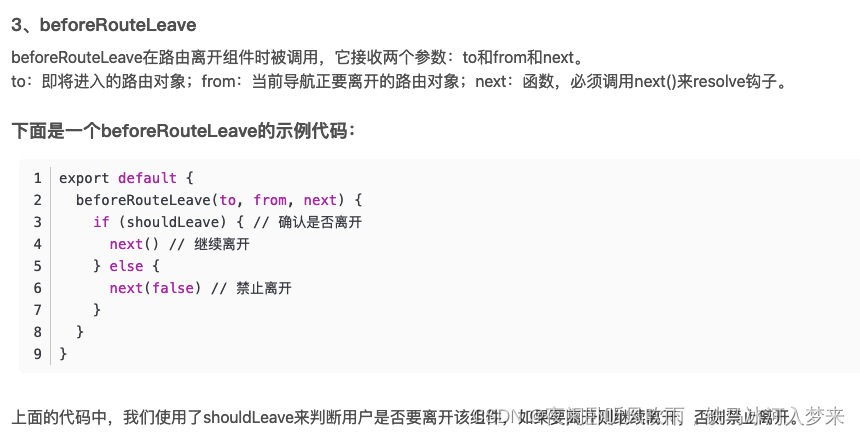
组件内守卫作用于单个组件,它们与全局守卫和路由独享守卫不同的是,它们不需要在路由配置中定义,而是在组件内定义


vue路由导航守卫(全局守卫、路由独享守卫、组件内守卫)_路由独享守卫 有afterenter 吗-CSDN博客
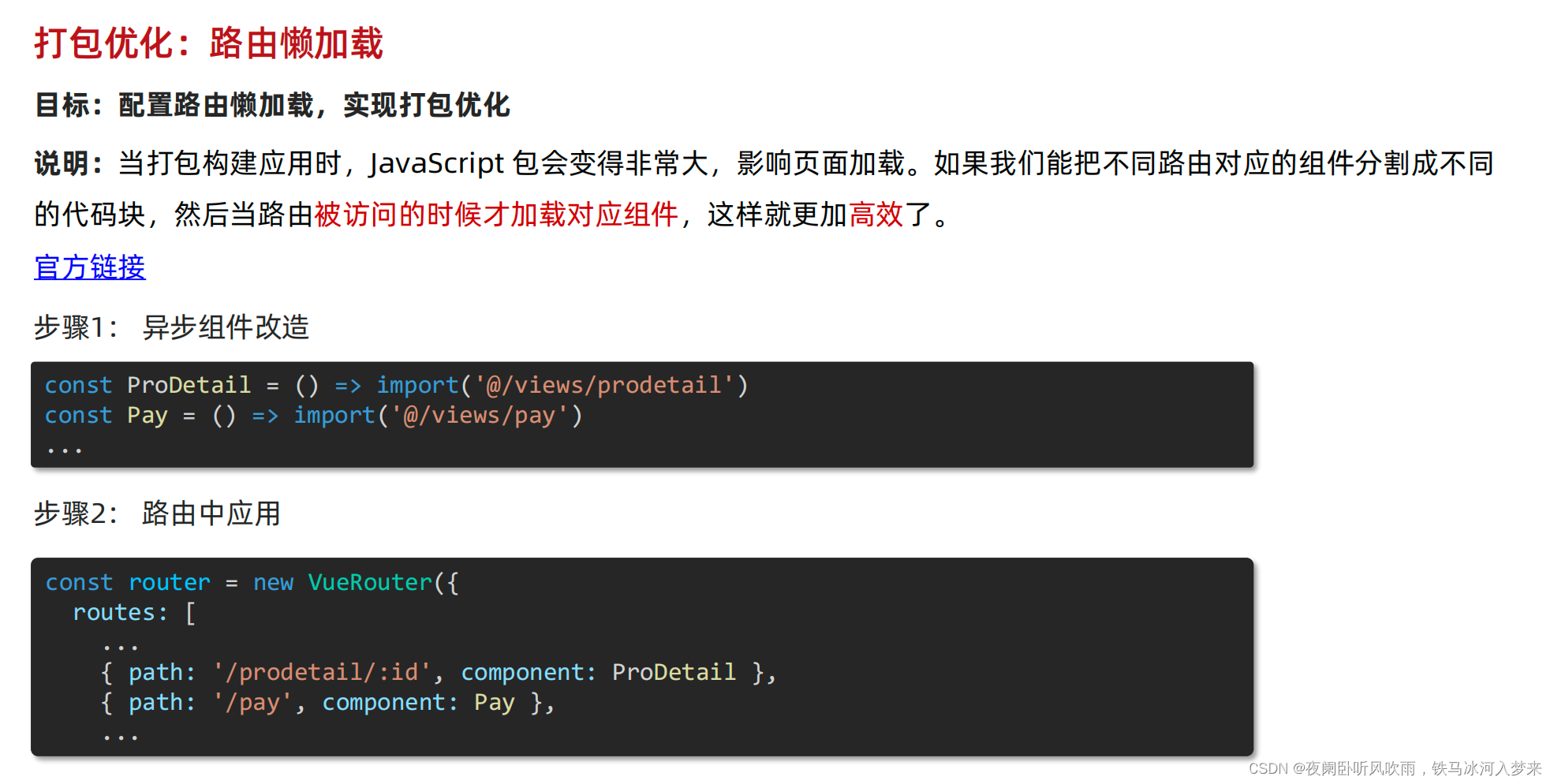
10、路由懒加载

vue3: https://github.com/Panyue-genkiyo/vue3-learning
vue2依据脚手架:https://github.com/Panyue-genkiyo/vue-advance
vue基础不依赖脚手架:https://github.com/Panyue-genkiyo/vue-learning












)






