1. 工具栏 QToolBar
1.1 创建工具栏
1.1.1 工具栏的基本函数
设置工具栏的停靠区域 参数
Qt::LeftToolBarArea //左边
Qt::RightToolBarArea //右边
Qt::TopToolBarArea //顶部
Qt::BottomToolBarArea //底部
Qt::AllToolBarAreas //所有区域
Qt::NoToolBarArea //没有
QMainWindow
mainwindow.h
//实例化工具栏QToolBar* toolBar = new QToolBar;//实例化执行动作QAction* action3 = new QAction();//实例化按钮QPushButton* btn1 = new QPushButton("按钮1");QPushButton* btn2 = new QPushButton("按钮2");QPushButton* btn3 = new QPushButton("按钮3");//实例化组合框QComboBox* comboBox = new QComboBox(this);//实例化另一个工具栏QToolBar* toolBar1 = new QToolBar;
mainwindow.cpp
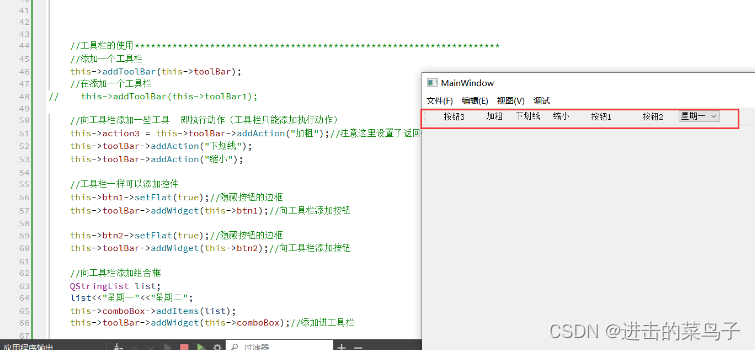
//工具栏的使用********************************************************************//添加一个工具栏this->addToolBar(this->toolBar);//在添加一个工具栏
// this->addToolBar(this->toolBar1);//向工具栏添加一些工具 即执行动作(工具栏只能添加执行动作)this->action3 = this->toolBar->addAction("加粗");//注意这里设置了返回值this->toolBar->addAction("下划线");this->toolBar->addAction("缩小");//工具栏一样可以添加控件this->btn1->setFlat(true);//隐藏按钮的边框this->toolBar->addWidget(this->btn1);//向工具栏添加按钮this->btn2->setFlat(true);//隐藏按钮的边框this->toolBar->addWidget(this->btn2);//向工具栏添加按钮//向工具栏添加组合框QStringList list;list<<"星期一"<<"星期二";this->comboBox->addItems(list);this->toolBar->addWidget(this->comboBox);//添加进工具栏//在指定位置之前插入按钮this->btn3->setFlat(true);//隐藏按钮的边框this->toolBar->insertWidget(this->action3,this->btn3);//设置工具栏的允许停靠的区域this->toolBar->setAllowedAreas(Qt::RightToolBarArea);//允许停靠右边//设置工具栏是否可移动this->toolBar->setMovable(true);//默认可移动//设置工具栏是否可浮动this->toolBar->setFloatable(false);//true 可以 false 不可以(即不能超过窗口区域)

1.2 执行动作
QMainWindow
mainwindow.cpp
绑定
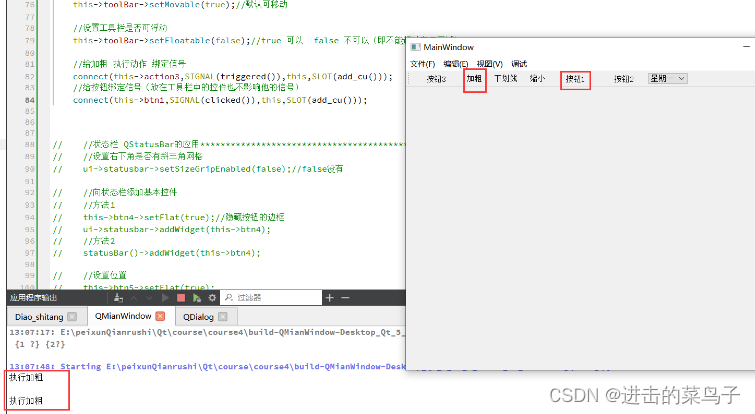
//给加粗 执行动作 绑定信号connect(this->action3,SIGNAL(triggered()),this,SLOT(add_cu()));//给按钮绑定信号(放在工具栏中的控件也不影响他的信号)connect(this->btn1,SIGNAL(clicked()),this,SLOT(add_cu()));
槽
定义
QMainWindow
mainwindow.h
public slots://执行一个动作的槽//工具栏的void add_cu();//加粗
实现
mainwindow.cpp
void MainWindow::add_cu(){qDebug()<<"执行加粗"<<endl;
}
2. 状态栏 QStatusBar
2.1 创建状态栏
2.1.1 状态栏的基本函数
QMainWindow
mainwindow.h
//状态栏QPushButton* btn4 = new QPushButton("100%");QPushButton* btn5 = new QPushButton("UTF-8");QPushButton* btn6 = new QPushButton("第1行 第5列");
mainwindow.cpp
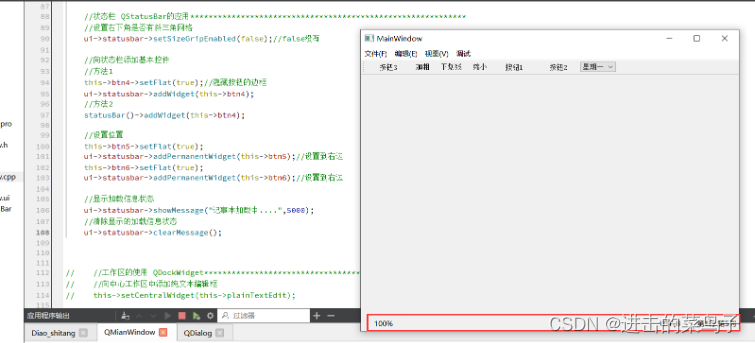
//状态栏 QStatusBar的应用************************************************************//设置右下角是否有斜三角网格ui->statusbar->setSizeGripEnabled(false);//false没有//向状态栏添加基本控件//方法1this->btn4->setFlat(true);//隐藏按钮的边框ui->statusbar->addWidget(this->btn4);//方法2statusBar()->addWidget(this->btn4);//设置位置this->btn5->setFlat(true);ui->statusbar->addPermanentWidget(this->btn5);//设置到右边this->btn6->setFlat(true);ui->statusbar->addPermanentWidget(this->btn6);//设置到右边//显示加载信息状态ui->statusbar->showMessage("记事本加载中....",5000);//清除显示的加载信息状态ui->statusbar->clearMessage();

2.2 信号:
void messageChanged(const QString &message)//消息变化时触发该信号
3. 工作区 QDockWidget
3.1 创建工作区
3.1.1 实例化纯文本编辑框
QMainWindow
mainwindow.h
//实例化纯文本编辑框QPlainTextEdit* plainTextEdit = new QPlainTextEdit;
mainwindow.cpp
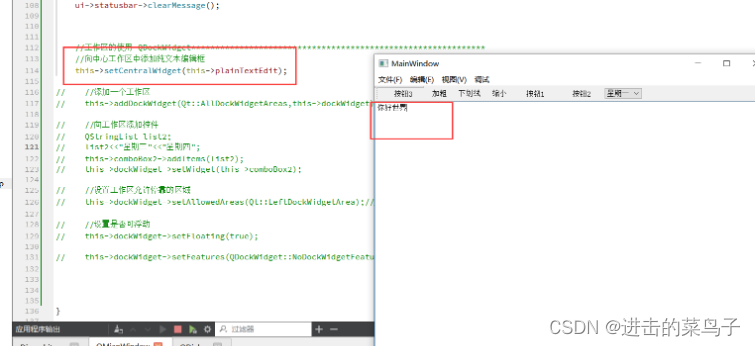
//工作区的使用 QDockWidget*************************************************************//向中心工作区中添加纯文本编辑框this->setCentralWidget(this->plainTextEdit);

3.1.2 工作区基本函数
添加工作区的位置 参数
Qt::LeftDockWidgetArea//左边
Qt::RightDockWidgetArea//右边
Qt::TopDockWidgetArea//顶部
Qt::BottomDockWidgetArea//底部
Qt::AllDockWidgetAreasDock//所有
Qt::NoDockWidgetArea//没有
是否可移动、可关闭和可浮动
QDockWidget::DockWidgetClosable //可以关闭dock小部件
QDockWidget::DockWidgetMovable //可以移动小部件
QDockWidget::DockWidgetFloatable //小部件可以从主窗口分离出来,并作为一个独立的窗口浮动
QDockWidget::DockWidgetVerticalTitleBar//小部件在左侧显示一个垂直的标题栏。这可以用来增加QMainWindow中的垂直空间
QDockWidget::AllDockWidgetFeatures //可以关闭、移动和浮动
QDockWidget::NoDockWidgetFeatures //不能关闭、移动或浮动
QMainWindow
mainwindow.h
//工作区//实例化纯文本编辑框QPlainTextEdit* plainTextEdit = new QPlainTextEdit;//实例化工作区QDockWidget* dockWidget = new QDockWidget(this);//实例化组合框QComboBox* comboBox2 = new QComboBox(this);
mainwindow.cpp
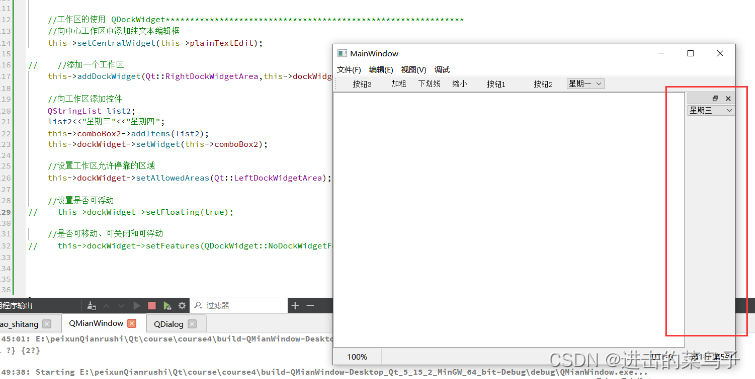
//工作区的使用 QDockWidget*************************************************************//向中心工作区中添加纯文本编辑框this->setCentralWidget(this->plainTextEdit);// //添加一个工作区this->addDockWidget(Qt::RightDockWidgetArea,this->dockWidget);//在右边添加//向工作区添加控件QStringList list2;list2<<"星期三"<<"星期四";this->comboBox2->addItems(list2);this->dockWidget->setWidget(this->comboBox2);//设置工作区允许停靠的区域this->dockWidget->setAllowedAreas(Qt::LeftDockWidgetArea);//允许左边区域//设置是否可浮动
// this->dockWidget->setFloating(true);//是否可移动、可关闭和可浮动
// this->dockWidget->setFeatures(QDockWidget::NoDockWidgetFeatures);//工作区不能移动不能浮动



![[UI5] ODATA V4中的CRUD](http://pic.xiahunao.cn/[UI5] ODATA V4中的CRUD)



:简洁优雅,功能强大的编程语言)







)



)