使用pyecharts绘制K线图进阶版
简介
K线图(Kandlestick Chart),又称蜡烛图,是一种用于可视化金融市场价格走势和交易数据的图表类型。它是股票、外汇、期货等金融市场中最常用的技术分析工具之一,可以提供关于价格变动、趋势和市场情绪的重要信息。K线图通常包括四个关键价格点:开盘价、收盘价、最高价和最低价,这些价格点形成了一个矩形(蜡烛)或者一根垂直的线段,便于直观地观察价格走势。
作为Python的数据可视化神器,pyecharts也可以帮我们绘制K线图。本文就为大家介绍一下如何使用pyecharts绘制K线图。
K线图常用配置类
- Kline: K线图类,用于创建K线图对象。
- opts.AxisOpts:坐标轴配置类,用于设置横坐标轴和纵坐标轴的样式和属性。
- opts.DataZoomOpts:数据缩放配置类,用于设置数据缩放的样式和属性。
- opts.MarkLineOpts:标线配置类,用于设置标线的样式和属性。
- opts.MarkLineItem:标线项类,用于设置标线的类型和数值。
- opts.TooltipOpts:提示框配置类,用于设置提示框的样式和属性。
以上是一些常用的配置类,我们可以配置来设置K线图的样式和交互效果。根据具体需求,可以灵活使用这些配置类来定制自己想要的K线图。其他配置类在这里就不一一做介绍了。
绘制基础K线图
首先我们来绘制一个简单的K线图,示例代码如下:
from pyecharts import options as opts
from pyecharts.charts import Kline# 准备K线图的数据
x_data = ["2022-09-01", "2022-09-02", "2022-09-03", "2022-09-04", "2022-09-05"]
y_data = [[90, 120, 80, 110], # 第一天的K线数据:开盘价、最高价、最低价、收盘价[110, 130, 100, 120], # 第二天的K线数据[130, 140, 90, 110], # 第三天的K线数据[110, 130, 100, 120], # 第四天的K线数据[120, 140, 90, 110], # 第五天的K线数据
]# 创建K线图对象
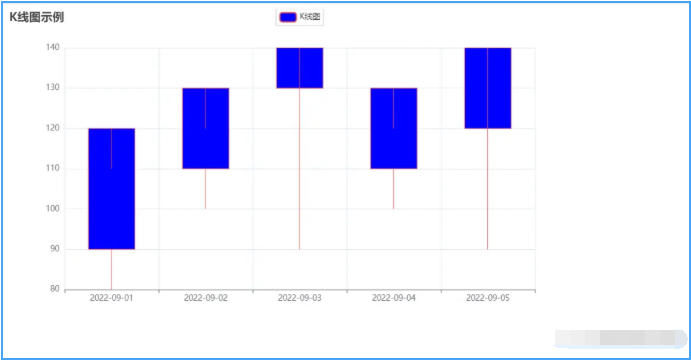
kline = (Kline().add_xaxis(xaxis_data=x_data) # 设置x轴数据.add_yaxis(series_name="K线图", # 设置数据系列的名称y_axis=y_data, # 设置y轴数据itemstyle_opts=opts.ItemStyleOpts(color="blue", color0="green"), # 设置K线图的颜色).set_global_opts(xaxis_opts=opts.AxisOpts(is_scale=True), # 设置x轴选项,使其自适应yaxis_opts=opts.AxisOpts(is_scale=True), # 设置y轴选项,使其自适应title_opts=opts.TitleOpts(title="K线图示例"), # 设置标题选项)
)# 渲染图表
kline.render("kline.html")
运行脚本,绘制的K线图如下:

当然,我们平时看到的K线图更为复杂,有其他图形和线条帮助我们来看K线图,pyecharts同样也可以帮助我们绘制辅助线条,代码如下:
import random
from pyecharts import options as opts
from pyecharts.charts import Kline# 随机数据
data = []
# 使用嵌套的循环结构生成双层随机嵌套列表
for _ in range(30):inner_list = []# 内层列表个数for _ in range(4):random_num = random.randint(3000, 3500)inner_list.append(random_num)data.append(inner_list)# 创建K线图对象
c = (Kline()# 添加横坐标数据.add_xaxis(["2022/9/{}".format(i + 1) for i in range(30)])# 添加纵坐标数据.add_yaxis("kline",data,# 设置标线配置项,标记最大值markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="max", value_dim="close")]),)# 设置全局配置项.set_global_opts(xaxis_opts=opts.AxisOpts(is_scale=True), # 设置横坐标��配置项,is_scale=True表示自适应刻度yaxis_opts=opts.AxisOpts(is_scale=True, # 设置纵坐标轴配置项,is_scale=True表示自适应刻度splitarea_opts=opts.SplitAreaOpts(is_show=True, # 设置分割区域配置项,is_show=True表示显示分割区域areastyle_opts=opts.AreaStyleOpts(opacity=1) # 设置分割区域样式配置项,opacity=1表示不透明),),title_opts=opts.TitleOpts(title="K线图示例2"), # 设置标题配置项)
)# 渲染为HTML文件
c.render("K线图示例2.html")
运行脚本,生成的图像如下:

很多时候,我们想要看到更短期的价格走向,我们可以在上面的基础上,加上鼠标滑动缩放的效果,便于我们查看短期的价格,代码如下:
import random
from pyecharts import options as opts
from pyecharts.charts import Kline# 随机数据
data = []
# 使用嵌套的循环结构生成双层随机嵌套列表
for _ in range(30):inner_list = []# 内层列表个数for _ in range(4):random_num = random.randint(3000, 3500)inner_list.append(random_num)data.append(inner_list)# 创建K线图对象
c = (Kline()# 添加横坐标数据.add_xaxis(["2022/9/{}".format(i + 1) for i in range(30)])# 添加纵坐标数据.add_yaxis("kline",data,# 设置图表元素样式itemstyle_opts=opts.ItemStyleOpts(color="#ec0000",color0="#00da3c",border_color="#8A0000",border_color0="#008F28",),)# 设置全局配置项.set_global_opts(# 设置横坐标轴配置项,is_scale=True表示自适应刻度xaxis_opts=opts.AxisOpts(is_scale=True),# 设置纵坐标轴配置项,is_scale=True表示自适应刻度yaxis_opts=opts.AxisOpts(is_scale=True,# 设置分割区域配置项,is_show=True表示显示分割区域splitarea_opts=opts.SplitAreaOpts(is_show=True,# 设置分割区域样式配置项,opacity=1表示不透明areastyle_opts=opts.AreaStyleOpts(opacity=1)),),# 设置数据缩放配置项,type_="inside"表示内置缩放datazoom_opts=[opts.DataZoomOpts(type_="inside")],# 设置标题配置项,title="K线图鼠标缩放"为标题内容title_opts=opts.TitleOpts(title="K线图示例3"),)
)# 渲染为HTML文件
c.render("K线图示例3.html")
运行脚本,如下图,我们就可在生成的图像上,滑动鼠标,展示某几天的价格变化信息

如果我们需要查看更长周期的图像,鼠标缩放可能会比较麻烦,我们可以使用滑块的方法来方便我们的查看,具体实现代码如下:
import random
from pyecharts import options as opts
from pyecharts.charts import Kline# 随机数据
data = []
# 使用嵌套的循环结构生成双层随机嵌套列表
for _ in range(30):inner_list = []# 内层列表个数for _ in range(4):random_num = random.randint(3000, 3500)inner_list.append(random_num)data.append(inner_list)# 创建K线图对象
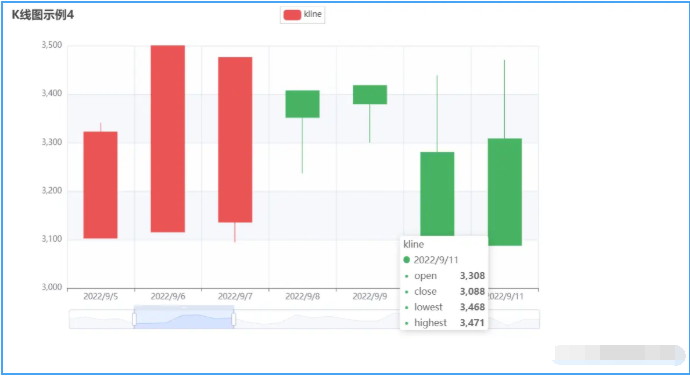
c = (Kline()# 添加横坐标数据.add_xaxis(["2022/9/{}".format(i + 1) for i in range(30)])# 添加纵坐标数据.add_yaxis("kline", data)# 设置全局配置项.set_global_opts(xaxis_opts=opts.AxisOpts(is_scale=True), # 设置横坐标轴配置项,is_scale=True表示自适应刻度yaxis_opts=opts.AxisOpts(is_scale=True, # 设置纵坐标轴配置项,is_scale=True表示自适应刻度splitarea_opts=opts.SplitAreaOpts(is_show=True, # 设置分割区域配置项,is_show=True表示显示分割区域areastyle_opts=opts.AreaStyleOpts(opacity=1) # 设置分割区域样式配置项,opacity=1表示不透明),),datazoom_opts=[opts.DataZoomOpts()], # 设置数据缩放配置项位置在底部偏下title_opts=opts.TitleOpts(title="K线图示例4"), # 设置标题配置项)
)# 渲染为HTML文件
c.render("K线图示例4.html")
运行脚本,生成的图像如下:

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!









)






)





