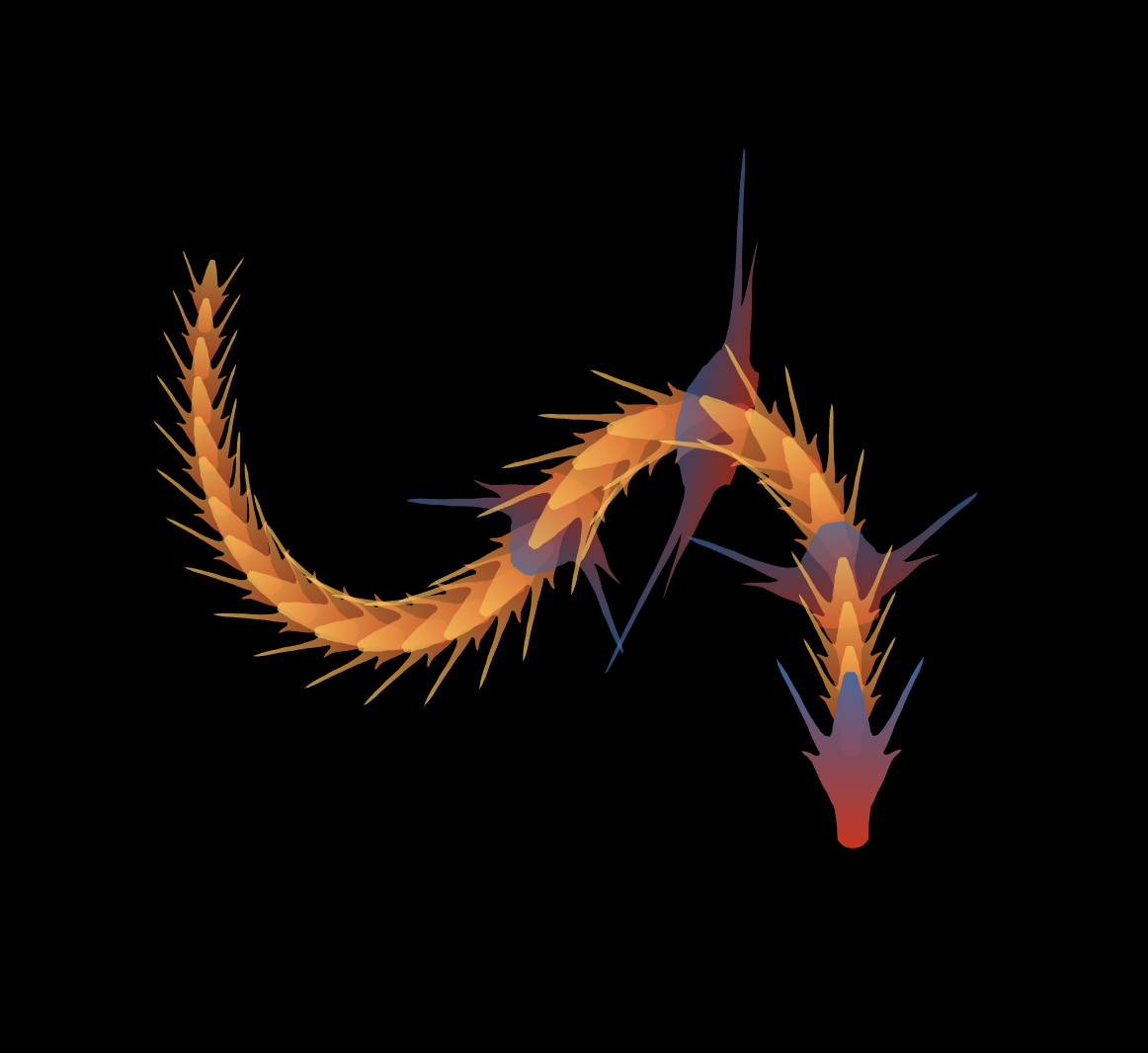
hey各位好久不见,龙年到了,这期画一期配色非常中国风的龙,这个造型的龙参考了某些html绘制龙的视频,但是由于html版全网都是也不咋给代码和代码出处,因此自己写了个MATLAB版本:


可以看到还是非常酷炫的!
五年前的贪吃蛇
代码原理非常简单,就是龙跟着鼠标走嘛,不就是加强版的贪吃蛇嘛,于是直接翻出我五年前写的贪吃蛇代码进行一通改进,当时写的贪吃蛇长这样:

注意:这段是贪吃蛇代码
再注:中国龙代码见文末
function snake
%axis set..............................................................
axis equal
len=40;
axis(0.5+[0,len,0,len])
set(gca,'xtick',[],'ytick',[],'xcolor','w','ycolor','w')
set(gca,'color','k')
hold on
%snake and food begining set...........................................
snaketop=[5,5;4.5,5];
body=[5,5;4.5,5;4,5;3.5,5;3,5;2.5,5];
food=[10,10];
direction=[1,0];
long=6;
plotsnake=scatter(gca,body(:,1),body(:,2),120,'w','filled');
plotfood=scatter(gca,food(1),food(2),120,'w','filled');
%timer set.............................................................
set(gcf,'WindowButtonMotionFcn',@snakefcn)
fps = 4;
game = timer('ExecutionMode', 'FixedRate', 'Period',1/fps, 'TimerFcn', @snakegame);
start(game)
%..................................................................................
set(gcf,'tag','co','CloseRequestFcn',@clo);function clo(~,~)stop(game);delete(findobj('tag','co'));clf;closeendfunction snakegame(~,~)snaketop=[body(1,:)+direction;body(1,:)+1/2*direction];snaketop(snaketop>len)=snaketop(snaketop>len)-len;snaketop(snaketop<1)=snaketop(snaketop<1)+len;body=[snaketop;body];body(long+1:end,:)=[];if (snaketop(1,1)-food(1))^2+(snaketop(1,2)-food(2))^2<1long = long + 2;food = randi(len, [1, 2]);endset(plotfood,'XData',food(1),'YData',food(2))set(plotsnake,'XData',body(:,1),'YData',body(:,2))endfunction snakefcn(~,~)xy=get(gca,'CurrentPoint');x=xy(1,1);y=xy(1,2);dir=[x-body(1,1),y-body(1,2)];dis=sqrt((x-body(1,1))^2+(y-body(1,2))^2);direction=dir/dis;end
end
中国龙
在给出完整代码前,还是有点要说的地方,代码有个参数N可以自己动手改,数值需要大于15的整数,数值越大龙越长,比如改到60:
N=60;

而龙的颜色是通过矩阵CList来设置的,它是一个三行三列的矩阵,每一行代表一个颜色,每个数值都是[0,1]范围,可以自行设置,比如:
% CList=bone(4);CList=CList(2:4,:);% CList=flipud(bone(3));% CList=lines(3);% CList=colorcube(3);



当然也可以直接完全随机,万一有惊喜呢:
CList=rand(3)


完整代码
function dragon24
% Copyright (c) 2024, Zhaoxu Liu / slandarer
baseV=[ -.016,.822; -.074,.809; -.114,.781; -.147,.738; -.149,.687; -.150,.630;-.157,.554; -.166,.482; -.176,.425; -.208,.368; -.237,.298; -.284,.216;-.317,.143; -.338,.091; -.362,.037;-.382,-.006;-.420,-.051;-.460,-.084;-.477,-.110;-.430,-.103;-.387,-.084;-.352,-.065;-.317,-.060;-.300,-.082;-.331,-.139;-.359,-.201;-.385,-.262;-.415,-.342;-.451,-.418;-.494,-.510;-.533,-.599;-.569,-.675;-.607,-.753;-.647,-.829;-.689,-.932;-.699,-.988;-.639,-.905;-.581,-.809;-.534,-.717;-.489,-.642;-.442,-.543;-.393,-.447;-.339,-.362;-.295,-.296;-.251,-.251;-.206,-.241;-.183,-.281;-.175,-.350;-.156,-.434;-.136,-.521;-.128,-.594;-.103,-.677;-.083,-.739;-.067,-.813;-.039,-.852];
% 基础比例、上色方式数据
baseV=[0,.82;baseV;baseV(end:-1:1,:).*[-1,1];0,.82];
baseV=baseV-mean(baseV,1);
baseF=1:size(baseV,1);
baseY=baseV(:,2);
baseY=(baseY-min(baseY))./(max(baseY)-min(baseY));
N=30;
baseR=sin(linspace(pi/4,5*pi/6,N))./1.2;
baseR=[baseR',baseR'];baseR(1,:)=[1,1];
baseR(5,:)=[2,.6];
baseR(10,:)=[3.7,.4];
baseR(15,:)=[1.8,.6];
baseT=[zeros(N,1),ones(N,1)];
baseM=zeros(N,2);
baseD=baseM;
ratioT=@(Mat,t)Mat*[cos(t),sin(t);-sin(t),cos(t)];
% 配色数据
CList=[211,56,32;56,105,166;253,209,95]./255;
% CList=bone(4);CList=CList(2:4,:);
% CList=flipud(bone(3));
% CList=lines(3);
% CList=colorcube(3);
% CList=rand(3)
baseC1=CList(2,:)+baseY.*(CList(1,:)-CList(2,:));
baseC2=CList(3,:)+baseY.*(CList(1,:)-CList(3,:));
% 构建图窗
fig=figure('units','normalized','position',[.1,.1,.5,.8],...'UserData',[98,121,32,115,108,97,110,100,97,114,101,114]);
axes('parent',fig,'NextPlot','add','Color',[0,0,0],...'DataAspectRatio',[1,1,1],'XLim',[-6,6],'YLim',[-6,6],'Position',[0,0,1,1]);
% 构造龙每个部分句柄
dragonHdl(1)=patch('Faces',baseF,'Vertices',baseV,'FaceVertexCData',baseC1,'FaceColor','interp','EdgeColor','none','FaceAlpha',.95);disp(char(fig.UserData))
for i=2:NdragonHdl(i)=patch('Faces',baseF,'Vertices',baseV.*baseR(i,:)-[0,i./2.5-.3],'FaceVertexCData',baseC2,'FaceColor','interp','EdgeColor','none','FaceAlpha',.7);
end
set(dragonHdl(5),'FaceVertexCData',baseC1,'FaceAlpha',.7)
set(dragonHdl(10),'FaceVertexCData',baseC1,'FaceAlpha',.7)
set(dragonHdl(15),'FaceVertexCData',baseC1,'FaceAlpha',.7)
for i=N:-1:1,uistack(dragonHdl(i),'top');end
for i=1:NbaseM(i,:)=mean(get(dragonHdl(i),'Vertices'),1);
end
baseD=diff(baseM(:,2));Pos=[0,2];
% 主循环及旋转、运动计算
set(gcf,'WindowButtonMotionFcn',@dragonFcn)
fps=8;
game=timer('ExecutionMode', 'FixedRate', 'Period',1/fps, 'TimerFcn', @dragonGame);
start(game)
% Copyright (c) 2023, Zhaoxu Liu / slandarer
set(gcf,'tag','co','CloseRequestFcn',@clo);function clo(~,~)stop(game);delete(findobj('tag','co'));clf;closeendfunction dragonGame(~,~)Dir=Pos-baseM(1,:);Dir=Dir./norm(Dir);baseT=(baseT(1:end,:)+[Dir;baseT(1:end-1,:)])./2;baseT=baseT./(vecnorm(baseT')');theta=atan2(baseT(:,2),baseT(:,1))-pi/2;baseM(1,:)=baseM(1,:)+(Pos-baseM(1,:))./30;baseM(2:end,:)=baseM(1,:)+[cumsum(baseD.*baseT(2:end,1)),cumsum(baseD.*baseT(2:end,2))];for ii=1:Nset(dragonHdl(ii),'Vertices',ratioT(baseV.*baseR(ii,:),theta(ii))+baseM(ii,:))endendfunction dragonFcn(~,~)xy=get(gca,'CurrentPoint');x=xy(1,1);y=xy(1,2);Pos=[x,y];Pos(Pos>6)=6;Pos(Pos<-6)=6;end
end


)







第657题机器人能否返回顶点(Python))








