hive数据定义是hive的基础知识,所包含的知识点有:数据仓库的创建、数据仓库的查询、数据仓库的修改、数据仓库的删除、表的创建、表的删除、表的修改、内部表、外部表、分区表、桶表、表的修改、视图。本篇文章先介绍:数据仓库的创建、数据仓库的查询、数据仓库的修改、数据仓库的删除、表的创建、表的删除,剩下的知识点在下一篇文章介绍。
一、数据仓库的创建
Hive JDBC连接
Hive内置了HiveServer和HiveServer2服务器,两者都允许使用多种编程语言进行连接,但Hive server不能处理多个客户端的并发请求,所以产生了HiveServer2。
HiveServer2拥有自己的CLI,Beeline是一个基于SQLLine的JDBC客户端,由于HiveServer2是Hive开发维护的重点,所以推荐使用Beeline
建库语句
创建数据仓库的语法格式如下:
CREATE DATABASE [IF NOT EXISTS] <database name> LOCATION <dir>;
IF NOT EXISTS是一个可选子句,通知用户如果该数据仓库不存在,则创建;否则报错,有错误信息提示。 所创建的数据仓库在HDFS中默认的存储路径是/user/hive/warehouse/,也可以通过关键字LOCATION指定数据仓库在HDFS中存放的位置。
二、数据库查询语句
显示数据仓库个数: hive(default)>show databases;
过滤显示查询的数据仓库: hive(default)>show databases like 'hive*';
显示数据仓库详细信息,使用命令: hive(default)> desc database extended hivedwh;
三、数据库修改语句
切换数据库 hive(default)>use hivedwh
数据仓库的修改 :使用alter ... set .....关键字,例如:
hive(hivedwh)>alter database hivedwh set dbproperties('createtime'='20221011');
四、数据库删除语句
Drop Database是删除数据仓库中所有表并删除数据仓库的语句。删除数据仓库的语法如下: DROP DATABASE [IF EXISTS] database_name [CASCADE];
如果不知道删除的数据仓库是否存在,则使用IF EXISTS判断数据仓库是否存在。如果数据仓库不为空,其中已经有表存在,可以采用CASCADE关键字强制删除。
五、表的创建
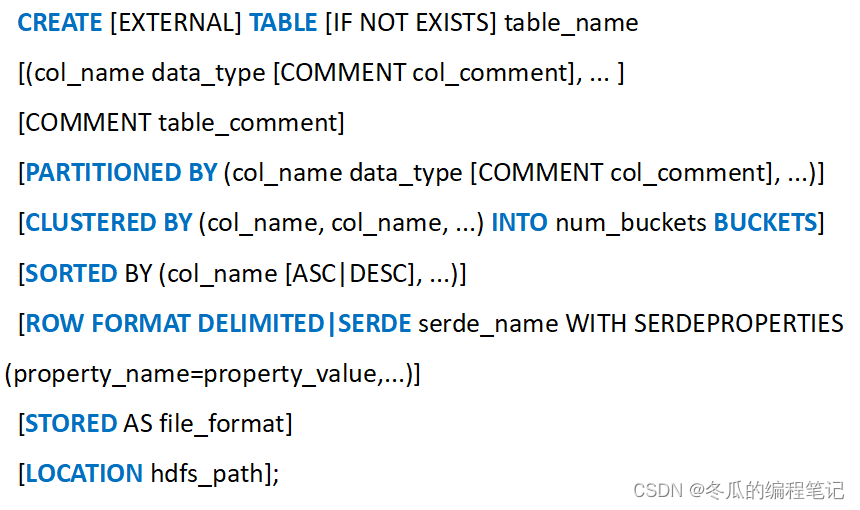
建表语法树

建表语法树解释
① CREATE TABLE,创建一个名字为table_name的表。如果该表已经存在,则抛出异常;可以用IF NOT EXISTS关键字选项来忽略异常。
② 使用EXTERNAL关键字可以创建一个外部表.
③ (col_name data_type, ...),创建表时要确定字段名及其数据类型,数据类型可以是基本数据类型,也可以是复杂数据类型。COMMENT为表和字段添加注释描述信息。
④ PARTITIONED BY,创建分区表。
⑤ CLUSTERED BY,创建桶表。
⑥ SORTED BY,排序。
⑦ ROW FORMAT DELIMITED,用于指定表中数据行和列的分隔符及复杂数据类型数据的分隔符。这些分隔符必须与表数据中的分隔符完全一致。
[Fields Terminated By Char],用于指定字段分隔符。
[Collection Items Terminated By Char],用于指定复杂数据类型Map、Struct和Array的数据分隔符。
[Map Keys Terminated By Char],用于指定Map中的key与value的分隔符。
[Lines Terminated By Char],用于指定行分隔符。
默认分隔符:在vim编辑器中,连续按下Ctrl+v/Ctrl+a即可输入' \001 ' ,显示^A
⑧ STORED AS,指定表文件的存储格式,如TextFile格式、SequenceFile格式、ORC格式和Parquet格式等。如果文件数据是纯文本的,可以使用TextFile格式,这种格式是默认的表文件存储格式。如果数据需要压缩,可以使用SequenceFile格式等。
⑨ LOCATION,用于指定所创建表的数据在HDFS中的存储位置。
六、表的删除
表的删除使用关键字Drop。
当删除一个内部表时,Hive也会删除这个表中的数据,所以内部表不适合和其他工具共享数据。删除外部表并不会删除表数据,只是描述表的元数据信息会被删除。
删除表: hive(hivedwh)>drop table dept_p2;
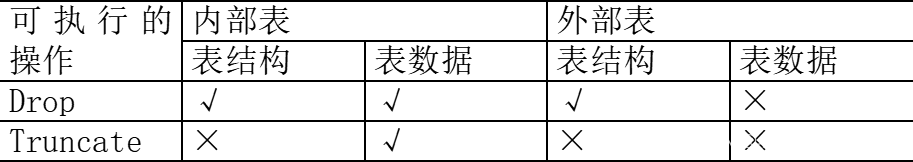
Truncate仅删除表中数据,保留表的元数据信息。Truncate只能删除内部表中的数据,不能删除外部表中的数据。外部表在删除后,HDFS中的数据还存在,不会被删除。因此要删除外部表数据,可以把外部表转成内部表或者删除HDFS文件。Drop和Truncate可执行的操作总结在下表中。

删除内部表中的数据: hive(hivedwh)>truncate table test;



)



:信息的表示和处理)

)

A-F)




)


第2版 例3-1 CSS3过渡)