Spring MVC的使用
- 一、MVC设计模式概述
- 二、Spring MVC的工作原理
- 三、HandlerMapping和ViewResolver
- 四、 处理表单、文件上传和异常处理
- 五、前端页面(View)编写
- 1. 引入Thymeleaf模板引擎
- 2.页面相关的示例代码
- 3.后端处理代码编写
- 六、总结
本章我们将与大家一起探讨Spring框架中的Web模块中的一颗璀璨明珠——Spring MVC。在这个章节中,我们将对MVC设计模式、Spring MVC的工作原理、HandlerMapping和ViewResolver的作用,以及如何处理表单、文件上传和异常处理等内容有基本的了解。别担心,我将以通俗易懂、幽默风趣的方式为你揭示这些概念,让你轻松驾驭Spring MVC。
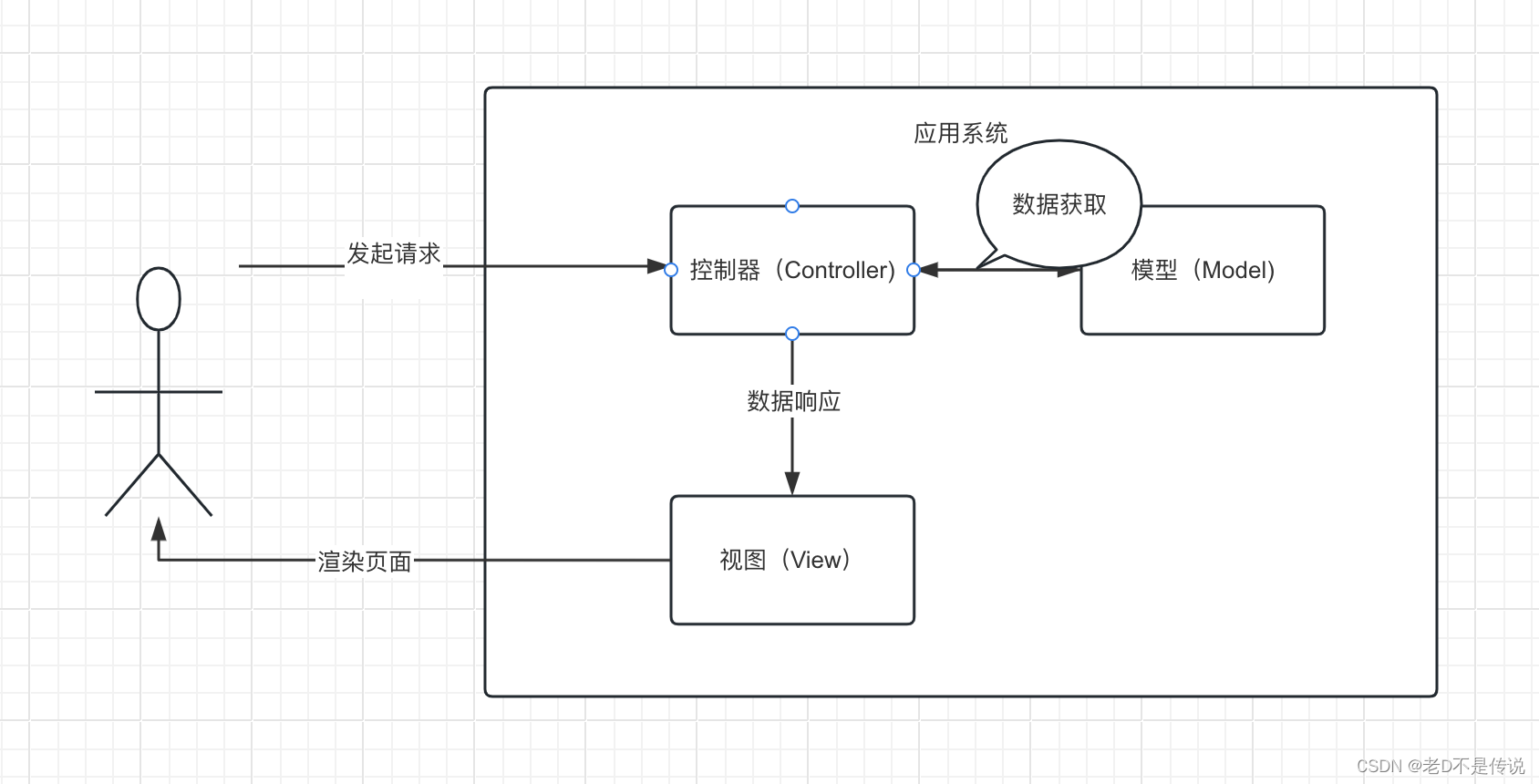
一、MVC设计模式概述
首先,让我们来聊聊MVV设计模式。MVC是Model-View-Controller的缩写,是一种用于构建用户界面的软件设计模式。在Spring MVC中,我们使用这种模式来实现更好的代码结构和更清晰的逻辑分离。简而言之,Model表示数据和业务逻辑,View表示用户界面,而Controller负责处理用户请求并更新Model和View。

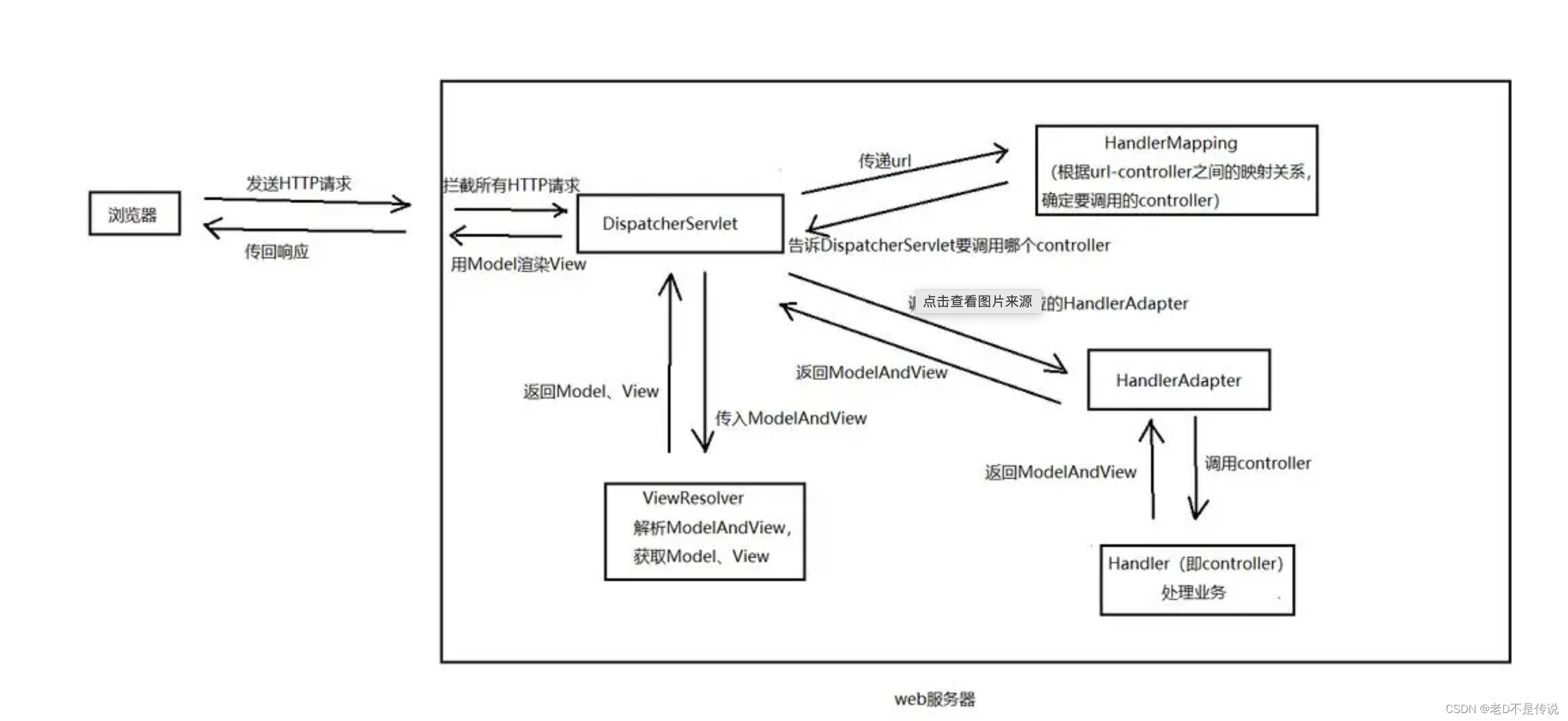
二、Spring MVC的工作原理
现在,让我们深入了解Spring MVC的工作原理。Spring MVC通过前端控制器(Front Controller)来处理所有的请求,这个控制器负责调度请求到相应的处理器(Handler)进行处理。处理器执行业务逻辑并返回一个ModelAndView对象,该对象包含处理结果和视图信息。最终,ViewResolver将视图信息解析为实际的视图并呈现给用户。

三、HandlerMapping和ViewResolver
HandlerMapping用于将请求映射到相应的处理器,而ViewResolver负责将逻辑视图名解析为实际的视图。这两个组件在Spring MVC中扮演着至关重要的角色。一个有趣的比喻是,HandlerMapping就像是一本魔法书,帮助我们找到正确的处理器,而ViewResolver就像是一位翻译官,将逻辑视图名翻译成真实的视图,如下图所示。
四、 处理表单、文件上传和异常处理
接下来,我们将探讨如何在Spring MVC中处理表单提交、文件上传和异常。处理表单就像是和用户进行一场交互的游戏,而文件上传就是让用户分享自己的照片或文件,这都需要我们巧妙地在Controller中处理。当然,异常处理也是不可忽视的一部分,就像是在程序的舞台上处理突发状况的一位超级英雄。
让我们通过一个简单的例子来说明这些概念。假设我们有一个注册页面,用户需要填写用户名、密码和上传头像。我们可以使用Spring MVC轻松地处理这个场景,验证用户输入,保存用户信息,并展示一个成功页面或者友好的错误信息。
@Controller
@RequestMapping("/user")
public class UserController {@PostMapping("/register")public String registerUser(@ModelAttribute User user, @RequestParam("avatar") MultipartFile avatar) {// 处理用户注册逻辑,包括表单验证、文件上传等// ...return "success"; // 返回成功页面}
}
这段代码中,我们使用了@PostMapping注解来映射用户注册请求,通过@ModelAttribute和@RequestParam来接收表单数据和上传的文件。

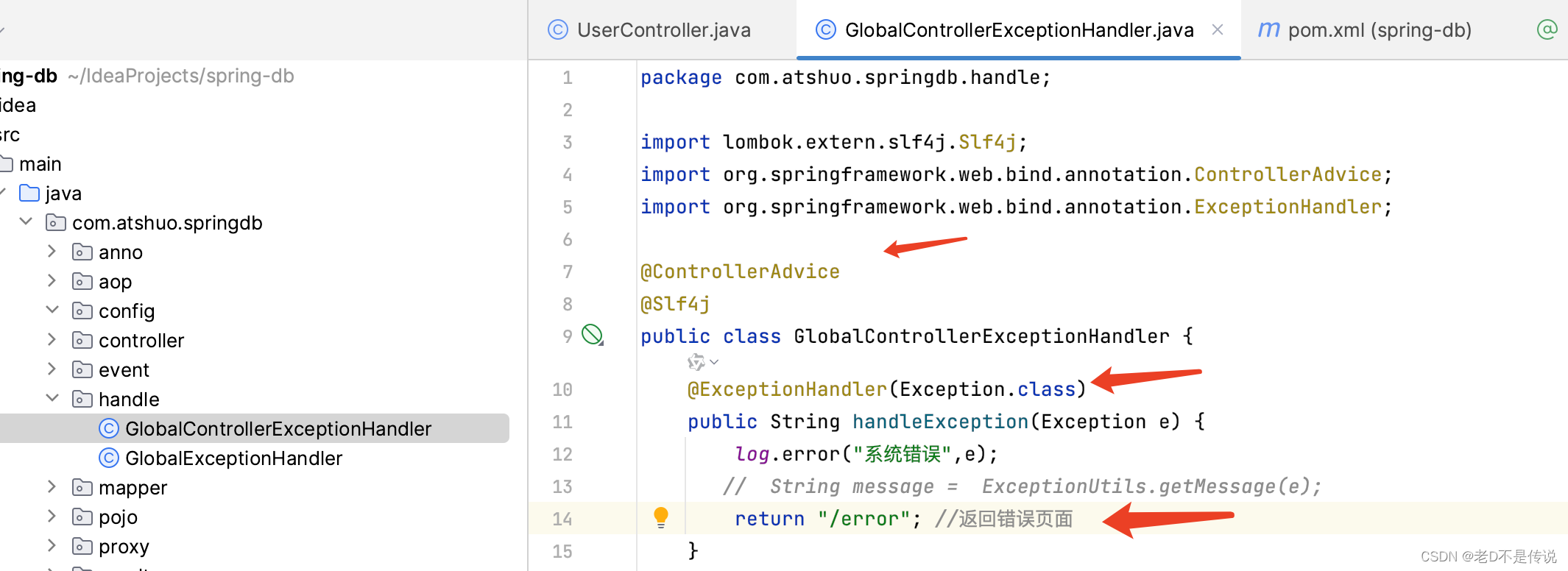
通过一个简单的异常处理方法,我们可以捕获所有的异常并跳转到一个友好的错误页面。
通过这个例子,你可以看到Spring MVC的强大之处,简化了处理用户请求的流程,让你更专注于业务逻辑的实现。
五、前端页面(View)编写
Spring MVC的视图层,支撑多种模板引擎包括Thymeleaf,Velocity,FreeMarker等, 模板引擎集成的方式都一样,都是通过AutoConfiguration的方式集成,引入依赖的starter即可,如下以Thymeleaf模板引擎为例, 接下来演示一下使用Thymeleaf来渲染页面。
1. 引入Thymeleaf模板引擎
首先,我们需要在项目中引入Thymeleaf。在你的pom.xml文件中添加以下依赖:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
这将帮助我们使用Thymeleaf模板引擎来构建前端页面。
2.页面相关的示例代码
接下来,让我们通过一个简单的注册页面(包含表单输入和头像上传)示例来展示如何在Spring MVC中使用Thymeleaf。首先,创建一个名为register.html的模板文件,放置在src/main/resources/templates目录下。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>User Registration</title>
</head>
<body><h2>User Registration</h2><form th:action="@{/user/register}" method="post" enctype="multipart/form-data"><label for="username">Username:</label><input type="text" id="username" name="username" required><br><label for="password">Password:</label><input type="password" id="password" name="password" required><br><label for="avatar">Avatar:</label><input type="file" id="avatar" name="avatar" accept="image/*" required><br><button type="submit">Register</button>
</form></body>
</html>
这个页面使用了Thymeleaf的模板语法,通过th:action来指定表单提交的地址。在表单中,我们定义了用户名、密码和头像的输入框,通过required属性来指定这些字段为必填项。有关Thymeleaf模板语法的详细使用,请参考官方文档 Thymeleaf详解
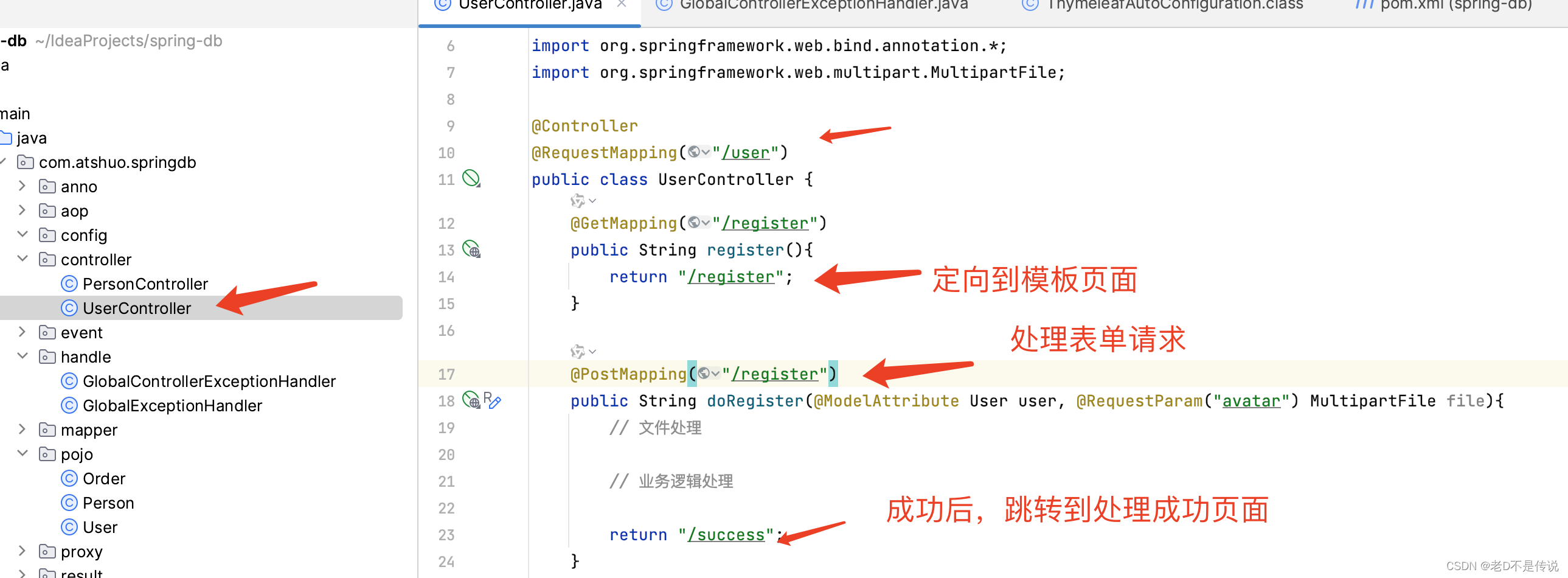
3.后端处理代码编写
接下来,在我们的Controller中,修改返回的视图名称为"/register",Spring MVC会自动寻找名为"register"的模板文件进行渲染。

通过这个示例,你可以在前后端间轻松传递数据,并使用Thymeleaf构建漂亮的页面。希望这个示例让你更好地理解了Spring MVC中前后端的整合。在实际项目中,你可以根据需求定制更复杂、美观的页面,Thymeleaf会成为你的得力助手。
六、总结
总结一下,本章我们深入了解了Spring MVC,从MVC设计模式到工作原理,再到HandlerMapping和ViewResolver的作用,最后探讨了如何处理表单、文件上传和异常处理。通过本节的学习,希望你能轻松驾驭Spring MVC,为您深入探索Spring MVC打下很好的基础。










)

实际应用中的查询优化方法)





)
