欢迎来到《小5讲堂》
大家好,我是全栈小5。
这是是《前端》序列文章,每篇文章将以博主理解的角度展开讲解,
特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。
温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!

目录
- 背景
- 新建项目
- 已有项目
- 常见情况
背景
作为后端开发人员,有时候也会基础到前端,特别是在中小型公司,大部分后端开发人员可能都兼任开发前端,
线上版本代码管理也越来越多,当我们从一台新电脑签出Vue前端代码,首次打开一般都是没有依赖文件,需要重新初始化
新建项目
首次打开一个 Vue 3 项目时,需要执行一些操作来准备项目环境。
- 以下是一些常见的步骤
1.首先,确保已经安装了 Node.js 并且版本在 12.0 或以上。可以在终端(命令行界面)中运行
node --version 命令来检查当前安装的 Node.js 版本。

2.创建一个新的项目文件夹(你可以在任意位置创建,比如桌面或者特定的代码文件夹),然后进入该文件夹。
3.在终端中,进入到你的项目文件夹下,运行以下命令初始化你的项目
npm init -y
这将初始化一个新的 package.json 文件,并用默认的配置填充。
4.安装 Vue CLI(命令行工具),它提供了创建和管理 Vue 项目的便捷方式。运行以下命令安装 Vue CLI
npm install -g @vue/cli
5.然后,你可以使用 Vue CLI 创建一个新的 Vue 3 项目。在终端中运行如下命令
vue create .
这将创建一个新的 Vue 3 项目,并将其所有的文件和依赖安装到当前文件夹中。
6.接下来,你会被显示一些选项,比如选择预设(default 或者 Manually select features),你可以选择适合你的选项。然后等待项目初始化和依赖安装的完成。
7.当创建完成后,你可以使用以下命令运行你的 Vue 3 项目
npm run serve
这将启动一个本地的开发服务器,可以在浏览器中访问 http://localhost:8080(或者另一个端口,具体自己可以自定义)
已有项目
如果已经打开了一个已经存在的 Vue 3 项目文件夹,接下来需要做的就是初始化相关依赖并启动该项目。
- 以下是基本的步骤
1.进入到你的项目文件夹中。你可以在终端中使用
cd 命令来进入到该文件夹中。
如果cd无法跳转,那么可以通过斜杠d形式强制跳转,比如:cd /d 具体路径
2.接着,安装相关的依赖。你可以运行以下命令安装依赖
npm install
这将查看package.json文件中列出的所有依赖并安装到当前的 node_modules 文件夹中。

3.等待依赖安装完成后,你可以使用以下命令来启动你的 Vue 3 项目
npm run serve
启动成功后,就可以看到如下图地址,复制地址到浏览器上即可。
serve这个名称也可以改成自己业务相关名字,比如:npm run my-pro
常见情况

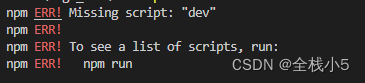
如果在运行 npm run dev 命令时提示 Missing script: “dev” 的错误提示,
那么很有可能是因为在你的 package.json 文件中并没有定义 dev 脚本。
npm run dev 命令通常用于启动开发服务器。
如果这个命令在你的项目中不存在,那么可以按照以下步骤进行设置
1.打开项目中package.json文件。
2.在scripts对象中添加一个新的键值对,其中键为 “dev”,值为 “vue-cli-service serve”。
"scripts": {"dev": "vue-cli-service serve"
},
3.保存并关闭
package.json 文件。
4.然后,再次尝试运行
npm run dev 命令,就应该能够正常启动开发服务器了。
如果还有其他的脚本需要定义,可以按照上述方式添加到 scripts对象中,比如定义一个 “build” 脚本用于构建生产环境版本的代码
"scripts": {"dev": "vue-cli-service serve","build": "vue-cli-service build"
}
在添加或者修改了 package.json 文件中的脚本之后,可以使用 npm run
总结:温故而知新,不同阶段重温知识点,会有不一样的认识和理解,博主将巩固一遍知识点,并以实践方式和大家分享,若能有所帮助和收获,这将是博主最大的创作动力和荣幸。也期待认识更多优秀新老博主。



二进制篇)


 CX8090嵌入式PC控制器开发没有想像中的那么难)

以及其他常用的函数)




‘ 的签名与类 ‘Model‘ 中基方法的签名不匹配)


的gam正则化参数和sig2RBF函数的参数)

