1、打开自己的VM系统

2、安装小机器人的安装包,输入如下命令,回车输入密码(自己设的):
sudo apt install ros-noetic-turtlebot3-simulations ros-noetic-turtlebot3-slam ros-noetic-turtlebot3-navigation
提示我之前安装过了
3、用roslaunch启动仿真器
输入如下指令:
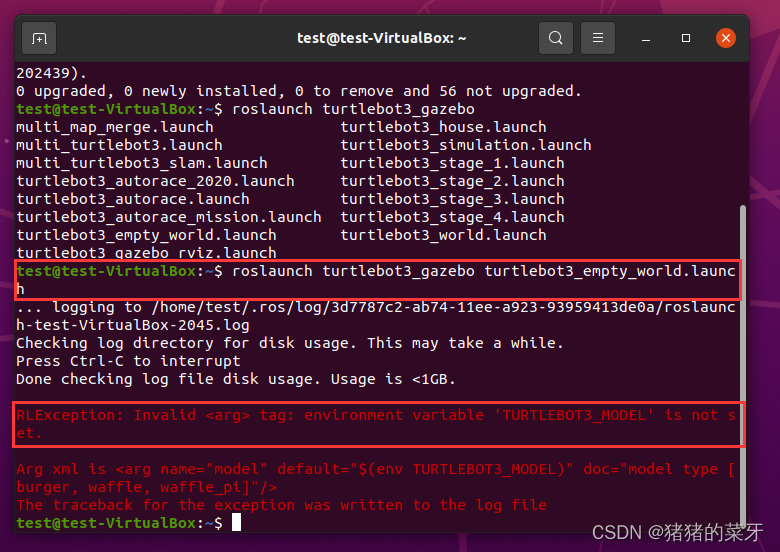
roslaunch turtlebot3_gazebo turtlebot3_empty_world.launch 
可以看到在启动的过程中发生了错误:environment variable 'TURTLEBOT3_MODEL' is not set.未设置环境,输入这一行代码即可
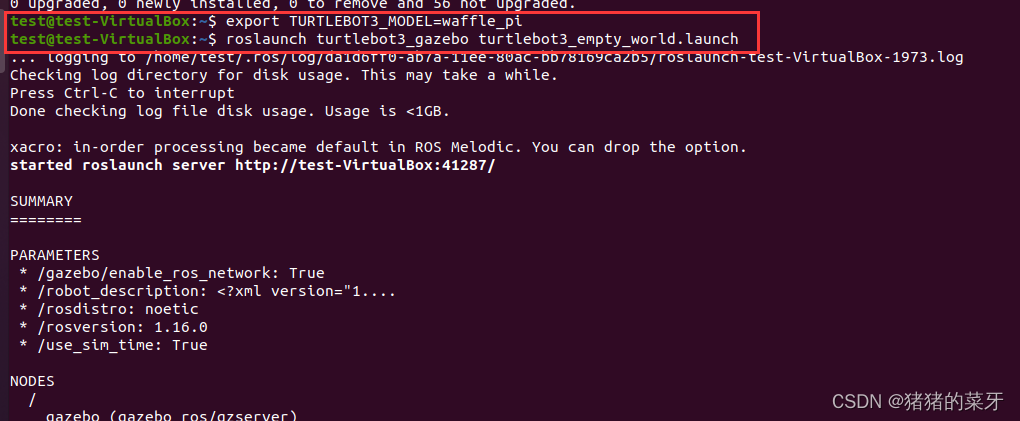
export TURTLEBOT3_MODEL=waffle_pi 
除此之外,还有issac sim、mujoco、pybullet等仿真器都可以
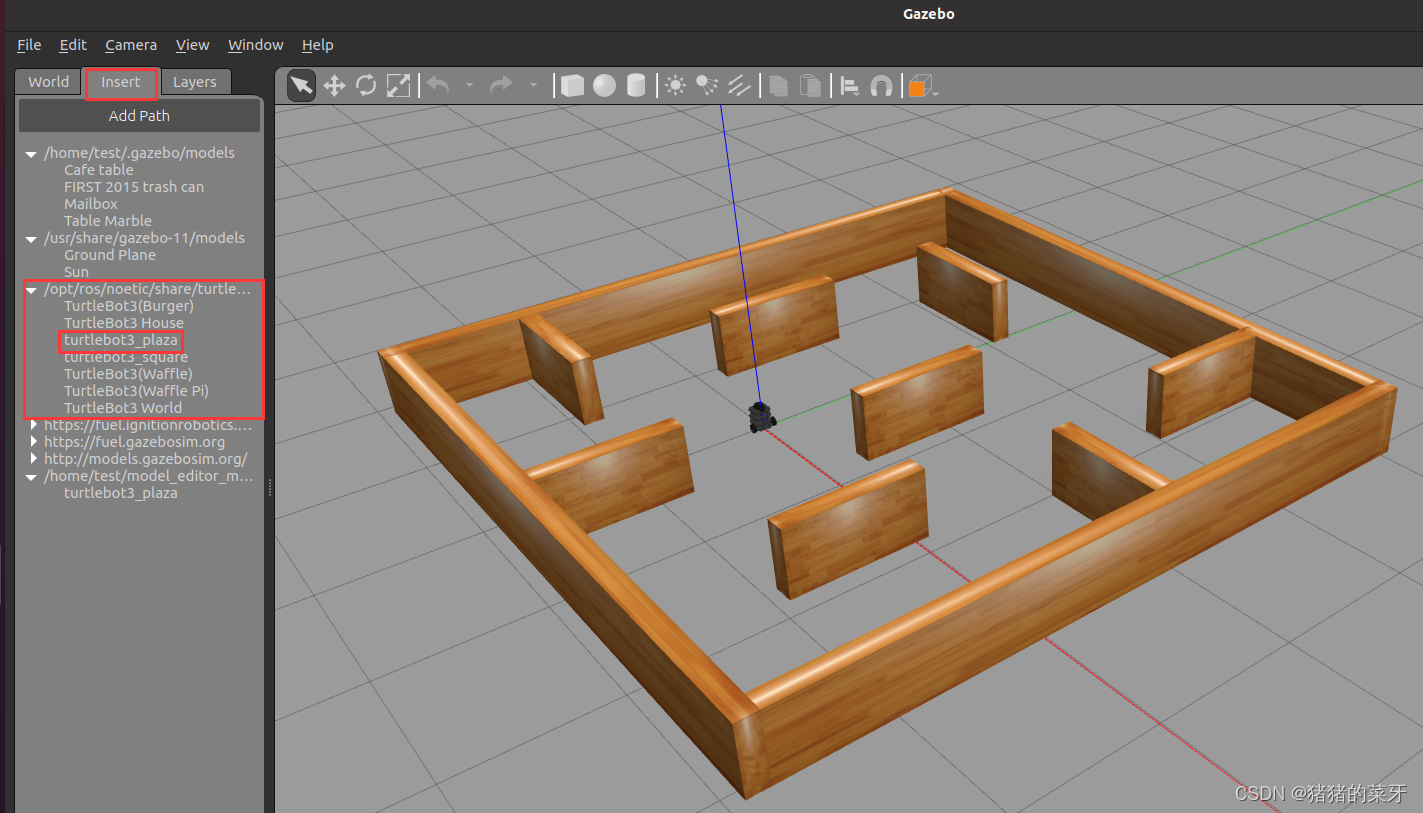
4、为小机器人添加一些仿真场景或其他模型(根据个人喜好)

5、重新启动一个带场景的仿真器
ctrl+C退出(多输几次),输入下面指令:
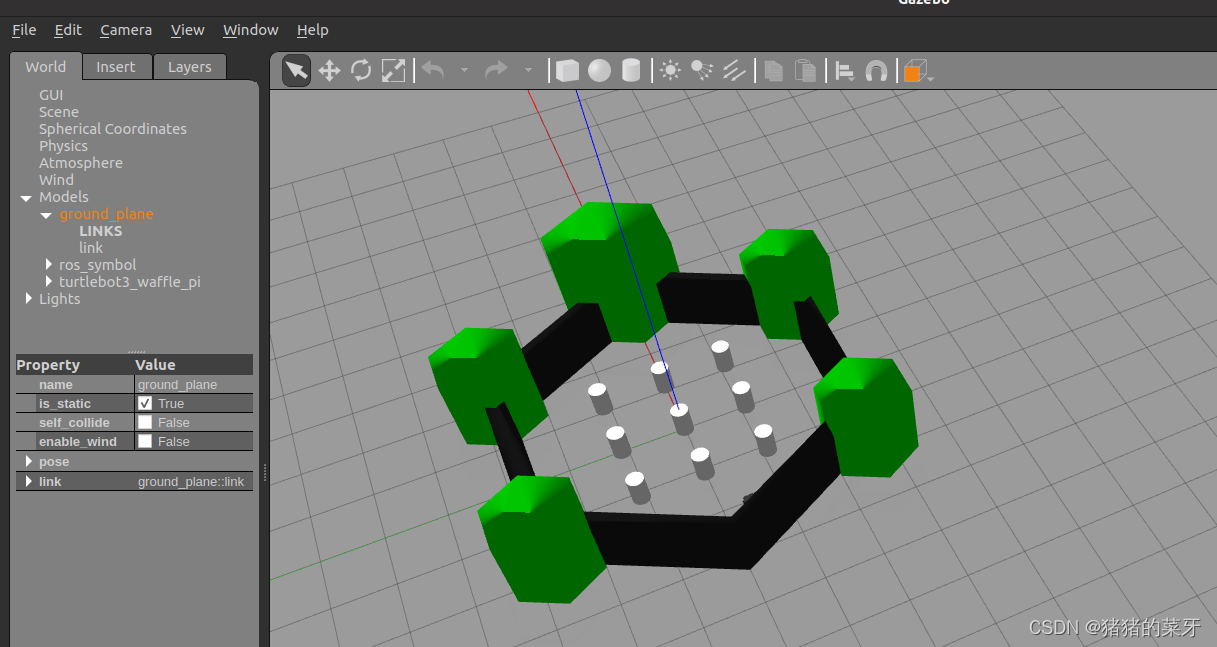
roslaunch turtlebot3_gazebo turtlebot3_world.launch
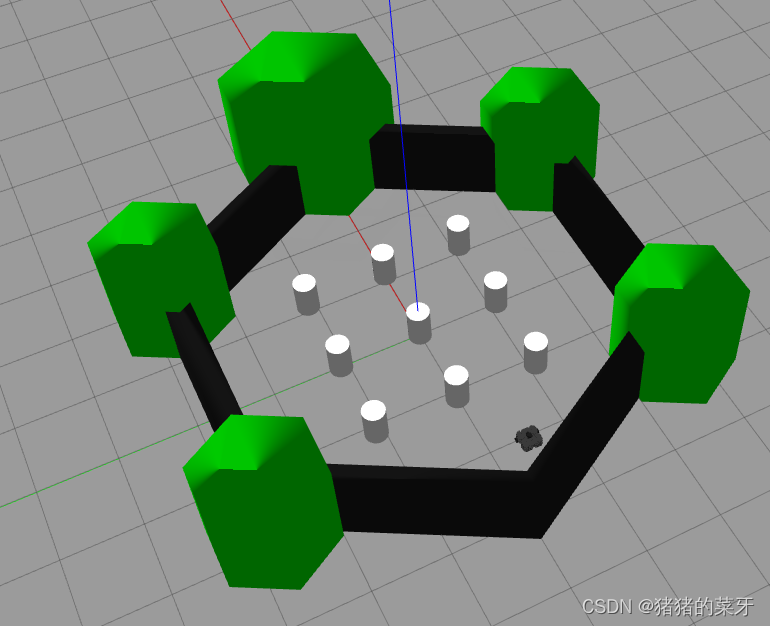
仿真场景如下图:

6、启动rviz
rviz主要用于显示消息,激光雷达、图像等消息,输入如下指令:
rviz
7、为机器人发布坐标系
输入如下指令:
rosrun robot_state_publisher robot_state_publisher
然后,为机器人选择一个新的坐标系。(颜色等参数可根据喜好自行设置)

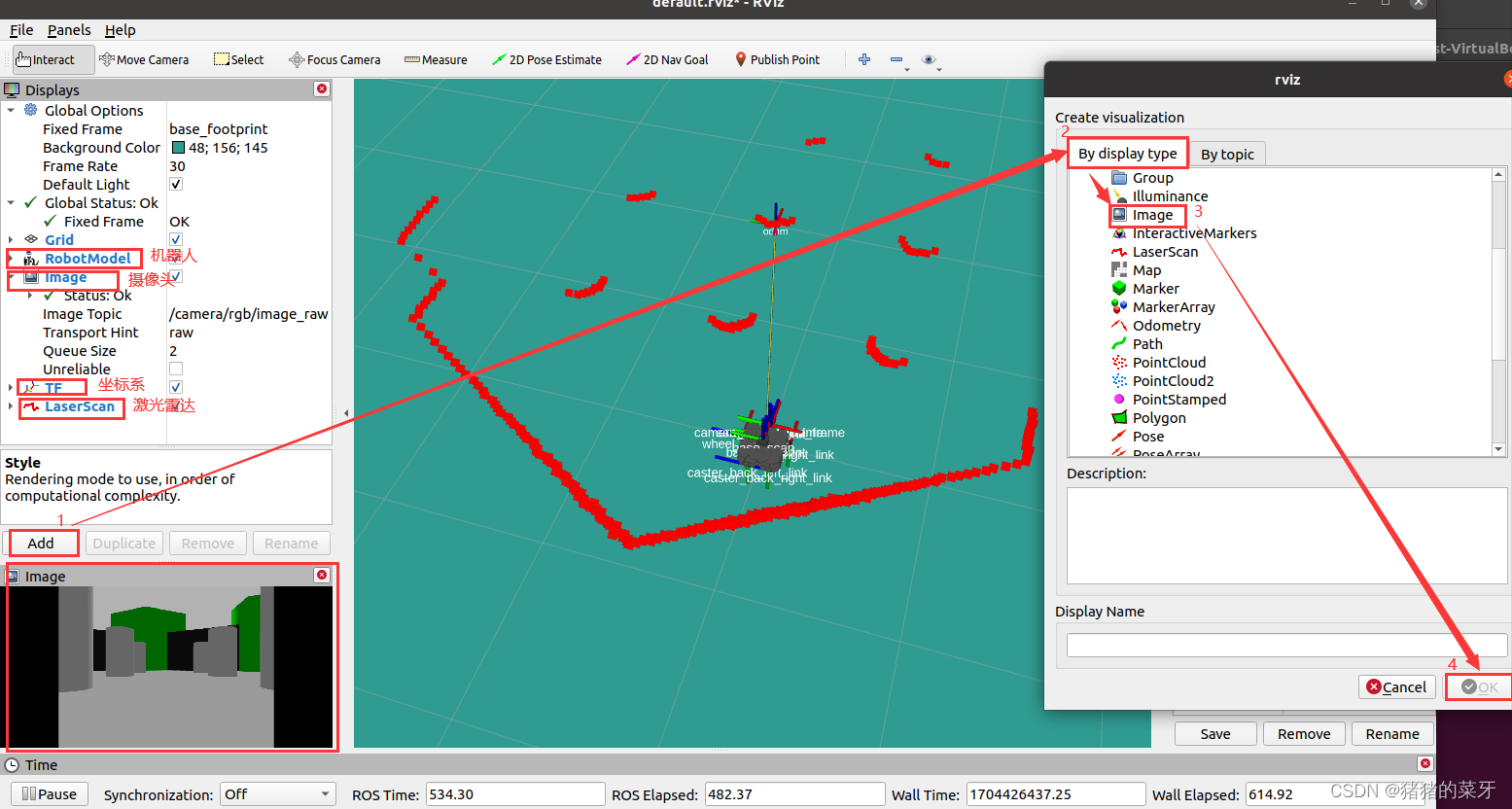
8、在rviz中添加机器人、摄像头、激光雷达等。。。
根据1、2、3、4步依次添加机器人、摄像头、坐标系、激光雷达等,参数由喜好自行改变。左下角的image(摄像头)展示的是仿真场景中小机器人所看到的画面。

9、为机器人建地图
输入如下指令:
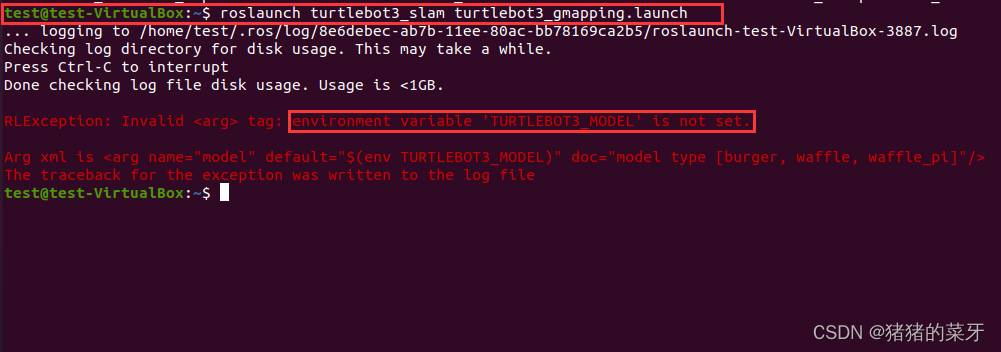
roslaunch turtlebot3_slam turtlebot3_gmapping.launch
可以看到又出现了上面那种错误:environment variable 'TURTLEBOT3_MODEL' is not set.和上面一样,输入如下代码:
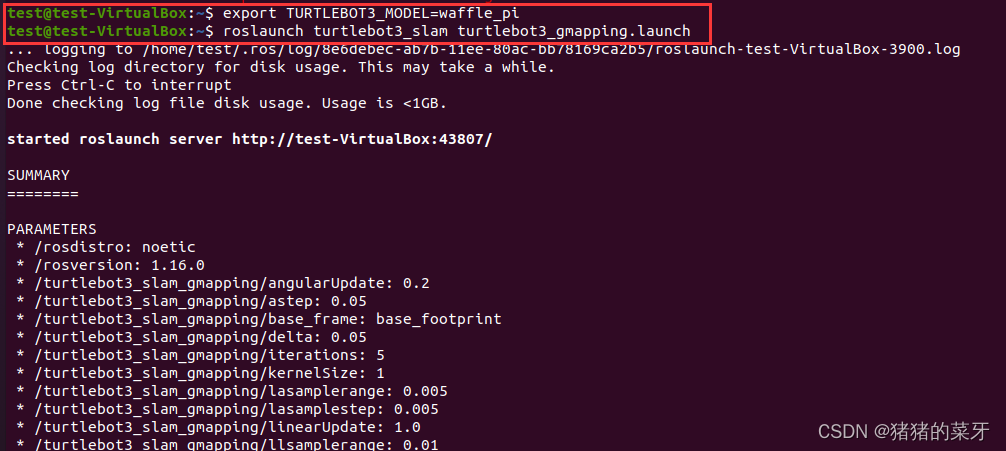
export TURTLEBOT3_MODEL=waffle_pi 
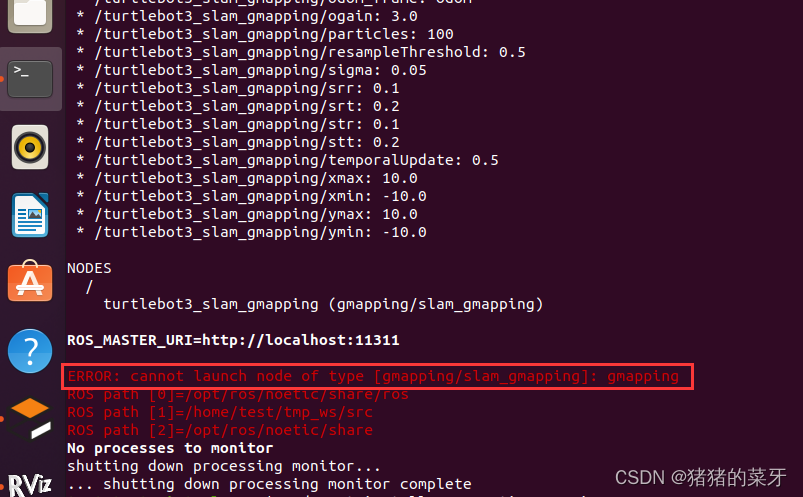
如果输入了上面两行后还是报错,类似下面的错误:

说明gmapping库没安装,需要输入下面的代码:(要查看自己安装好的ros的发行版名称是啥,我的是noetic,所以install后为ros-noetic-gmapping )
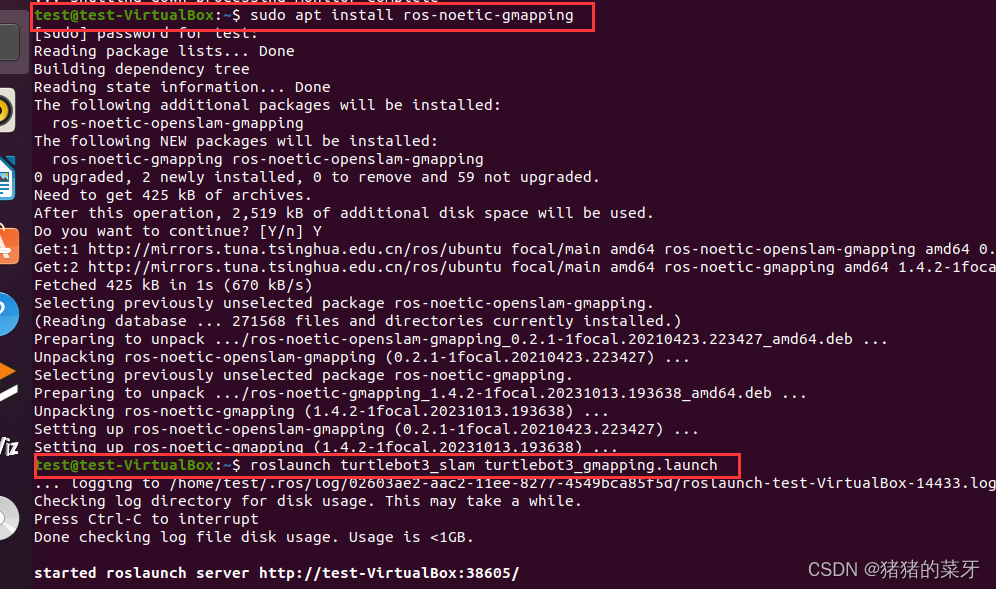
sudo apt install ros-noetic-gmapping安装好之后再输入指令就不会再报错啦

再次打开rviz:

然后打开地标发布器:
输入:
rosrun robot_state_publisher robot_state_publisher

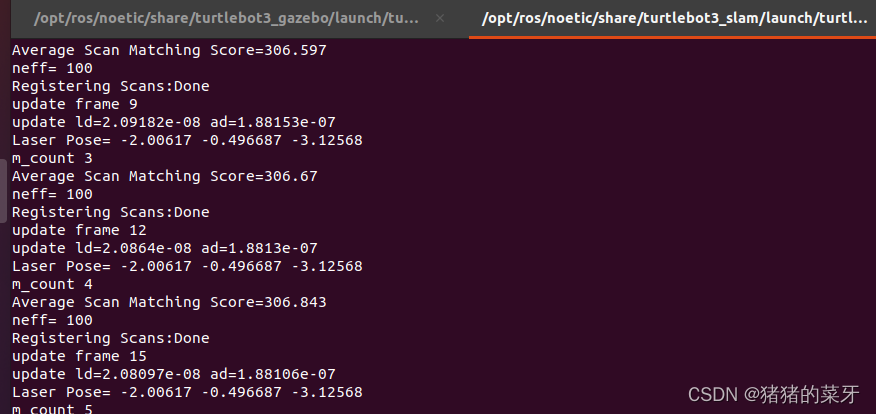
然后就可以在建图界面发现有一直滚动的位置坐标变化:

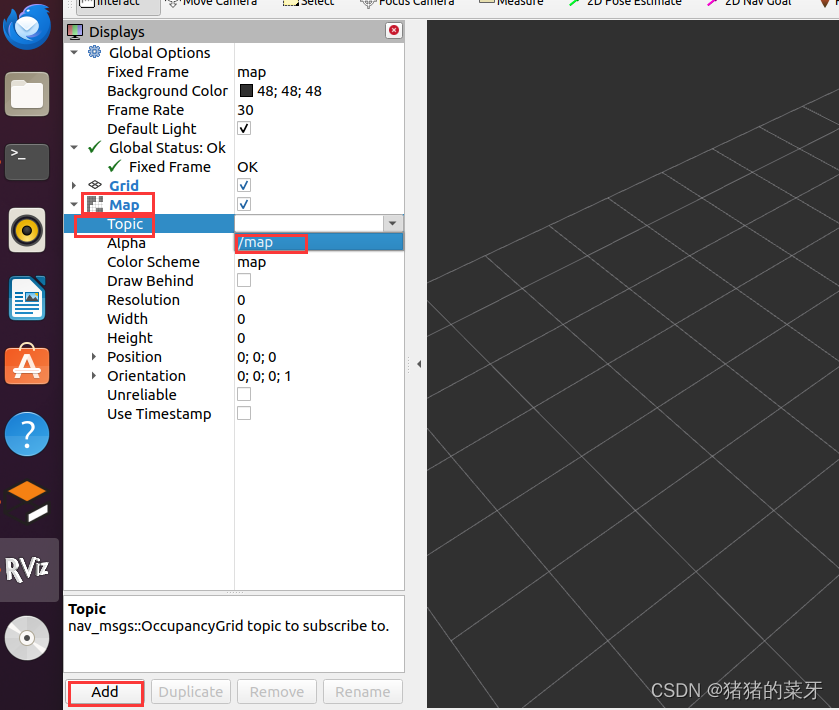
设置Map:通过Add添加Map,在Map的Topic中设置/map

通过Add添加Axes、TF(部分展示即可)等。地图中黑色是障碍物,白色是激光雷达可以穿过的区域(机器人可以走的地方)。

通过rqt小工具可以控制机器人,为机器人发输入命令,让机器人行走,构造地图
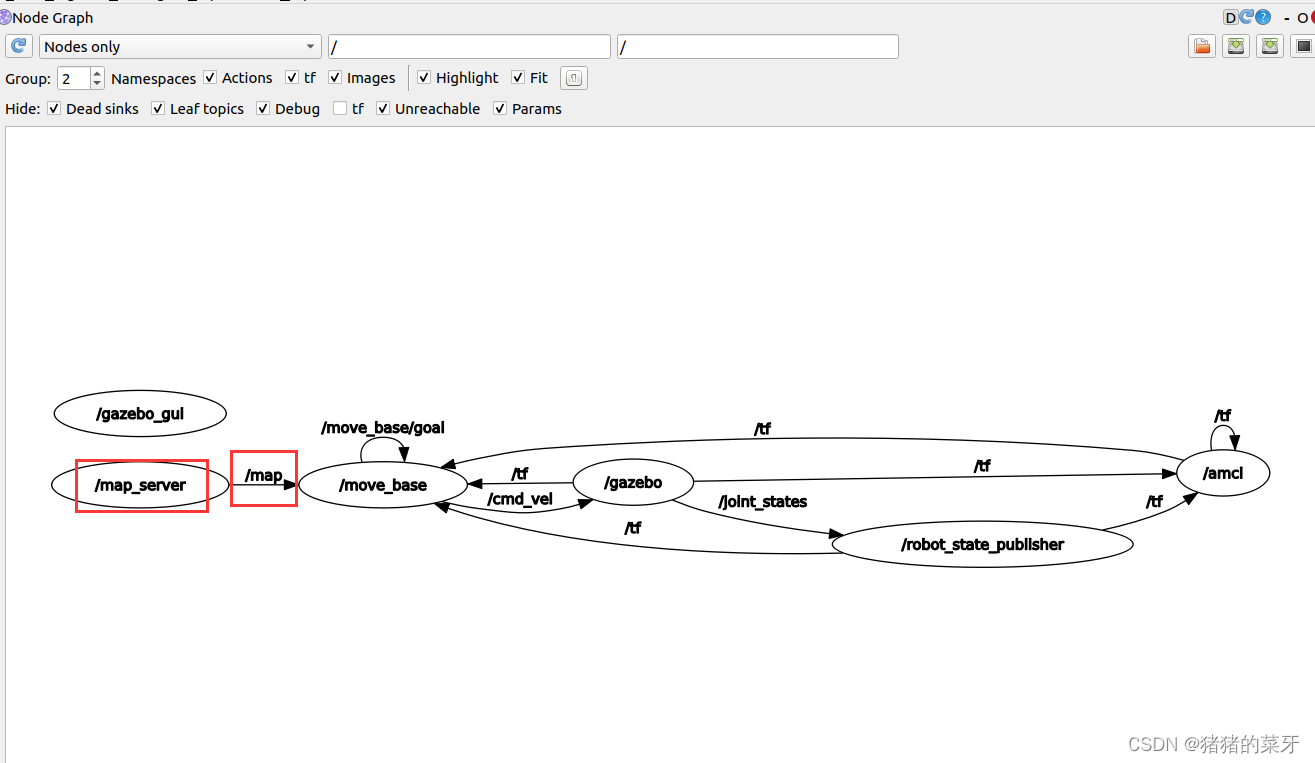
输入rqt:得到机器人的节点图

这里的map相关的节点一定是与其他节点连着的,不然后面会出错。
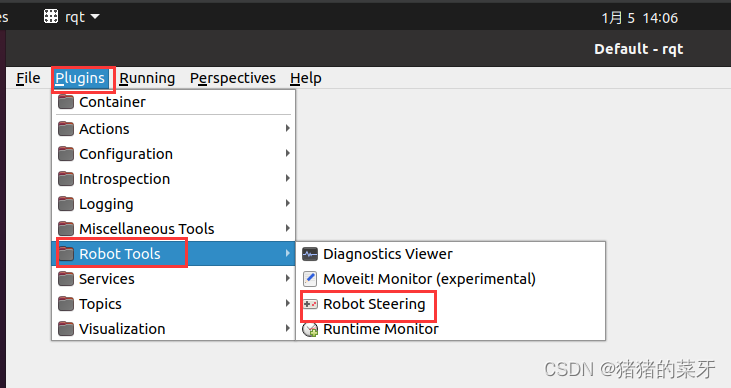
进入Robot Steering

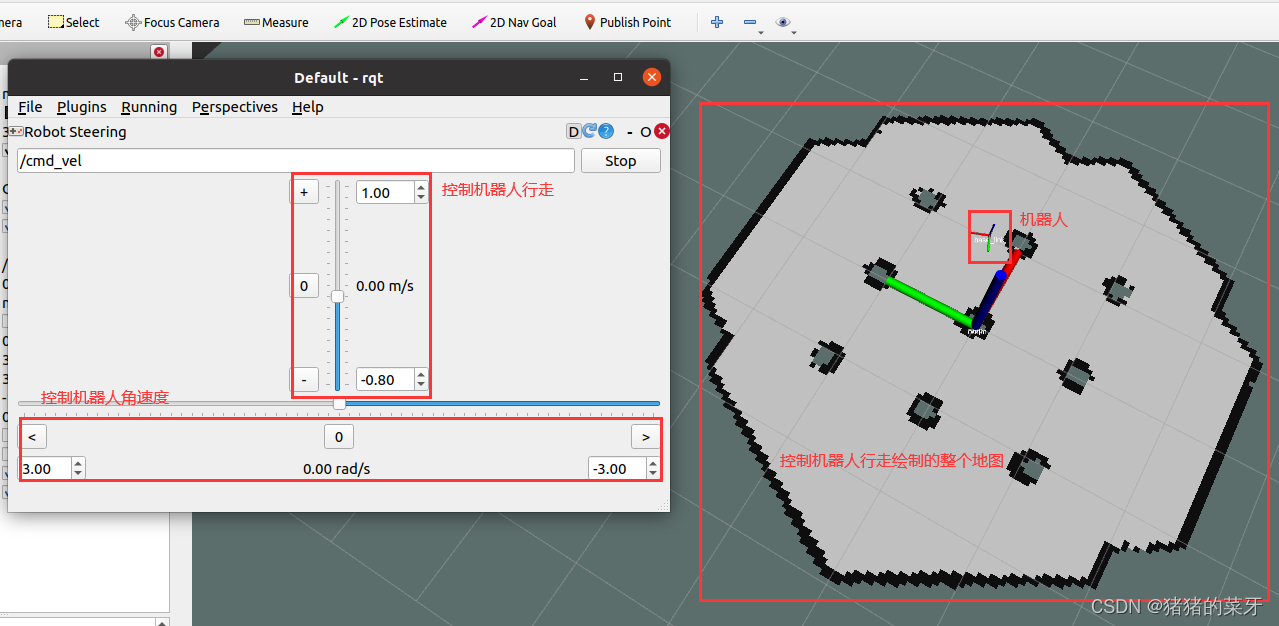
通过改变角速度及行进尺度使机器人运动绘制地图

10、保存地图
输入如下指令:
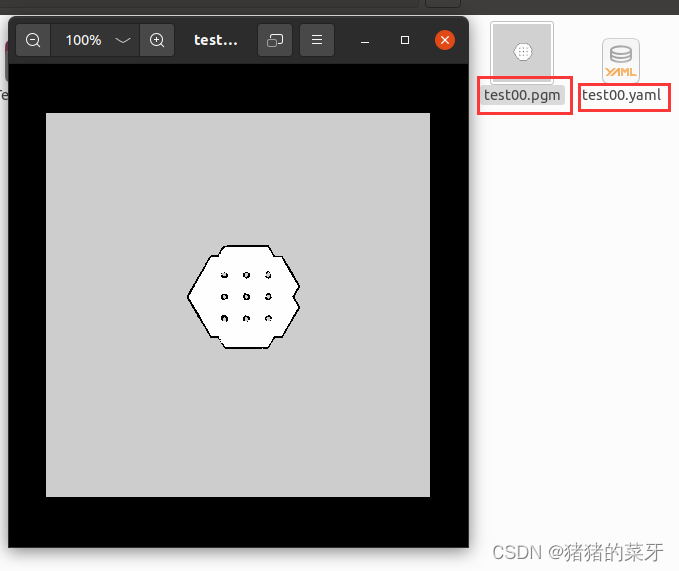
rosrun map_server map_saver -f test00
会在Home中生成两个文件

11、做导航
可以把之前的Terminal都关掉了,包括仿真器~
分别输入如下代码,启动新的仿真器(仿真场景如下图):
export TURTLEBOT3_MODEL=waffle_pi
roslaunch turtlebot3_gazebo turtlebot3_world.launch

打开软件包:turtlebot3_navigation
分别输入如下指令:
export TURTLEBOT3_MODEL=waffle_pi
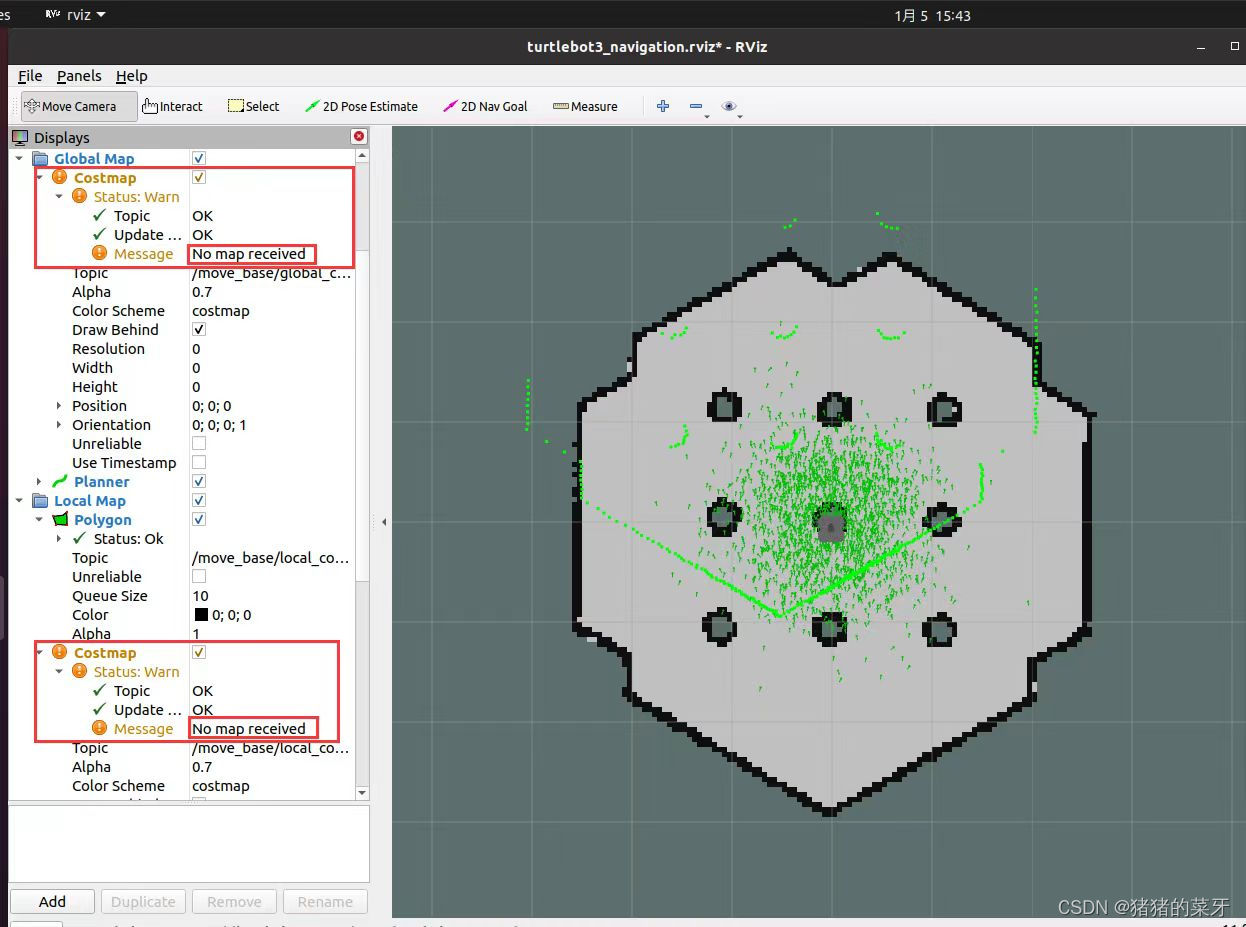
roslaunch turtlebot3_navigation turtlebot3_navigation.launch运行后如果出现下面的界面:

可以运行下面代码试试
sudo apt-get install ros-noetic-turtlebot3-navigation或
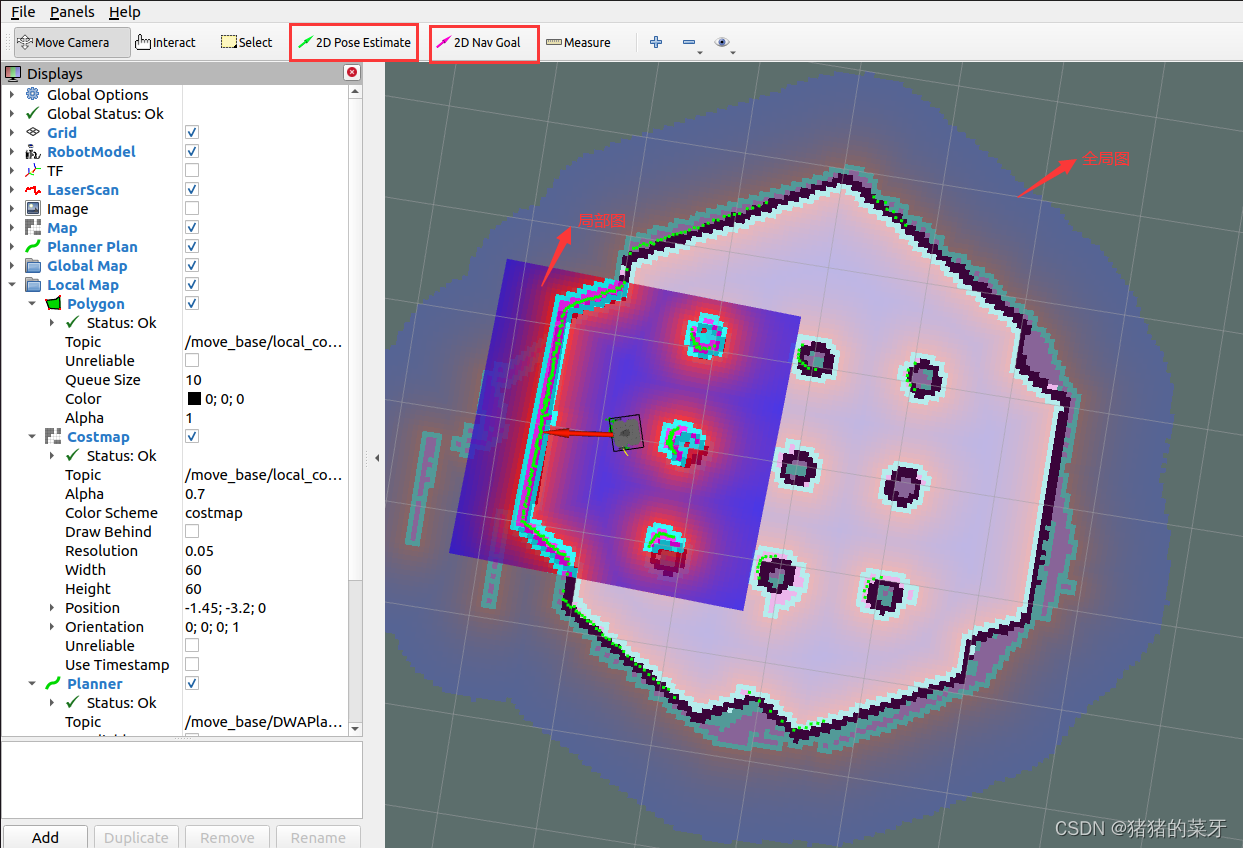
sudo apt-get install ros-noetic-dwa-local-planner正常运行界面如下

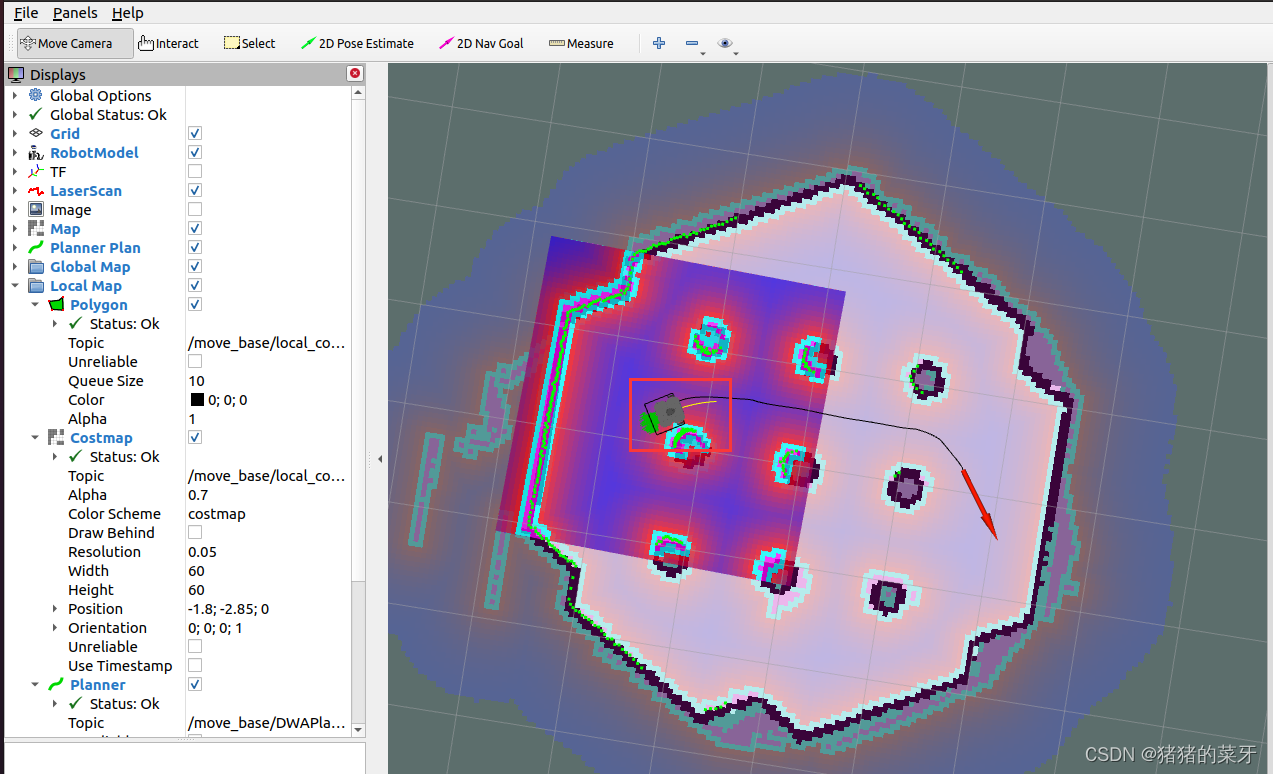
两个箭头指定小机器人运动地点,小机器人根据局部地图避障、全局地图自行规划路线,局部地图随机器人在动,它是以机器人为中心的。机器人周围绿色的小箭头(粒子)会随机器人运动而更新,最终全部收敛到小机器人身上。

可以看到小机器人身上有一根较短的黄色的线,那是局部地图的作用;还有一根很长的黑色的线,那是全局地图的作用。(可以看到小机器人身后跟了一群绿色的小粒子)
到此已经结束啦~
Good good study, day day up!

















![建立四叉树[中等]](http://pic.xiahunao.cn/建立四叉树[中等])

)