JAVA基本类型和包装类型
前言
Java语言中的数据类型分为基本数据类型和引用类型,而我们进行Java开发的时候都听说过基本数据类型和包装类型,今天我们就来详细聊一聊Java中的基本数据类型和包装类型之间的区别。
基本数据类型
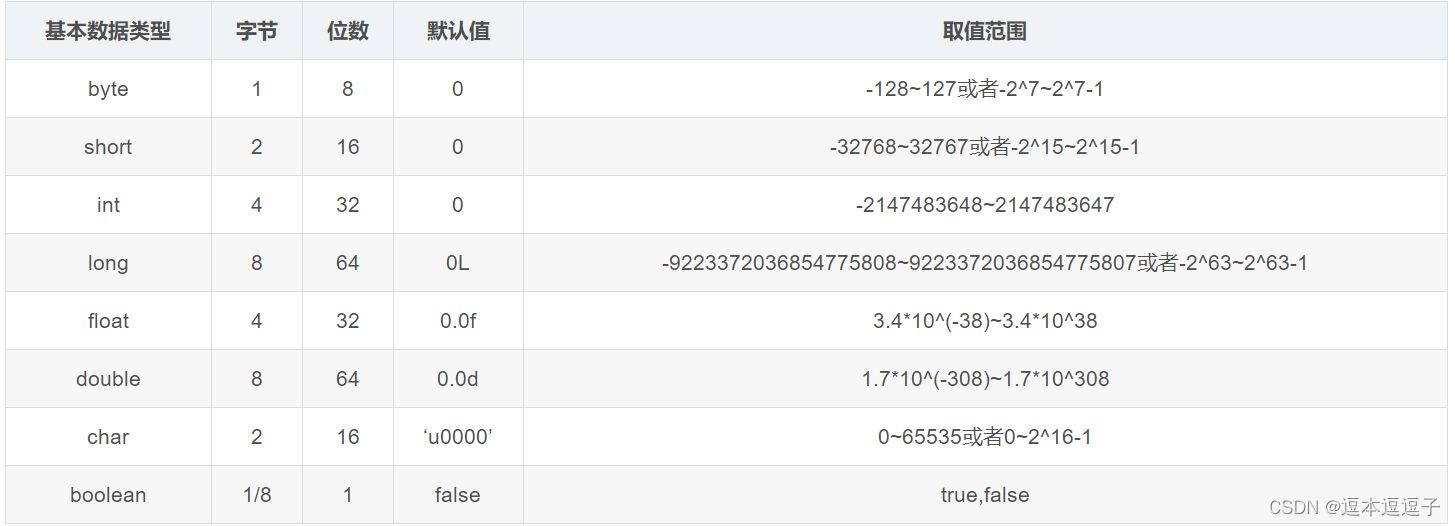
Java中的基本数据类型一共有8种基本数据类型,分别是4种整型(byte、short、int、long)、2种浮点型(float、double)、1种字符类型(char)、1中布尔类型(boolean)。下面我们使用表格来详细展示一下

注:每个字节包含8个位。
boolean占用的字节数,一直有很多种答案,一般有认为1个bit、1个字节、4个字节等,但是具体占用多少位,还是需要看虚拟机的具体实现,需要考虑性能、存储等多个因素。
包装类型
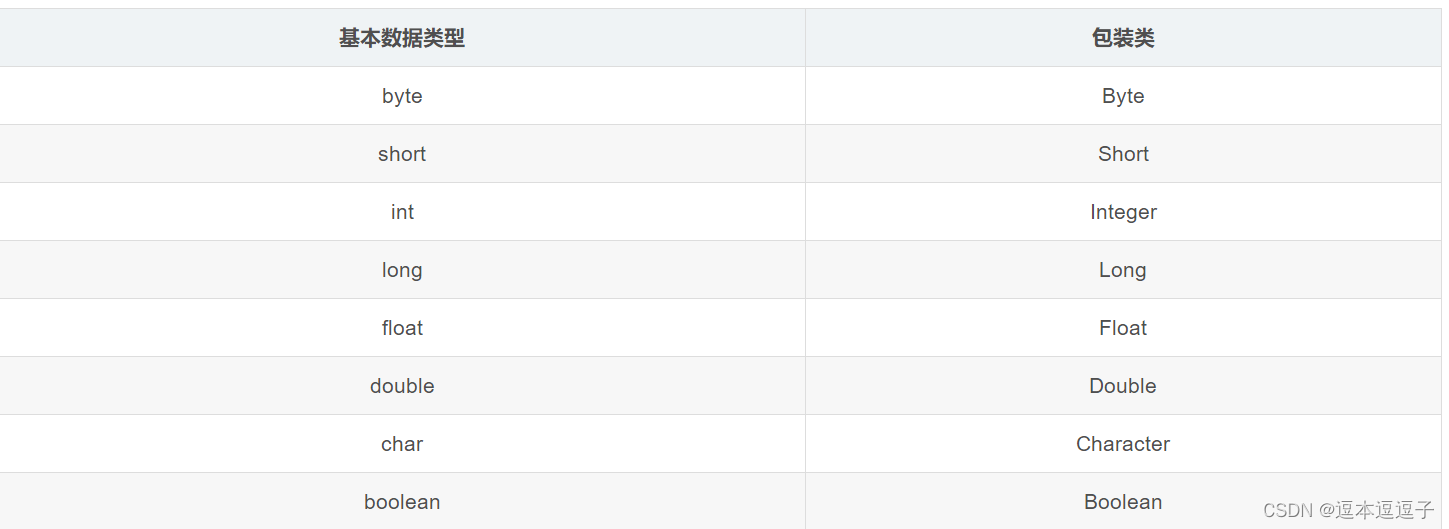
基本数据类型比较简单,但是不具有对象的特性,所以Java将基本数据类型封装后,就产生了包装类。包装类和基本数据类型都有对应关系,并且还包含各类方法。

我们在使用基本数据类型和包装类型时,肯定会遇到相关转换,这种转换我们称之为"装箱"和"拆箱"。例如将基本数据类型转换为包装类叫做装箱,将包装类转换成基本数据类型叫做拆箱。
Integer i = Integer.valueOf(100); // 装箱
int i1 = i.intValue(); // 拆箱
Java还提供了自动拆箱和自动装箱的功能。
Integer i = 100; // 装箱
int i1 = i; // 拆箱
区别
包装类型不赋值是null,基本数据类型有默认值。
包装类型可以用于泛型,基本数据类型不可以。
基本数据类型占用的空间小。
基本数据类型是存储在栈中的,是值传递,包装类型时存储在堆中的,存储的是堆中引用,是引用传递。
声明方式不用,包装类型需要使用new关键字创建,基本类型不需要。
更详细的链接:Java 的八大基本类型及其包装类型(超级详细)_java八种类型的对应的包装类-CSDN博客
原文链接:https://monkey.blog.xpyvip.top/archives/java-ji-ben-lei-xing-he-bao-zhuang-lei-xing














)




