因项目需要,要实现仿word方式录入数据,要实现鼠标经过时才显示编辑组件,预览及离开后则显示具体的文字。
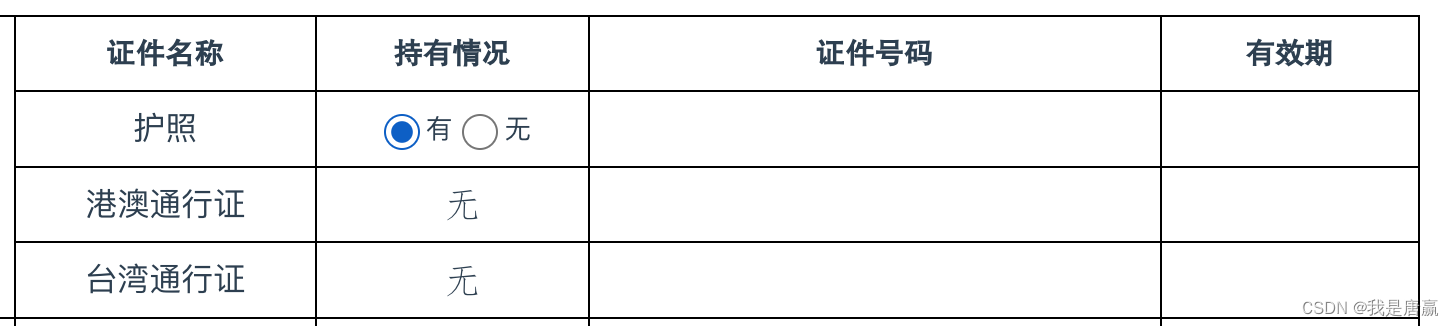
鼠标经过时显示

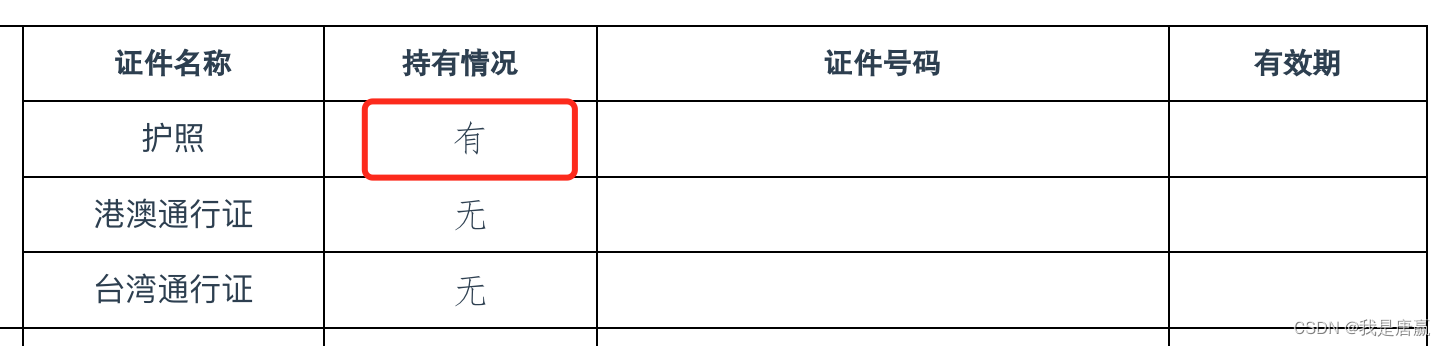
正常显示及离开时显示
 组件代码
组件代码
<template ><div class="pager-input flex border-box full-width flex-center-sp" ><div class="font-l border-box text margin-left-m " style="font-family: FangSong;">{{text}}</div><div v-if="val === ''" class="color-white textplus" >请输入</div><div class="input flex full-width hidden flex-center-sp"><div v-for="item in data" class="item flex border-box flex-center-cz "><input :name="dataId" type="radio" v-model="val" @change="change(item.value)" :value="item.value"><div class="flex flex-center-sp" >{{item.text}}</div></div></div></div>
</template><script>import {getNewId} from '@/utils/sysUtils'export default{name:'PaperRadioBoxList',created() {this.dataId = getNewId();},data() {return {dataId: "",text:"",val:"",}},props: {data:{},value:{}},model: {prop: "value",event: "change"},mounted() {let find = this.data.filter(d=>d.value == this.val);if (find.length >= 0) {this.text = find[0].text;}},watch:{value:{handler(newValue) {this.val = newValue;},immediate: true,deep: true //深度监听 },},methods:{change(item) {this.val = item; let find = this.data.filter(d=>d.value === item);if (find.length > 0) {this.text = find[0].text;}console.log(this.val);this.$emit("change", this.val)}}}
</script><style scoped>.pager-input:hover .text {display: none;}.pager-input:hover .textplus {display: none;}.pager-input:hover .input {display: flex;}.item input {width: 18px;height: 18px;}</style>引用组件,支持数据双向绑定
<PaperRadioBoxList :data="yesnoData" v-model="paperData.punishment1"></PaperRadioBoxList>yesnoData:
[{ value: 1, text: '有' },{ value: 0, text: '无' },
],


)














)
