three.js实现雷达扫描效果(纹理贴图)
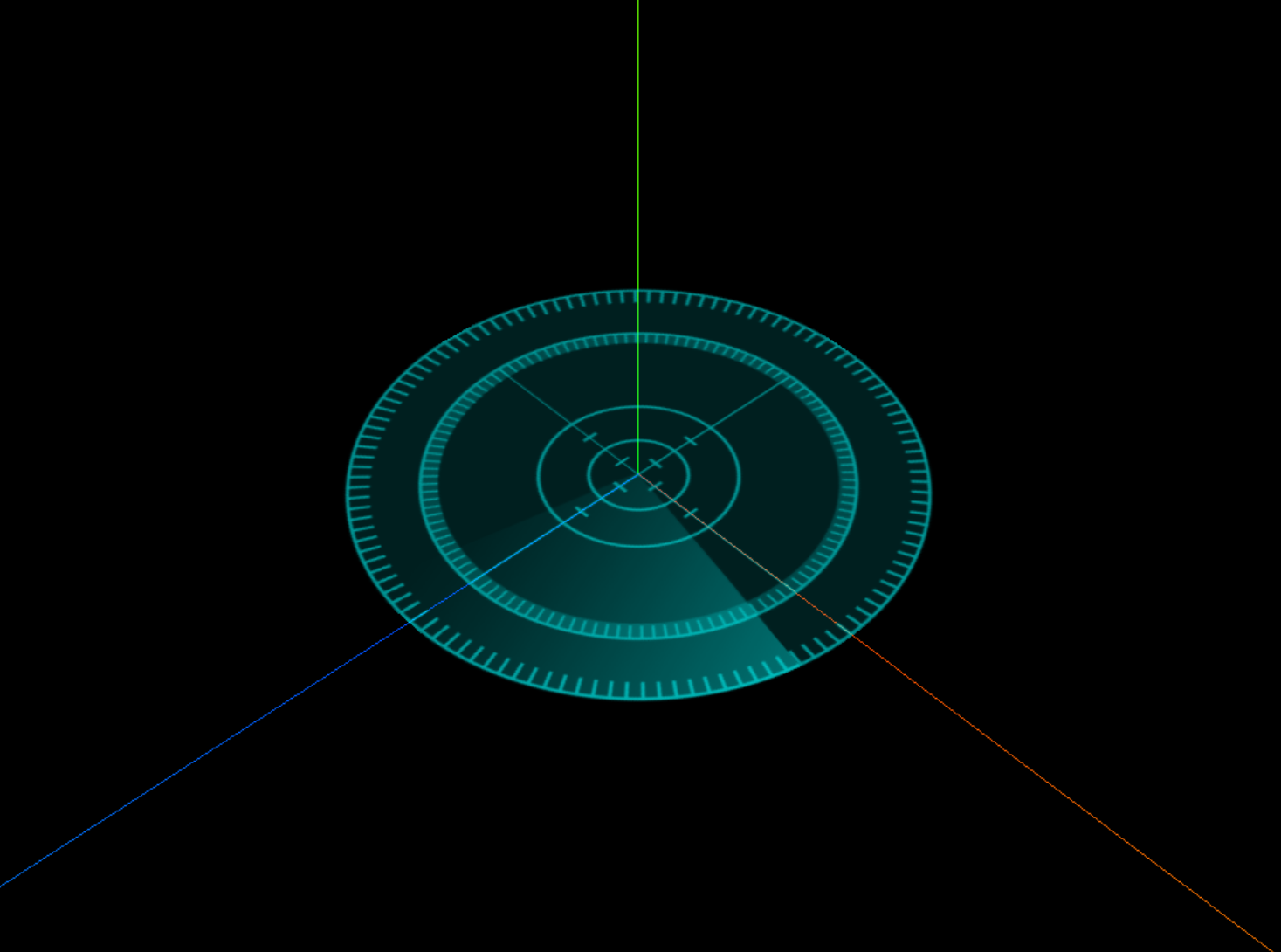
图例

步骤
- 创建两个平面,分别纹理贴图,底图模型.add(光波模型)
- 关闭材质的深度测试
- 光波旋转
代码
<template><div class="app"><div ref="canvesRef" class="canvas-wrap"></div></div>
</template><script setup>
import { ref, onMounted } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/addons/controls/OrbitControls.js";const canvesRef = ref(null);
const canvasWidth = window.innerWidth;
const canvasHeight = window.innerHeight;
let scene;
let camera;
let renderer;
let axesHelper;
let cameraControls;
let mesh;
init();
render();
function init() {// 场景scene = new THREE.Scene();// 相机camera = new THREE.PerspectiveCamera(45,canvasWidth / canvasHeight,1,10000);camera.position.set(300, 300, 300);camera.lookAt(0, 0, 0);// 模型addModel();// 坐标辅助对象axesHelper = new THREE.AxesHelper(200);scene.add(axesHelper);// 渲染器//antialias - 是否执行抗锯齿。默认为false.renderer = new THREE.WebGLRenderer();renderer.setSize(canvasWidth, canvasHeight);// 相机轨道控制器cameraControls = new OrbitControls(camera, renderer.domElement);
}function addModel() {// 底图const g = new THREE.PlaneGeometry(50, 50);const texture = new THREE.TextureLoader().load("../src/assets/img/雷达扫描-底图.png");const m = new THREE.MeshBasicMaterial({map: texture,side: THREE.DoubleSide,color: 0x00ffff,transparent: true,opacity: 0.6,depthTest: false, //是否在渲染此材质时启用深度测试});const baseMesh = new THREE.Mesh(g, m);baseMesh.rotateX(-Math.PI / 2);scene.add(baseMesh);// 光const texture2 = new THREE.TextureLoader().load("../src/assets/img/雷达扫描-光波.png");const m2 = new THREE.MeshBasicMaterial({map: texture2,side: THREE.DoubleSide,color: 0x00ffff,transparent: true,opacity: 0.6,depthTest: false,});mesh = new THREE.Mesh(g, m2);// mesh.position.set(0, 10, 0);baseMesh.add(mesh);
}function render() {renderer.render(scene, camera);mesh.rotateZ(0.02);requestAnimationFrame(render);
}
onMounted(() => {canvesRef.value.appendChild(renderer.domElement);
});
</script><style lang="scss" scoped>
.app {position: relative;
}
</style>图片(透明的)




![【算法每日一练]-练习篇 #Tile Pattern #Swapping Puzzle # socks](http://pic.xiahunao.cn/【算法每日一练]-练习篇 #Tile Pattern #Swapping Puzzle # socks)

)



![[C++]多态](http://pic.xiahunao.cn/[C++]多态)








)

