案例一:
如果我在store创建一个变量,是读取缓存key为name的数据,
store.name 默认值是张三
# 声明一个变量
const title = ref(store.name)
# 然后修改title.value = "李四",
# 问:打印store.name,会显示李四吗?# 再换一个写法
const title = computed({get() {return store.name },set(v:string) {store.set(v)},
})# 如果改title.value = "李四",
# 问:打印store.name,会显示李四吗?
答案是:不会改变store.name的值
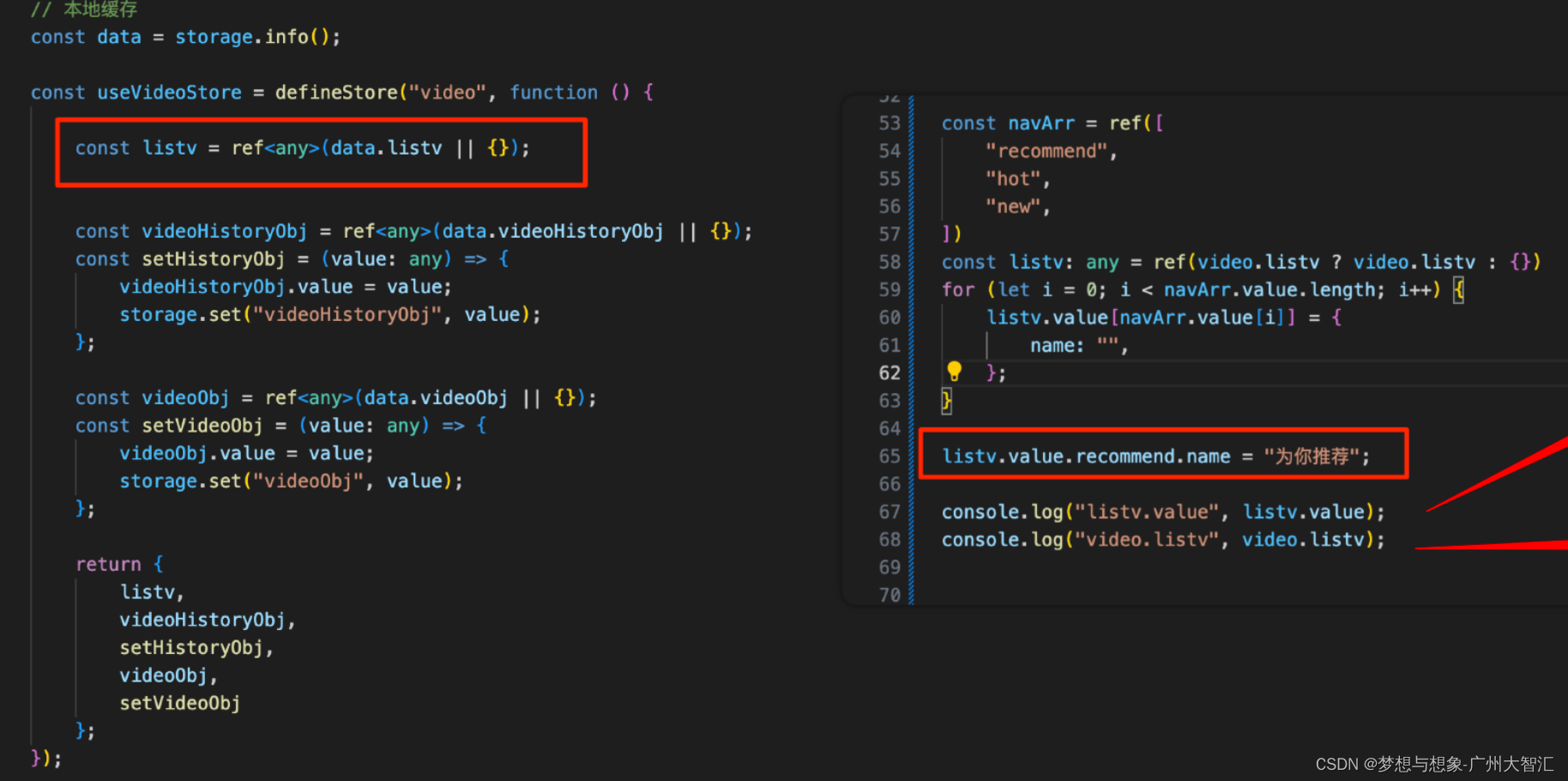
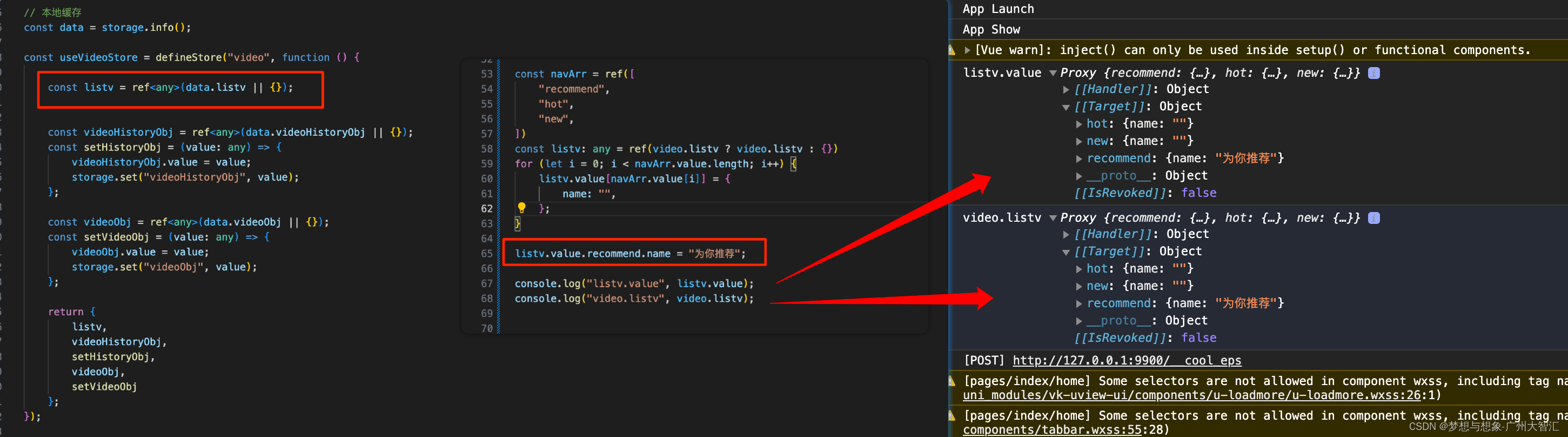
案例二
store里的listv是一个引用类型,初始值是空对象,如果在页面用ref初始化一个 listv,初始值是store里的listv,如果修改了listv对象,那store里的listv会不会改变
video.listv获取到到是store里的listv

答案是:会改变store里面listv的值

结论:
基础类型不会响应store的值,
引用类型是可以响应store的值



)



频谱分析(第二部分))











