文章目录
- 简介
- 三、链路分析
- 3.1 星地链路干扰分析
- 3.2 频谱分析
简介
本篇对卫星通信中的频谱利用率、潜在干扰对频谱的影响进行分析,以LEO卫星信号对GEO通信链路影响为例,分析星地链路频谱。
建模将从以下几个部分开展:
1、GEO星地通信收发机及天线设计
2、LEO卫星星座、发射机天线设计
3、星地链路仿真、频谱分析
上一篇中,完成了星地链路创建以及干扰源(LEO)卫星创建。本篇对应3部分内容。
三、链路分析
首先计算LEO卫星对GEO星地通信链路的干扰情况,其次查看信号频谱。
3.1 星地链路干扰分析
与STK 特定问题建模(三)GPS干扰仿真(第三部分)类似,在STK Communications中,提供了一个CommSystem对象,可以识别干扰源并计算干扰对通信链路的影响。设置CommSystem对象,必须首先将相关通信仿真对象分为三组:
1、通信链路中的发射机
2、通信链路中的接收方
3、潜在干扰发射机(干扰机)
通过Insert,使用默认方法插入三个Constellation对象到场景中。命名插入的三个Constellation为Transmitters,Receiver ,Jammer。

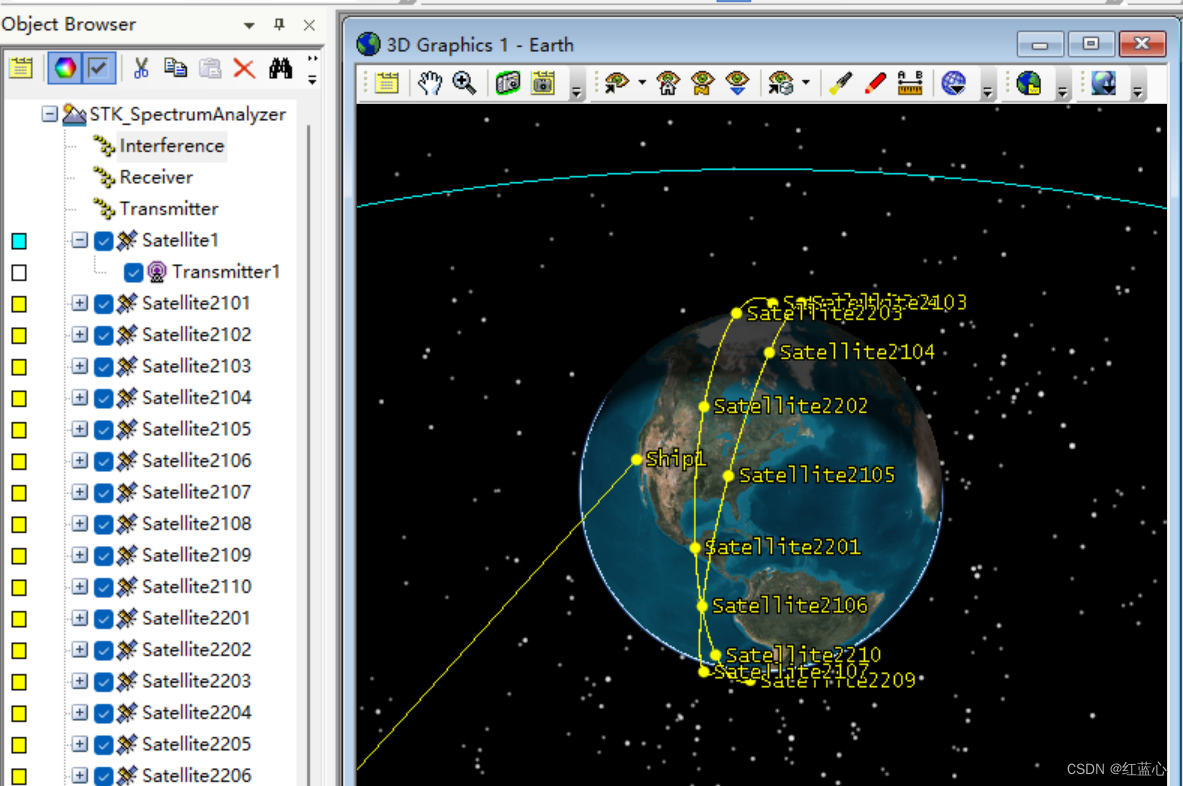
依次编辑三个Constellation,在将GEO卫星发射机添加至发射星座中,将船舶接收天线添加至接收星座中,将所有LEO发射机添加至干扰星座中。
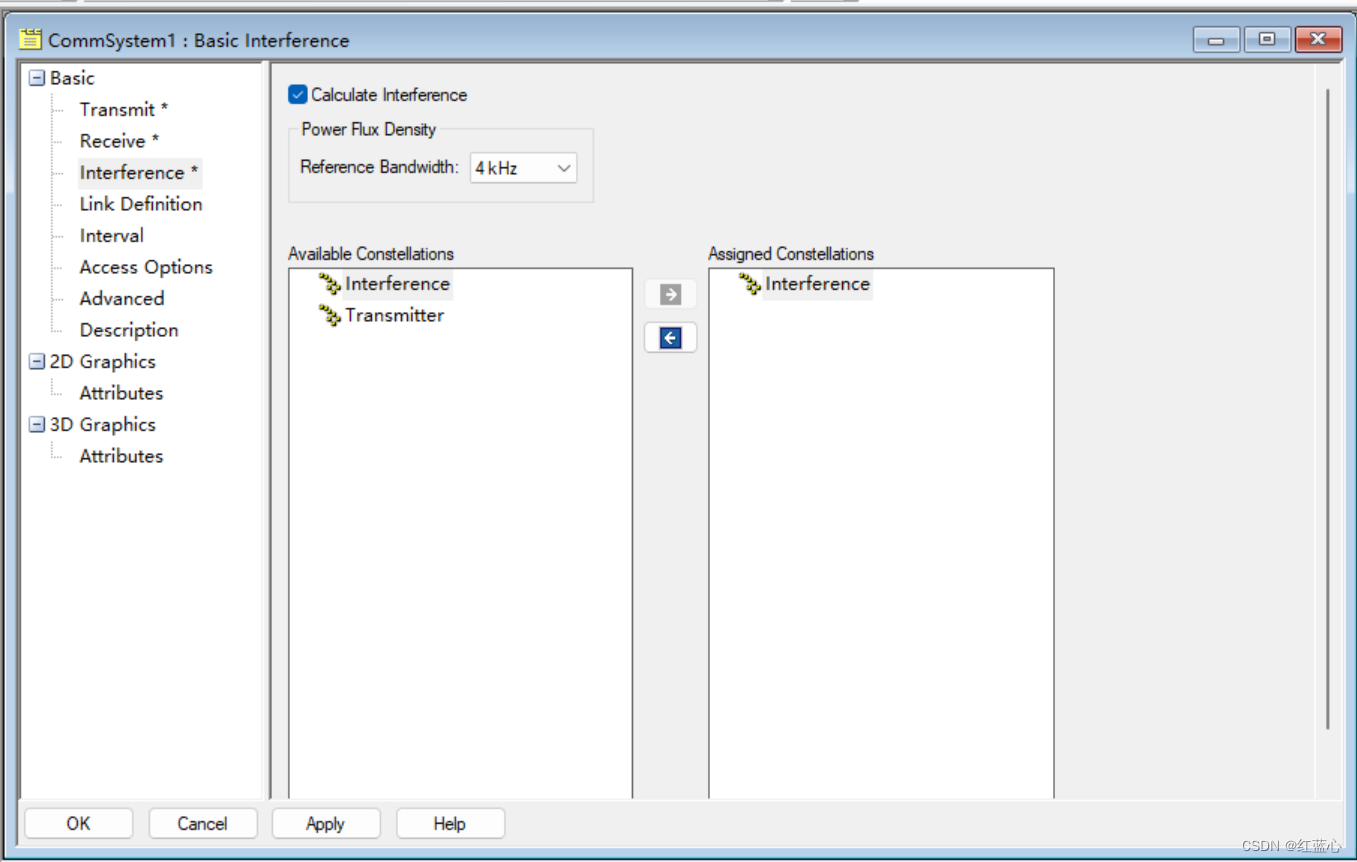
而后,插入CommSystem对象,编辑其属性,分别将刚才创建的三个星座添加至发射、接收、干扰列表中。

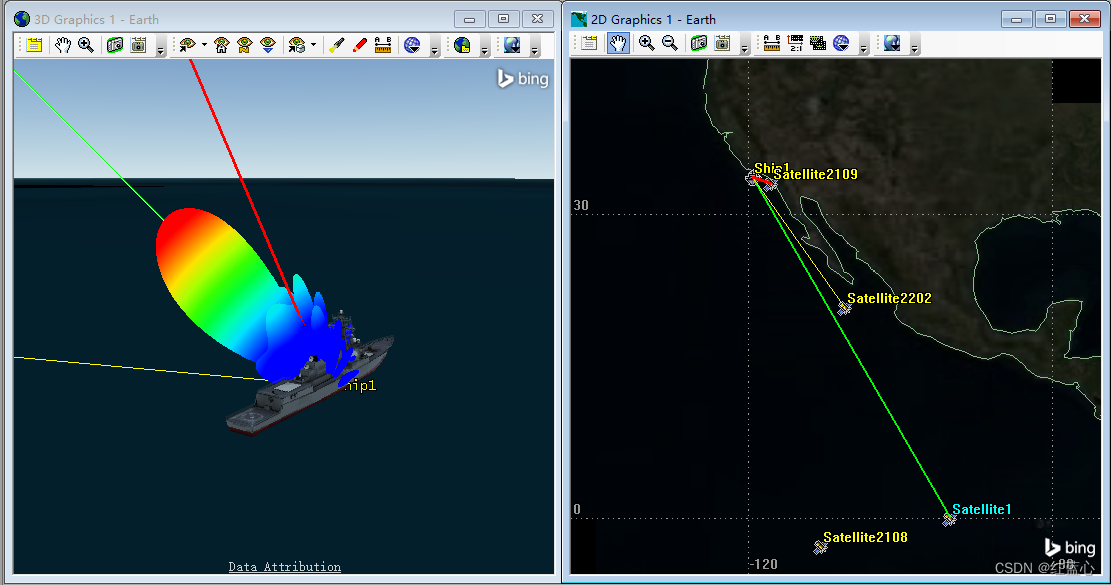
右键通信对象,点击Compute Data,计算干扰情况。计算完成后,查看LEO对星地链路干扰情况。右键项目目标,在2D Graphics - Global Attributes中,首先取消Show Ground Tracks / Routes and Show Orbits / Trajectories,让视图不显示卫星轨迹(让场景干净点)。此时可以看到,3D及2D视图中,绿色连线代表星地链路,红色连线代表目前对星地链路产生干扰的LEO卫星

接下来对干扰情况进行具体定量分析。右键通信对象,选择Report & Graph Manager,创建新的画图(在右边列表,右键选择New—Graph)命名为EbN0,
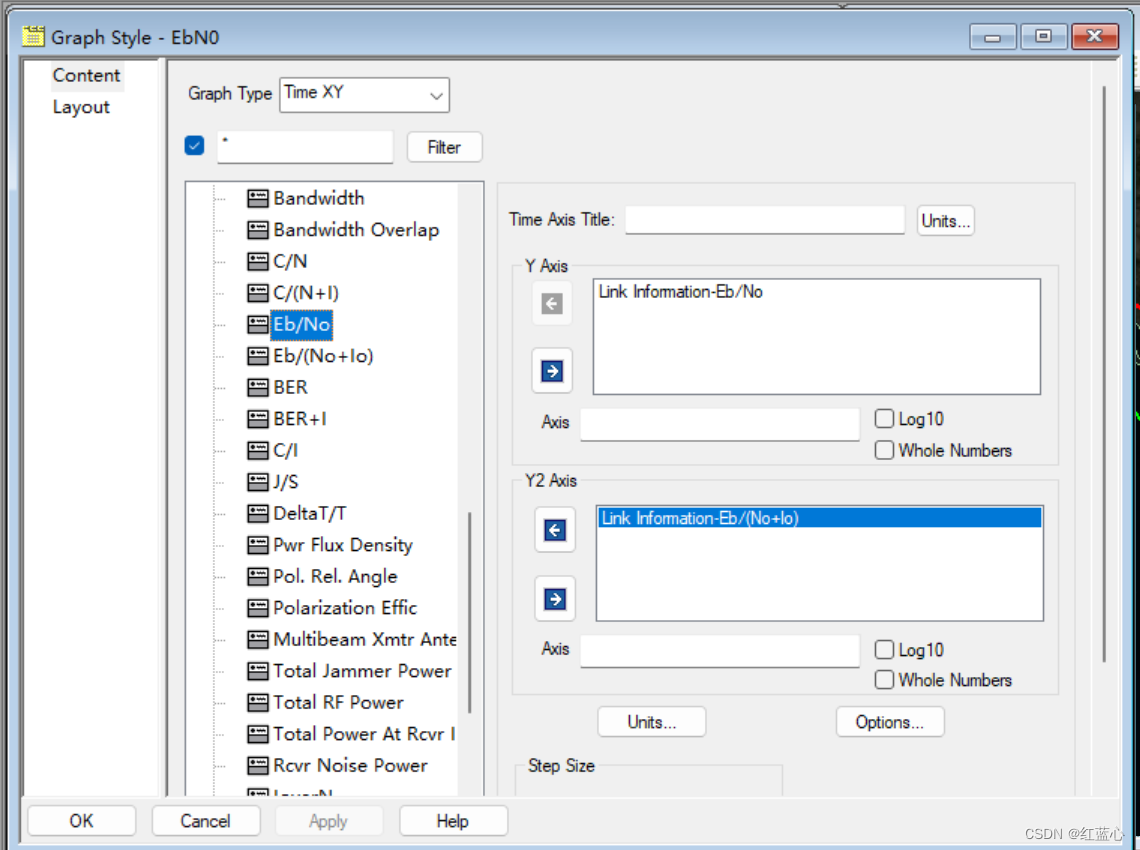
展开Link Information,将EbN0以及Eb/(N0+I0)添加在右侧两个Y轴上,设置数据点频率为5s。

保存新创建画图类型。返回并双击,可以看到计算结果

放大第一个尖峰,可以看到LEO干扰峰值使得EbN0降低5db左右。

3.2 频谱分析
接下来,对信号频谱进行查看。STK提供了Spectrum Analyzer工具,在性质上与真正的频谱分析仪仪器相似,能够以不同的方式查看频谱利用率,查看那些频谱频带正在被利用。点击View—Toolbars menu—Spectrum Analyzer,并将左上角图标双击打开。
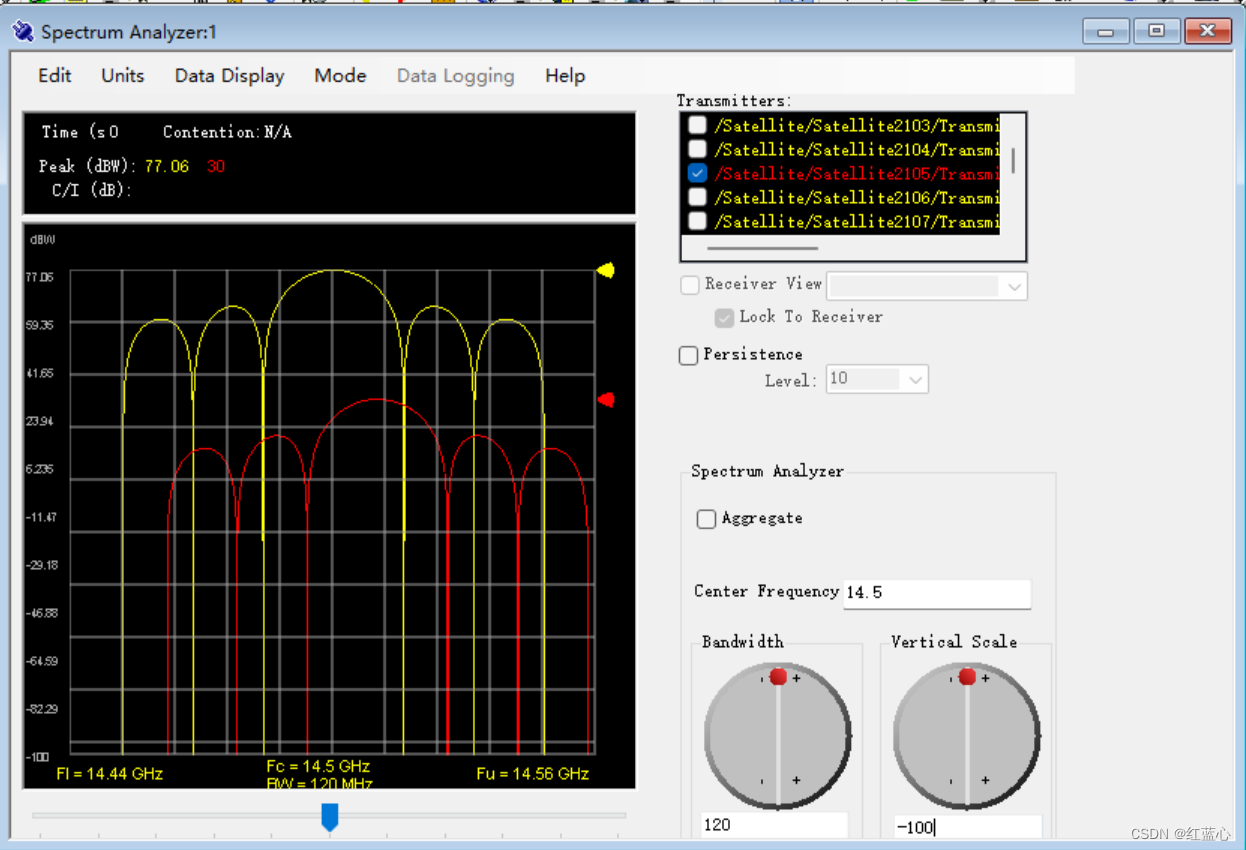
在发射机一栏中,选中GEO发射机以及产生干扰的LEO发射机。右键LEO发射机,将其颜色设置为红色。在右下角Vertical Scale中,将纵轴缩放设置为-100,横轴带宽设置为120,可以看到星地链路频谱峰以及干扰链路频谱

改变时间轴,对不同时刻干扰、频谱情况进行分析

更多仿真内容,可以关注公众号“STK建模”查看













)
)


——Tensorflow环境的安装)


