上一篇:虚幻UE 材质-材质编辑器节点 1
上一篇文章对材质编辑器的部分节点做了讲解和对比较常用的功能做了展示
这篇文章继续对上一篇的文章进行补充
文章目录
- 前言
- 一、ReflectionVector反射向量
- 二、Material Parameter Collection材质参数集
- 三、TwoSideSign和VertexNormalWS
- 总结
前言
本篇主要对
ReflectionVector HDR全景效果展示
Material Parameter Collection材质参数集的实时修改材质
TwoSideSign和VertexNormalWS顶点对物体描边的实现
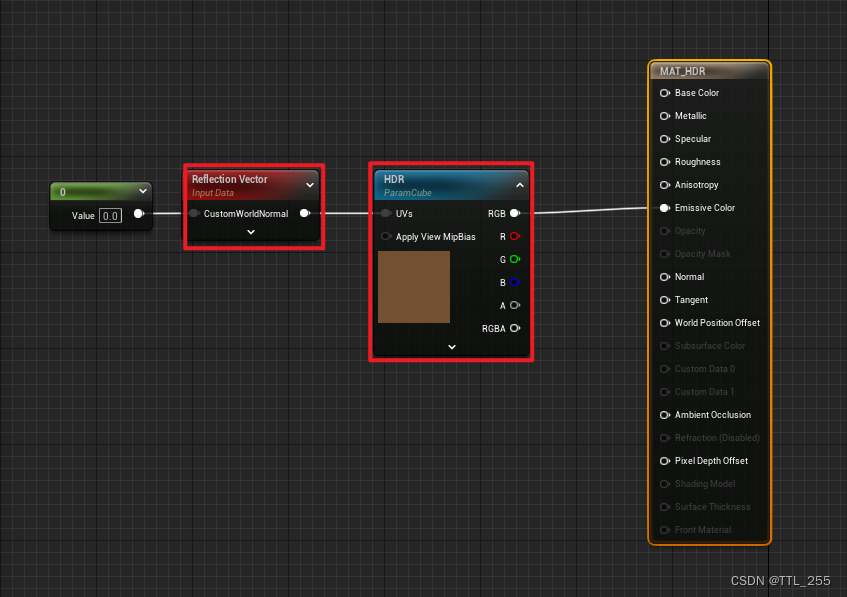
一、ReflectionVector反射向量
要实现全景图片生成立体世界的效果:


实现逻辑:

1、HDR使用的TextureSampleParameterCube
然后一定要使用HDR格式的图片,此次案例使用的HDR图片:可以做资源中下载。
也可以在:PolyHaven下载。
2、ReflectionVector用于反射三维空间给HDR
当自定义世界法线为0可以得到更好的效果,可以让线更平整。
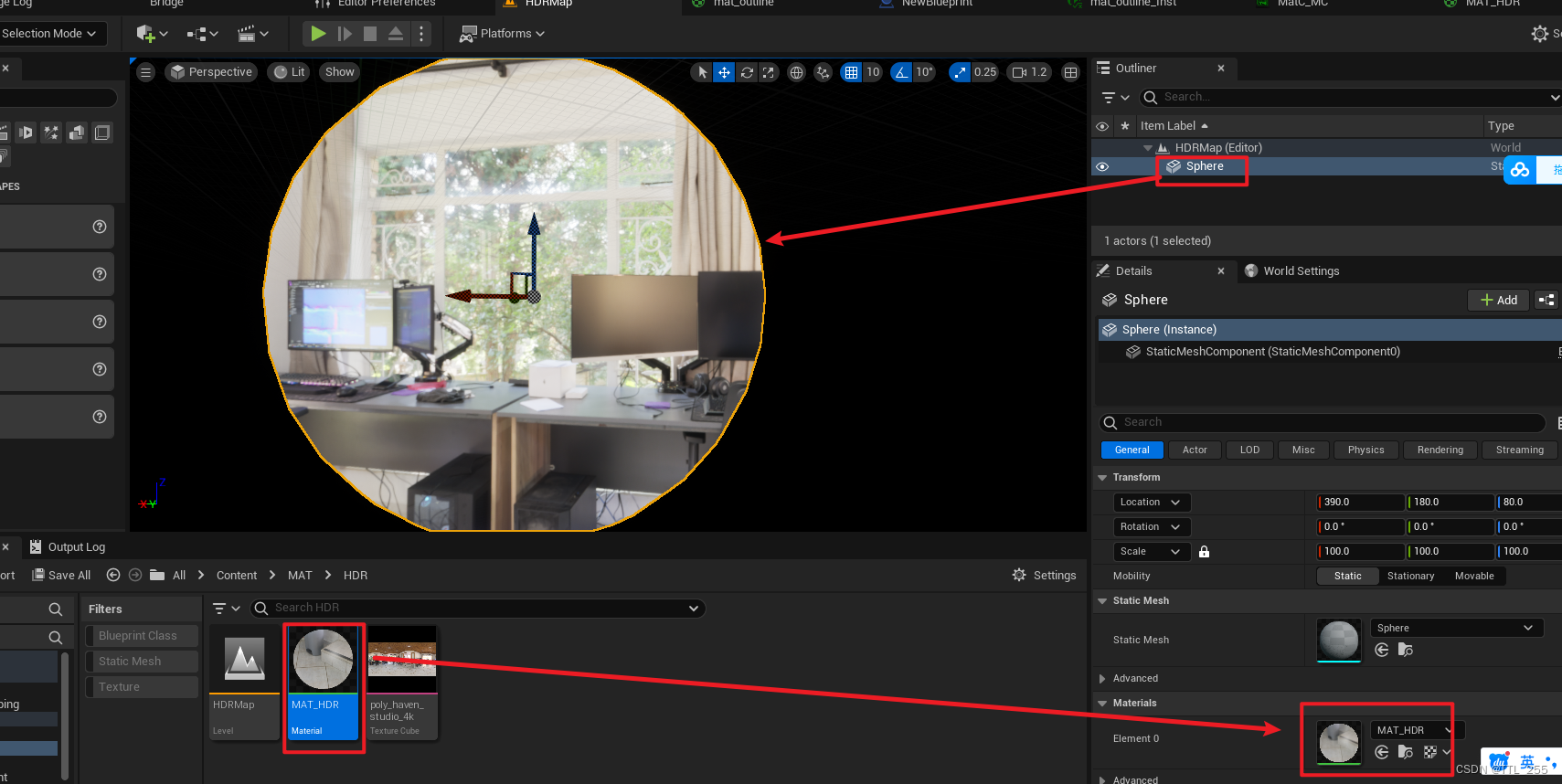
使用效果:
再把规格放大,这样我们把摄影机移到球内,这样就完成了
忘记了我们材质的双面。
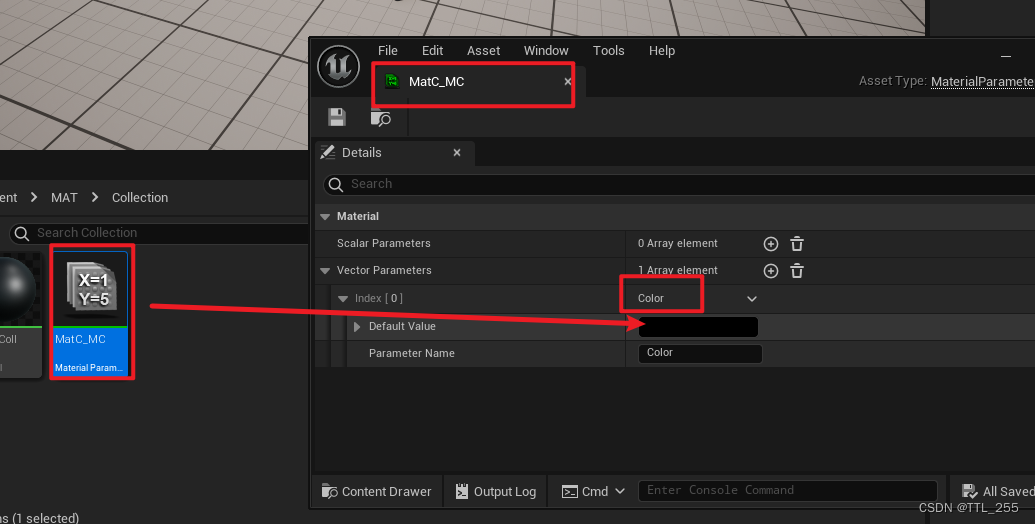
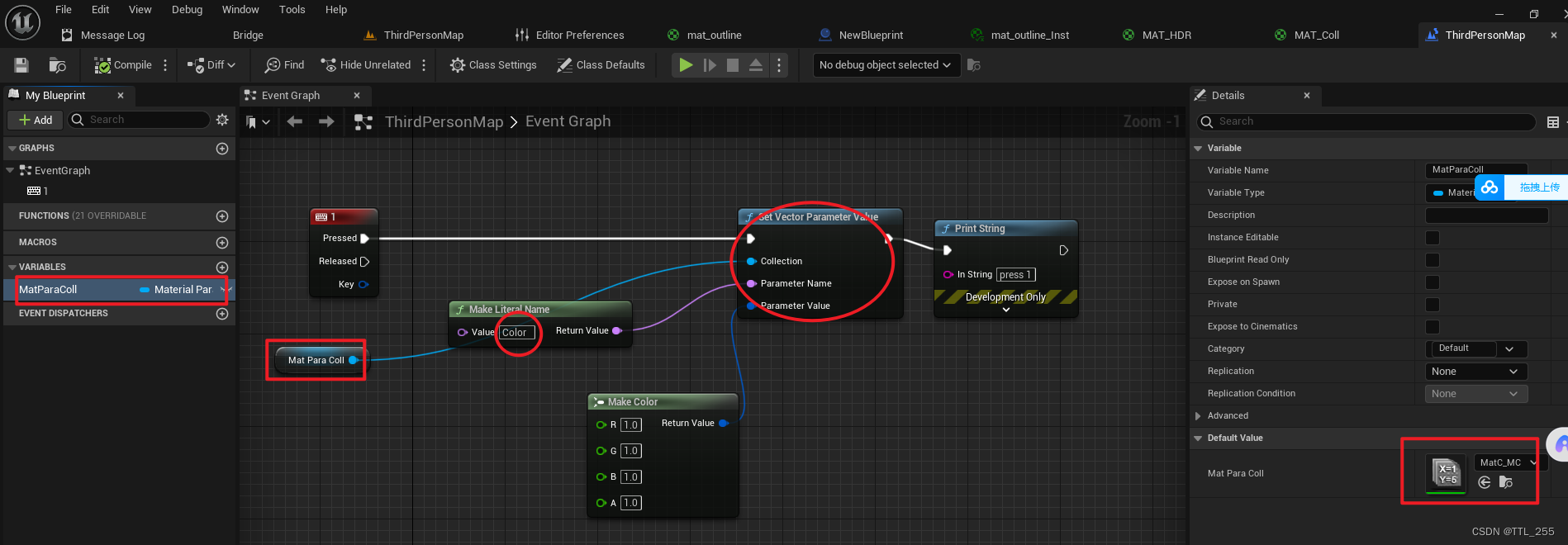
二、Material Parameter Collection材质参数集
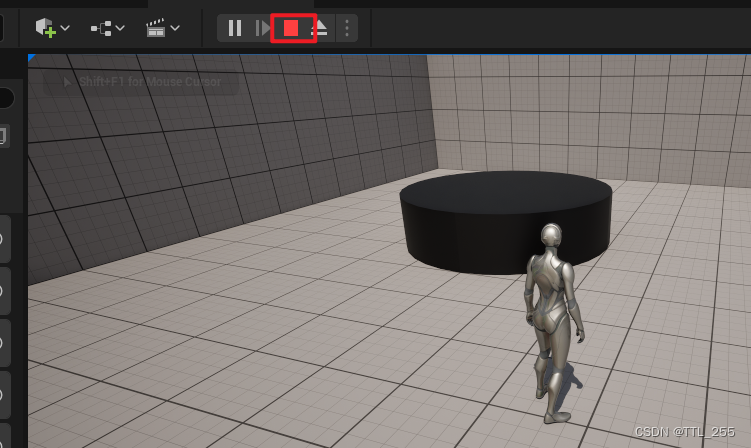
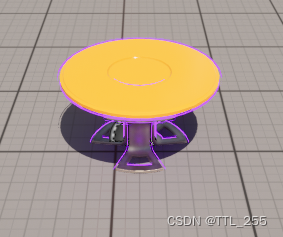
运行时改变物体材质颜色:(原来物体黑色,按1物体白色)


实现逻辑:

这里的标量和矢量可以参考之前的讲解
一维(标量)
二维、三维等(矢量)


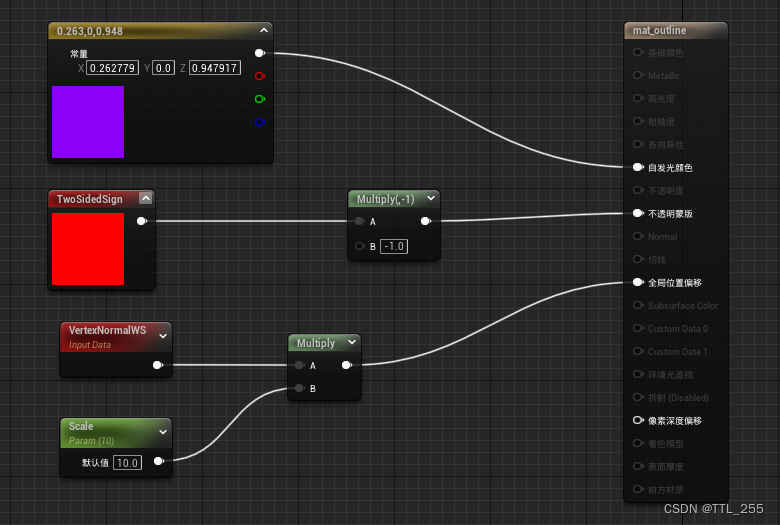
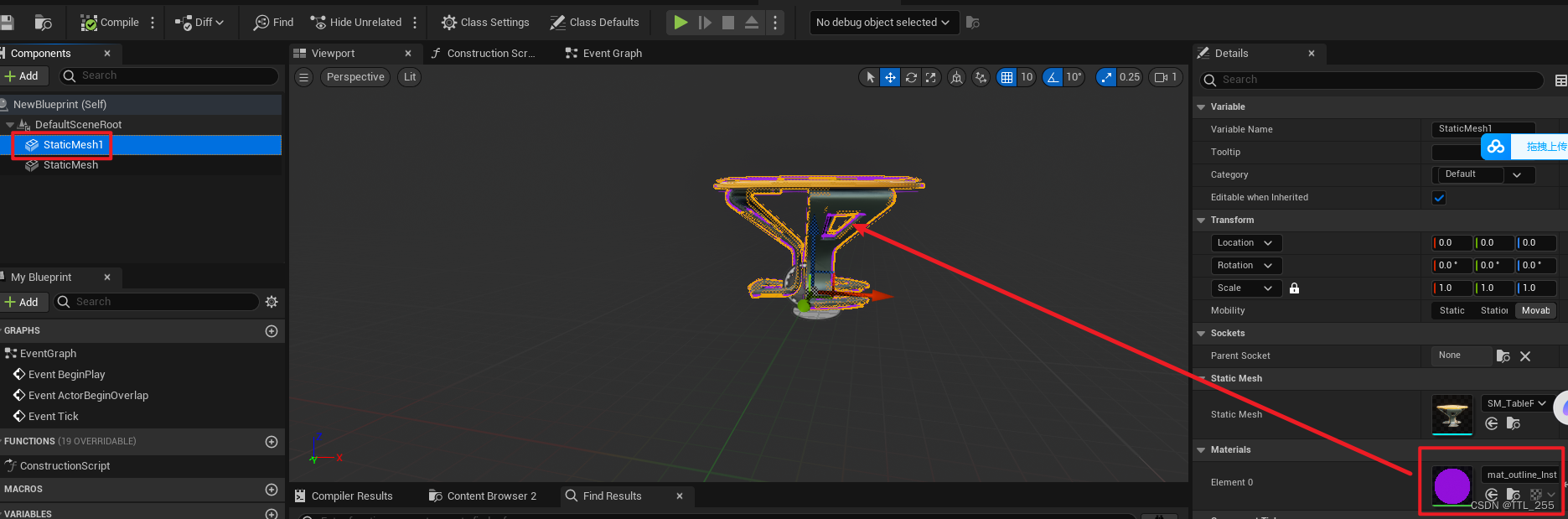
三、TwoSideSign和VertexNormalWS
TwoSidedSign(双面符号)是一个常量表达式,用于处理双面材质的法线翻转。
具体来说,它对正面输出1,对反面输出-1。
模型的正面和反面由法线的朝向决定。VertexNormalWS是全局空间顶点法线。
它可以作为World Position中的位置偏移进行使用,
也可以用于制作某些特殊贴图。
制作效果:

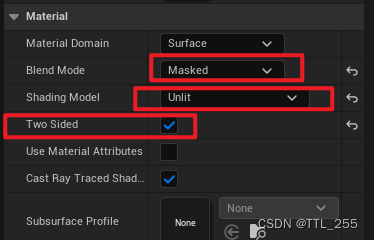
实现步骤:

材质双面、遮罩、无光照


可以看到此处是两个物体的叠加,一个物体使用亮边材质,一个物体使用原材质。
这种方式损耗资源,不可以经常拿来使用。
总结
要多用材质实例、材质参数和材质函数,这些可以让你的内容更加灵活。
材质好难啊!!!

+VoerkaI18n多语言)





上的方法)



)







