【angular】02绑定属性 绑定数据、条件判断、加载图片、【ngClass】 【ngStyle】、Angular管道
0 一些基础的概念
-
标记为可注入的服务
在Angular中,一个服务是一个通常提供特定功能的类,比如获取数据、日志记录或者业务逻辑等。标记为可注入的服务意味着你可以在应用程序的其他部分(如组件)中请求Angular将其自动“注入”,而不是你手动创建它的实例。这是通过在类上方使用@Injectable()装饰器来实现的。 -
服务是单例的
一个单例的服务是在应用程序的生命周期内只创建一次的实例。这意味着不管你在应用程序的哪个地方注入了这个服务,你都会得到相同的实例,所有对服务的操作和保存的数据都是全局的并被共享的。 -
this.http.get返回的是一个Observable
this.http.get是Angular HttpClient模块提供的一个方法,用于执行HTTP GET请求。这个方法不会立即返回数据,而是返回一个Observable对象。 -
Observable对象
一个Observable是RxJS库中的一个核心概念,代表一个数据流,这个数据流可以是任何东西:变量的值、用户输入事件、HTTP请求的响应等。Observable是异步编程的一个模型,允许你在数据可用时处理它,而不是立即。 -
允许调用者订阅响应数据
当你有一个Observable对象时,你可以“订阅”它。这意味着你可以提供一个函数,当Observable发出一个值时(例如,当HTTP请求返回时),这个函数将被调用。 -
subscribe()方法
subscribe()方法是你在Observable上设置订阅的方式。当Observable发出一个值,出现错误,或者完全完成时,subscribe()方法中的回调函数将被调用。它的使用模式通常如下:
observable.subscribe(data => { /* 处理成功返回的数据 */ },error => { /* 处理可能出现的错误 */ },() => { /* 处理Observable完成后的清理工作 */ }
);
在HTTP请求的上下文中,你通常只关心成功返回的数据和错误处理。
1 快捷键:
(1 Angular 10 Snippets
代码提示的插件
(2 commond + “ 自动双引号。
(3上 option f 代码整理
(4 shift option 向下复制
(5 多行注释 Command + / (Mac)。
(6块注释 Alt + Shift + A
2 绑定属性
1.ts
import { Component } from '@angular/core';
import { OnInit } from '@angular/core';
import { Userinfo } from './userinfo';
@Component({selector: 'app-news',templateUrl: './news.component.html',styleUrls: ['./news.component.scss']
})
export class NewsComponent {//public student: any = "我是在ts中写的学生的属性";public conten = "<h3>我是一个h3的HTML标签 </h3>";2scss
.zyy{color: dodgerblue;
}
3html
<h3>我是一个新闻组件 </h3>
<app-header></app-header>
<br />
<hr>
<h3>angular绑定属性:
</h3>
<h4>1.直接在div头 标签的定义并赋值 一个命名为title的属性 作为div的一个属性 </h4>
<div title="我是div angular绑定属性">鼠标瞄上来看一下 </div>
<h4>2.从后台ts文件中 </h4>
<div [title]=student> ts定义的 public student :string=""; </div><br><h6>1</h6>{{conten}}
<h6>2</h6><span [innerHTML]="conten"></span>
<!-- 解析html代码 -->
<h6>3</h6>
<span [innerHTML]="conten" class="zyy"></span>3 数据循环 *ngFor
1ts
import { Component } from '@angular/core';
import { OnInit } from '@angular/core';
import { Userinfo } from './userinfo';
@Component({selector: 'app-news',templateUrl: './news.component.html',styleUrls: ['./news.component.scss']
})
export class NewsComponent {//定义数组,并进行循环public arr = ['111', '333', '76453', '765455'];public list: any[] = ['wiosh', '我是是一个新闻', 'fsgfla'];public arr2: any[] = ['12343', 'shfihsh', 'detyfsgrueoh', 'werfgfb', 'efrgfbhgnm'];public arr3: Array<any> = [2133, 23453, 756345, , 654,]public lists: any[] = [];public userinfom: Array<any> = [{username: "zyy",age: 28,},{username: "WDM",age: 33,},{username: "sg",age: 56,},];public cars: any[] = [{cate: 'BMW',list: [{ title: 'x1', price: "30" },{ title: 'x3', price: "20" },{ title: 'x6', price: "36" },],},{cate: "奥迪",list: [{ title: "A5", price: "15" },{ title: "A6", price: "23" },{ tltle: "A8", price: "46" },],},]}2html
<h6>循环数组:在标签上写上*ngFor:</h6><ul><li *ngFor="let each of arr">{{each}}</li>
</ul><ol><li *ngFor="let eachone of list">{{eachone}}</li>
</ol><ol><li *ngFor="let eachbaby of arr2">{{eachbaby}} </li>
</ol><ol><li *ngFor="let each of arr3">{{each}}</li>
</ol><br>
<ol><li *ngFor="let each of userinfom">
{{each.username}} -----------{{each.age}}</li>
</ol> <br><ul><li *ngFor="let eachcar of cars">{{eachcar.cate}}<!-- {{eachcar}} 则显示 [object Object]
[object Object]--><ol><li *ngFor="let eachTitleAndPrice of eachcar.list">{{eachTitleAndPrice.title}}---{{eachTitleAndPrice.price}}
</li></ol></li>
</ul><h2>1+2={{1+2}}</h2>总运行结果:
4 angular还支持简单的计算
<h1>angular还支持简单的计算</h1>
<h2>1+2={{1+2}}</h2>
运行结果:
1+2=3
04 Angular绑定数据、条件判断、加载图片、【ngClass】 【ngStyle】、Angular管道 、事件、表单事件、事件对象、双向数据绑定(45分)
1加载图片
2 ngClass
3 ngStyle
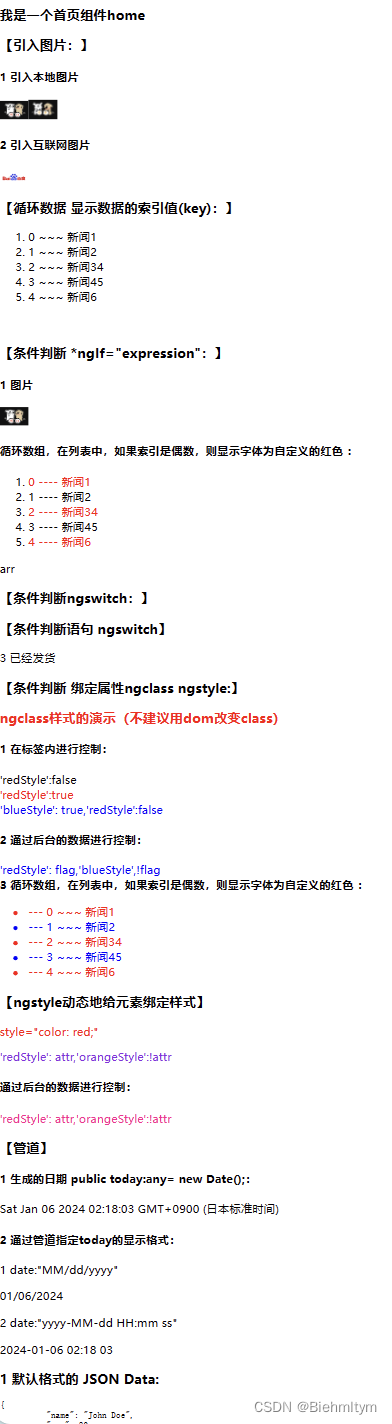
<h3>我是一个首页组件home
</h3>
<h3>【引入图片:】</h3>
<h4>1 引入本地图片</h4>
<img src="assets/myImages/no.jpg" alt="i am NO">
<img src="assets/myImages/ok.jpg" alt="i am OK">
<!-- 注意:不需要../ -->
<h4>2 引入互联网图片</h4><img [src]="picUrl" alt="web picture "><h3>【循环数据 显示数据的索引值(key):】</h3><ol><li *ngFor="let each of arr;let myKey = index; ">{{myKey}} ~~~ {{each.title}}</li>
</ol><br>
<h3>【条件判断 *ngIf="expression":】</h3>
<h4> 1 图片
</h4>
<div *ngIf="myFlag"><img src="assets/myImages/ok.jpg" /></div>
<!-- ! = flase -->
<div *ngIf="!myFlag"><img src="assets/myImages/no.jpg" /></div><h4>循环数组,在列表中,如果索引是偶数,则显示字体为自定义的红色 :
</h4><ol><li *ngFor="let item of arr;let mykey=index" ><span *ngIf="mykey%2==0" class="redStyle"> {{mykey}} ---- {{item.title}}</span><span *ngIf="mykey%2!=0"> {{mykey}} ---- {{item.title}}</span>
</ol>arr<h3>【条件判断ngswitch:】</h3><h3>【条件判断语句 ngswitch】</h3>
<span [ngSwitch]="orderStatus">
<p *ngSwitchCase="1">
1 已经支付
</p>
<p *ngSwitchCase="2">
2 支付并且确认订单
</p>
<p *ngSwitchCase="3">
3 已经发货
</p>
<p *ngSwitchCase="4">
4 已经收获
</p>
<p *ngSwitchDefault>
5 无效
</p>
</span>
<h3>【条件判断 绑定属性ngclass ngstyle:】</h3><h3 class="redStyle">
ngclass样式的演示(不建议用dom改变class)
</h3>
<h4>1 在标签内进行控制: </h4>
<div [ngClass]="{'redStyle':false}"> 'redStyle':false</div>
<div [ngClass]="{'redStyle':true}"> 'redStyle':true
</div>
<div [ngClass]="{'blueStyle': true,'redStyle':false}" >'blueStyle': true,'redStyle':false
</div>
<h4>2 通过后台的数据进行控制:</h4>
<div [ngClass]="{'blueStyle': flag,'redStyle':!flag}" >'redStyle': flag,'blueStyle',!flag </div><strong>3 循环数组,在列表中,如果索引是偶数,则显示字体为自定义的红色 :</strong>
<ul><li *ngFor="let item of arr,let myKey = index" [ngClass]="{'redStyle': myKey%2==0,'blueStyle':myKey%2!=0,}">--- {{myKey}} ~~~ {{item.title}}
</li></ul><h3>【ngstyle动态地给元素绑定样式】</h3>
<!-- 对比-->
<p style="color: red;"> style="color: red;"</p>
<!-- 'blueviolet' 带引号的是字符串,不带引号的是表达式 -->
<p [ngStyle]="{'color': 'blueviolet'}"> 'redStyle': attr,'orangeStyle':!attr </p><h4>通过后台的数据进行控制: </h4>
<p [ngStyle]="{'color': attr}"> 'redStyle': attr,'orangeStyle':!attr </p>scss
img{max-width: 40px;
}
.redStyle {color: red;}.blueStyle{color: blue;}.orangeStyle{color: orange;}import { Component,OnInit } from '@angular/core';@Component({selector: 'app-home',templateUrl: './home.component.html',styleUrls: ['./home.component.scss']
})
export class HomeComponent implements OnInit{constructor(){};ngOnInit(): void {throw new Error('Method not implemented.');};
//在业务逻辑中定义一个图片的数据,并渲染到页面上public picUrl='https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png';public arr:any[]=[{title:'新闻1'},{title:'新闻2'},{title:'新闻34'},{title:'新闻45'},{title:'新闻6'},]public myFlag:boolean=false;public orderStatus: number = 3;/* 1表示已经支付 2支付并且确认订单 3、表示已经发货 4表示已经收货 其他、无效*/public flag:boolean=true;//ngstyle
public attr:string='deeppink';
}4管道
在Angular中,管道(Pipes)是一种强大的工具,用于在HTML模板中转换、格式化或过滤数据。这里是一些基本的概念和步骤Angular管道:
1. 理解管道的作用
数据转换: 不修改原始数据,而是在显示时转换它。
格式化内容: 例如,日期、货币、百分比的格式化。
过滤列表: 基于条件过滤数组项。
2. 使用内置管道
Angular提供了一些内置管道:
DatePipe:格式化日期。
CurrencyPipe:格式化货币值。
UpperCasePipe 和 LowerCasePipe:转换文本的大小写。
DecimalPipe:格式化数字。
PercentPipe:转换数字为百分比。
示例:使用DatePipe
HTML模板中的使用示例:
<p>Today is {{ today | date:'fullDate' }}</p>
这里,today 是组件中的一个日期对象,date 是管道的名称,'fullDate' 是一个参数,指定日期的显示格式。
3. 创建自定义管道
如果内置管道不满足需求,可以创建自己的管道。
步骤
- 生成管道:使用 Angular CLI 命令 ng generate pipe my-pipe。
- 实现管道逻辑:在生成的管道类中实现 transform 方法。
- 使用管道:在模板中与内置管道相同的方式使用。
示例:创建简单的自定义管道
import { Pipe, PipeTransform } from '@angular/core';@Pipe({ name: 'customPipe' })
export class CustomPipe implements PipeTransform {transform(value: any, ...args: any[]): any {// 实现你的转换逻辑return transformedValue;}
}
4. 使用管道链
可以通过链式调用多个管道来组合它们的效果。
示例:
<p>{{ message | customPipe | lowercase }}</p>
这里,message 首先通过 customPipe 转换,然后结果转换为小写。5. 注意事项
管道应该是无状态的,且不应有副作用。
对于性能考虑,避免在管道中执行复杂的或高成本的操作。
Angular的管道是一个强大且灵活的特性,能有效提升数据展示的质量和多样性。通过实践和探索,你会更好地理解和运用它们。
6.自定义管道 进行json文件的处理
1 定义数据格式:自定义管道 json-format.pipe.ts
import { Pipe, PipeTransform } from '@angular/core';
/*** 导入了Angular核心库中的Pipe和PipeTransform。Pipe是一个装饰器,用于定义一个管道类,* 而PipeTransform是一个接口,* 定义了管道类必须实现的transform方法。*/
@Pipe({name: 'jsonFormat'
})
/**这是一个Pipe装饰器,* 它将紧随其后的类标记为一个管道,* 并为其指定一个名称jsonFormat。* 这个名称将用于模板中,以引用此管道。 */
export class JsonFormatPipe implements PipeTransform {/**定义了一个名为JsonFormatPipe的类,* 并且这个类实现了PipeTransform接口。* 这意味着JsonFormatPipe类必须实现transform方法。 */transform(value: any, ...args: any[]): string {/* 这是transform方法的实际实现。它接收任意类型的value作为第一个参数,这个参数是要转换的JSON对象。...args是一个rest参数,表示可以接收零个或多个参数,这些参数用于自定义管道的行为,在这里是用来自定义缩进的空格数。在TypeScript和JavaScript中,...args是一个称为"剩余参数"(rest parameter)的语法。它允许你将一个不确定数量的参数表示为一个数组。当一个函数被调用时,所有剩余的参数(即那些没有被前面参数变量捕获的)都会被放在这个数组中。typescript */let spacing = 15; // 默认缩进为15个空格/* 在方法内部,首先声明了一个名为spacing的变量,并将其初始化为15,这意味着如果没有提供自定义缩进,JSON字符串将默认缩进15个空格。 */if (args.length > 0) {spacing = args[0]; // 允许通过参数自定义缩进}/* 这里是一个条件判断,它检查是否有额外的参数传递给管道(通过args数组)。如果有,它将使用第一个参数(args[0])作为自定义的缩进空格数。 */return JSON.stringify(value, null, spacing);/* 这行代码是方法的返回语句。它使用JavaScript的JSON.stringify方法将输入的value转换为一个格式化的JSON字符串,null参数是一个替换函数,这里没有使用,而spacing是缩进的空格数。 */}/* 在这个管道中,transform 方法接收一个 value 参数,这是要转换的JSON对象。还可以通过 args 接收一个可选参数,以自定义缩进的空格数量。*/}2 模拟数据:需要处理的 json文件
example_json_file.json
{"name": "John Doe","age": 30,"isEmployee": true,"address": {"street": "123 Main St","city": "Anytown","zipCode": "12345"},"phoneNumbers": ["123-456-7890","456-789-0123"],"projects": [{"name": "Project A","status": "Completed"},{"name": "Project B","status": "In Progress"}]}
3 获取JSON数据:服务service进行json数据的接受和返回 json-deal.service.ts
import { Injectable } from '@angular/core';
/* 这行导入了@angular/core中的Injectable装饰器,这是一个函数,
用来为类添加元数据,使Angular的依赖注入系统能够识别它。 */
import { HttpClient } from '@angular/common/http';
/* 这行导入了Angular的HttpClient模块,它提供了一个进行HTTP请求的类。*/
import { Observable } from 'rxjs';
/* 这行导入了rxjs库中的Observable,它是Angular中用于处理异步数据流的对象。*/@Injectable({providedIn: 'root'
})
/* 这是Injectable装饰器,它将下面的类标记为可注入的服务。
providedIn: 'root'意味着该服务是单例的,
并在整个应用程序中可用,无需在任何模块的providers数组中显式注册。 */
export class JsonDealService {/* 这行代码定义了一个名为JsonDealService的类,并使用export关键字导出,以便它可以在其他文件中被导入和使用。 */constructor(private http: HttpClient) { }/* 这是类的构造函数,它有一个私有属性http。private关键字不仅声明了http是一个私有成员,Angular的依赖注入系统还会在这个服务的实例被创建时自动将HttpClient的实例注入到这个http属性中。 */getJsonData(): Observable<any> {/* 这是一个名为getJsonData的方法,这个方法执行了一个HTTP GET请求,以获取位于/assets/example_json_file.json路径的JSON文件。this.http.get返回的是一个Observable,允许调用者订阅响应数据。它返回一个Observable对象。返回类型为any表示可以是任何类型的数据,这里指的是JSON数据。*/// 假设你的JSON文件放在 'src/assets' 目录下return this.http.get('/assets/example_json_file.json');}/* 这个服务的常见用法是在组件中注入这个服务,
并在组件的生命周期钩子中调用getJsonData方法,
然后通过.subscribe()方法来处理数据或者捕捉错误。*/
}4 获取和显示JSON数据:在组件中引入数据处理服务 service 将定义的json数据对象 进行处理
import { Component,OnInit } from '@angular/core';
/* 从Angular核心包中导入了Component和OnInit。
Component是用于定义Angular组件的装饰器,OnInit是一个生命周期钩子接口,
它定义了一个特定的方法ngOnInit,
这个方法会在组件初始化时执行。 */
import { JsonDealService } from './json-deal.service';
/* 这行代码导入了之前定义的服务JsonDealService,这个服务用于获取JSON数据。*/@Component({selector: 'app-home',templateUrl: './home.component.html',styleUrls: ['./home.component.scss']
})
/* 这是Component装饰器,它用于为类添加元数据以定义Angular组件。selector属性指定了组件的CSS选择器名,
templateUrl指定了组件的HTML模板的位置,
而styleUrls是一个数组,包含了组件的样式文件的位置。 */export class HomeComponent implements OnInit{
/* 这行代码定义了一个名为HomeComponent的类,这个类实现了OnInit接口,这意味着HomeComponent类必须包含ngOnInit方法。 *///管道://---//jsonData: any;
/* 这里声明了一个类属性jsonData,其类型为any。这意味着jsonData可以是任何类型的数据,在这个场景中,它将被用来存储从service 服务获取的JSON数据。 */constructor(private jsonDealService: JsonDealService) {}
/* 这是组件的构造函数。它有一个参数jsonDealService,这个参数是JsonDealService的一个实例。由于使用了private关键字,jsonDealService也被声明为HomeComponent的一个私有属性,这样它就可以在这个类的其他方法中被使用。 */ngOnInit() {this.jsonDealService.getJsonData().subscribe(data => {this.jsonData = data;});}/* 这是ngOnInit方法的定义,它是OnInit接口的一部分。这个方法会在组件初始化后被自动调用。在这个方法中,我们调用了jsonDealService的getJsonData方法,它返回一个Observable。我们订阅这个Observable,并在收到数据时(异步),使用【箭头函数】来更新jsonData属性的值。 其中, 【箭头函数】:这段代码中,subscribe订阅方法接受一个箭头函数data => { this.jsonData = data; }作为参数。这个箭头函数有以下含义:1)data => ...:这个箭头函数接收一个参数data,这是从getJsonData方法返回的Observable发出的值,通常是通过HTTP请求从服务器获取的JSON数据。
2){ this.jsonData = data; }:箭头函数的函数体在花括号{}中。在这个函数体内,我们把data参数赋值给组件的jsonData属性。这样,一旦JSON数据从服务中返回并且被subscribe方法捕获,jsonData属性就会被更新为这些新数据。
简而言之,"使用箭头函数,来更新jsonData属性的值"的意思是,当从JsonDealService服务返回数据时,data => 箭头函数将被调用,它将获取这些数据并将其存储在组件的jsonData属性中,以便在组件的模板或其他逻辑中使用。*/}5 处理并展示数据:在html中 pre标签
<!-- jsonFormat管道负责将其【转换】成格式化的字符串,而<pre>标签确保这个字符串保持其格式化的状态显示在网页上。 -->
<div *ngIf="jsonData"><!-- 这一行使用了Angular的结构指令*ngIf。这个指令的作用是条件性地包含一段HTML:仅当jsonData变量为真值(即存在、不是null或undefined等)时,<div>标签和它包含的内容才会被渲染到DOM中。html--><h3>1 默认格式的 JSON Data:</h3><pre>{{ jsonData | jsonFormat }}</pre><!-- 这里<pre>标签用于预格式化的文本,显示在这个标签中的文本 会保持原有的空白字符和换行符。{{ jsonData | jsonFormat }}是Angular的插值表达式,其中使用了jsonFormat管道来格式化jsonData对象。没有指定缩进参数,所以它将使用管道中定义的默认缩进。 -->
</div>
<hr>
<h3>2 jsonFormat:1缩进1的 JSON Data:</h3><pre>{{ jsonData | jsonFormat:1 }}</pre>
<!-- 和之前的<pre>标签类似,它也显示预格式化的文本。这次插值表达式中的jsonFormat:1表明管道会使用1个空格的缩进来格式化jsonData对象。 -->
<!-- jsonData 是要展示的JSON对象。管道会把它转换成一个格式化的字符串,<pre> 标签确保格式化的字符串正确地显示。 -->
6 运行结果
1 默认格式的 JSON Data:
{"name": "John Doe","age": 30,"isEmployee": true,"address": {"street": "123 Main St","city": "Anytown","zipCode": "12345"},"phoneNumbers": ["123-456-7890","456-789-0123"],"projects": [{"name": "Project A","status": "Completed"},{"name": "Project B","status": "In Progress"}]
}
2 jsonFormat:1缩进1的 JSON Data:
{"name": "John Doe","age": 30,"isEmployee": true,"address": {"street": "123 Main St","city": "Anytown","zipCode": "12345"},"phoneNumbers": ["123-456-7890","456-789-0123"],"projects": [{"name": "Project A","status": "Completed"},{"name": "Project B","status": "In Progress"}]
}





上的方法)



)











