
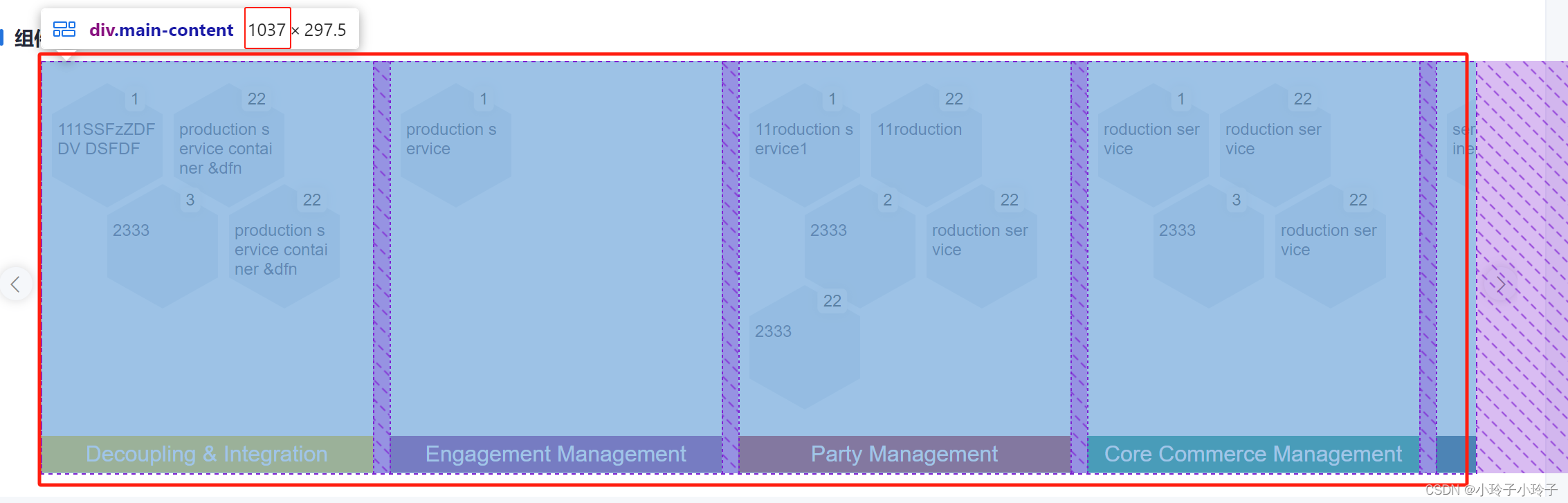
如图父元素main-content设置了display:flex.
里面包含了不确定个数的子元素,子元素样式为:
flex: 1;
min-width: 240px;
现在想获取父元素的宽度,发现无论子元素的个数为多少,父元素的宽度都是一样的大小,并没有被子元素撑开。
解决:
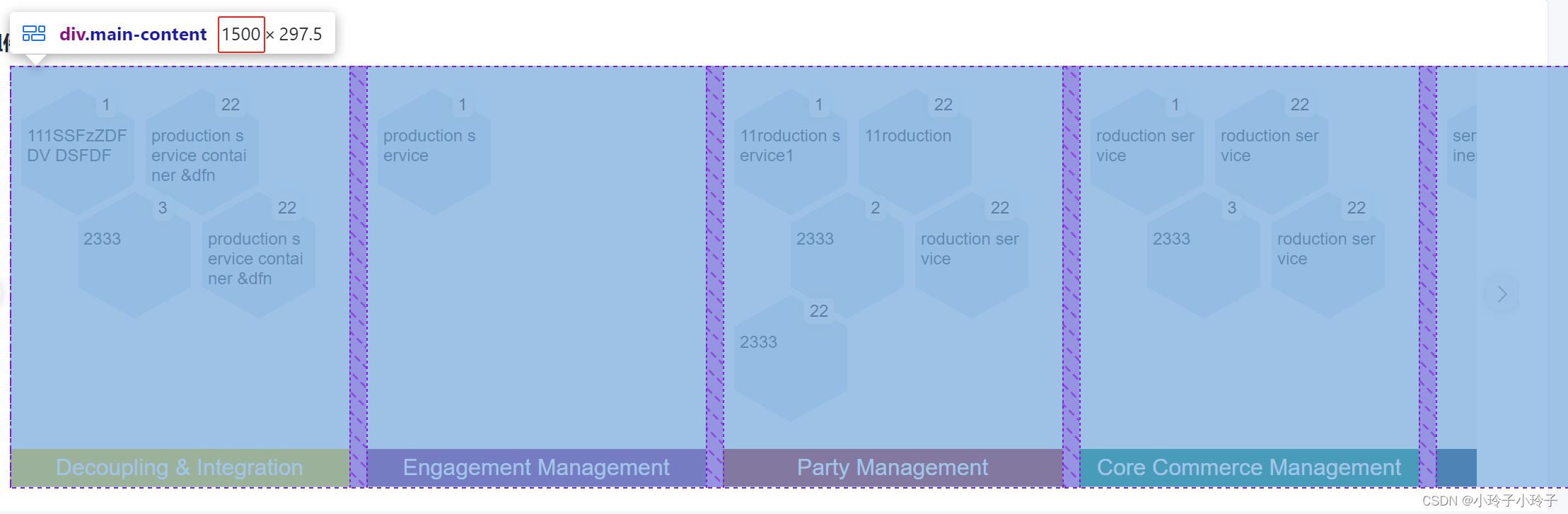
将父元素也放在一个flex布局的元素中
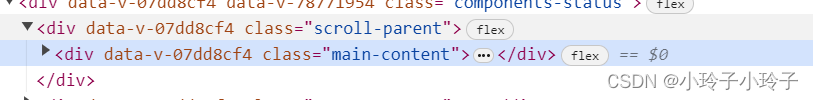
可以单独在外面包裹一个元素scroll-parent,设置其为flex布局,然后设置main-content 样式flex:1

此时main-content宽度就被撑开了

<divclass="scroll-parent"ref="scrollParent"><divclass="main-content"ref="mainContainer"><divv-for="item in compList":key="item.name"class="comps-main"><div class="comps-content"><divclass="comps"v-for="comp in item.components":key="comp.name"></div></div><divclass="comps-name":style="{background:item.color}">{{ item.name }}</div></div></div></div>
.scroll-parent{width: 100%;box-sizing: border-box;overflow: hidden;}.main-content{flex:1;display: flex;gap: 12px;}.comps-main{flex: 1;min-width: 240px;}

)

















