异常处理:全面覆盖与精细化管理的平衡
在软件开发中,异常处理是保证系统稳定性和用户体验的重要环节。对于是否应当全面覆盖所有异常并设立兜底机制,业界存在着两种主流思路:全面覆盖原则和精细化处理。如何在这两者间取得平衡,以实现更高效的异常处理策略,是我们今天要探讨的主题。
全面覆盖原则:一切尽在掌握之中
全面覆盖原则强调对可能出现的所有异常进行捕获并适当地处理,包括但不限于数据库操作异常、运行时异常等。为此,开发者常常会定义一个能够捕获java.lang.Throwable的通用异常处理方法作为“兜底”手段。这种做法的优势在于,即使面对未预见的异常情况,系统仍能保持运行,并提供一定程度的恢复或优雅降级策略。然而,值得注意的是,尽管兜底方法可以防止程序直接终止,但在实际应用中应尽量避免“一锅端”的处理方式,而应对不同类型的异常进行有意义的错误记录、通知以及可能的恢复动作,确保系统的健壮性与可维护性。
精细化处理:明确异常语义,提升问题定位能力
精细化处理则倾向于仅针对已知且预期的特定异常进行处理,不设置通用的兜底方法。这种观点认为,每个业务逻辑抛出的异常都有其特殊的含义和处理方式,笼统处理可能会掩盖问题的具体原因或者向用户返回模糊的错误信息。当出现未显式处理的异常时,让它们穿透至框架层或顶层(如SpringMVC框架),以默认的错误响应形式反馈调用失败,有助于清晰地标识出潜在的bug或未完成的异常处理逻辑,从而提高问题定位效率。
折衷而严谨的做法:兼顾全面与精细
综合考虑上述两种观点,建议在实践中采取一种折衷而严谨的做法:
-
针对各类预期的业务异常和系统异常,编写具体的处理逻辑,尽可能细化到各个异常类别,确保每种异常都能得到合理的应对与反馈,从而提升系统的稳定性和用户体验。
-
同时设立兜底异常处理方法,但其角色并非替代具体的异常处理逻辑,而是作为一个最终的安全网,在所有具体处理都无法匹配或执行时发挥作用。该兜底方法应当包含基本的错误记录机制,以及必要的安全措施,比如自动通知运维人员或用户系统遇到了未知问题。
-
持续更新与完善异常处理模块。随着系统的发展与优化,新的异常场景可能会不断涌现,因此开发团队应当及时识别并新增相应的处理方法,确保系统的稳定运行。
总的来说,在实现异常处理的过程中,我们既要做到全面考虑,防患于未然,防止程序因意外情况崩溃;又要注重精细化管理,保证异常信息的准确传递与恰当处置。唯有如此,才能在纷繁复杂的异常世界中游刃有余,打造出更加稳健、可靠的软件系统。
以下是一个兜底方法的代码示例:
- 代码
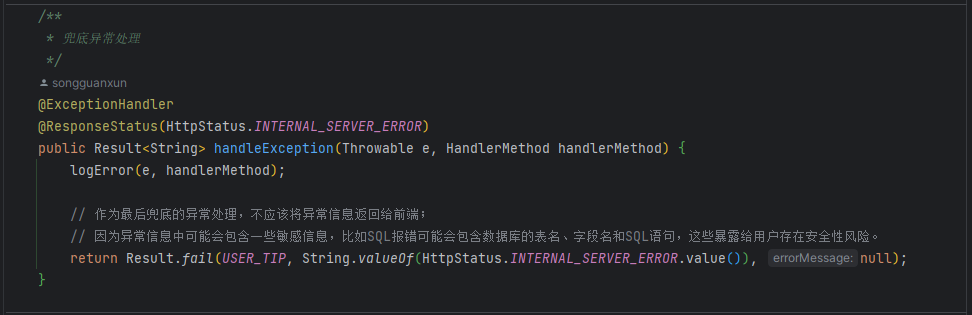
/*** 兜底异常处理*/@ExceptionHandler@ResponseStatus(HttpStatus.INTERNAL_SERVER_ERROR)public Result<String> handle(Throwable e, HandlerMethod handlerMethod) {// 错误记录日志logError(e, handlerMethod);// 返回统一的数据结构(包含错误信息)return Result.fail(USER_TIP, String.valueOf(HttpStatus.INTERNAL_SERVER_ERROR.value()), null);}
- 图示

通过这样的设计,我们可以既确保了异常处理的全面性,又兼顾到了异常处理的精细化要求,为构建高质量软件保驾护航。
参考文章
- SpringBoot 全局异常统一处理(AOP):@RestControllerAdvice + @ExceptionHandler + @ResponseStatus




——分包优化)



的区别、优缺点及应用场景)
)





)

以及分页查询(实操))

