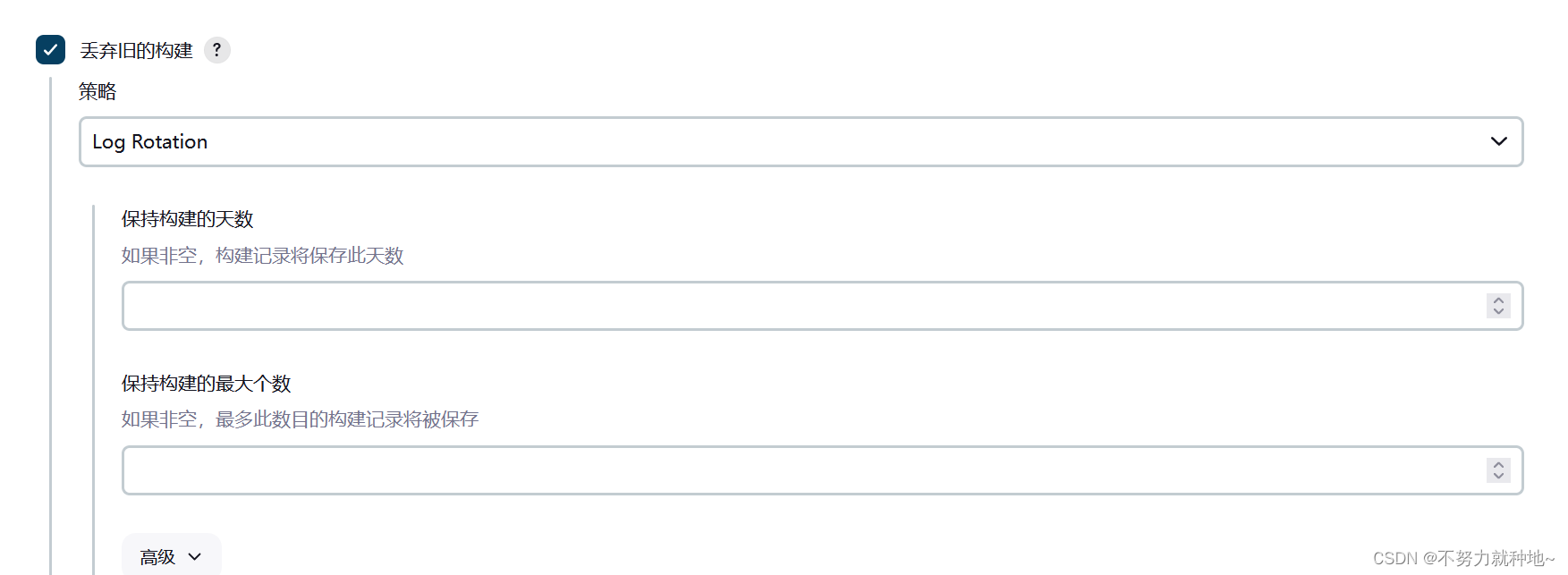
1. 丢弃旧的构建

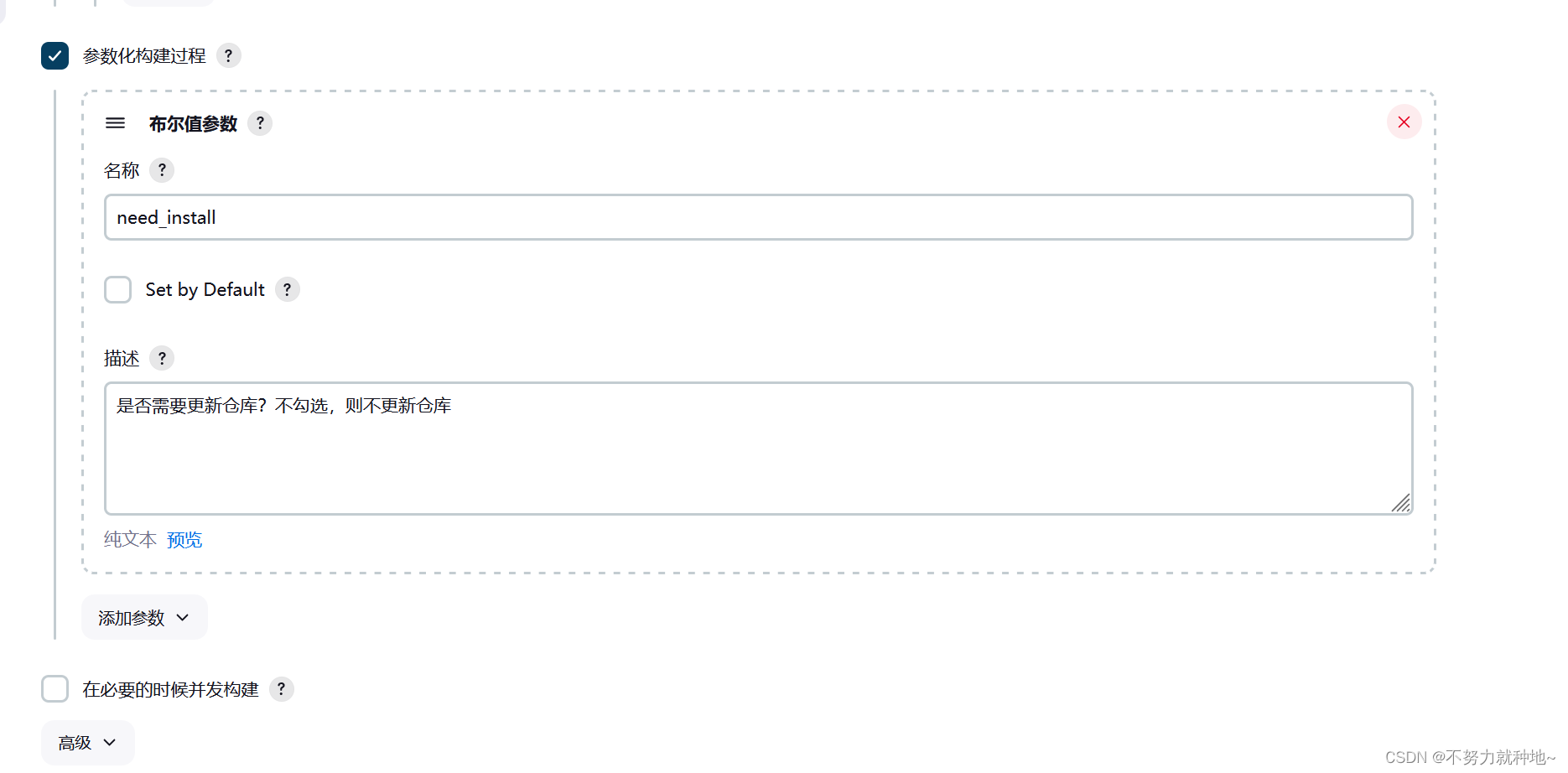
2. 是否需要install
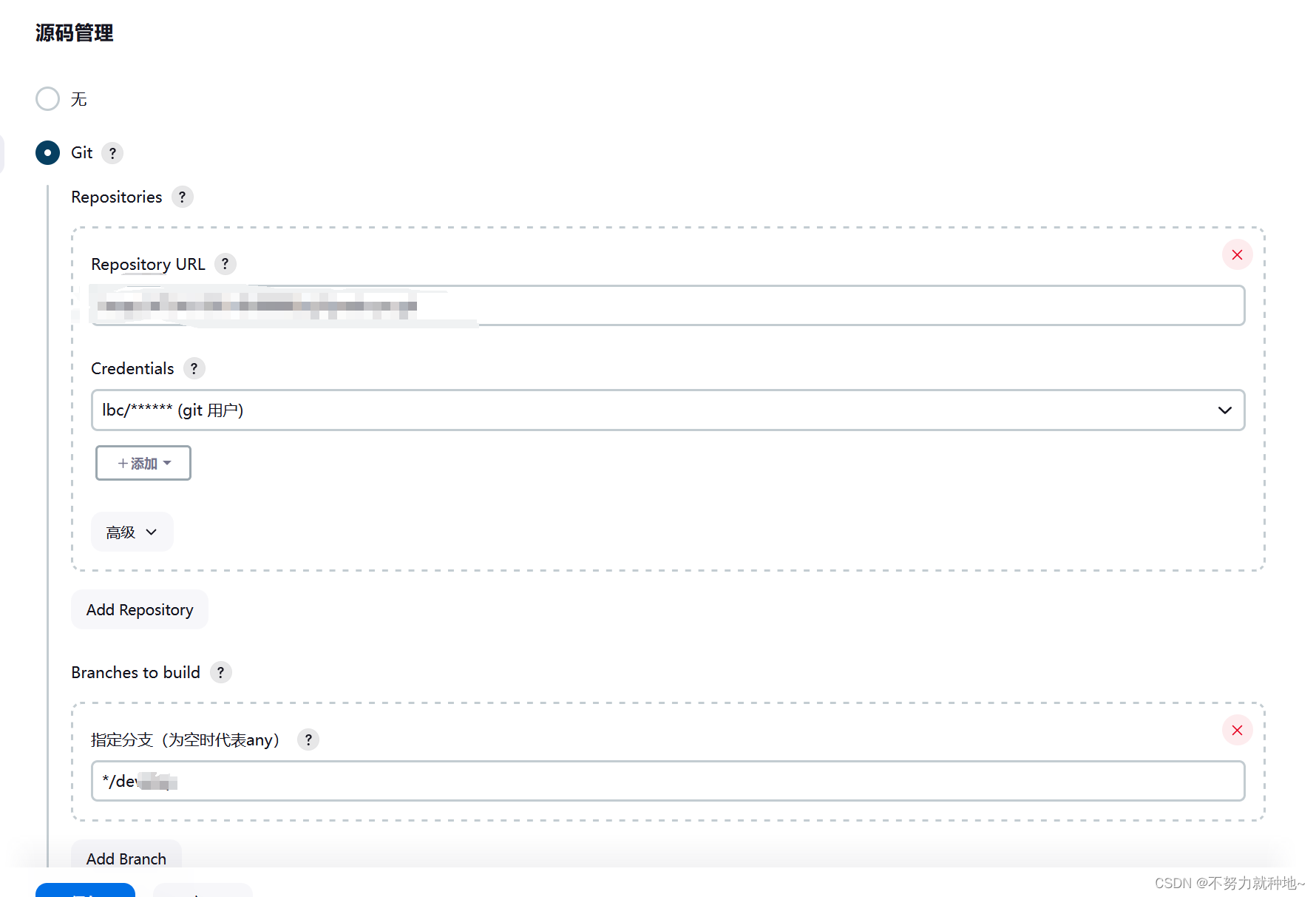
3. git

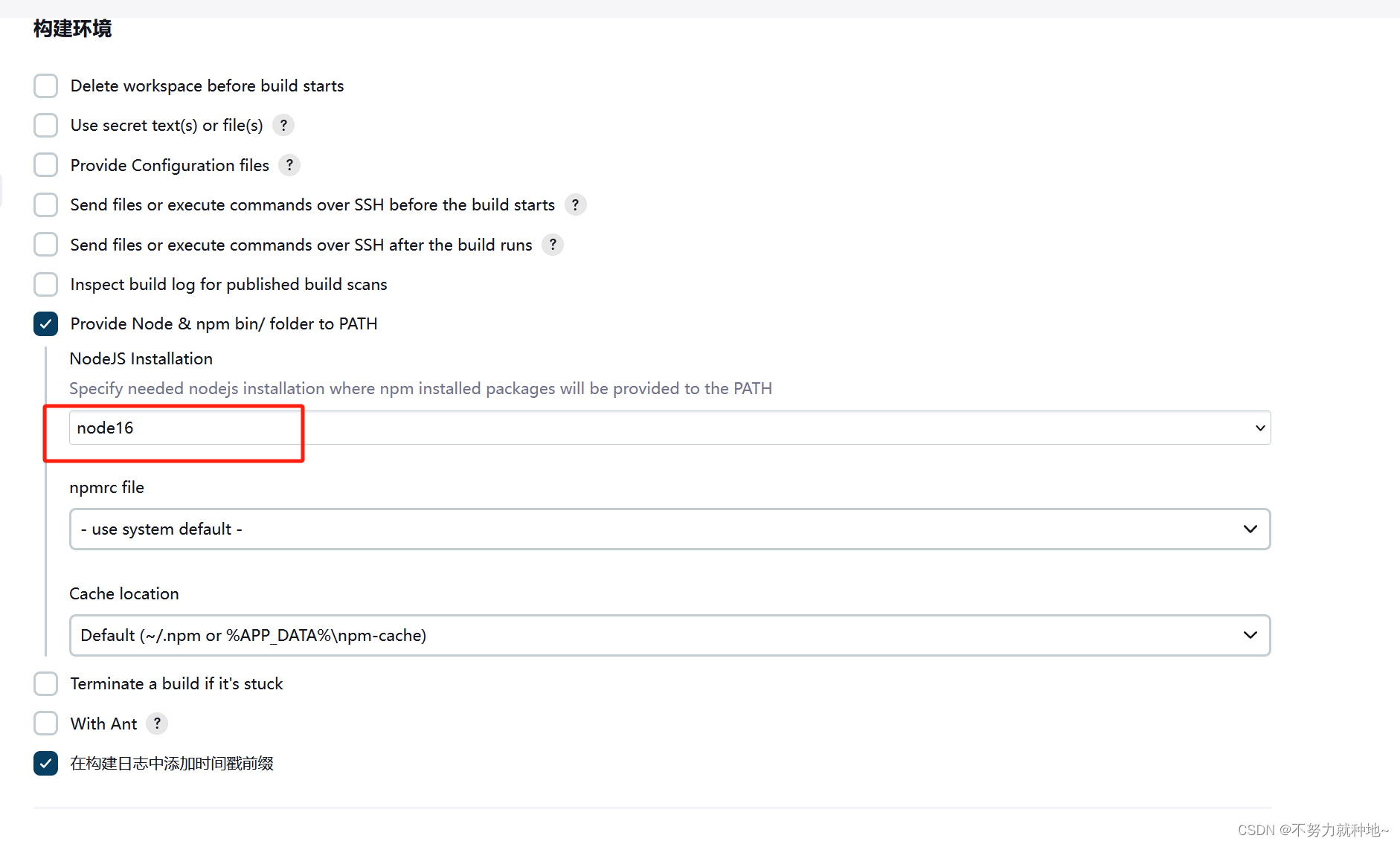
4. 配置node16:

5. 脚本:

脚本:
#进入Jenkins工作空间下项目目录
cd /var/lib/jenkins/workspace/你的任务名称
node -v #检测node版本(此条命令非必要)
npm -v #检测npm版本(此条命令非必要)
npm config set registry https://registry.npm.taobao.org #把npm源设置为淘宝源(这个你懂的)
npm config get registry #检测npm是否切换成功(此条命令非必要)#!/bin/bashif [ "${need_install}" = "true" ];thenecho "准备更新仓库"npm install --legacy-peer-deps
fi#打包
npm run build:prod
# 防止npm run build 报错,shell不继续执行,直接返回 exit 0
exit 0cd dist
pwd
#删除上次打包生成的压缩文件(一般建议备份,不要直接删除,这边测试就无所谓啦)
rm -rf test.tar.gz
#把生成的项目打包成压缩包,方便移动到项目部署目录
tar -zcvf test.tar.gz * cd /usr/local/nginx/html #进入web项目根目录
echo "当前操作人"
whoami
mv /var/lib/jenkins/workspace/你的任务名称/dist/test.tar.gz ./ #移动刚刚打包好的项目到web项目根目录
pwd
mkdir dist
tar -zxvf test.tar.gz -C dist/ #解压项目到dist目录
rm -rf test.tar.gz #删除压缩包rm -rf /usr/local/nginx/html/你的项目文件名称mv /usr/local/nginx/html/dist /usr/local/nginx/html/你的项目文件名称
echo "部署成功!"







可做项目,可当毕设,支持二创)




的简介、安装、案例应用之详细攻略)





