
特性:
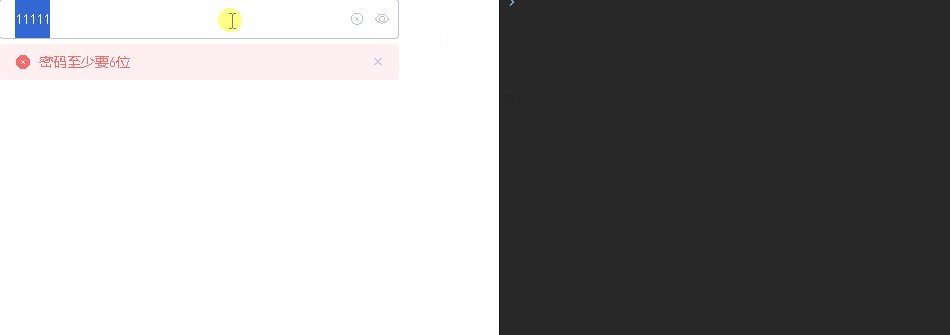
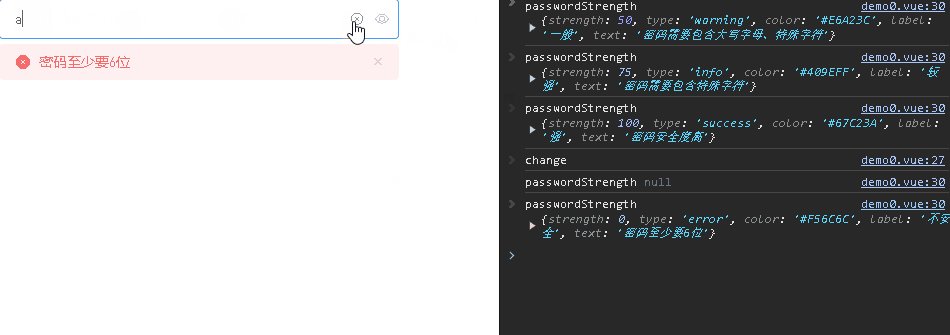
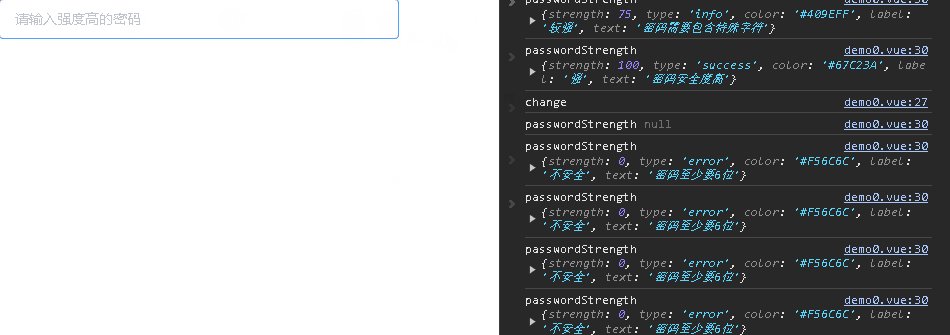
- 有密码强度颜色提示
- 密码强度进度条提示
- 支持设置默认输入提示和密码长度
sgPasswordInput源码
<template><div :class="$options.name" style="width: 100%"><el-inputstyle="width: 100%"ref="psw"type="password"v-model="psw"show-password:maxlength="maxlength || 20":show-word-limit="false":placeholder="placeholder || `请输入6位以上的密码`"@focus="$refs.psw.select()"@change="change"clearable/><el-alertv-if="passwordStrength"style="width: 100%; margin-top: 5px":closable="false":close-text="``":description="``":effect="'light'":show-icon="true":title="passwordStrength.text":type="passwordStrength.type"></el-alert><el-progressv-if="passwordStrength && passwordStrength.strength > 0"style="width: 100%; margin-top: 5px"type="line":percentage="passwordStrength.strength":show-text="false":stroke-width="10":text-inside="false":color="passwordStrength.color":define-back-color="'#eee'"/></div>
</template>
<script>
export default {name: "sgPasswordInput",data() {return {psw: "",};},props: ["value", "placeholder", "maxlength"],watch: {value: {handler(newValue, oldValue) {this.psw = newValue;},deep: true, //深度监听immediate: true, //立即执行},psw: {handler(newValue, oldValue) {this.$emit(`input`, newValue);},deep: true, //深度监听immediate: true, //立即执行},},computed: {passwordStrength() {let passwordStrength = this.checkPasswordStrength(this.psw);this.$emit(`passwordStrength`, passwordStrength);return passwordStrength;},},methods: {change(d) {this.$emit(`change`, d);},select(d) {this.$refs.psw.select();},//校验密码强度checkPasswordStrength(password) {if (!password) return null;let level = 0; //密码强度等级let preText = "密码需要包含";let containTexts = ["数字", "小写字母", "大写字母", "特殊字符"];let tipTexts = [];let r = {};/\d/.test(password) ? level++ : tipTexts.push(containTexts[0]); //包含数字/[a-z]/.test(password) ? level++ : tipTexts.push(containTexts[1]); //包含小写/[A-Z]/.test(password) ? level++ : tipTexts.push(containTexts[2]); //包含大写/\W/.test(password) ? level++ : tipTexts.push(containTexts[3]); //包含特殊字符password.length < 6 && (level = 0); //等级最弱switch (level) {case 0:r = {strength: 0,type: "error",color: "#F56C6C", //红色label: "不安全",text: `密码至少要6位`,};break;case 1:r = {strength: 25,type: "error",color: "#F56C6C", //红色label: "弱",text: `${preText}${tipTexts.join("、")}`,};break;case 2:r = {strength: 50,type: "warning",color: "#E6A23C", //橙色label: "一般",text: `${preText}${tipTexts.join("、")}`,};break;case 3:r = {strength: 75,type: "info",color: "#409EFF", //蓝色label: "较强",text: `${preText}${tipTexts.join("、")}`,};break;case 4:r = {strength: 100,type: "success",color: "#67C23A", //绿色label: "强",text: "密码安全度高",};break;}return r;},},
};
</script>
<style lang="scss" scoped>
.sgPasswordInput {>>> .el-alert {.el-alert__content {line-height: 1;.el-alert__title {margin-right: 0;}}}
}
</style>
应用
<template><div :class="$options.name"><div style="width: 400px"><sgPasswordInputv-model="psw":placeholder="placeholder":maxlength="20"@change="change"@passwordStrength="passwordStrength"/></div></div>
</template>
<script>
import sgPasswordInput from "@/vue/components/admin/sgPasswordInput";
export default {name: "sgBody",components: { sgPasswordInput },data() {return {placeholder: "请输入强度高的密码",psw: "",};},methods: {change(d) {console.log(`change`, d);},passwordStrength(d) {console.log(`passwordStrength`, d);},},
};
</script>








![[VUE]4-状态管理vuex](http://pic.xiahunao.cn/[VUE]4-状态管理vuex)






信息系统项目管理(第四版)(高级项目管理)考试重点整理第4章 信息系统管理(一))



