前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1oe411m7kH/?vd_source=5f425e0074a7f92921f53ab87712357b
源码:https://space.bilibili.com/565112134
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:对百色的旅游景点进行介绍。
主要内容
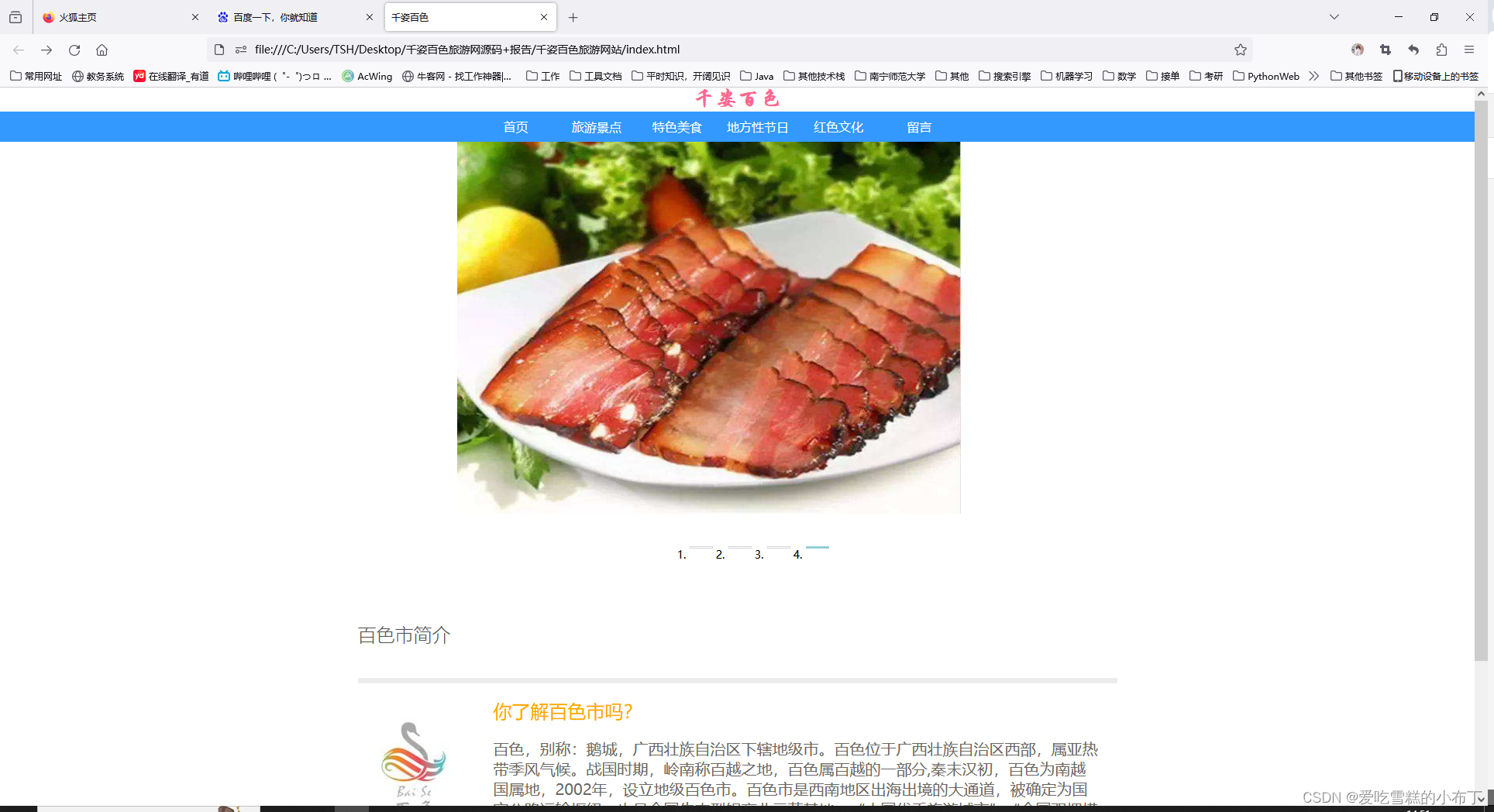
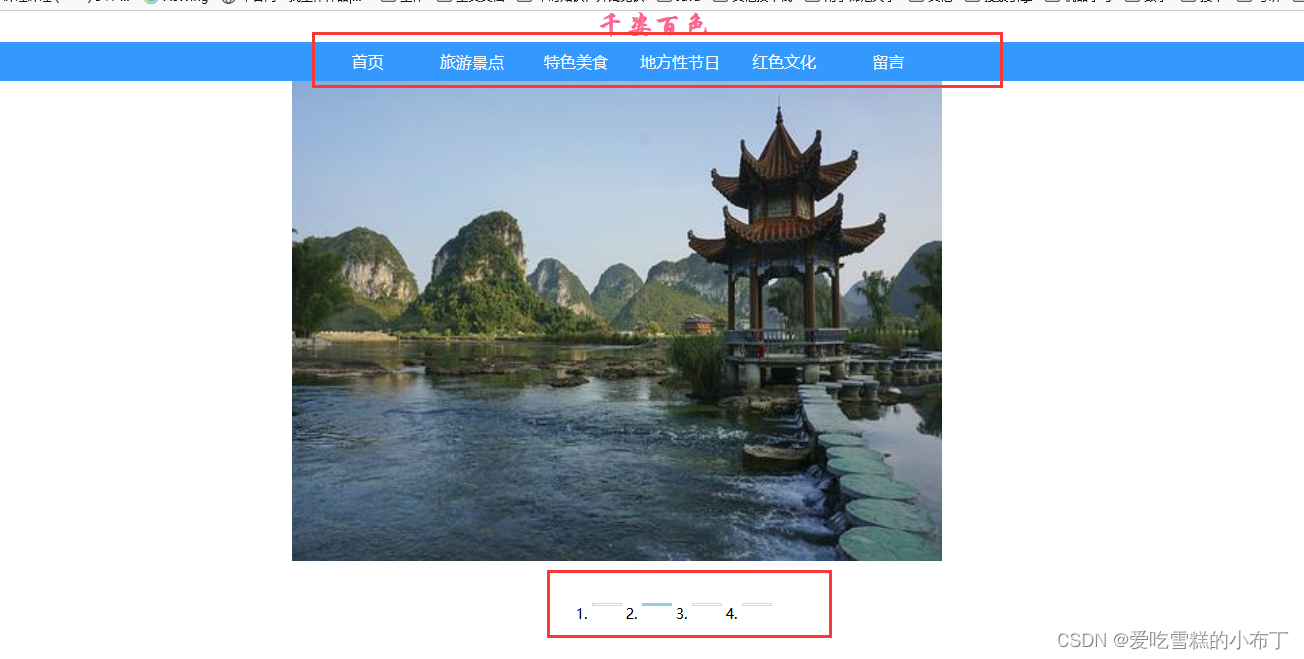
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,或者点击下方的按钮可以手动切换图片。

代码:
<div class="nav-bg"><div class="nav"><a href="index.html">首页</a><a href="travel.html">旅游景点</a><a href="delicious food.html">特色美食</a><a href="local festivals.html">地方性节日</a><a href="red culture.html">红色文化</a><a href="advice.html">留言</a></div>
</div>
<!--nav end-->
<!--banner begin-->
<div class="banner"><div align="center"><ul class="banner_pic" id="banner_pic"><li class="current"><img class="one" src="images/1.jpeg"></li><li class="pic"><img class="one" src="images/2.jpeg"></li><li class="pic"><img class="one" src="images/3.jpg"></li><li class="pic"><img class="one" src="images/4.jpeg"></li></ul><ol id="button"><li class="current"></li><li class="but"></li><li class="but"></li><li class="but"></li></ol></div>
</div>
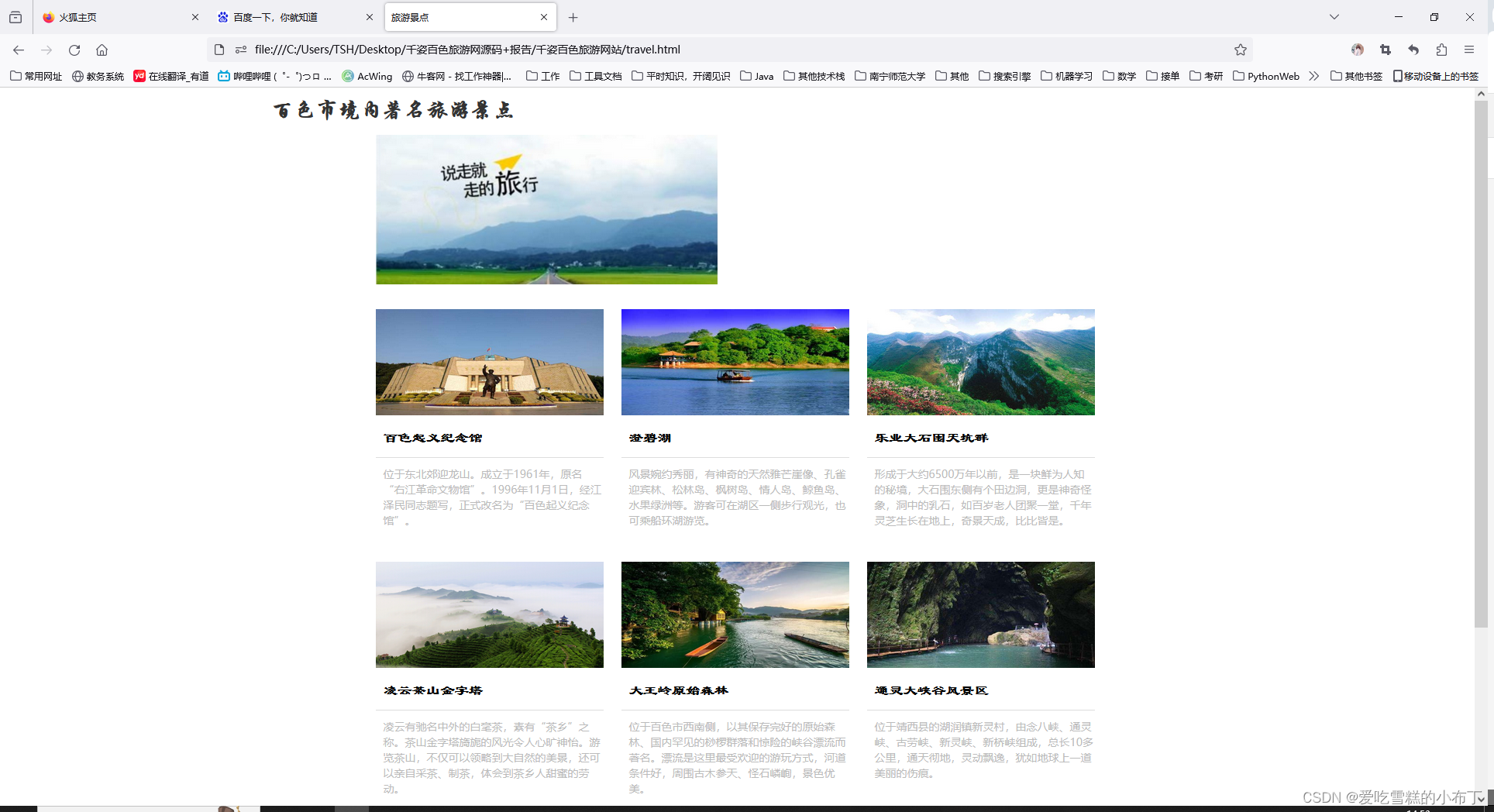
2、旅游景点
该页面使用html+css设计结构和样式,将图片img标签设计成排列整齐的卡片,有些还是卡片超链接,鼠标放上去卡片或者卡片上的文字会变色。

代码:
<h1>百色市境内著名旅游景点</h1>
<!-- part begin-->
<div id="part"><div class="part1_con"><img class="images" src="images/p1.jpeg">
<h2 class="one">百色起义纪念馆</h2><p class="two">位于东北郊迎龙山。成立于1961年,原名“右江革命文物馆”。1996年11月1日,经江泽民同志题写,正式改名为“百色起义纪念馆”。</p><p class="shadow"></p></div><div class="part1_con"><img class="images" src="images/p2.jpeg">
<h2 class="one">澄碧湖</h2><p class="two">风景婉约秀丽,有神奇的天然雅芒崖像、孔雀迎宾林、松林岛、枫树岛、情人岛、鲸鱼岛、水果绿洲等。游客可在湖区一侧步行观光,也可乘船环湖游览。</p><p class="shadow"></p></div><div class="part1_con"><img class="images" src="images/p3.jpeg">
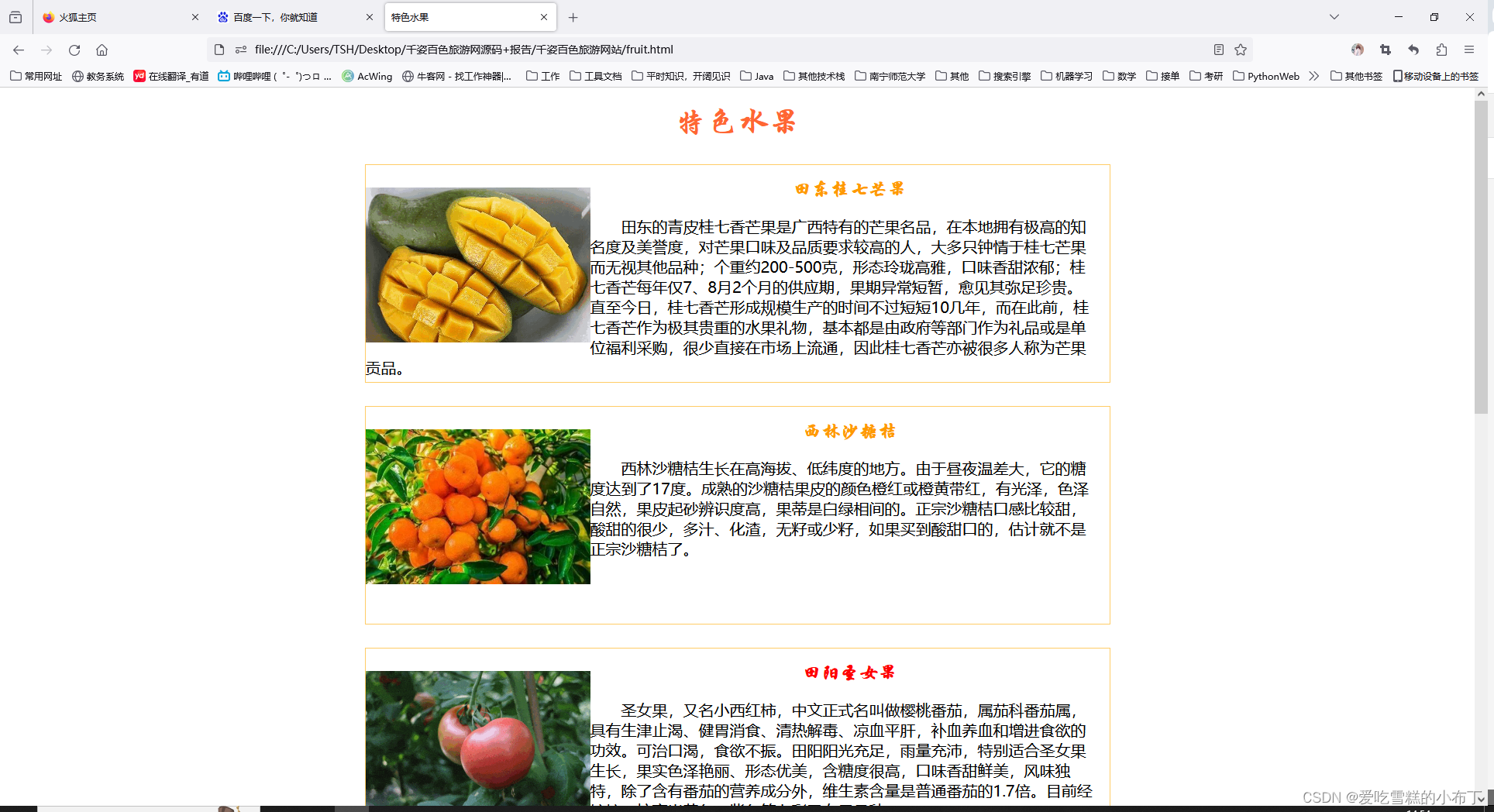
3、特殊水果
该页面使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

代码:
<h1>特色水果</h1>
<div class="main">
<img src="images/f1.gif">
<h2 class="one">田东桂七芒果</h2>
<p>田东的青皮桂七香芒果是广西特有的芒果名品,在本地拥有极高的知名度及美誉度,对芒果口味及品质要求较高的人,大多只钟情于桂七芒果而无视其他品种;个重约200-500克,形态玲珑高雅,口味香甜浓郁;桂七香芒每年仅7、8月2个月的供应期,果期异常短暂,愈见其弥足珍贵。直至今日,桂七香芒形成规模生产的时间不过短短10几年,而在此前,桂七香芒作为极其贵重的水果礼物,基本都是由政府等部门作为礼品或是单位福利采购,很少直接在市场上流通,因此桂七香芒亦被很多人称为芒果贡品。<p>
</div>
4、其他
该网站页面过多,我这里就不进行一一列举说明了,我放出一些页面的图片即可。



总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1oe411m7kH/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
)
)

















