前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
使用技术:HTML+CSS+JS
主要内容:对BNA的球队热火队进行介绍。
基本内容
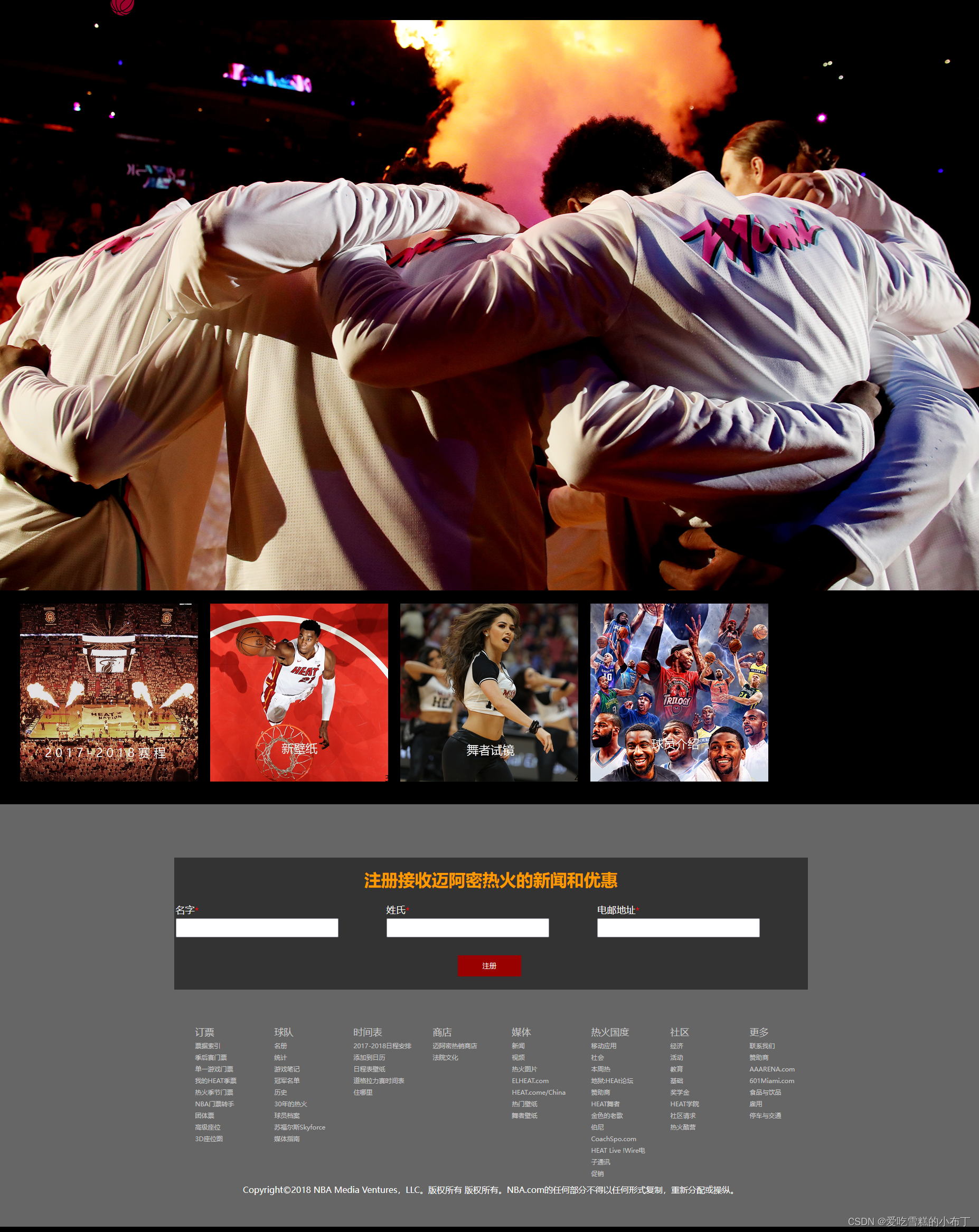
1、首页
首页分为三部分,以html进行分割,最上方是一张热火队球员上场时加油打气的图片。中间用html+css设置了一个卡片菜单,点击某个卡片可以跳转到相应的页面。最下方注册网站会员,可以接收优惠信息。

代码:
<div id="photos"><ul><li><a href="html/赛程.html"><img src="image/640_playoffincentive_180312.jpg" width="337" height="337" /></a></li><li><a href="html/球队壁纸.html"><img src="image/640_june02_180611.jpg" width="337" height="337" /></a></li><li><a href="html/舞者试镜.html"><img src="image/640_dancers_180606.jpg" width="337" height="337" /></a></li><li><a href="html/球员列表.html"><img src="image/。。。。.jpg" width="337" height="337" /></a></li></ul>
</div>
<div class="clear"></div>
<div id="dibu"><div class="geceng"></div><div class="sousuo"><h1>注册接收迈阿密热火的新闻和优惠</h1><table><tr><td width="400"><font size="+1" color="#FFFFFF">名字</font><font color="#FF0000">*</font></td><td width="400"><font size="+1" color="#FFFFFF">姓氏</font><font color="#FF0000">*</font></td><td width="400"><font size="+1" color="#FFFFFF">电邮地址</font><font color="#FF0000">*</font></td></tr><tr><td><input id="tName" type="text" name="tName"></td><td><input id="wName" type="text" name="wName"></td><td><input id="email" type="text" name="email"></td></tr><tr><td colspan="3" height="100"><center><input type="submit" value="注册" id="btlogin" class="button" ></center></td></tr></table></div>
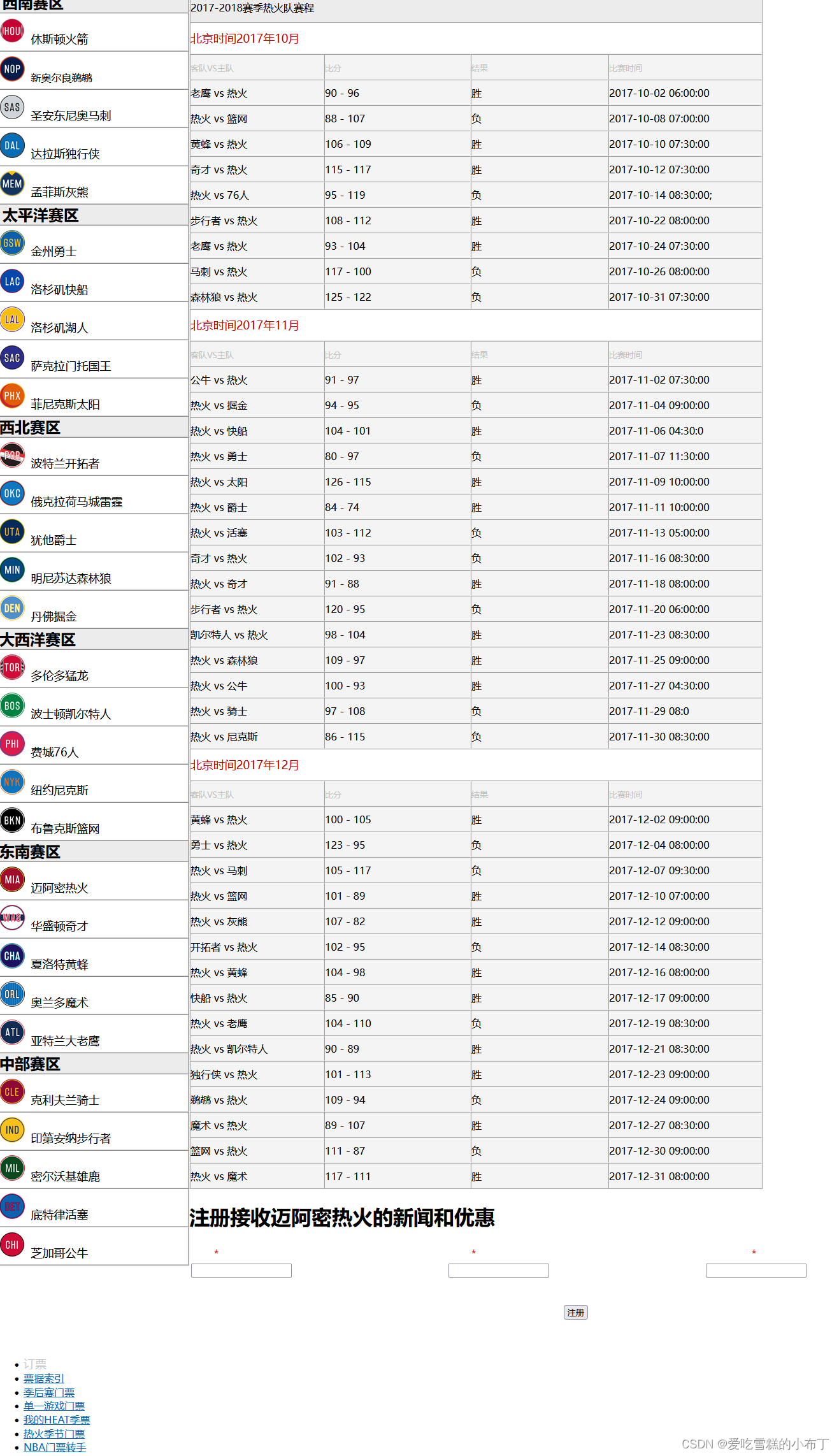
2、2017——2018赛程
使用table标签简单列举了该赛季各个球队的战绩情况。

代码:
<table width="300" border="1" cellpadding="0" cellspacing="0" bordercolor="#CCCCCC" align="left"><tr><td bgcolor="#ECECEC"> <font size="+2"><b>西南赛区</b></font></td></tr><tr><td height="58"><img src="../image/图标/b72de688b7833a63.png" width="40" height="40"> <font size="+1">休斯顿火箭</font></td></tr><tr><td height="58" ><img src="../image/图标/c5d7ee3d3999e1a3.png" width="40" height="40"> <font size="+1"></font>新奥尔良鹈鹕</td><tr><td height="58" ><img src="../image/图标/d61472f27405ef2f.png" width="40" height="40"> <font size="+1">圣安东尼奥马刺</font></td></tr><tr><td height="58" ><img src="../image/图标/e27275cb4a9cf56f.png" width="40" height="40"> <font size="+1">达拉斯独行侠</font></td></tr><tr><td height="58" ><img src="../image/图标/906d3cb1d084d39b.png" width="40" height="40"> <font size="+1">孟菲斯灰熊</font></td></tr><tr><td bgcolor="#ECECEC"> <font size="+2"><b>太平洋赛区</b></font></td></tr><tr><td height="58" ><img src="../image/图标/e6d876b019135540.png" width="40" height="40"> <font size="+1">金州勇士</font></td></tr><tr><td height="58" ><img src="../image/图标/0d6670544d67158b (1).png" width="40" height="40"> <font size="+1">洛杉矶快船</font></td></tr><tr><td height="58" ><img src="../image/图标/4f04d1b4f8a6548a.png" width="40" height="40"> <font size="+1">洛杉矶湖人</font></td></tr><tr><td height="58" ><img src="../image/图标/54b9b9a860d5000d.png" width="40" height="40"> <font size="+1">萨克拉门托国王</font></td></tr><tr><td height="58" ><img src="../image/图标/0e9dc75130b041bb.png"width="40" height="40"> <font size="+1">菲尼克斯太阳</font></td></tr><tr><td bgcolor="#ECECEC"><font size="+2"><b>西北赛区</b></font></td></tr><tr><td height="58" ><img src="../image/图标/079f9b6b4be966c1.png" width="40" height="40"> <font size="+1">波特兰开拓者</font></td></tr><tr><td height="58" ><img src="../image/图标/3d06df3d7207e41b.png" width="40" height="40"> <font size="+1">俄克拉荷马城雷霆</font></td></tr><tr><td height="58" ><img src="../image/图标/42e1e1f96e72c9e7.png" width="40" height="40"> <font size="+1">犹他爵士</font></td></tr><tr><td height="58" ><img src="../image/图标/171d8fbb81947872.png" width="40" height="40"> <font size="+1">明尼苏达森林狼</font></td></tr><tr><td height="58" ><img src="../image/图标/07eaaf35f02b3a43.png" width="40" height="40"> <font size="+1">丹佛掘金</font></td></tr><tr><td bgcolor="#ECECEC"><font size="+2"><b>大西洋赛区</b></font></td></tr><tr><td height="58" ><img src="../image/图标/8143ce5275f35b64.png" width="40" height="40"> <font size="+1">多伦多猛龙</font></td></tr><tr><td height="58" ><img src="../image/图标/58ad76e5013f88cd.png" width="40" height="40"> <font size="+1">波士顿凯尔特人</font></td></tr><tr><td height="58" ><img src="../image/图标/b4f0980fef76de22.png" width="40" height="40"> <font size="+1">费城76人</font></td></tr><tr><td height="58" ><img src="../image/图标/d1497fa2d3158da7.png" width="40" height="40"> <font size="+1">纽约尼克斯</font></td></tr><tr><td height="58" ><img src="../image/图标/8fb395595fe476f7.png" width="40" height="40"> <font size="+1">布鲁克斯篮网</font></td></tr><tr><td bgcolor="#ECECEC"><font size="+2"><b>东南赛区</b></font></td></tr><tr><td height="58" ><img src="../image/图标/584ff80b87a21cd8.png" width="40" height="40"> <font size="+1">迈阿密热火</font></td></tr><tr><td height="58" ><img src="../image/图标/a76937b225c20218.png" width="40" height="40"> <font size="+1">华盛顿奇才</font></td></tr><tr><td height="58" ><img src="../image/图标/30772edf038d248d.png" width="40" height="40"> <font size="+1">夏洛特黄蜂</font></td></tr><tr><td height="58" ><img src="../image/图标/6c8eb942322783b9.png" width="40" height="40"> <font size="+1">奥兰多魔术</font></td></tr><tr><td height="58" ><img src="../image/图标/19bd3ae56756823b.png" width="40" height="40"> <font size="+1">亚特兰大老鹰</font></td></tr><tr><td bgcolor="#ECECEC"><font size="+2"><b>中部赛区</b></font></td></tr><tr><td height="58" ><img src="../image/图标/b88b9d38a6685d3c.png" width="40" height="40"> <font size="+1">克利夫兰骑士</font></td></tr><tr><td height="58" ><img src="../image/图标/83b033b5c036f590.png"width="40" height="40"> <font size="+1">印第安纳步行者</font></td></tr><tr><td height="58" ><img src="../image/图标/9ed0197148520a9c.png" width="40" height="40"> <font size="+1">密尔沃基雄鹿</font></td></tr><tr><td height="58" ><img src="../image/图标/86e9f9cbf13706fb.png"width="40" height="40"> <font size="+1">底特律活塞</font></td></tr><tr><td height="58" ><img src="../image/图标/0d490533faca1986.png" width="40" height="40"> <font size="+1">芝加哥公牛</font></td></tr>
</table>
3、球队历史
使用P标签展示了球队的历史。

代码:
<table width="1200" height="600" border="0"><tr><td width="900"><h1>迈阿密热火</h1><p> 迈阿密热火队(Miami Heat),于1988年成立并加入NBA,是一支属于美国佛罗里达州迈阿密市的职业篮球队,是美国男篮职业联赛(NBA)东部联盟东南赛区的一部分。迈阿密热火队热火主场设在迈阿密市中心的美航中心球馆。热火队与夏洛特黄蜂队同时成立于1988年NBA,是代表佛罗里达州的两支NBA球队之一(另一支为奥兰多魔术队)</p><p> 球队位于四季温暖宜人的佛罗里达州迈阿密市,所以在众多候选队名名单中选择了“热”,既显示出了迈阿密的气候条件,又希望球队未来红红火火、蒸蒸日上。在最初的7个赛季,尽管热火拥有格伦·莱斯这样的超级得分手,但常规赛战绩从未超过50胜,期间只有两个赛季进入季后赛。1988至2013年的25个赛季里,迈阿密热火17次闯入季后赛,夺得了10次赛区冠军,并以4比2击败达拉斯小牛队赢得了2006年NBA总冠军。</p><p> 2003年选秀大会他们在首轮第五顺位选择了来自马奎特大学的德怀恩·韦德。2004年热火与洛杉矶湖人交易得到沙奎尔·奥尼尔。2005-06赛季韦德率领热火首度杀入总决赛,在0-2落后的险境下翻盘达拉斯小牛队首捧总冠军。随着奥尼尔渐渐老去,热火的战斗力出现明显下滑。</p><p> 在2010年夏季交易中,先后得到波什和詹姆斯的加盟,跟随韦德组成03届白金一代热火三巨头。带领球队杀入2010至2011NBA总决赛,但仍以2-4不敌达拉斯小牛队。2012年总决赛,以4-1战胜俄克拉荷马雷霆队,夺得总冠军。2013年6月21日经过抢七大战,以4-3险胜圣安东尼奥马刺队,夺得总冠军。</p></td><td width="300"><img src="../image/Heat logo.jpg" height="500" width="300"></td></tr>
</table>
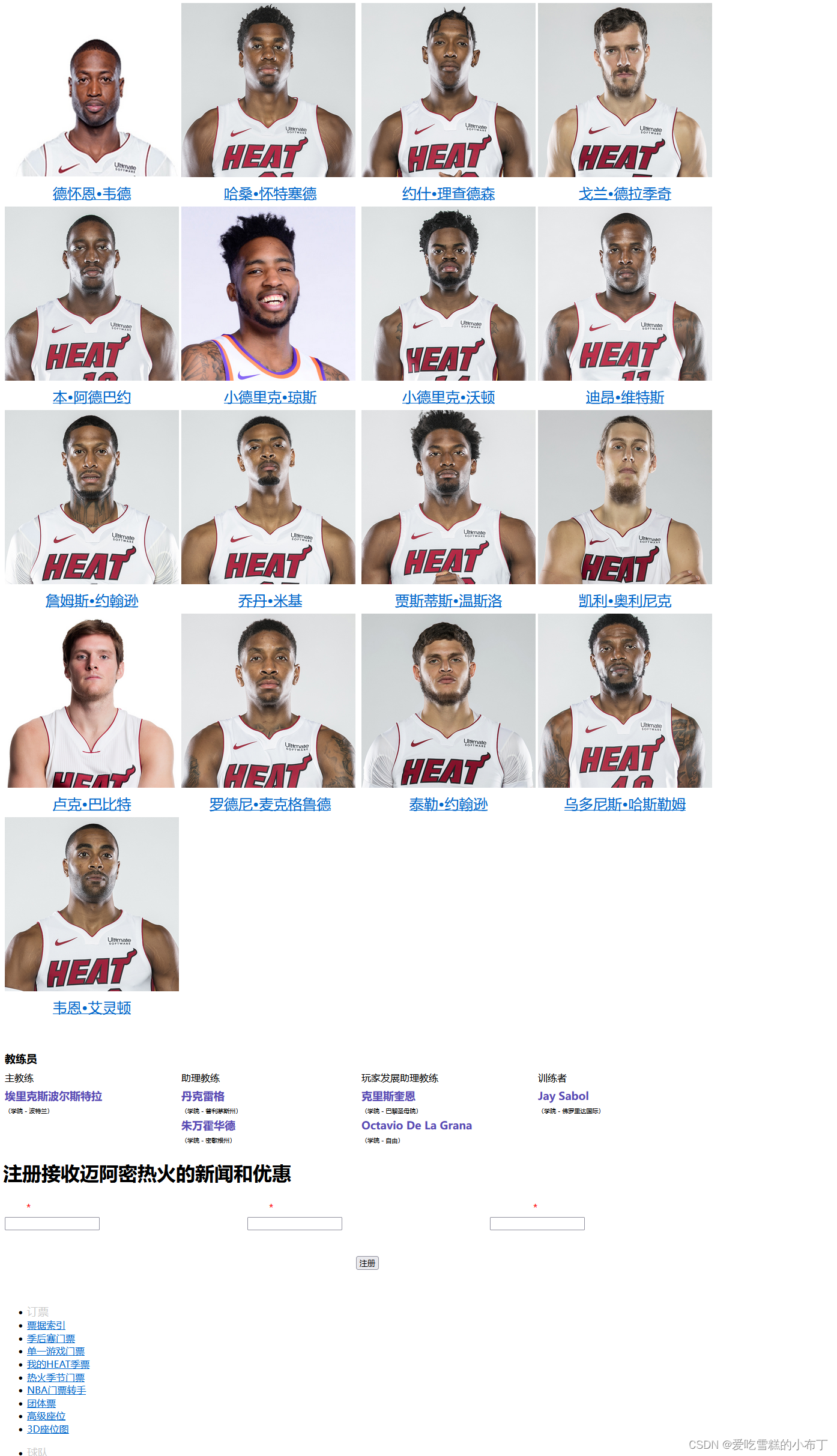
4、球员介绍
使用html+css设计成卡片的形式,展示每个球员信息。

点击球员名字,还能进入到该球员的详细信息介绍界面。

总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1xk4y1X71e/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。


)






)






)
)

