前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1Ta4y1B75m/?vd_source=5f425e0074a7f92921f53ab87712357b
使用技术:HTML+CSS+JS
主要内容:设计介绍关于喜羊羊与灰太狼的一切!!
主要内容
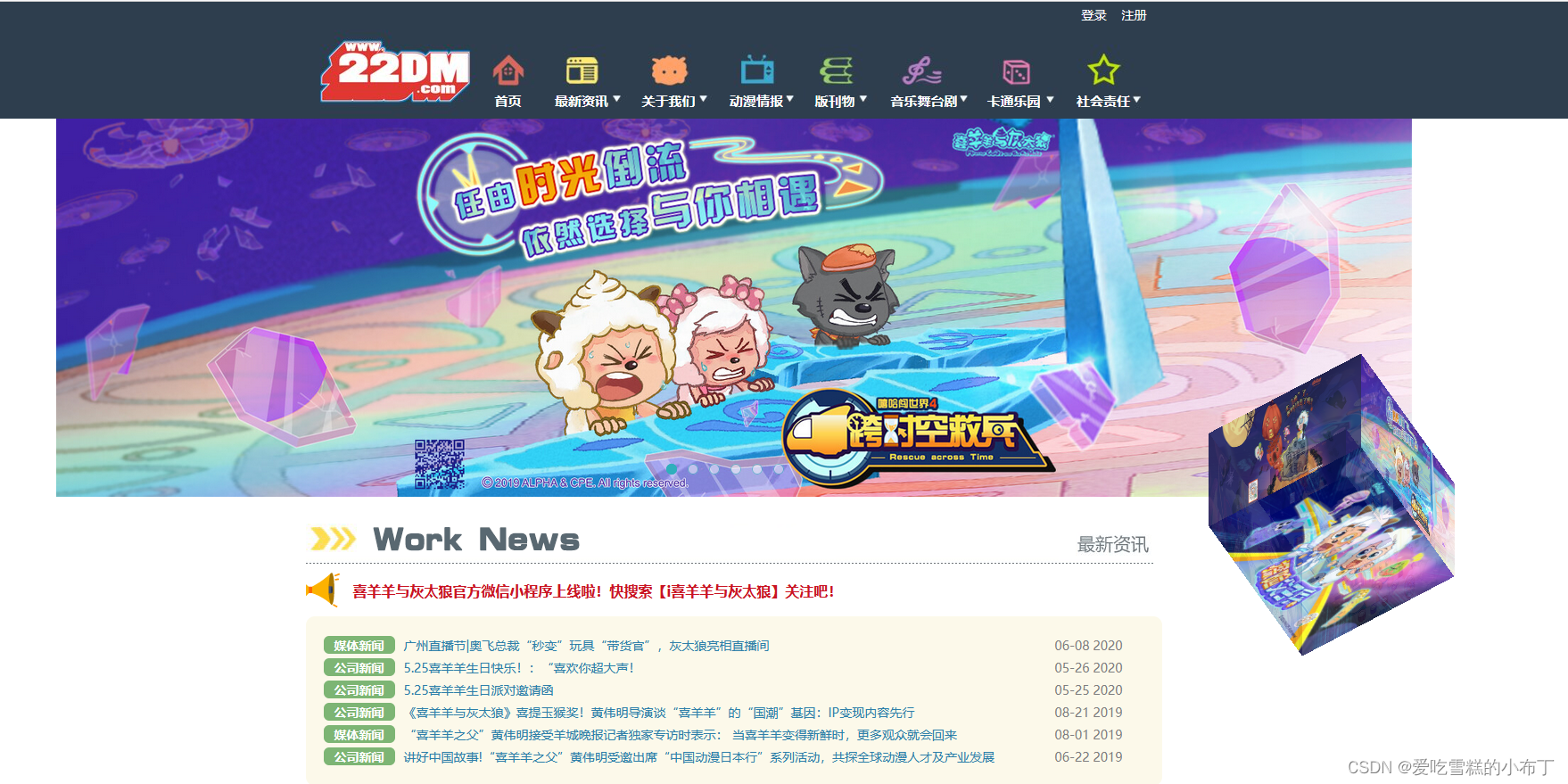
1、首页
首页用html标签分割成多个区域,使用css设置样式,精准的分割页面格式化。

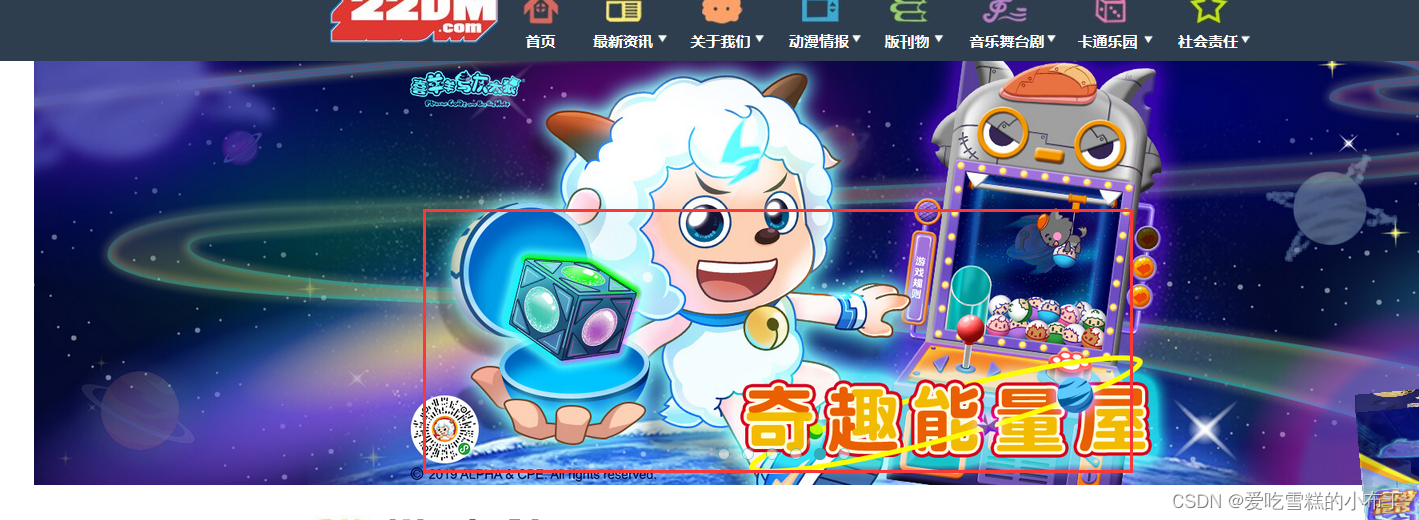
最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,
或者点击下方的按钮可以手动切换图片。

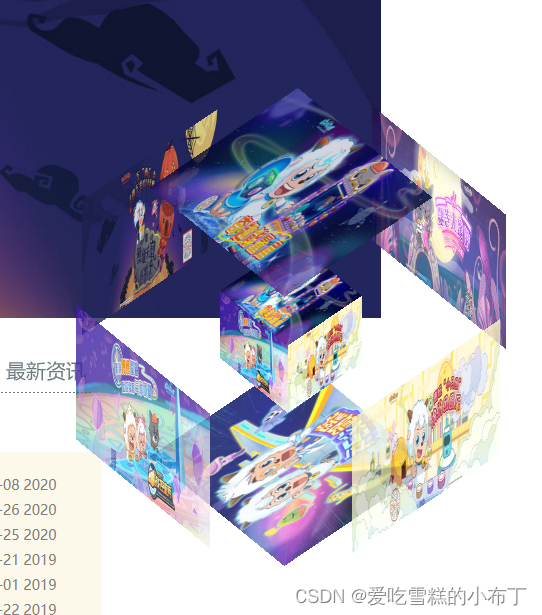
右侧有一个可以自由旋转的立方体,鼠标放上去会展开。

展开效果:

是由图片+js代码实现的,介意改成自己想要的图片。
首页部分代码:
<div class="centre"><div class="effe"><div class="cube"><!--大正方体 --><div class="out_front"><img src="images/gw_banner_59.jpg" class="pic" /></div><div class="out_back"><img src="images/gw_banner_60.jpg" class="pic" /></div><div class="out_left"><img src="images/gw_banner_61.jpg" class="pic" /></div><div class="out_right"><img src="images/gw_banner_62.jpg" class="pic" /></div><div class="out_top"><img src="images/gw_banner_63.jpg" class="pic" /></div><div class="out_bottom"><img src="images/gw_banner_64.jpg" class="pic" /></div><!--小正方体 --><span class="in_front"><img src="images/gw_banner_59.jpg" class="in_pic" /></span><span class="in_back"><img src="images/gw_banner_60.jpg" class="in_pic" /></span><span class="in_left"><img src="images/gw_banner_61.jpg" class="in_pic" /></span><span class="in_right"><img src="images/gw_banner_62.jpg" class="in_pic" /></span><span class="in_top"><img src="images/gw_banner_63.jpg" class="in_pic" /></span><span class="in_bottom"><img src="images/gw_banner_64.jpg" class="in_pic" /></span></div></div>
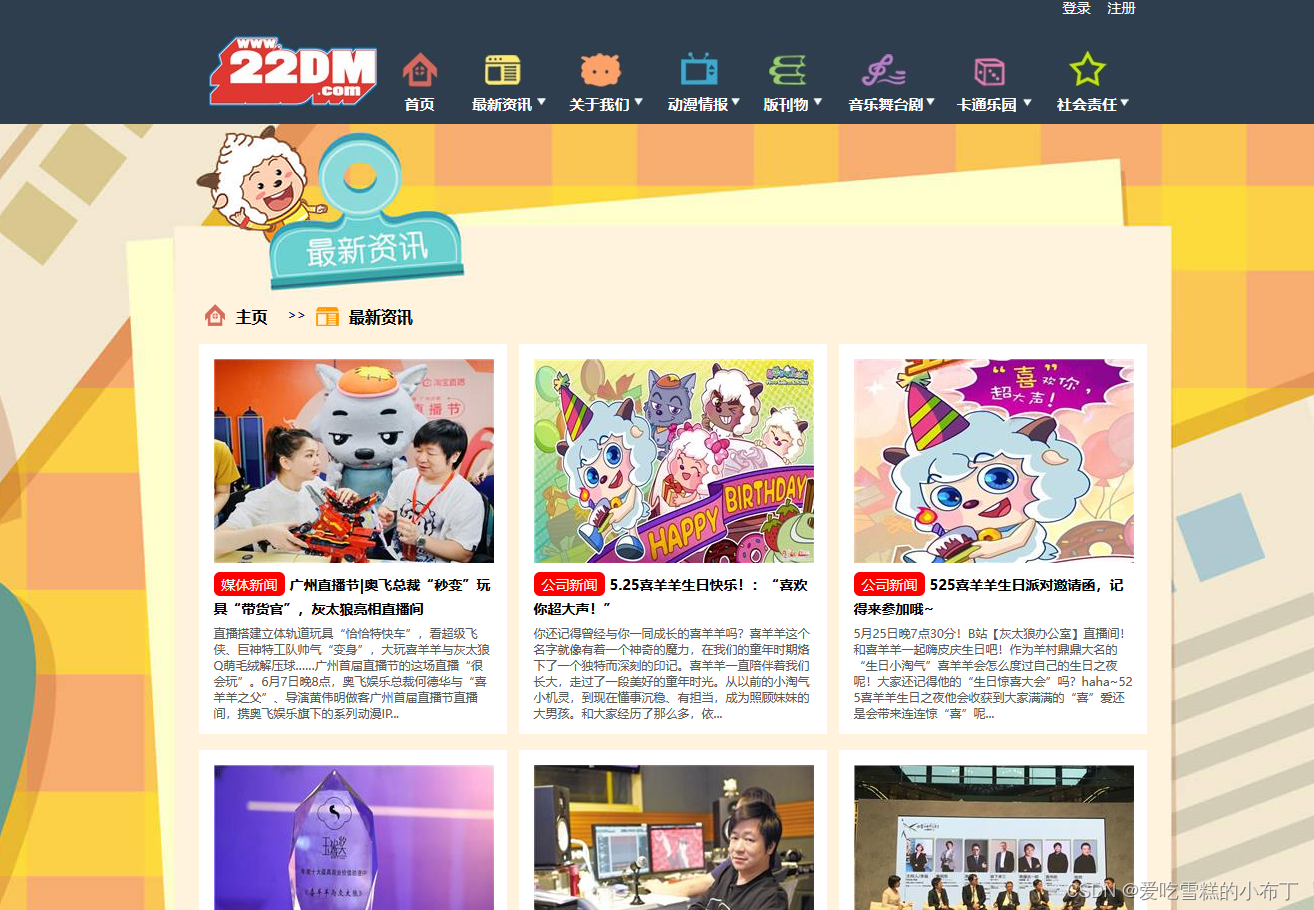
2、最新资讯
使用HTML+CSS将新闻排列成卡片装,更加的好看。同时使用了面包屑导航!!

部分代码:
div class="newnav"><ul><li><span><img src="../images/最新资讯/dnav_1.png" width="23" height="22"></span><span class="text_1"><a href="../index.html">主页</a></span></li><li class="text_2">>></li><li><span><img src="../images/最新资讯/dnav_2.png" width="23" height="22"></span><span class="text_1"><a href="../HTML/最新资讯.html">最新资讯</a></span></li></ul></div>
3、动画系列
使用HTML+CSS将新闻排列成卡片装,更加的好看

部分代码:
<div class="centre"><div class="ctop"><ul><li><a style="cursor: pointer;"><img src="../images/动漫情报/tv_1_2.jpg" width="139"></a></li><li style="padding-left: 29px;"><a><img src="../images/动漫情报/tv_2.jpg" width="128"></a><div class="ct2"><a href="../HTML/大电影系列.html"><img src="../images/动漫情报/tv_2_2.jpg"></a></div></li><li style="padding-left: 26px;"><a><img src="../images/动漫情报/tv_3.jpg" width="144"></a><div class="ct3"><a href="../HTML/building.html"><img src="../images/动漫情报/tv_3_2.jpg"></a></div></li></ul></div>
4、其他
网站还有其他很多界面,大家自己去观看即可,这里不做说明了。
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1Ta4y1B75m/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。






)






)
)



】最多购买宝石数目(贪心算法实现-JavaPythonC++JS实现))
